先頭固定
アバウトと利用規約
一般常識の範囲内ならご自由に使っていただいてかまいませんが、一応詳しいとこ書いときます
免責事項
当サイトで配布しているものを利用したことによって生じた損害等の一切の責任を負いかねますのでご了承ください。
OKなこと
ダメなこと
一応公式掲示板にあった、標準スキン改造した場合の配布について→No.2920
管理人:えむけー →連絡用(Googleフォーム)
「何らかの配布場」(「何配」でも「NnHB」でも)
URL:https://mk-okiba.wew.jp/tegalog_haihu/
リンクフリー バナーはお持ち帰りでどうぞ

登録サーチ様:

てがろぐ開発者様:

→てがろぐ公式ページ
お世話になりました:
 (閉鎖)
(閉鎖)
畳む
一般常識の範囲内ならご自由に使っていただいてかまいませんが、一応詳しいとこ書いときます
免責事項
当サイトで配布しているものを利用したことによって生じた損害等の一切の責任を負いかねますのでご了承ください。
OKなこと
- 個人・商用利用
- 他サイト様のテンプレート等との併用(他サイト様の規約もご確認ください)
- 改造
- 改造再配布(公式ページに書いてなかったけど多分大丈夫じゃないかな…)
- 管理人が死んだとかこのサイトがなくなったとき、スキン自体を代理配布すること(管理人の名前を添えてくれると嬉しい)
ダメなこと
- 自作発言
- スキン自体を売るなどの営利利用
- 政治・宗教・実写アダルトサイトでの使用
- 誰かを攻撃したり傷付けるための使用
- てがろぐ自体の使い方についてはてがろぐ公式ページをご覧ください
- バグ報告歓迎 直せるかどうかは別
- 管理人はド素人なのでhtmlやcssに関する質問にはお答えできません ごめん
