- 2023/10/29 …Lightbox以外の画像拡大… 使い方
- 2023/10/25 …野菜小説 -縦書きデモ- 小説野菜
- 2023/10/25 …野菜log イラスト野菜
先頭固定
Profile
Mini Log
Link
お世話になったサイト様
にししふぁくとりー 様 →てがろぐ公式ページ
10press 様
→こちらの「てがろぐ「ギャラリーモード」のカスタマイズ」を参考に一覧の表示を作成しました ありがとうございます!
素材
Google fonts M PLUS 2 / Unsplash / Remixicon / FLAT ICON DESIGN / 青空文庫
(※素材等はこのデモサイトからではなく、上記の素材サイト様からDLしてください)
にししふぁくとりー 様 →てがろぐ公式ページ
10press 様
→こちらの「てがろぐ「ギャラリーモード」のカスタマイズ」を参考に一覧の表示を作成しました ありがとうございます!
素材
Google fonts M PLUS 2 / Unsplash / Remixicon / FLAT ICON DESIGN / 青空文庫
(※素材等はこのデモサイトからではなく、上記の素材サイト様からDLしてください)
2023年10月 この範囲を時系列順で読む この範囲をファイルに出力する
Lightbox以外の画像拡大ビューアを使用する場合
hokanで使用できるビューア 見つけたら随時確認していきます
起動スクリプトの表記はJS初心者が書いてるので不確実ですが、試してみたら動いたので多分いけます
動作確認済ビューア
☑Lightbox(てがろぐ標準)
☑fancybox(3系)
☑Spotlight
☑baguetteBox
→起動スクリプトが
<script>window.onload = function() { baguetteBox.run('任意のクラス名');};</script>
になっていれば大丈夫だと思います メインになるエリアか記事一つを囲むクラス名を設定しておいてください 「画像リンクに独自のclass属性値を追加」だとスワイプできないっぽい
☑Luminous
→起動スクリプトが
<script>
window.onload = function() {
new LuminousGallery(document.querySelectorAll('任意のクラス名')
);};
</script>
になっていれば大丈夫だと思います これは「画像リンクに独自のclass属性値を追加」でOK
☑Magnific Popup
→起動スクリプトが
<script>
window.onload = function(){
$('任意のクラス名').magnificPopup({
type: 'image',
gallery: { enabled:true}
});
};
</script>
これもLuminousと同じで「画像リンクに独自のclass属性値を追加」
☑GLightbox
<!-- ↓非表示にした画像をリンクごと消す処理 -->
<script>~</script>
という部分をGLightboxの起動スクリプトの前に移動してみてください
□fuwaimg→少し格闘してみたのですが、今の管理人のjsぢからでは満足いく形に実装できなかったです…すまない…
(あとはだいたい起動スクリプトが「window.onload = function()」になってれば大丈夫じゃないかな…)
以下hokanの作りの説明
「hokan」は一覧用と単独記事用の表示を用意して、状況別にどちらかを非表示にすることでデザインが切り替わっているように見せているスキンです。そのため、非表示にした画像をビューアが拾って表示してしまうことがあります。
24/07/14の更新でIF文対応したことにより、非表示にした分のhtmlを出力しなくなったので大部分は大丈夫になったのですが、トップだけは先頭固定を残すためCSSで切り替えています。
「skin-cover.html」の末尾<!-- ↓トップで非表示にした画像を記事ごと消す処理 -->で非表示部分を無効にしていますが、この処理が働くより起動が早い画像ビューアには対応できず…申し訳ありません 一応見つけたビューアは確認してみました
畳む
カスタマイズ 前>>
起動スクリプトの表記はJS初心者が書いてるので不確実ですが、試してみたら動いたので多分いけます
動作確認済ビューア
☑Lightbox(てがろぐ標準)
☑fancybox(3系)
☑Spotlight
☑baguetteBox
→起動スクリプトが
<script>window.onload = function() { baguetteBox.run('任意のクラス名');};</script>
になっていれば大丈夫だと思います メインになるエリアか記事一つを囲むクラス名を設定しておいてください 「画像リンクに独自のclass属性値を追加」だとスワイプできないっぽい
☑Luminous
→起動スクリプトが
<script>
window.onload = function() {
new LuminousGallery(document.querySelectorAll('任意のクラス名')
);};
</script>
になっていれば大丈夫だと思います これは「画像リンクに独自のclass属性値を追加」でOK
☑Magnific Popup
→起動スクリプトが
<script>
window.onload = function(){
$('任意のクラス名').magnificPopup({
type: 'image',
gallery: { enabled:true}
});
};
</script>
これもLuminousと同じで「画像リンクに独自のclass属性値を追加」
☑GLightbox
<!-- ↓非表示にした画像をリンクごと消す処理 -->
