2023年11月 この範囲を時系列順で読む この範囲をファイルに出力する
zikken01、画像一覧表示機能が来る前にとりあえず出しておいた 正式に新バージョンが来たらまた何か考えます
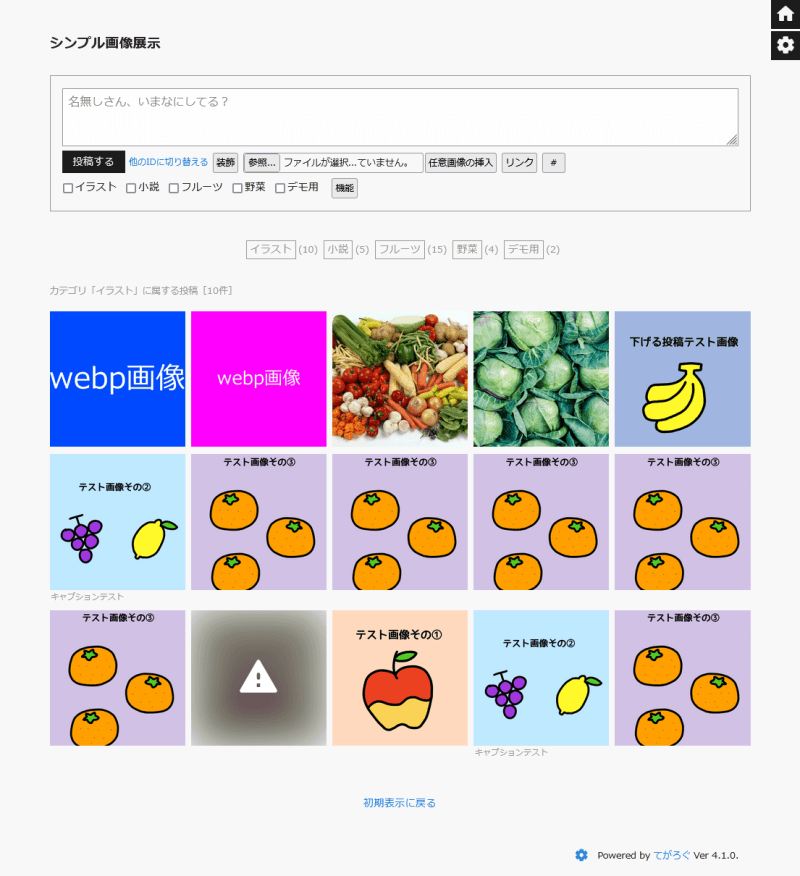
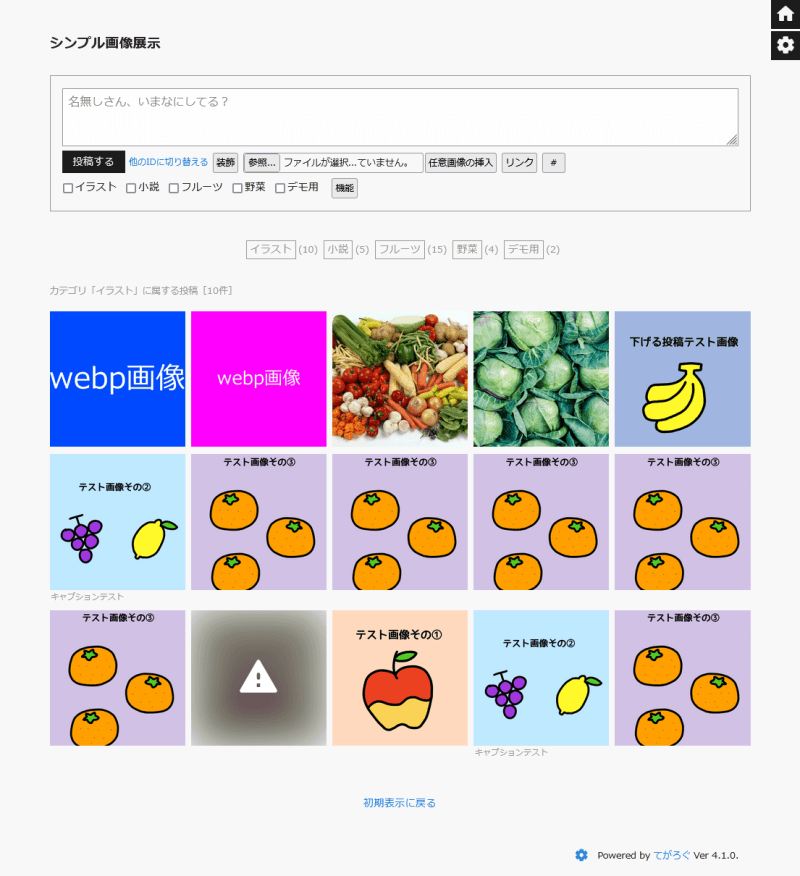
実験的スキン「zikken01」配布

超シンプル画像展示スキン
ダウンロード
説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
画像を投稿する、だけ(1投稿1枚でも複数枚でも同じように一覧に並びます) 文を書いても反映されません(キャプションは出る) カテゴリ分けはできます
お手持ちのサイトに作品ページとして組み込むとか…?に使えるかも…?