- ただ、スキンの問題やカスタマイズについて自分で調べてみてどうしても解決できなかったら聞いてみてください(解決できるとは限りませんが…)
- 配布とかするの初めてなので、なんか規約違反とかこれマズイんじゃないのとかあったらこっそり教えてください…
一応公式掲示板にあった、標準スキン改造した場合の配布について→No.2920
管理人:えむけー →連絡用(Googleフォーム)
「何らかの配布場」(「何配」でも「NnHB」でも)
URL:https://mk-okiba.wew.jp/tegalog_haihu/
リンクフリー バナーはお持ち帰りでどうぞ
登録サーチ様:
てがろぐ開発者様:
→てがろぐ公式ページ
お世話になりました:
畳む
2024年11月 この範囲を時系列順で読む この範囲をファイルに出力する
・kozinテンプレとスキンの調整の修正
・↑と同時にkozin画像一覧モードスキン
・カテゴリ横並び時の階層構造対応
・ippenの修正
・↑と同時にkozin画像一覧モードスキン
・カテゴリ横並び時の階層構造対応
・ippenの修正
>11/18 4:15の方へ
早速ご使用いただきありがとうございます!突貫で作ったので、どこか不具合とかもうちょっとこうしたいとかありましたらお気軽にまたご連絡ください。
畳む
早速ご使用いただきありがとうございます!突貫で作ったので、どこか不具合とかもうちょっとこうしたいとかありましたらお気軽にまたご連絡ください。
畳む
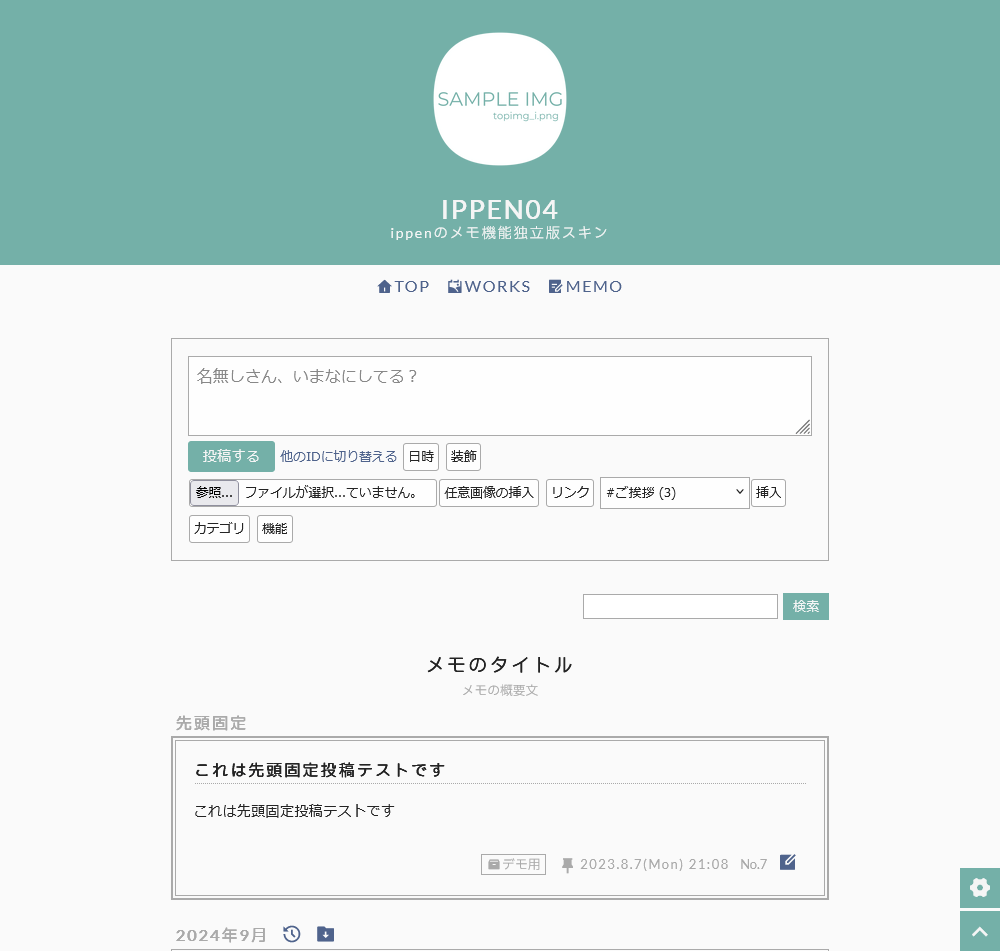
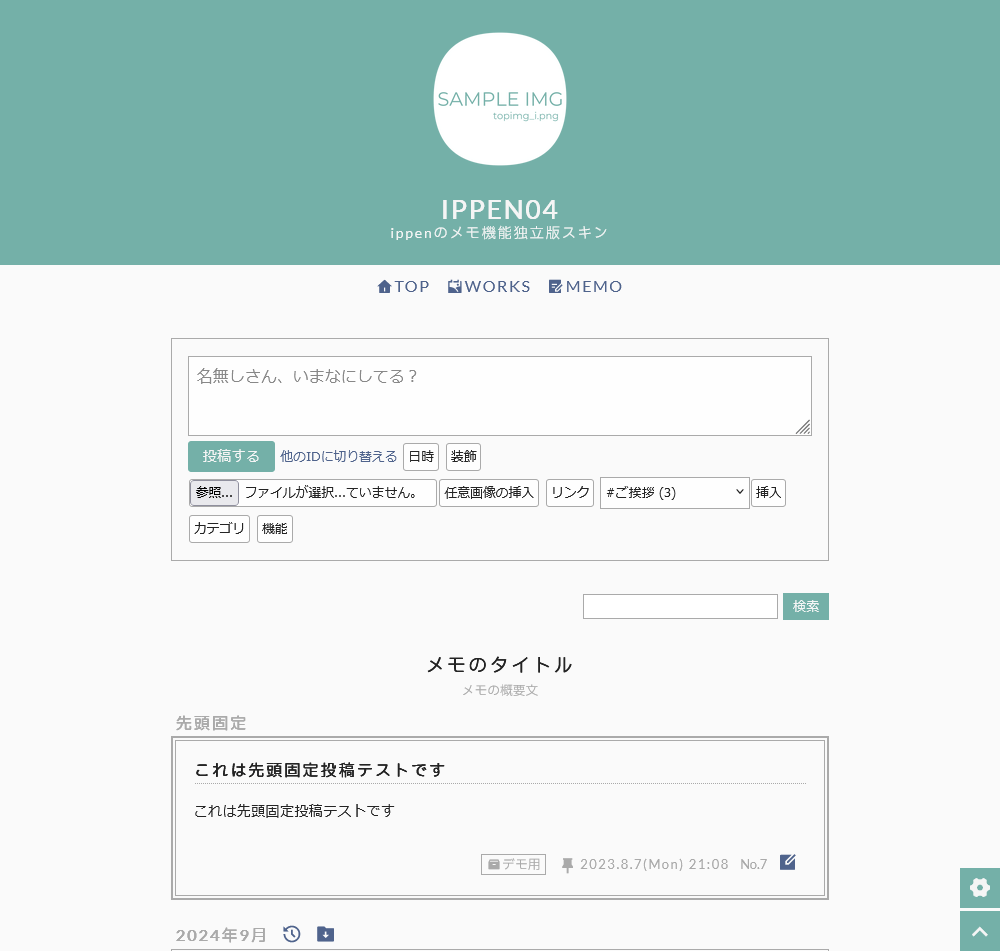
ippenメモスキン「ippen04」バラ配布