<script>~</script>
という部分をGLightboxの起動スクリプトの前に移動してみてください
□fuwaimg→少し格闘してみたのですが、今の管理人のjsぢからでは満足いく形に実装できなかったです…すまない…
(あとはだいたい起動スクリプトが「window.onload = function()」になってれば大丈夫じゃないかな…)
以下hokanの作りの説明
「hokan」は一覧用と単独記事用の表示を用意して、状況別にどちらかを非表示にすることでデザインが切り替わっているように見せているスキンです。そのため、非表示にした画像をビューアが拾って表示してしまうことがあります。
24/07/14の更新でIF文対応したことにより、非表示にした分のhtmlを出力しなくなったので大部分は大丈夫になったのですが、トップだけは先頭固定を残すためCSSで切り替えています。
「skin-cover.html」の末尾<!-- ↓トップで非表示にした画像を記事ごと消す処理 -->で非表示部分を無効にしていますが、この処理が働くより起動が早い画像ビューアには対応できず…申し訳ありません 一応見つけたビューアは確認してみました
畳む
カスタマイズ 前>>
野菜小説 -縦書きデモ-
夢十夜ダミー文
第一夜
こんな夢を見た。
腕組をして枕元に坐っていると、仰向に寝た女が、静かな声でもう死にますと云う。女は長い髪を枕に敷いて、輪郭の柔らかな瓜実顔をその中に横たえている。真白な頬の底に温かい血の色がほどよく差して、唇の色は無論赤い。とうてい死にそうには見えない。しかし女は静かな声で、もう死にますと判然云った。自分も確にこれは死ぬなと思った。そこで、そうかね、もう死ぬのかね、と上から覗き込むようにして聞いて見た。死にますとも、と云いながら、女はぱっちりと眼を開けた。大きな潤のある眼で、長い睫に包まれた中は、ただ一面に真黒であった。その真黒な眸の奥に、自分の姿が鮮に浮かんでいる。
自分は透き徹るほど深く見えるこの黒眼の色沢を眺めて、これでも死ぬのかと思った。それで、ねんごろに枕の傍へ口を付けて、死ぬんじゃなかろうね、大丈夫だろうね、とまた聞き返した。すると女は黒い眼を眠そうに※(「目+爭」、第3水準1―88―85)たまま、やっぱり静かな声で、でも、死ぬんですもの、仕方がないわと云った。
じゃ、私の顔が見えるかいと一心に聞くと、見えるかいって、そら、そこに、写ってるじゃありませんかと、にこりと笑って見せた。自分は黙って、顔を枕から離した。腕組をしながら、どうしても死ぬのかなと思った。
しばらくして、女がまたこう云った。
「死んだら、埋めて下さい。大きな真珠貝で穴を掘って。そうして天から落ちて来る星の破片を墓標に置いて下さい。そうして墓の傍に待っていて下さい。また逢いに来ますから」
自分は、いつ逢いに来るかねと聞いた。
「日が出るでしょう。それから日が沈むでしょう。それからまた出るでしょう、そうしてまた沈むでしょう。――赤い日が東から西へ、東から西へと落ちて行くうちに、――あなた、待っていられますか」
自分は黙って首肯いた。女は静かな調子を一段張り上げて、
「百年待っていて下さい」と思い切った声で云った。
「百年、私の墓の傍に坐って待っていて下さい。きっと逢いに来ますから」
自分はただ待っていると答えた。すると、黒い眸のなかに鮮に見えた自分の姿が、ぼうっと崩れて来た。静かな水が動いて写る影を乱したように、流れ出したと思ったら、女の眼がぱちりと閉じた。長い睫の間から涙が頬へ垂れた。――もう死んでいた。
自分はそれから庭へ下りて、真珠貝で穴を掘った。真珠貝は大きな滑かな縁の鋭どい貝であった。土をすくうたびに、貝の裏に月の光が差してきらきらした。湿った土の匂もした。穴はしばらくして掘れた。女をその中に入れた。そうして柔らかい土を、上からそっと掛けた。掛けるたびに真珠貝の裏に月の光が差した。
それから星の破片の落ちたのを拾って来て、かろく土の上へ乗せた。星の破片は丸かった。長い間大空を落ちている間に、角が取れて滑かになったんだろうと思った。抱き上げて土の上へ置くうちに、自分の胸と手が少し暖くなった。
自分は苔の上に坐った。これから百年の間こうして待っているんだなと考えながら、腕組をして、丸い墓石を眺めていた。そのうちに、女の云った通り日が東から出た。大きな赤い日であった。それがまた女の云った通り、やがて西へ落ちた。赤いまんまでのっと落ちて行った。一つと自分は勘定した。
しばらくするとまた唐紅の天道がのそりと上って来た。そうして黙って沈んでしまった。二つとまた勘定した。
自分はこう云う風に一つ二つと勘定して行くうちに、赤い日をいくつ見たか分らない。勘定しても、勘定しても、しつくせないほど赤い日が頭の上を通り越して行った。それでも百年がまだ来ない。しまいには、苔の生えた丸い石を眺めて、自分は女に欺されたのではなかろうかと思い出した。
すると石の下から斜に自分の方へ向いて青い茎が伸びて来た。見る間に長くなってちょうど自分の胸のあたりまで来て留まった。と思うと、すらりと揺ぐ茎の頂に、心持首を傾けていた細長い一輪の蕾が、ふっくらと弁を開いた。真白な百合が鼻の先で骨に徹えるほど匂った。そこへ遥の上から、ぽたりと露が落ちたので、花は自分の重みでふらふらと動いた。自分は首を前へ出して冷たい露の滴る、白い花弁に接吻した。自分が百合から顔を離す拍子に思わず、遠い空を見たら、暁の星がたった一つ瞬いていた。
「百年はもう来ていたんだな」とこの時始めて気がついた。(青空文庫より)
↑自由装飾[F:tate:]で囲んでいます
第一夜
こんな夢を見た。