※難点

超シンプル画像展示スキン
ダウンロード
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.1.0で動作確認)
- カスタム前提の実験的なスキンです 画像のみ投稿して一覧にして拡大閲覧ができる、本当にそれだけ
- てがろぐ公式の標準スキンを改造して作っています
- メタタグによる簡単な検索避け付
- 一応→利用規約
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
画像を投稿する、だけ(1投稿1枚でも複数枚でも同じように一覧に並びます) 文を書いても反映されません(キャプションは出る) カテゴリ分けはできます
お手持ちのサイトに作品ページとして組み込むとか…?に使えるかも…?
※難点
- 後から編集し難い(反映されないけど記事内にコメントを残しておくとか、「画像の管理」から画像を探して「使用場所」→「一覧で見る」から記事編集するのがいいかも)
- 「skin-onelog.html」がほぼカスタム不可能
- 1投稿ごとに画像枚数が違うとカテゴリとかsituationの記事数と枚数が合わなくなる(num非表示にした方がいいかも)
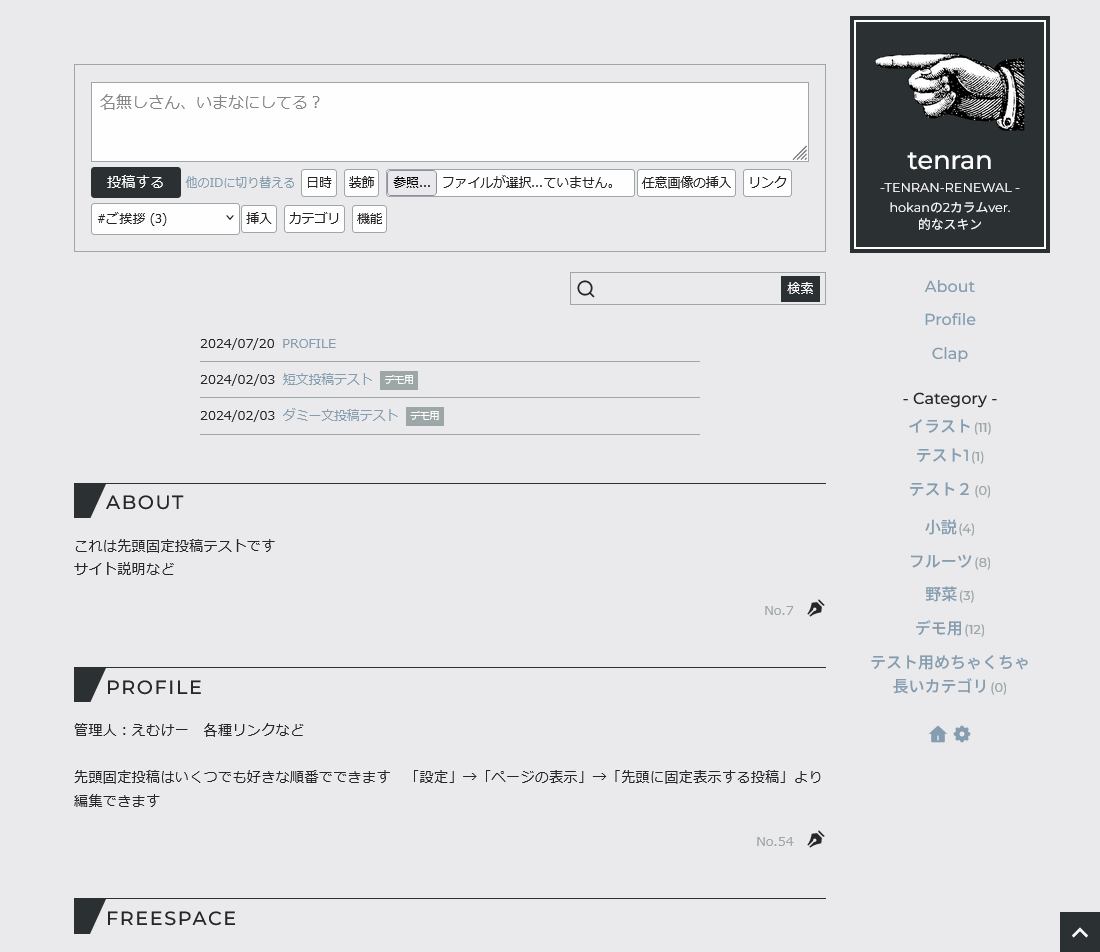
スキン「tenran」配布





↓先頭固定がトップページに出る版
ダウンロード01 (24/07/20更新)
↓トップがいきなり一覧版
ダウンロード02 (24/07/20更新)
※「hokan」の2カラムver.のようなものです
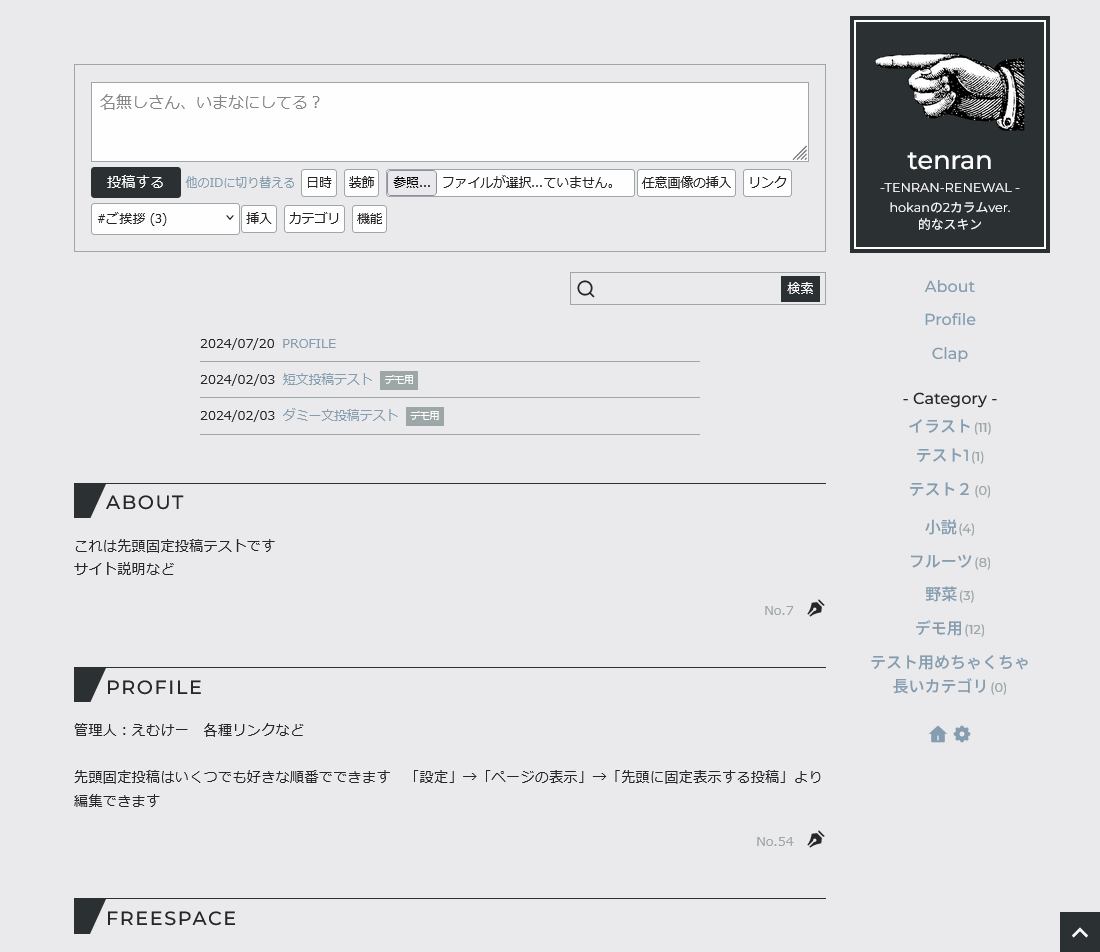
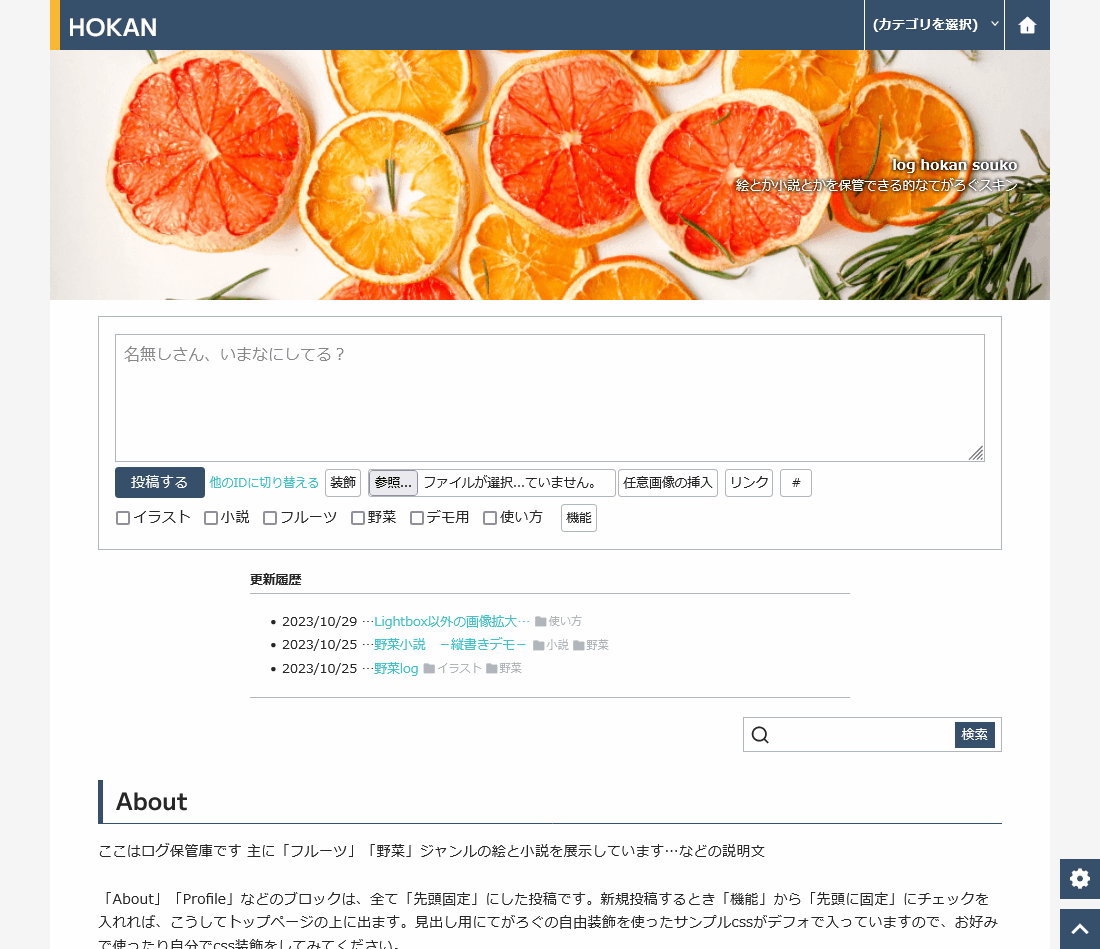
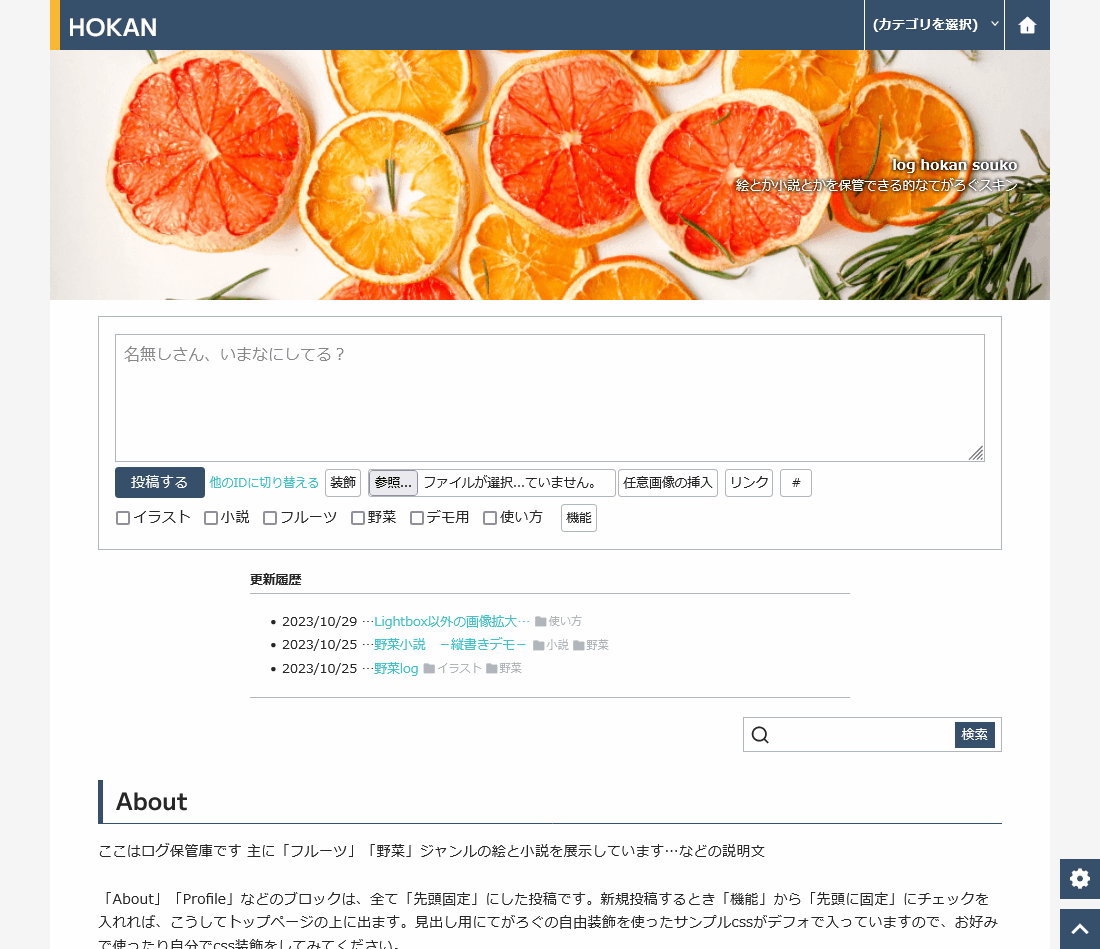
「hokan」と同じで先頭固定がトップページに出るやつと、トップがいきなり作品一覧になるやつの2タイプあります。お好きな方をどうぞ
→01のデモ
(hokanデモサイトに被せてるのでタイトルとか使い方とか色々違いますが雰囲気だけ感じてください)