ダウンロード
→デモ用サンプル記事
説明
↓以下詳細説明
使い方
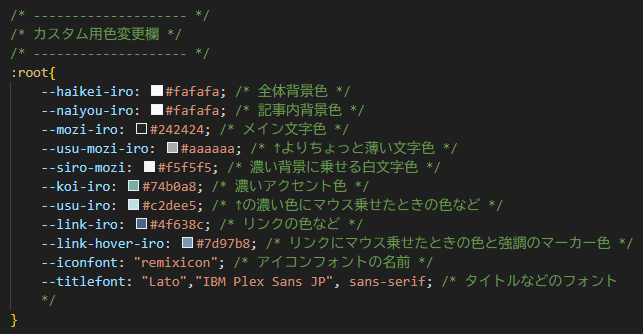
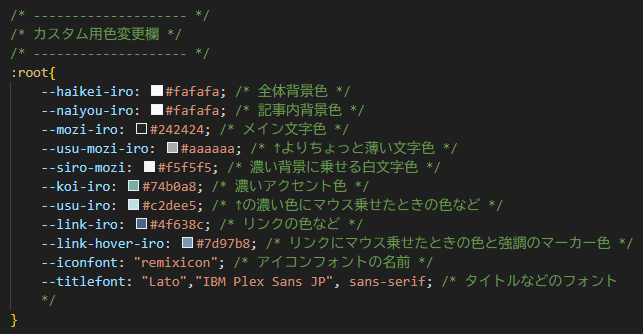
※全体の色カスタマイズ方法
「tegalog-ippen04.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ヘッダー画像の差し替え方
管理画面から「topimg_i.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる。
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください。
元画像の大きさに関わらず、最大縦幅150pxで表示されます(スマホは100px)。設定は「tegalog-ippen04.css」ファイル77行目あたり 画像の種類や名前を変えたい場合は「skin-cover.html」の22行目あたり
※「skin-cover.html」のサイトタイトルのリンク、ヘッダー下のメニューのリンクはお好きに書き換えてください。
※「メモのタイトル」「メモの概要文」は「skin-cover.html」41行目~を書き換えてください。いらない場合は該当部分を削除してください。
※投稿は、一行目がタイトル、二行目以降が本文になります。
このスキンでは<>以下を「続きを読む」で隠す記法が使用できません。[H:]では隠せるのでそちらのみ使ってください。
1投稿のタイトルをなくして本文だけにしたい場合は、
「skin-onelog.html」の3行目