腕組をして枕元に坐っていると、仰向に寝た女が、静かな声でもう死にますと云う。女は長い髪を枕に敷いて、輪郭の柔らかな瓜実顔をその中に横たえている。真白な頬の底に温かい血の色がほどよく差して、唇の色は無論赤い。とうてい死にそうには見えない。しかし女は静かな声で、もう死にますと判然云った。自分も確にこれは死ぬなと思った。そこで、そうかね、もう死ぬのかね、と上から覗き込むようにして聞いて見た。死にますとも、と云いながら、女はぱっちりと眼を開けた。大きな潤のある眼で、長い睫に包まれた中は、ただ一面に真黒であった。その真黒な眸の奥に、自分の姿が鮮に浮かんでいる。
自分は透き徹るほど深く見えるこの黒眼の色沢を眺めて、これでも死ぬのかと思った。それで、ねんごろに枕の傍へ口を付けて、死ぬんじゃなかろうね、大丈夫だろうね、とまた聞き返した。すると女は黒い眼を眠そうに※(「目+爭」、第3水準1―88―85)たまま、やっぱり静かな声で、でも、死ぬんですもの、仕方がないわと云った。
じゃ、私の顔が見えるかいと一心に聞くと、見えるかいって、そら、そこに、写ってるじゃありませんかと、にこりと笑って見せた。自分は黙って、顔を枕から離した。腕組をしながら、どうしても死ぬのかなと思った。
しばらくして、女がまたこう云った。
「死んだら、埋めて下さい。大きな真珠貝で穴を掘って。そうして天から落ちて来る星の破片を墓標に置いて下さい。そうして墓の傍に待っていて下さい。また逢いに来ますから」
自分は、いつ逢いに来るかねと聞いた。
「日が出るでしょう。それから日が沈むでしょう。それからまた出るでしょう、そうしてまた沈むでしょう。――赤い日が東から西へ、東から西へと落ちて行くうちに、――あなた、待っていられますか」
自分は黙って首肯いた。女は静かな調子を一段張り上げて、
「百年待っていて下さい」と思い切った声で云った。
「百年、私の墓の傍に坐って待っていて下さい。きっと逢いに来ますから」
自分はただ待っていると答えた。すると、黒い眸のなかに鮮に見えた自分の姿が、ぼうっと崩れて来た。静かな水が動いて写る影を乱したように、流れ出したと思ったら、女の眼がぱちりと閉じた。長い睫の間から涙が頬へ垂れた。――もう死んでいた。
自分はそれから庭へ下りて、真珠貝で穴を掘った。真珠貝は大きな滑かな縁の鋭どい貝であった。土をすくうたびに、貝の裏に月の光が差してきらきらした。湿った土の匂もした。穴はしばらくして掘れた。女をその中に入れた。そうして柔らかい土を、上からそっと掛けた。掛けるたびに真珠貝の裏に月の光が差した。
それから星の破片の落ちたのを拾って来て、かろく土の上へ乗せた。星の破片は丸かった。長い間大空を落ちている間に、角が取れて滑かになったんだろうと思った。抱き上げて土の上へ置くうちに、自分の胸と手が少し暖くなった。
自分は苔の上に坐った。これから百年の間こうして待っているんだなと考えながら、腕組をして、丸い墓石を眺めていた。そのうちに、女の云った通り日が東から出た。大きな赤い日であった。それがまた女の云った通り、やがて西へ落ちた。赤いまんまでのっと落ちて行った。一つと自分は勘定した。
しばらくするとまた唐紅の天道がのそりと上って来た。そうして黙って沈んでしまった。二つとまた勘定した。
自分はこう云う風に一つ二つと勘定して行くうちに、赤い日をいくつ見たか分らない。勘定しても、勘定しても、しつくせないほど赤い日が頭の上を通り越して行った。それでも百年がまだ来ない。しまいには、苔の生えた丸い石を眺めて、自分は女に欺されたのではなかろうかと思い出した。
すると石の下から斜に自分の方へ向いて青い茎が伸びて来た。見る間に長くなってちょうど自分の胸のあたりまで来て留まった。と思うと、すらりと揺ぐ茎の頂に、心持首を傾けていた細長い一輪の蕾が、ふっくらと弁を開いた。真白な百合が鼻の先で骨に徹えるほど匂った。そこへ遥の上から、ぽたりと露が落ちたので、花は自分の重みでふらふらと動いた。自分は首を前へ出して冷たい露の滴る、白い花弁に接吻した。自分が百合から顔を離す拍子に思わず、遠い空を見たら、暁の星がたった一つ瞬いていた。
「百年はもう来ていたんだな」とこの時始めて気がついた。(青空文庫より)
↑自由装飾[F:tate:]で囲んでいます
カスタマイズ
※カスタマイズはバックアップとってから始めるといいです
※リトルサーバーお使いの方、WEBマネージャーから直接ファイルを編集すると\(半角バックスラッシュか¥)が消える問題があるようです 基本ローカルのテキストエディタとかで編集してアップするのがいいと思います
・ヘッダー画像の変え方→管理画面の「画像の管理」 から「tega_header.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
(横縦4:1の比率で表示されます 1000px ✕ 250pxくらいが最大値です)
ファイル名や画像の種類を変えたい場合は「skin-cover.html」の43行目あたりの「ヘッダー画像」に設定があります
・全体配色の変え方→「tegalog-hokan.css」12行目あたりからの「カスタム用色変更欄」のカラーコードをいじってください
・メニューの増やし方→「skin-cover.html」の29行目あたりからのメニュー部分に<li>タグで囲んだリンクを付け足してください(文字でもRemixIconのアイコンでも)長くなったメニューはスマホでは横スクロールできるようになってます(なってるはずです)(なっててくれ頼む)
RemixIconの使い方はLineAwesomeとほぼ同じです(検索した方がちゃんとした説明が見つかるはず)
・見出しなどのフォントの変え方
Google Fontsの使い方はググれば出てくると思うんですがスキンの設定としては、「skin-cover.html」15行目からフォントの読み込みを、「tegalog-hokan.css」25行目あたりの「タイトルなどのフォントの名前」でフォント名の指定をしています ここを上書きしてください
一覧デザインの切り替え方
「omake」フォルダには、一覧の別デザインcssファイルが入ってます
↓「ichiran-mozi.css」…画像なし文字リンクのみの一覧デザイン