説明
↓以下詳細説明
使用素材
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Montserrat・Noto Sans Japanese
ヘッダー画像:矢印デザイン
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
使い方
「hokan」の2カラムver.なので使い方はだいたい「hokan」と同じです 自由装飾もhokanと同じものが入っています
→hokanデモサイト の「使い方」でなんかおおよその雰囲気を掴んでください
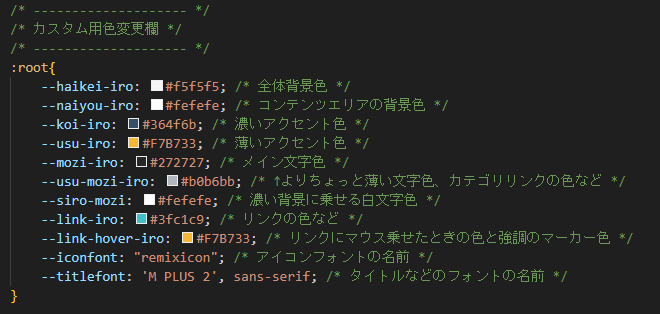
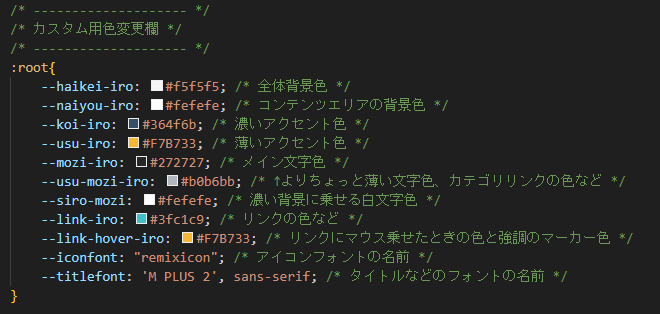
※全体の色カスタマイズ方
「tegalog-tenran(数字).css」ファイル12行目あたりからの「カスタム用色変更欄」のカラーコードを書き換えてください
※ヘッダーロゴ画像の差し替え方
管理画面から「tega_head_t.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、横幅150pxで表示されます。設定は「tegalog-tenran(数字).css」ファイルの333行目あたり
ファイルの種類や名前を変えたいときは「skin-cover.html」の35行目あたり
※タイトルや概要文の改行位置を調整したいとき
2カラム時、タイトル部分の幅が狭くて思った通りに改行できないときは、半角スペースやピリオドなどを入れればそこで改行してくれるはずです
「tegalog-tenran(数字).css」ファイルの340行目~に設定があるので、フォントサイズを変更したりとかもしてみてください
※メニューをカスタマイズしたいとき
「skin-cover.html」41行目あたりからのリストに<li>~</li>で囲まれたリンクを足すと好きなメニューが増やせます。いらない場合は<ul class="ue_menu">~</ul>の部分を削除してください