<div class="onelogtitle">[[COMMENT:TITLE]]</div><!-- タイトル -->
を消して、4行目
[[COMMENT:BODY]] を [[COMMENT]] に書き換えてください。
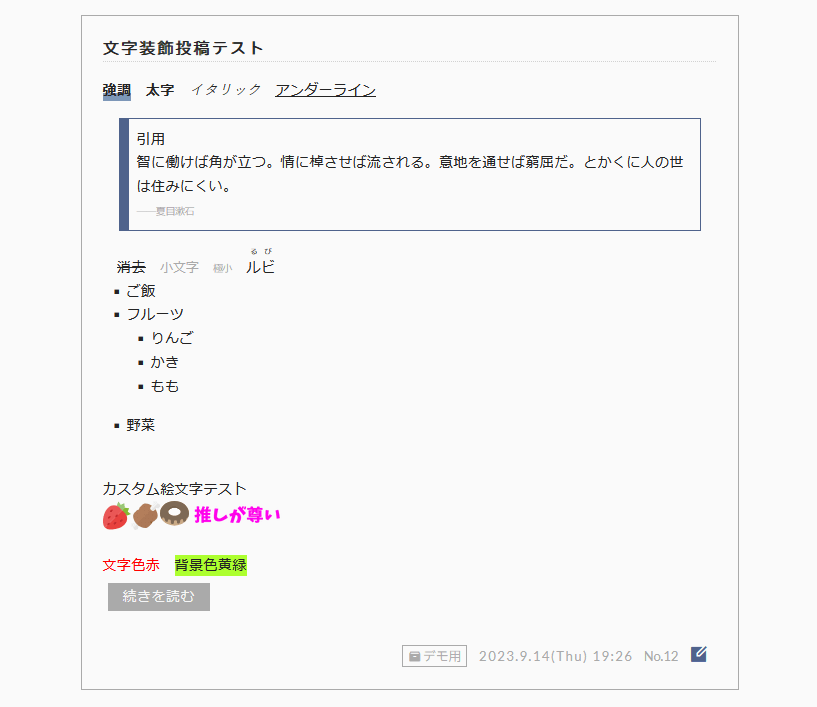
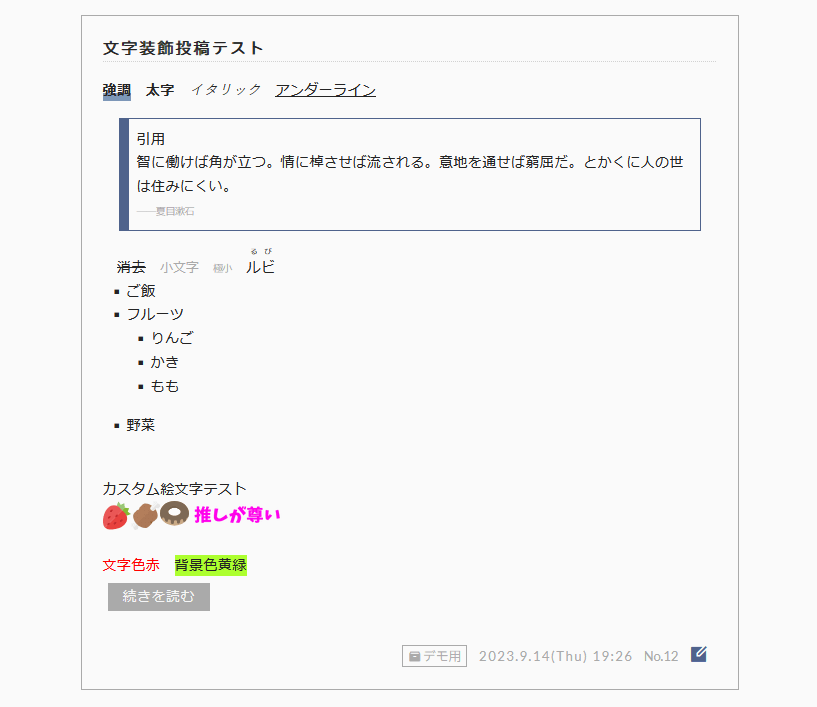
※自由装飾はippenと同じものが入っています。
>>ippen自由装飾記事

↑日付境界バーの右にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます。
#スキンippen
更新履歴
2024/11/17 配布開始
畳む



ダウンロード
→デモ用サンプル記事
説明
- スキンセット「ippen」内メモスキン単体での配布です。
- ippenのメモ機能デザインを独立させ、単体つぶやきスキンとして使用できるようにしています。
- ギャラリーモードはついていません。
- 使用フォント等はippenと同じなので割愛
- 一応→利用規約
↓以下詳細説明
使い方
※全体の色カスタマイズ方法
「tegalog-ippen04.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ヘッダー画像の差し替え方
管理画面から「topimg_i.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる。
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください。