↓「ichiran-e.css」…画像大きめの一覧デザイン

デザイン切り替え方は、「skin-cover.html」と同じディレクトリに「ichiran-mozi.css」か「ichiran-e.css」のファイルを入れ、「skin-cover.html」14行目あたりの
<!-- ↓一覧デザイン読み込み -->
<link type="text/css" rel="stylesheet" href="ichiran.css?ver=1.0.0">
の「ichiran.css」を「ichiran-mozi.css」か「ichiran-e.css」に書き換えてください
・「ichiran-mozi」で抜粋文の字数を変えたい→「skin-onelog.html」11行目くらいの[[COMMENT:BODY:50]]ってとこの数字を変える
・抜粋文に(画像省略)って表示されるの消したい→「設定」→「ページの表示」→【投稿本文の表示/画像】の「▼画像が省略される場面での表示」
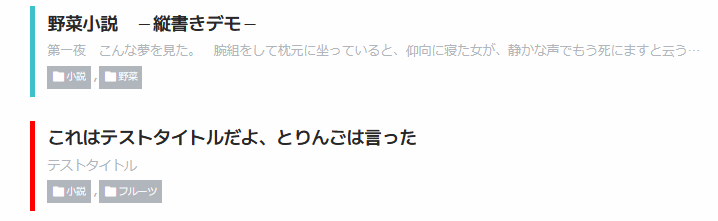
・カテゴリごとにデフォルトサムネや横の線の色を変えたい
「ichiran(-e).css」の末尾に以下のように付け足します
.ichiran.カテゴリID .NoImageError { background-color: 好きな色;}
.ichiran.カテゴリID .NoImageError::before { content: 'アイコンの番号';}

こんな感じ

こうなる
カテゴリなしとかデフォサムネ全部を変える場合は、/* 記事に画像がないときのサムネ */のところの
.NoImageErrorのbackground-color、.NoImageError::beforeのcontentを同じように変えてください
contentには文字とか記号とかも入れられます
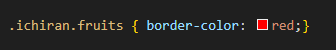
「ichiran-mozi.css」の場合は
.ichiran.カテゴリID { border-color:好きな色;} でOKです

これが

こうなる
※鍵投稿は何のカテゴリでも鍵サムネになります
<<次 Lightbox以外の画像拡大ビューアを使用する場合 / おすすめ設定 前>>
※リトルサーバーお使いの方、WEBマネージャーから直接ファイルを編集すると\(半角バックスラッシュか¥)が消える問題があるようです 基本ローカルのテキストエディタとかで編集してアップするのがいいと思います
・ヘッダー画像の変え方→管理画面の「画像の管理」 から「tega_header.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
(横縦4:1の比率で表示されます 1000px ✕ 250pxくらいが最大値です)
ファイル名や画像の種類を変えたい場合は「skin-cover.html」の43行目あたりの「ヘッダー画像」に設定があります
・全体配色の変え方→「tegalog-hokan.css」12行目あたりからの「カスタム用色変更欄」のカラーコードをいじってください
・メニューの増やし方→「skin-cover.html」の29行目あたりからのメニュー部分に<li>タグで囲んだリンクを付け足してください(文字でもRemixIconのアイコンでも)長くなったメニューはスマホでは横スクロールできるようになってます(なってるはずです)(なっててくれ頼む)
RemixIconの使い方はLineAwesomeとほぼ同じです(検索した方がちゃんとした説明が見つかるはず)
・見出しなどのフォントの変え方
Google Fontsの使い方はググれば出てくると思うんですがスキンの設定としては、「skin-cover.html」15行目からフォントの読み込みを、「tegalog-hokan.css」25行目あたりの「タイトルなどのフォントの名前」でフォント名の指定をしています ここを上書きしてください
一覧デザインの切り替え方
「omake」フォルダには、一覧の別デザインcssファイルが入ってます
↓「ichiran-mozi.css」…画像なし文字リンクのみの一覧デザイン

↓「ichiran-e.css」…画像大きめの一覧デザイン

デザイン切り替え方は、「skin-cover.html」と同じディレクトリに「ichiran-mozi.css」か「ichiran-e.css」のファイルを入れ、「skin-cover.html」14行目あたりの
<!-- ↓一覧デザイン読み込み -->
<link type="text/css" rel="stylesheet" href="ichiran.css?ver=1.0.0">
の「ichiran.css」を「ichiran-mozi.css」か「ichiran-e.css」に書き換えてください
・「ichiran-mozi」で抜粋文の字数を変えたい→「skin-onelog.html」11行目くらいの[[COMMENT:BODY:50]]ってとこの数字を変える
・抜粋文に(画像省略)って表示されるの消したい→「設定」→「ページの表示」→【投稿本文の表示/画像】の「▼画像が省略される場面での表示」
・カテゴリごとにデフォルトサムネや横の線の色を変えたい
「ichiran(-e).css」の末尾に以下のように付け足します
.ichiran.カテゴリID .NoImageError { background-color: 好きな色;}
.ichiran.カテゴリID .NoImageError::before { content: 'アイコンの番号';}


カテゴリなしとかデフォサムネ全部を変える場合は、/* 記事に画像がないときのサムネ */のところの
.NoImageErrorのbackground-color、.NoImageError::beforeのcontentを同じように変えてください
contentには文字とか記号とかも入れられます
「ichiran-mozi.css」の場合は
.ichiran.カテゴリID { border-color:好きな色;} でOKです