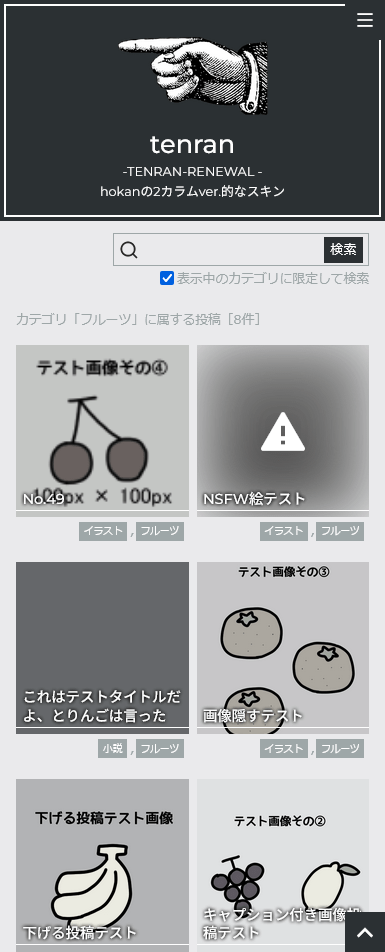
※「hokan」と違うところ
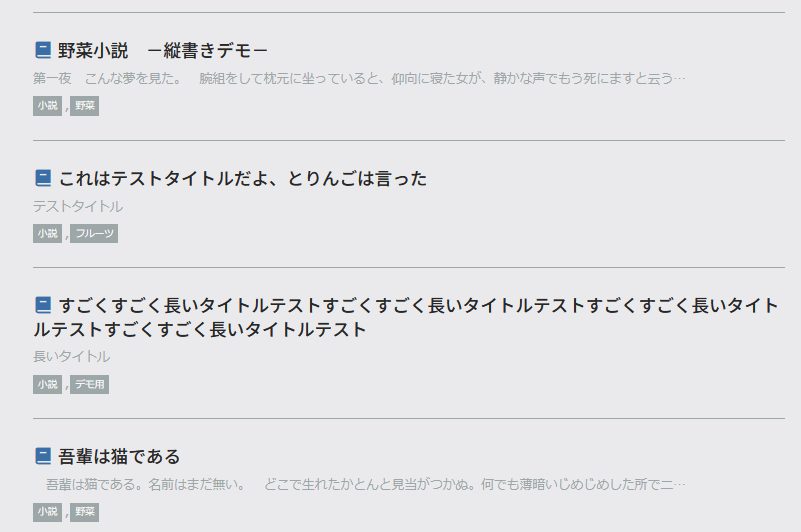
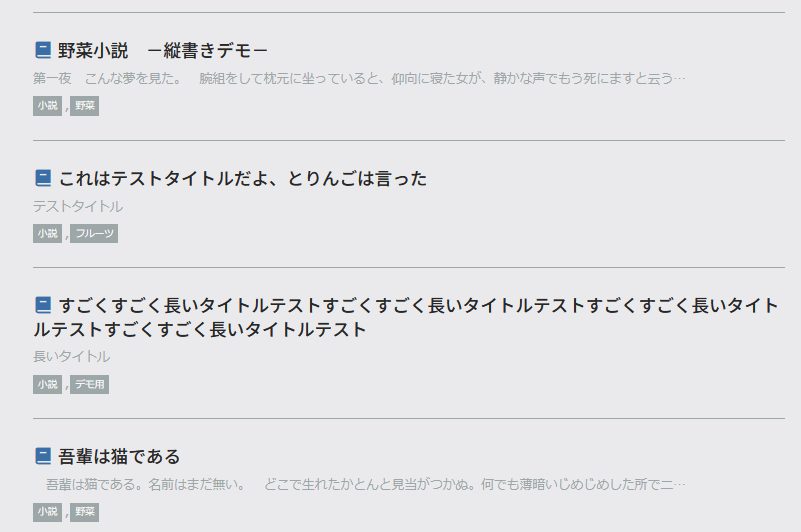
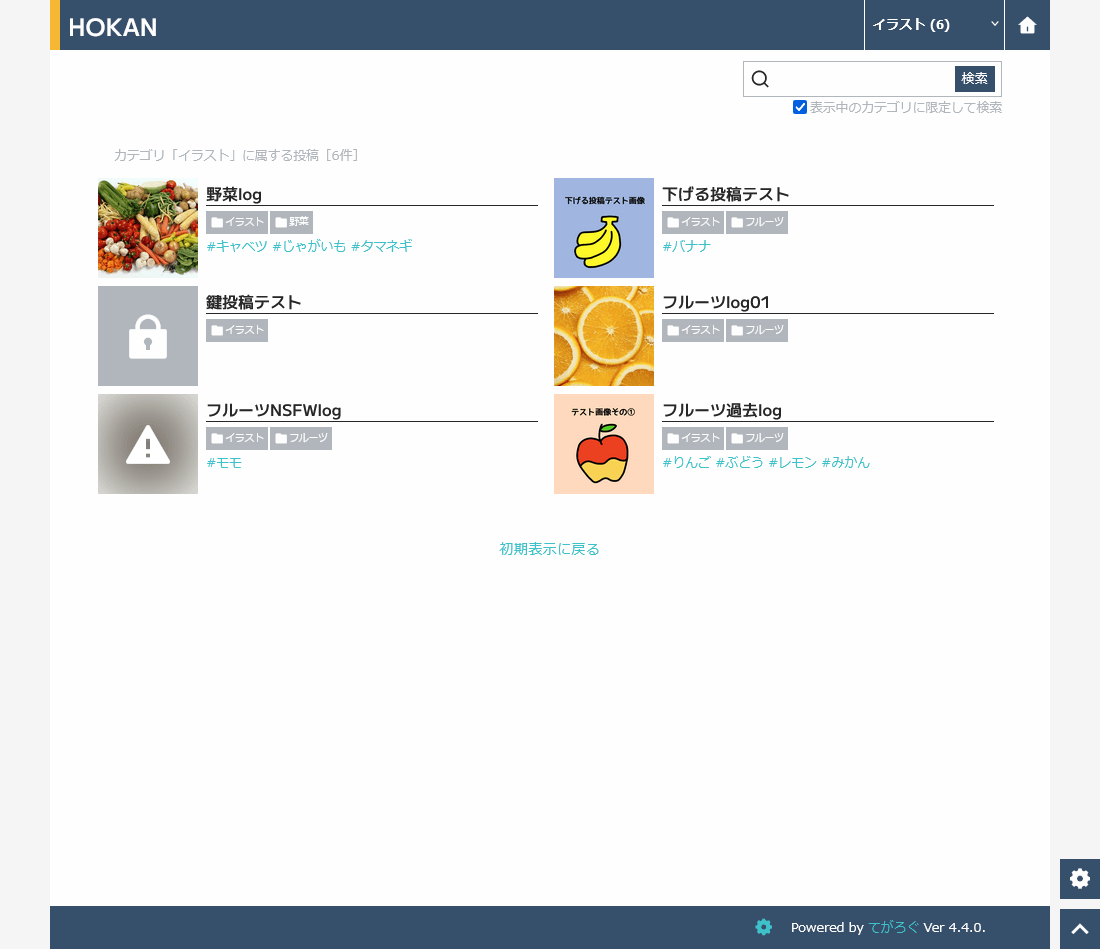
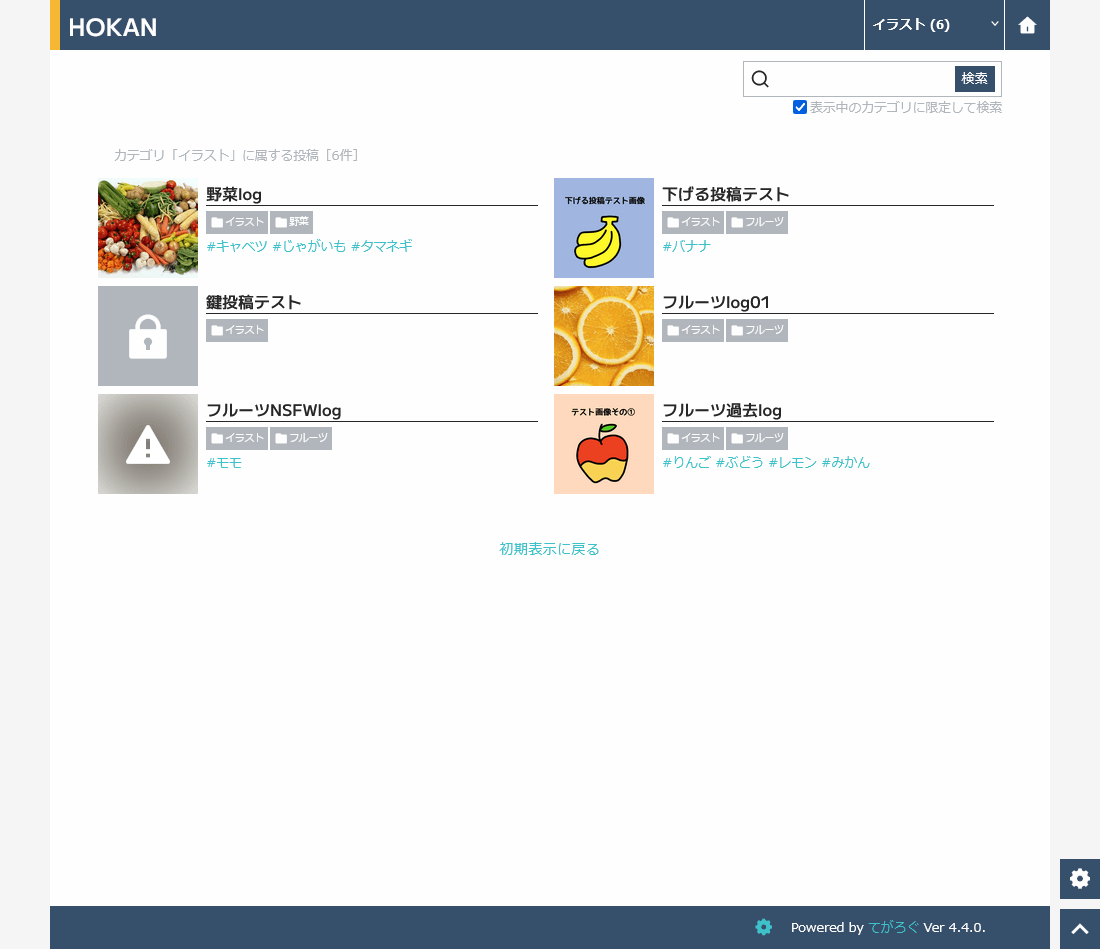
↓「ichiran-mozi.css」のデザインはこんな感じ

デザインの切り替え方は、「skin-cover.html」と同じディレクトリに「ichiran-mozi.css」のファイルを入れ、「skin-cover.html」14行目あたりの
<!-- ↓一覧デザイン読み込み -->
<link type="text/css" rel="stylesheet" href="ichiran.css?ver=1.0.0">
の「ichiran.css」を「ichiran-mozi.css」に書き換えてください
#スキンtenran
更新履歴
2024/07/20 全体的に見直して修正
2023/12/02
2023/11/18 配布開始
畳む





↓先頭固定がトップページに出る版
ダウンロード01 (24/07/20更新)
↓トップがいきなり一覧版
ダウンロード02 (24/07/20更新)
※「hokan」の2カラムver.のようなものです
「hokan」と同じで先頭固定がトップページに出るやつと、トップがいきなり作品一覧になるやつの2タイプあります。お好きな方をどうぞ
→01のデモ
(hokanデモサイトに被せてるのでタイトルとか使い方とか色々違いますが雰囲気だけ感じてください)
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.4.0で動作確認)
- 絵や小説のログ整理・保管に使用することを想定しています(ちょっとした個人サイトっぽくできます)