元画像の大きさに関わらず、最大縦幅150pxで表示されます(スマホは100px)。設定は「tegalog-ippen04.css」ファイル77行目あたり 画像の種類や名前を変えたい場合は「skin-cover.html」の22行目あたり
※「skin-cover.html」のサイトタイトルのリンク、ヘッダー下のメニューのリンクはお好きに書き換えてください。
※「メモのタイトル」「メモの概要文」は「skin-cover.html」41行目~を書き換えてください。いらない場合は該当部分を削除してください。
※投稿は、一行目がタイトル、二行目以降が本文になります。
このスキンでは<>以下を「続きを読む」で隠す記法が使用できません。[H:]では隠せるのでそちらのみ使ってください。
1投稿のタイトルをなくして本文だけにしたい場合は、
「skin-onelog.html」の3行目
<div class="onelogtitle">[[COMMENT:TITLE]]</div><!-- タイトル -->
を消して、4行目
[[COMMENT:BODY]] を [[COMMENT]] に書き換えてください。
※自由装飾はippenと同じものが入っています。
>>ippen自由装飾記事
↑日付境界バーの右にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます。
#スキンippen
更新履歴
2024/11/17 配布開始
畳む
<details>内の要素にはbox-sizingの値が継承されないっぽい
>11/13 8:56の方へ
メッセージありがとうございます!
ippenのメモ機能の独立したスキンは作ろうかどうしようか迷っていたので、需要があるなら作ろうと思います。ご要望嬉しいです。気長にお待ちくださいませ~
畳む
メッセージありがとうございます!