※鍵投稿は何のカテゴリでも鍵サムネになります
<<次 Lightbox以外の画像拡大ビューアを使用する場合 / おすすめ設定 前>>
おすすめ設定
・「設定」→「システム設定」→【管理画面内の表示】→「投稿削除・カテゴリ削除ボタンを右寄せで表示する」にチェックを入れておいた方が絶対にいい これはマジ
・これは好みもありますが、画像のファイル名を英数字で付けている人は「設定」→「システム設定」→【画像投稿機能】→「元のファイル名をできるだけ維持する」にチェック入れておいた方が使いやすいと思います
・「設定」→「投稿欄の表示」→【投稿入力欄の表示と動作】から、クイックポストや投稿画面の入力欄の大きさが変えられます 管理人はここをcssでいじろうとしてハマった
・「設定」→「投稿欄の表示」→【QUICKPOSTの表示】で「ログインしている際にのみ表示する」にチェックを入れると、クイックポストや各記事編集アイコンなどがログイン時のみ表示されるようになります
・鍵投稿のタイトルは「設定」→「ページの表示」→【鍵付き(パスワード保護)投稿の表示】→「本文の1行目だけは常に見せる」をONにすると記事タイトルになります
(※Ver 4.3.1以降、「本文の2行目も常に見せる」設定が可能になりました 2行目にタグや鍵投稿内容の説明文などが書けます)
・カテゴリ間のコンマ→「設定」→「ページの表示」→【カテゴリの表示】 好みで 何もなくてもちょっと隙間は空きます
・OGP「設定」→「補助出力」→【OGP+Twitter Cardの出力】→「共通画像のURL」てがろぐURLをTwitter(X)にシェアすると出る画像の設定はここ 単独記事シェアしたときは記事一枚目の画像が出るはず
とにかくてがろぐはデフォで設定できる項目がたくさんあるので、「ここのデザインやシステムをもう少しこうしたい…」ってときはcssよりまず設定を確認してみるのがおすすめです
<<次 カスタマイズ / 記事内の書き方と自由装飾 前>>
・これは好みもありますが、画像のファイル名を英数字で付けている人は「設定」→「システム設定」→【画像投稿機能】→「元のファイル名をできるだけ維持する」にチェック入れておいた方が使いやすいと思います
・「設定」→「投稿欄の表示」→【投稿入力欄の表示と動作】から、クイックポストや投稿画面の入力欄の大きさが変えられます 管理人はここをcssでいじろうとしてハマった
・「設定」→「投稿欄の表示」→【QUICKPOSTの表示】で「ログインしている際にのみ表示する」にチェックを入れると、クイックポストや各記事編集アイコンなどがログイン時のみ表示されるようになります
・鍵投稿のタイトルは「設定」→「ページの表示」→【鍵付き(パスワード保護)投稿の表示】→「本文の1行目だけは常に見せる」をONにすると記事タイトルになります
(※Ver 4.3.1以降、「本文の2行目も常に見せる」設定が可能になりました 2行目にタグや鍵投稿内容の説明文などが書けます)
・カテゴリ間のコンマ→「設定」→「ページの表示」→【カテゴリの表示】 好みで 何もなくてもちょっと隙間は空きます
・OGP「設定」→「補助出力」→【OGP+Twitter Cardの出力】→「共通画像のURL」てがろぐURLをTwitter(X)にシェアすると出る画像の設定はここ 単独記事シェアしたときは記事一枚目の画像が出るはず
とにかくてがろぐはデフォで設定できる項目がたくさんあるので、「ここのデザインやシステムをもう少しこうしたい…」ってときはcssよりまず設定を確認してみるのがおすすめです
<<次 カスタマイズ / 記事内の書き方と自由装飾 前>>
記事内の書き方と自由装飾
自由装飾
・「設定」→「投稿欄の表示」→【装飾ボタンの表示設定】から自由装飾ボタンをON(【文字装飾・リンク挿入機能の動作設定】から「事前に範囲選択していなくても各種記法を挿入する」もONにすると便利)
サムネリンクの書き方
・サムネイルから拡大

 [F:thumb:[PICT:h_test01.png][PICT:h_test02.png]]
[F:thumb:[PICT:h_test01.png][PICT:h_test02.png]]
画像をthumbで囲むだけでOK
・サムネイルから1記事へ
 [F:thumb:[[PICT:h_test01.png]]任意のURL]
[F:thumb:[[PICT:h_test01.png]]任意のURL]
画像を任意URLリンクにしてから外側をthumbで囲む
※(23/12/29)Ver 4.2.0から丸かっこ付きリンクや相対リンクなどの表記方法が増えました!詳しくは →公式ページのリンクの書き方 をご参照ください
※上記のアプデにより単独記事リンクは
[[PICT:h_test01.png]](./?postid=5)
こう書いてもいけるっぽい
・midasi1
見出し1
→単独記事タイトルと同じ装飾にしてあります 1記事内でセクション分けたいときとかにどうぞ
・midasi2
見出し2
→見出し1より控えめな見出し
・omozi
→文字が若干大きくなる
・thumb
→画像サムネ並べる用 これで囲んだ画像は小さくなり、周りに余白が付きます
(※23/12/02:画面幅によって、サムネ横幅100px以下になるといい感じに自動で折り返すようになりました)
(※24/07/14:画像タグごとに改行しても詰めて表示するようになりました)
(サイズを変えるには、「tegalog-hokan.css」669行目あたりの100pxって書いてあるとこをいじってください)
・lbutton
→リンクをボタン にする [ボタン:CL(lbutton)]任意のURL
・novel
→小説本文用 本文表示幅が若干狭くなり、行間も若干広がります ここにwebフォントとか指定してもいいかも
・tate
→小説本文用 縦書きになります(明朝体フォントが入っている環境なら明朝体になります) もちろんwebフォントとか指定してもいい >>サンプル
・sen
→仕切り線が入ります スペース一個を囲むといい感じに上下に余白ができます
・center
→中央寄せ
・right
→右寄せ
・box1
→ぶきや ぼうぐは "そうび" しないと こうかがないぞ!
↑の自由装飾の記述は「tegalog-hokan.css」の後ろの方にあります お好きにいじってみてください
★自分で自由装飾を作る
・基本「.deco-◯◯」の名前でcssを書き、自由装飾記述で「◯◯」の名前で囲むだけです
・公式ページが一番詳しく説明してくれているのでこちらを読んで頑張ってください
→自由装飾(class名を自由に指定できる装飾記法) (てがろぐ公式ページ)
・自分で作ったcssはスキン本体ではなくフリースペースのcssに書いとくと便利です(「上書きスタイルシートを出力する対象」を「すべてのスキンに対して強制出力する」とかにしておくといいと思います)
<<次 おすすめ設定 / 基本の使い方 前>>
・「設定」→「投稿欄の表示」→【装飾ボタンの表示設定】から自由装飾ボタンをON(【文字装飾・リンク挿入機能の動作設定】から「事前に範囲選択していなくても各種記法を挿入する」もONにすると便利)
サムネリンクの書き方
・サムネイルから拡大