- てがろぐ公式の標準スキンを改造して作っています
- メタタグによる簡単な検索避け付
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
↓以下詳細説明
使用素材
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Montserrat・Noto Sans Japanese
ヘッダー画像:矢印デザイン
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
使い方
「hokan」の2カラムver.なので使い方はだいたい「hokan」と同じです 自由装飾もhokanと同じものが入っています
→hokanデモサイト の「使い方」でなんかおおよその雰囲気を掴んでください
※全体の色カスタマイズ方
「tegalog-tenran(数字).css」ファイル12行目あたりからの「カスタム用色変更欄」のカラーコードを書き換えてください
※ヘッダーロゴ画像の差し替え方
管理画面から「tega_head_t.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、横幅150pxで表示されます。設定は「tegalog-tenran(数字).css」ファイルの333行目あたり
ファイルの種類や名前を変えたいときは「skin-cover.html」の35行目あたり
※タイトルや概要文の改行位置を調整したいとき
2カラム時、タイトル部分の幅が狭くて思った通りに改行できないときは、半角スペースやピリオドなどを入れればそこで改行してくれるはずです
「tegalog-tenran(数字).css」ファイルの340行目~に設定があるので、フォントサイズを変更したりとかもしてみてください
※メニューをカスタマイズしたいとき
「skin-cover.html」41行目あたりからのリストに<li>~</li>で囲まれたリンクを足すと好きなメニューが増やせます。いらない場合は<ul class="ue_menu">~</ul>の部分を削除してください