ippenのメモ機能の独立したスキンは作ろうかどうしようか迷っていたので、需要があるなら作ろうと思います。ご要望嬉しいです。気長にお待ちくださいませ~
畳む
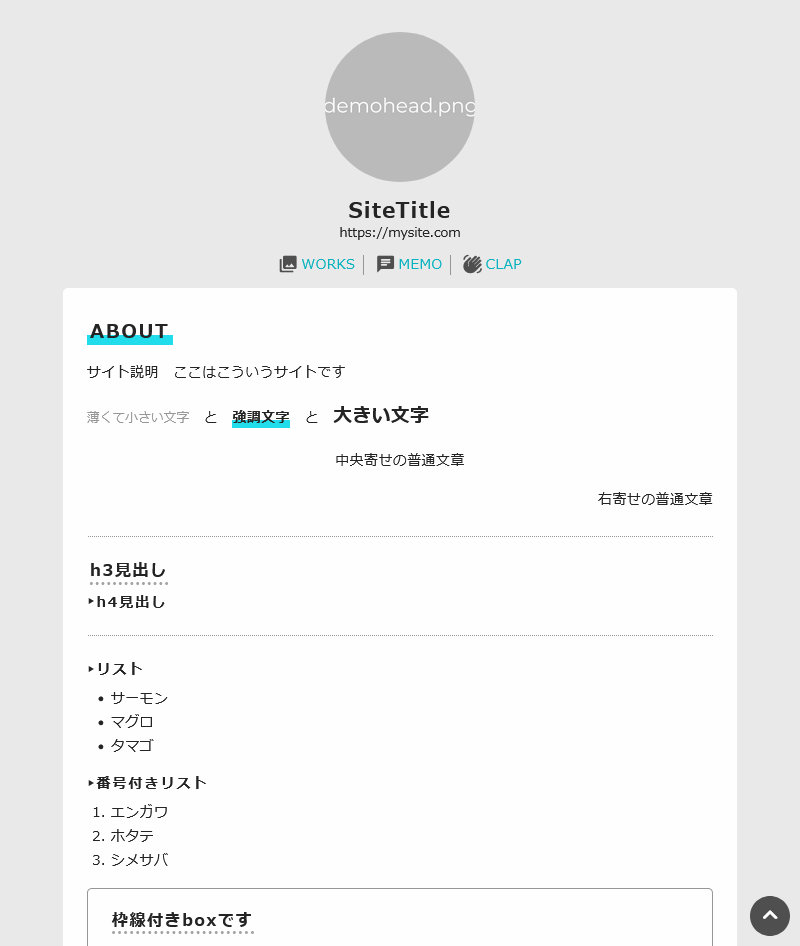
「kozin」とお揃いテンプレート配布

ダウンロード
→デモ用サンプルページ
説明
↓以下詳細説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
※全体の色カスタマイズ方法
「style.css」ファイル11行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。スキンkozinと色の変数名を揃えているので、コピペで同じ配色になると思います。
※ヘッダー画像について
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「style.css」59行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「index.html」22行目あたり<img src="img/demohead.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
簡単な個人サイトっぽいトップページや、入口リンクだけ置いたワンクッション用ページ、1枚プロフページ等、お好きなように改造してご使用ください。
#htmlテンプレート
更新履歴
2024/11/04 配布開始
畳む

ダウンロード
→デモ用サンプルページ
説明
- 当サイトで配布しているてがろぐスキン「kozin」とデザインを揃えたhtml/cssテンプレートです
- kozinとセットで使ったり、これだけで簡単なページを作ったり
- kozinと同じように全体の色カスタマイズができます
- メタタグによる簡単な検索避け付
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
↓以下詳細説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
※全体の色カスタマイズ方法
「style.css」ファイル11行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。スキンkozinと色の変数名を揃えているので、コピペで同じ配色になると思います。
※ヘッダー画像について
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「style.css」59行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「index.html」22行目あたり<img src="img/demohead.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
簡単な個人サイトっぽいトップページや、入口リンクだけ置いたワンクッション用ページ、1枚プロフページ等、お好きなように改造してご使用ください。
#htmlテンプレート
更新履歴
2024/11/04 配布開始
畳む
#カスタマイズ
tenranとかaienの主タイトル部分の幅が狭いから改行位置に苦労してたけど、
「skin-cover.html」の
<h1 class="maintitle"><a href="[[HOME:URL]]" class="maintitlelink">[[FREE:TITLE:MAIN]]</a></h1><!-- メインタイトル -->
部分の[[FREE:TITLE:MAIN]]を消して、<br>や<wbr>を使って直接書き込む手段もあるな…
tenranとかaienの主タイトル部分の幅が狭いから改行位置に苦労してたけど、
「skin-cover.html」の
<h1 class="maintitle"><a href="[[HOME:URL]]" class="maintitlelink">[[FREE:TITLE:MAIN]]</a></h1><!-- メインタイトル -->
部分の[[FREE:TITLE:MAIN]]を消して、<br>や<wbr>を使って直接書き込む手段もあるな…
2024年10月 この範囲を時系列順で読む この範囲をファイルに出力する
スキン「meikan」配布




ダウンロード