 [F:thumb:[PICT:h_test01.png][PICT:h_test02.png]]
[F:thumb:[PICT:h_test01.png][PICT:h_test02.png]]画像をthumbで囲むだけでOK
・サムネイルから1記事へ
 [F:thumb:[[PICT:h_test01.png]]任意のURL]
[F:thumb:[[PICT:h_test01.png]]任意のURL]画像を任意URLリンクにしてから外側をthumbで囲む
※(23/12/29)Ver 4.2.0から丸かっこ付きリンクや相対リンクなどの表記方法が増えました!詳しくは →公式ページのリンクの書き方 をご参照ください
※上記のアプデにより単独記事リンクは
[[PICT:h_test01.png]](./?postid=5)
こう書いてもいけるっぽい
・midasi1
見出し1
→単独記事タイトルと同じ装飾にしてあります 1記事内でセクション分けたいときとかにどうぞ
・midasi2
見出し2
→見出し1より控えめな見出し
・omozi
→文字が若干大きくなる
・thumb
→画像サムネ並べる用 これで囲んだ画像は小さくなり、周りに余白が付きます
(※23/12/02:画面幅によって、サムネ横幅100px以下になるといい感じに自動で折り返すようになりました)
(※24/07/14:画像タグごとに改行しても詰めて表示するようになりました)
(サイズを変えるには、「tegalog-hokan.css」669行目あたりの100pxって書いてあるとこをいじってください)
・lbutton
→リンクをボタン にする [ボタン:CL(lbutton)]任意のURL
・novel
→小説本文用 本文表示幅が若干狭くなり、行間も若干広がります ここにwebフォントとか指定してもいいかも
・tate
→小説本文用 縦書きになります(明朝体フォントが入っている環境なら明朝体になります) もちろんwebフォントとか指定してもいい >>サンプル
・sen
→仕切り線が入ります スペース一個を囲むといい感じに上下に余白ができます
・center
→中央寄せ
・right
→右寄せ
・box1
→ぶきや ぼうぐは "そうび" しないと こうかがないぞ!
↑の自由装飾の記述は「tegalog-hokan.css」の後ろの方にあります お好きにいじってみてください
★自分で自由装飾を作る
・基本「.deco-◯◯」の名前でcssを書き、自由装飾記述で「◯◯」の名前で囲むだけです
・公式ページが一番詳しく説明してくれているのでこちらを読んで頑張ってください
→自由装飾(class名を自由に指定できる装飾記法) (てがろぐ公式ページ)
・自分で作ったcssはスキン本体ではなくフリースペースのcssに書いとくと便利です(「上書きスタイルシートを出力する対象」を「すべてのスキンに対して強制出力する」とかにしておくといいと思います)
<<次 おすすめ設定 / 基本の使い方 前>>
基本の使い方
・内容
「skin-cover.html」…外側スキン
「skin-onelog.html」…内側スキン
「tegalog-hokan.css」…主なデザイン
「ichiran.css」…記事一覧画面のデザイン(他CSSファイルと入れ替えることでデザイン切り替えができます)
omakeフォルダ…→「>>カスタマイズ」で説明しています
├「ichiran-e.css」…絵が大きめの一覧デザイン
└「ichiran-mozi.css」…絵なし小説向けの一覧デザイン
→スキン適用の説明 (てがろぐ公式ページ)
※CGIと同じディレクトリにスキンファイルを置いておく標準適用をおすすめします(サブディレクトリに入れとく場合でも、特に問題なければ大丈夫です)
「hokan」はCSSファイルを2つに分けているため、「skin-cover.html」、「skin-onelog.html」、「tegalog-hokan.css」、「ichiran.css」計4つのファイルで1セットになります
・記事投稿
★トップに出す記事→「先頭固定」
★作品記事→カテゴリを付ける
↑基本これだけです。一行目がタイトル、二行目以降が本文になります。(一覧のデザインによっては二行目以降50文字が抜粋文になります)記事内の画像の一枚目がサムネとして一覧に出ます。
小説の投稿は表紙絵を付けても付けなくてもお好みで
注※「続きを読む」で隠す記法で<>のやつが使えません(なんか本文をタイトルと2行目以降に分けるとそうなる仕様らしい) 普通に[H:]では隠せるのでそちらのみ使ってください
・先頭固定投稿はいくつでも好きな順番でできます 「設定」→「ページの表示」→【先頭に固定表示する投稿】より編集できます
・先頭固定もカテゴリ/タグも付けない投稿は全文検索とかで出ます 記事への直リンクを貼っても行けます ※更新履歴(新着投稿リスト)には掲載されます
→記事内リンクなどの書き方 (てがろぐ公式ページ)
・「下げる投稿」はデフォルトではカテゴリやタグから行ける一覧に表示されますが、「設定」→「ページの表示」→【下げた投稿の表示】から表示状況を変えられます ※更新履歴(新着投稿リスト)には掲載されません
「単独記事のみ表示」で記事への直リンクを貼れば隠しページとして使えるかも
・更新履歴(新着投稿リスト)は最新の投稿が勝手に出ます 表示スタイルは「設定」→「ページの表示」→【新着投稿リストの表示】から変えられます このデモサイトの表記は「D…HC(日付/タイトルリンク/カテゴリ)」です(記号が使えるのでちょっとした装飾もできます)
特定のカテゴリだけ表示とかもできるみたいです
→新着投稿リストの掲載対象をスキン側で限定する方法 (てがろぐ公式ページ)
・フリースペースは「設定」→「フリースペース」から編集できます htmlなので記事投稿の書き方とはちょっと違います ここはhtmlのなんかを貼る必要があるときとかに使ってください いらなければ「skin-cover.html」から該当部分(65行目あたりからの「フリースペース」)を消してください
・単独記事ページは「次へ/前へ」リンクが出ないので、続き物小説や漫画の次前リンクとかは自力で貼ってください…ごめん…
↓このリンクも手動で貼ったやつ
<<次 記事内の書き方と自由装飾
「skin-cover.html」…外側スキン
「skin-onelog.html」…内側スキン
「tegalog-hokan.css」…主なデザイン
「ichiran.css」…記事一覧画面のデザイン(他CSSファイルと入れ替えることでデザイン切り替えができます)
omakeフォルダ…→「>>カスタマイズ」で説明しています
├「ichiran-e.css」…絵が大きめの一覧デザイン
└「ichiran-mozi.css」…絵なし小説向けの一覧デザイン
→スキン適用の説明 (てがろぐ公式ページ)
※CGIと同じディレクトリにスキンファイルを置いておく標準適用をおすすめします(サブディレクトリに入れとく場合でも、特に問題なければ大丈夫です)
「hokan」はCSSファイルを2つに分けているため、「skin-cover.html」、「skin-onelog.html」、「tegalog-hokan.css」、「ichiran.css」計4つのファイルで1セットになります
・記事投稿
★トップに出す記事→「先頭固定」
★作品記事→カテゴリを付ける
↑基本これだけです。一行目がタイトル、二行目以降が本文になります。(一覧のデザインによっては二行目以降50文字が抜粋文になります)記事内の画像の一枚目がサムネとして一覧に出ます。
小説の投稿は表紙絵を付けても付けなくてもお好みで
注※「続きを読む」で隠す記法で<>のやつが使えません(なんか本文をタイトルと2行目以降に分けるとそうなる仕様らしい) 普通に[H:]では隠せるのでそちらのみ使ってください
・先頭固定投稿はいくつでも好きな順番でできます 「設定」→「ページの表示」→【先頭に固定表示する投稿】より編集できます
・先頭固定もカテゴリ/タグも付けない投稿は全文検索とかで出ます 記事への直リンクを貼っても行けます ※更新履歴(新着投稿リスト)には掲載されます
→記事内リンクなどの書き方 (てがろぐ公式ページ)
・「下げる投稿」はデフォルトではカテゴリやタグから行ける一覧に表示されますが、「設定」→「ページの表示」→【下げた投稿の表示】から表示状況を変えられます ※更新履歴(新着投稿リスト)には掲載されません
「単独記事のみ表示」で記事への直リンクを貼れば隠しページとして使えるかも
・更新履歴(新着投稿リスト)は最新の投稿が勝手に出ます 表示スタイルは「設定」→「ページの表示」→【新着投稿リストの表示】から変えられます このデモサイトの表記は「D…HC(日付/タイトルリンク/カテゴリ)」です(記号が使えるのでちょっとした装飾もできます)
特定のカテゴリだけ表示とかもできるみたいです
→新着投稿リストの掲載対象をスキン側で限定する方法 (てがろぐ公式ページ)
・フリースペースは「設定」→「フリースペース」から編集できます htmlなので記事投稿の書き方とはちょっと違います ここはhtmlのなんかを貼る必要があるときとかに使ってください いらなければ「skin-cover.html」から該当部分(65行目あたりからの「フリースペース」)を消してください
・単独記事ページは「次へ/前へ」リンクが出ないので、続き物小説や漫画の次前リンクとかは自力で貼ってください…ごめん…
↓このリンクも手動で貼ったやつ
<<次 記事内の書き方と自由装飾
表紙画像を付けてみたよ、とりんごは言った
↑タイトルは改行できませんが、区切りたいとこに句読点や半角スペースなどを入れると長くなったときそこで改行してくれるようになってます
吾輩は猫であるダミー文
(↑この部分は右寄せ、文字小、文字色グレー指定)