※「hokan」と違うところ
- PCで2カラム、タブレットやスマホでは1カラムのドロワーメニューになります
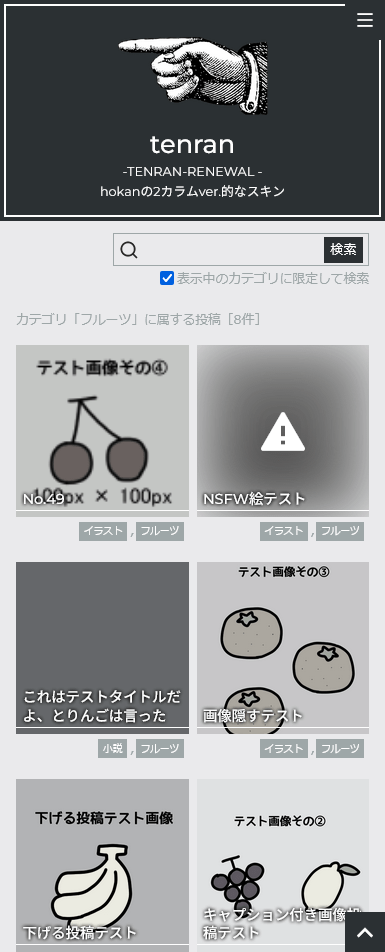
- 一覧デザインは「ichiran.css」と「omake」フォルダに入ってる「ichiran-mozi.css」の2種類
- 02のいきなり一覧版だと新着リストやフリースペースの位置が違ったりします
- など。
↓「ichiran-mozi.css」のデザインはこんな感じ

デザインの切り替え方は、「skin-cover.html」と同じディレクトリに「ichiran-mozi.css」のファイルを入れ、「skin-cover.html」14行目あたりの
<!-- ↓一覧デザイン読み込み -->
<link type="text/css" rel="stylesheet" href="ichiran.css?ver=1.0.0">
の「ichiran.css」を「ichiran-mozi.css」に書き換えてください
#スキンtenran
更新履歴
2024/07/20 全体的に見直して修正
2023/12/02
- タイトルのフォントサイズと行間調整
- mainareaがたまにオーバーフローするのを修正
- 2カラム状態のときリストの丸が消えてたのを修正
- 自由装飾「thumb」の挙動をちょっと変更
- 一覧デザインの並び方の挙動をちょっと変更
2023/11/18 配布開始
畳む
#スキンhokan #お知らせ
(23/12/02)更新しました!
バグ見っけた!てがろぐ側で縦横サイズが取得できなかった画像を自由装飾の「thumb」で囲むと80px四方にならない
応急手当
「tegalog-hokan.css」655行目あたりの
.deco-thumb :where(.embeddedimage,.imagelink) { aspect-ratio: 1; object-fit: cover;}
を