→デモ用サンプル記事
説明
↓以下詳細説明
使用素材等
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Chivo/BIZ UDPGothic
デモ用画像など:SILHOUETTE DESIGN
特徴
使い方
※全体の色カスタマイズ方法
「tegalog-meikan.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※メニュー下部のホームアイコンは「設定」→「フリースペース」→「フッタ用フリースペース」の「サイトのHOMEへ戻る」リンクです。
※サムネイル比率の変更の仕方
「tegalog-meikan.css」ファイル26行目くらいからの「--thumb-width」「--thumb-aspect」の値を変更してみてください。横長で大きくしたり縦長で小さくしてみたり。ブラウザの横幅を変えたりスマホで見たりしてみて、お好みの大きさと比率を設定してください。
※自由装飾
hokanやtenranなどに付属している基本的な装飾に加えて、プロフィールリストに使えそうな装飾もついています。詳しくは↓
>>デモ用自由装飾
※各部アイコンの変更方法
→Remix Icon

CDN(アイコンを使うためのリンク)はskin-cover.htmlの<head>で読み込んであります。
メニュー先頭のアイコンや管理画面アイコンなど、htmlファイルで指定されている箇所は、<i class ~ </i>のタグを貼り付けてください。
CSSファイルのcontent:~;で指定されている箇所は&#x~のあとの4桁の英数字をバックスラッシュの後ろに貼り付けてください。
・メニュー部分のカテゴリとタグのアイコン→「skin-cover.html」33・36行目あたり
・カテゴリ名リンクの横につくアイコン→「tegalog-meikan.css」588行目あたり
・各記事見出し横のアイコン→「tegalog-meikan.css」861行目あたり
・記事に画像がないときのサムネのアイコン→「tegalog-meikan.css」798行目あたり
サムネと見出しのアイコンだけ変えれば作品展示スキンとして使えるんじゃないかと思います。
#スキンmeikan
更新履歴
2024/10/24 配布開始
畳む




ダウンロード
→デモ用サンプル記事
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.4.0で動作確認)。
- 創作やTRPGなどのキャラクターまとめとして使うことを想定しています(ちょっと改造すれば汎用作品展示スキンとしても使えます)。
- てがろぐ公式の標準スキンを改造して作っています。
- メタタグによる簡単な検索避け付。
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください。
↓以下詳細説明
使用素材等
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Chivo/BIZ UDPGothic
デモ用画像など:SILHOUETTE DESIGN
特徴
- サムネイルの大きさと比率が変更できます。
- サムネイルの切り取り部分がイラスト中央上部に設定されています。縦長が多いキャラクター立ち絵でも顔の部分がサムネに収まります。
- プロフィール項目リストに使えそうな自由装飾がついています。
- カテゴリ表示はニ階層目まで対応しています。
使い方
※全体の色カスタマイズ方法
「tegalog-meikan.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※メニュー下部のホームアイコンは「設定」→「フリースペース」→「フッタ用フリースペース」の「サイトのHOMEへ戻る」リンクです。
※サムネイル比率の変更の仕方
「tegalog-meikan.css」ファイル26行目くらいからの「--thumb-width」「--thumb-aspect」の値を変更してみてください。横長で大きくしたり縦長で小さくしてみたり。ブラウザの横幅を変えたりスマホで見たりしてみて、お好みの大きさと比率を設定してください。
※自由装飾
hokanやtenranなどに付属している基本的な装飾に加えて、プロフィールリストに使えそうな装飾もついています。詳しくは↓
>>デモ用自由装飾
※各部アイコンの変更方法
→Remix Icon