↑の絵は自由装飾の[F:center:]
↓の本文は[F:novel:]で囲んでいます
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。この書生というのは時々我々を捕えて煮て食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。掌の上で少し落ちついて書生の顔を見たのがいわゆる人間というものの見始であろう。この時妙なものだと思った感じが今でも残っている。第一毛をもって装飾されべきはずの顔がつるつるしてまるで薬缶だ。その後猫にもだいぶ逢ったがこんな片輪には一度も出会わした事がない。のみならず顔の真中があまりに突起している。そうしてその穴の中から時々ぷうぷうと煙を吹く。どうも咽せぽくて実に弱った。これが人間の飲む煙草というものである事はようやくこの頃知った。
この書生の掌の裏でしばらくはよい心持に坐っておったが、しばらくすると非常な速力で運転し始めた。書生が動くのか自分だけが動くのか分らないが無暗に眼が廻る。胸が悪くなる。到底助からないと思っていると、どさりと音がして眼から火が出た。それまでは記憶しているがあとは何の事やらいくら考え出そうとしても分らない。
ふと気が付いて見ると書生はいない。たくさんおった兄弟が一疋も見えぬ。肝心の母親さえ姿を隠してしまった。その上今までの所とは違って無暗に明るい。眼を明いていられぬくらいだ。はてな何でも容子がおかしいと、のそのそ這い出して見ると非常に痛い。吾輩は藁の上から急に笹原の中へ棄てられたのである。(青空文庫より)
#りんご
吾輩は猫であるダミー文
(↑この部分は右寄せ、文字小、文字色グレー指定)

