タグ「自由装飾」を含む投稿[4件]
hokanでサムネイルにする#自由装飾 (thumb)、今は80px四方で整列させるだけなんだけど(以下)
/* 画像サムネイル */
.deco-thumb {
display: grid;
grid-template-columns: repeat(auto-fit,80px);
gap: 5px;
}
.deco-thumb :where(.embeddedimage,.imagelink) { aspect-ratio: 1; object-fit: cover; width: 100%;}


ぶどうとレモン 





こっちのがいいかな(幅いっぱいに並べられるだけ並べて100px以下になると折り返す)
/* 画像サムネイル 2*/
.deco-thumb2 {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(100px,1fr));
gap: 5px;
}
.deco-thumb2 :where(.embeddedimage,.imagelink) { aspect-ratio: 1; object-fit: cover; width: 100%;}


ぶどうとレモン 





※画面幅いじってみると挙動がわかりやすいです
/* 画像サムネイル */
.deco-thumb {
display: grid;
grid-template-columns: repeat(auto-fit,80px);
gap: 5px;
}
.deco-thumb :where(.embeddedimage,.imagelink) { aspect-ratio: 1; object-fit: cover; width: 100%;}








こっちのがいいかな(幅いっぱいに並べられるだけ並べて100px以下になると折り返す)
/* 画像サムネイル 2*/
.deco-thumb2 {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(100px,1fr));
gap: 5px;
}
.deco-thumb2 :where(.embeddedimage,.imagelink) { aspect-ratio: 1; object-fit: cover; width: 100%;}








※画面幅いじってみると挙動がわかりやすいです
#カスタマイズ #自由装飾
めっちゃ焦った DLリンクをボタンにしようと思って自由装飾で適当にボタン作ったら表示崩れてびっくりした
リンクがボタンの装飾の外側にあると駄目なようです まずテキストリンクを作ってからそれを丸ごとボタンの装飾で包み、deco-〇〇配下のaに対して装飾すればいいっぽい
という感じでスキンのDLリンクをにしてみました ちゃんとできてる?下にcss置いときます
自由装飾「button」
/* ボタン(リンクはボタンの中に貼る) */
.deco-button a {
display: inline-block;
box-sizing: border-box;
min-width: 5rem;
border-radius: 5px;
margin: 3px;
padding: 0.3rem 1rem;
background-color: 好きな背景色;
color: 好きな文字色;
text-decoration: none;
font-weight: bold;
text-align: center;
box-shadow: 2px 2px 2px 好きな影色;
}
.deco-button a:hover { background-color: 好きなホバー色; box-shadow: 0 0;}
畳む
めっちゃ焦った DLリンクをボタンにしようと思って自由装飾で適当にボタン作ったら表示崩れてびっくりした
リンクがボタンの装飾の外側にあると駄目なようです まずテキストリンクを作ってからそれを丸ごとボタンの装飾で包み、deco-〇〇配下のaに対して装飾すればいいっぽい
という感じでスキンのDLリンクをにしてみました ちゃんとできてる?下にcss置いときます
自由装飾「button」
/* ボタン(リンクはボタンの中に貼る) */
.deco-button a {
display: inline-block;
box-sizing: border-box;
min-width: 5rem;
border-radius: 5px;
margin: 3px;
padding: 0.3rem 1rem;
background-color: 好きな背景色;
color: 好きな文字色;
text-decoration: none;
font-weight: bold;
text-align: center;
box-shadow: 2px 2px 2px 好きな影色;
}
.deco-button a:hover { background-color: 好きなホバー色; box-shadow: 0 0;}
畳む

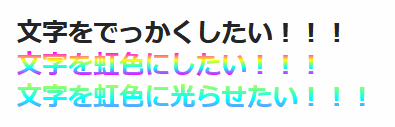
文字を虹色に光らせたかったので、てがろぐの自由装飾で文字を虹色に光らせるcssを置いておきます #カスタマイズ #自由装飾
参考:
→「CSSで色んなものを虹色に光らせる」
→「【html/CSS】虹色の作り方【背景・文字・アニメーション】」
●文字を大きくする(「deka」)
.deco-deka { font-size: 1.6rem; font-weight: bold; line-height: 2rem;}
「font-weight: bold;」部分はお好みで
●文字を虹色にする(「nizi」)
.deco-nizi {
background: linear-gradient(to bottom, Magenta, yellow, Cyan, Magenta) 0 25% / 100% 70%;
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
display: inline-block;
}
●文字を虹色にアニメーションさせる(「gaming」)
.deco-gaming {
background: linear-gradient(to bottom, Magenta, yellow, Cyan, Magenta) 0 / 100% 200%;
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
display: inline-block;
animation: deco-gaming 2s linear infinite;
}
@keyframes deco-gaming {
0% { background-position: 0 0;}
100% { background-position: 0 -200%; }
}
畳む

更新履歴を自由装飾でスクロールバー付きボックスにしたので置いておきます
「s-box」
/* スクロールボックス */
.deco-s-box {
display: block;
width: 90%; /* 横幅 */
height: 60px; /* 縦幅 */
margin: 1rem auto;
padding: 1rem;
border : 1px solid 好きな色; /* 枠線 */
overflow: auto;
}
てがろぐの記事投稿時の改行を反映する機能とこういうblock系の装飾は、書くときの改行と余白の取り方を感覚的に一致させたいとき難しくて…まあ…こう…記事書くときに工夫してみてください(投げた)