CDN(アイコンを使うためのリンク)はskin-cover.htmlの<head>で読み込んであります。
メニュー先頭のアイコンや管理画面アイコンなど、htmlファイルで指定されている箇所は、<i class ~ </i>のタグを貼り付けてください。
CSSファイルのcontent:~;で指定されている箇所は&#x~のあとの4桁の英数字をバックスラッシュの後ろに貼り付けてください。
・メニュー部分のカテゴリとタグのアイコン→「skin-cover.html」33・36行目あたり
・カテゴリ名リンクの横につくアイコン→「tegalog-meikan.css」588行目あたり
・各記事見出し横のアイコン→「tegalog-meikan.css」861行目あたり
・記事に画像がないときのサムネのアイコン→「tegalog-meikan.css」798行目あたり
サムネと見出しのアイコンだけ変えれば作品展示スキンとして使えるんじゃないかと思います。
#スキンmeikan
更新履歴
2024/10/24 配布開始
畳む
FREESPACE
フリースペースエリアです。
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも

2024/11/18 メッセージ返信
2024/11/17 メモスキン「ippen04」バラ配布
2024/11/13 メッセージ返信
2024/11/04 「kozin」とお揃いテンプレート配布開始
2024/10/24 スキン「meikan」配布開始
2024/09/30 「aien」更新
2024/09/29 メッセージ返信
2024/09/26 メッセージ返信
2024/08/22 メッセージ返信
2024/08/21 メッセージ返信
2024/07/27 メッセージ返信
2024/07/26 メッセージ返信
2024/07/25 「tenran03」更新
2024/07/20 「tenran01・02」更新
2024/07/14 「hokan」更新
2024/07/10 メッセージ返信
2024/06/26 メッセージ返信
2024/06/22 「sirason」更新(リニューアル)
2024/05/26 「kozin」更新(リニューアル)
2024/05/18 「ippen」更新(メモ機能追加)
2024/05/14 メッセージ返信
2024/04/26 作品展示用スキン「ippen02・03」バラ配布
2024/04/07 更新履歴埋め込みスキン「kousin02」放流
2024/04/06 テンプレート+スキン「ippen」配布開始
2024/04/02 メッセージ返信
2024/03/14 メッセージ返信
2024/02/15 メッセージ返信
2024/02/03 スキン「aien」配布開始
2024/01/16 メッセージ返信
2024/01/08 実験的スキン「zikken04」放流
>>2023年の更新履歴
配布物
>>てがろぐ用スキン「kozin」
つぶやき用のシンプルスキン(ギャラリーモード付き)
>>お揃いデザインのhtmlテンプレート配布
>>てがろぐ用スキン「sirason」
つぶやき用のシンプルスキン(ギャラリーモード付き)/メニューバー上部固定
>>てがろぐ用スキン「hokan」
絵や小説のログを整理・保管できるスキン(ちょっとした個人サイトっぽくできる)
>>てがろぐ用スキン「tenran」
絵や小説のログを整理・保管できるスキン(「hokan」の2カラムver.)
>>てがろぐ用スキン「tenran03」
つぶやき(ブログ)用のシンプルスキン(ギャラリーモード付き)/2カラム
>>てがろぐ用スキン「aien」
つぶやき用のシンプルスキン(ギャラリーモード付き)/メニューバー下部固定
>>テンプレート+スキン「ippen」
個人サイト作成用のHTMLテンプレート+てがろぐスキン
>>更新履歴埋め込みスキン「kousin02」バラ配布
>>作品展示用スキン「ippen02・03」バラ配布
>>メモスキン「ippen04」バラ配布
>>てがろぐ用スキン「meikan」
キャラクターまとめ用のスキン/2カラム/スマホでドロワーメニュー
実験的スキン置き場
※普段よりさらに無保障・無サポートのスキン未満物置き場 使えそうだったらどうぞ
>> 超シンプル画像展示スキン「zikken01」
>>IF文使用hokanシンプルバージョン「zikken02」「zikken03」
>>画像一覧モード用スキン習作「zikken04」