↑の絵は自由装飾の[F:center:]
↓の本文は[F:novel:]で囲んでいます
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。この書生というのは時々我々を捕えて煮て食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。掌の上で少し落ちついて書生の顔を見たのがいわゆる人間というものの見始であろう。この時妙なものだと思った感じが今でも残っている。第一毛をもって装飾されべきはずの顔がつるつるしてまるで薬缶だ。その後猫にもだいぶ逢ったがこんな片輪には一度も出会わした事がない。のみならず顔の真中があまりに突起している。そうしてその穴の中から時々ぷうぷうと煙を吹く。どうも咽せぽくて実に弱った。これが人間の飲む煙草というものである事はようやくこの頃知った。
この書生の掌の裏でしばらくはよい心持に坐っておったが、しばらくすると非常な速力で運転し始めた。書生が動くのか自分だけが動くのか分らないが無暗に眼が廻る。胸が悪くなる。到底助からないと思っていると、どさりと音がして眼から火が出た。それまでは記憶しているがあとは何の事やらいくら考え出そうとしても分らない。
ふと気が付いて見ると書生はいない。たくさんおった兄弟が一疋も見えぬ。肝心の母親さえ姿を隠してしまった。その上今までの所とは違って無暗に明るい。眼を明いていられぬくらいだ。はてな何でも容子がおかしいと、のそのそ這い出して見ると非常に痛い。吾輩は藁の上から急に笹原の中へ棄てられたのである。(青空文庫より)
#りんご
文字装飾投稿テスト
強調 太字 イタリック アンダーライン
消去 小文字 極小 ルビ
リスト
文字色赤 背景色黄緑
隠す機能テスト畳む
カスタム絵文字





→FLAT ICON DESIGN
引用
智に働けば角が立つ。情に棹させば流される。意地を通せば窮屈だ。とかくに人の世は住みにくい。
──夏目漱石
リスト
- ご飯
- フルーツ
- りんご
- かき
- もも
- 野菜
文字色赤 背景色黄緑
隠す機能テスト畳む
カスタム絵文字
→FLAT ICON DESIGN
フルーツ小説01 モモとぶどうが海に行く話
坊っちゃんダミー文
親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰を抜かす奴があるかと云ったから、この次は抜かさずに飛んで見せますと答えた。
親類のものから西洋製のナイフを貰って奇麗な刃を日に翳して、友達に見せていたら、一人が光る事は光るが切れそうもないと云った。切れぬ事があるか、何でも切ってみせると受け合った。そんなら君の指を切ってみろと注文したから、何だ指ぐらいこの通りだと右の手の親指の甲をはすに切り込んだ。幸ナイフが小さいのと、親指の骨が堅かったので、今だに親指は手に付いている。しかし創痕は死ぬまで消えぬ。(青空文庫より)
#モモ #ぶどう
親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰を抜かす奴があるかと云ったから、この次は抜かさずに飛んで見せますと答えた。
親類のものから西洋製のナイフを貰って奇麗な刃を日に翳して、友達に見せていたら、一人が光る事は光るが切れそうもないと云った。切れぬ事があるか、何でも切ってみせると受け合った。そんなら君の指を切ってみろと注文したから、何だ指ぐらいこの通りだと右の手の親指の甲をはすに切り込んだ。幸ナイフが小さいのと、親指の骨が堅かったので、今だに親指は手に付いている。しかし創痕は死ぬまで消えぬ。(青空文庫より)
#モモ #ぶどう
2017年12月 この範囲を時系列順で読む この範囲をファイルに出力する
先頭固定もせずカテゴリもタグもつけない記事
よく見つけましたね ここは「先頭固定」も「カテゴリ」も「ハッシュタグ」もつけないで投稿した記事です。
カテゴリやタグ選択の一覧では出ませんが、検索とかでは出ます。隠しページっぽく使えるかも。
本当に直リンク貼らないとたどり着けない隠しページとか作るには、設定から「下げる投稿」の表示範囲をいじった方がいいかもしれません。
カテゴリやタグ選択の一覧では出ませんが、検索とかでは出ます。隠しページっぽく使えるかも。
本当に直リンク貼らないとたどり着けない隠しページとか作るには、設定から「下げる投稿」の表示範囲をいじった方がいいかもしれません。











「About」「Profile」などのブロックは、全て「先頭固定」にした投稿です。新規投稿するとき「機能」から「先頭に固定」にチェックを入れれば、こうしてトップページの上に出ます。見出し用にてがろぐの自由装飾を使ったサンプルcssがデフォで入っていますので、お好みで使ったり自分でcss装飾をしてみてください。