.deco-thumb :where(.embeddedimage,.imagelink) { aspect-ratio: 1; object-fit: cover; width: 100%;}
に書き換えておいてください すみません、次の更新で直します
(23/12/02)更新しました!
応急手当
「tegalog-hokan.css」655行目あたりの
.deco-thumb :where(.embeddedimage,.imagelink) { aspect-ratio: 1; object-fit: cover;}
を
.deco-thumb :where(.embeddedimage,.imagelink) { aspect-ratio: 1; object-fit: cover; width: 100%;}
に書き換えておいてください すみません、次の更新で直します
(ツイート埋め込み処理中...)Twitterで見る
これサイトに組み込むギャラリーページとしてスキン作れるのでは? いつもありがとうございます実装待機
webpとかの、てがろぐ側で縦横サイズ取得できない画像は設定のサイズ指定とか効かない…?ちょっと調べておきます
カスタム前提になるけど、hokanの超シンプルver.とか作ったらお手持ちのサイトに作品ページとして組み込みやすいか?
#開発
hokanの2カラムver.的なやつを作ってるんですが、トップがなくていきなり一覧→サムネクリックで単独記事にしようと思ったら内容分かりづらいな…とりあえずhokanと同じ作りにしてカスタムできるようにしたらいいだろうか


hokanの2カラムver.的なやつを作ってるんですが、トップがなくていきなり一覧→サムネクリックで単独記事にしようと思ったら内容分かりづらいな…とりあえずhokanと同じ作りにしてカスタムできるようにしたらいいだろうか


このあいだfirefox更新してからセレクトボックスの矢印の色にcssが効かなくなって、でもめんどくてhokanのスクショ撮っちゃったんだけど(カテゴリメニューの矢印が黒くなってるのはそのせい)、どうやらバグだったらしくて今見たら元に戻っており、hokanのスクショがバグの証拠みたいになっとる
スキン「hokan」配布




ダウンロード (24/07/14更新)
→デモサイト(詳しい使い方)
説明
使用フォント
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts M PLUS 2
できることの一部
詳しくはデモサイトで解説しています
#スキンhokan
更新履歴
2024/07/14 色々整えた
2023/12/02
2023/11/4 配布開始
畳む




ダウンロード (24/07/14更新)
→デモサイト(詳しい使い方)
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.4.0で動作確認)
- 絵や小説のログ整理・保管に使用することを想定しています(ちょっとした個人サイトっぽくできます)
- てがろぐ公式の標準スキンを改造して作っています
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
使用フォント
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts M PLUS 2
できることの一部
- cssファイルを少し編集するだけで全体の色カスタマイズができます
- 特定のファイル名画像をアップするだけでヘッダー画像の差し替えができます
- メタタグによる簡単な検索避け付
- 機能:カテゴリ、ハッシュタグ、フリースペース、鍵、NSFW画像ぼかし機能等
詳しくはデモサイトで解説しています
#スキンhokan
更新履歴
2024/07/14 色々整えた
2023/12/02
- 縦横サイズ取得できない画像が「thumb」で正方形にならない問題を修正
- 自由装飾「thumb」の挙動をちょっと変更
- 一覧デザイン3種の並び方の挙動をちょっと変更
2023/11/4 配布開始
畳む
FREESPACE
フリースペースエリアです。
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも
