2024年4月 この範囲を時系列順で読む この範囲をファイルに出力する
ippen作品展示用スキン「ippen02・03」バラ配布


↓先頭固定がトップページに出る版
ダウンロード02 (11/24更新)
↓トップがいきなり一覧版
ダウンロード03 (11/24更新)
説明
使い方
トップ絵は 管理画面→画像の管理 から「topimg_i.png」の名前の画像をアップ、もしくは「images」フォルダ内にそのまま入れてください(「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください)
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「tegalog-ippen(数字).css」75行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「skin-cover.html」23行目あたり<img src="images/topimg_i.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
あとはセットの方のippenのデモサイトなども参考にしてください
→ippenデモサイト
※既知のバグ
Safariで「キャプション付き画像を1枚目に配置すると、一覧のサムネイルの表示がずれる」というバグがあるようです。お手数ですが記事1枚目の画像をキャプションなしにするなどして回避してください。直せる目処が立ったら修正します。
#スキンippen
更新履歴
2024/11/24
2024/05/27 軽微な修正
2024/05/11
2024/04/28 自由装飾「box」の名称を「box1」に変更
2024/04/26 配布開始
畳む


↓先頭固定がトップページに出る版
ダウンロード02 (11/24更新)
↓トップがいきなり一覧版
ダウンロード03 (11/24更新)
説明
- スキンセット「ippen」内作品展示用スキン単体での配布です
- ippenで別ファイルだったcssを統合し、単体スキンとして使用できるようにしています
- 使用フォント等はippenと同じなので割愛
- 一応→利用規約
使い方
- セットの方のippenとだいたい同じです(自由装飾も同じものが入っています)(簡易メモ機能は付いていません)
- 02は記事を先頭固定でトップに、カテゴリ付けて投稿でメニューからの一覧に出ます
- 「WORKS」からのリンクは、全記事の一覧を出すため、adminユーザーの投稿一覧へ繋げています 特定のカテゴリや近年の投稿のリンクにするなどお好みでカスタムしてください
- 03のいきなり一覧版はトップが全記事一覧になります
トップ絵は 管理画面→画像の管理 から「topimg_i.png」の名前の画像をアップ、もしくは「images」フォルダ内にそのまま入れてください(「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください)
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「tegalog-ippen(数字).css」75行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「skin-cover.html」23行目あたり<img src="images/topimg_i.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
あとはセットの方のippenのデモサイトなども参考にしてください
→ippenデモサイト
※既知のバグ
Safariで「キャプション付き画像を1枚目に配置すると、一覧のサムネイルの表示がずれる」というバグがあるようです。お手数ですが記事1枚目の画像をキャプションなしにするなどして回避してください。直せる目処が立ったら修正します。
#スキンippen
更新履歴
2024/11/24
- トップ絵を丸いやつと丸くしないやつで選べるように
- カテゴリ第ニ階層まで対応
- その他軽微な修正
2024/05/27 軽微な修正
2024/05/11
- 自由装飾「thumb」でキャプションの行数が違う場合表示がずれる問題の修正
- リストのインデントが付かない問題の修正
2024/04/28 自由装飾「box」の名称を「box1」に変更
2024/04/26 配布開始
畳む
今気付いたんですけど、hokanとかの、サムネの一覧→単独記事に飛ぶスキンの場合、1行目に画像コードとタイトルを併記すると、サムネは1行目に載せた画像になり、単独記事での表示は2行目から載せた画像になる つまり記事のサムネを別に用意できるらしいです
[[COMMENT:TITLE]]はプレーンテキストで表示され画像は無視される仕様と、[[ONEPICT:1]]でサムネを呼び出す仕様が噛み合った結果だと思うんだけど、もしよかったら試してみてください なんか不具合あったら教えてください
[[COMMENT:TITLE]]はプレーンテキストで表示され画像は無視される仕様と、[[ONEPICT:1]]でサムネを呼び出す仕様が噛み合った結果だと思うんだけど、もしよかったら試してみてください なんか不具合あったら教えてください
#スキンippen #カスタマイズ
(04/26追記)↓の内容を反映して更新しました
バラ配布用のやつ作ってたんですけど、メニュー部分をメインコンテンツ内に入れちゃったせいでカスタマイズしづらいな…多分画面横幅いっぱいになってた方がいいと思う
<main><!-- メニューとメインコンテンツを囲む -->
を</nav>の下に持ってくる(<nav>~</nav>を<main>~</main>から外す感じ)
「ippen-style.css」の109行目あたり.mainmenu ul {~}の
padding: 0.5rem 0; を padding: 0.5rem 1.3rem; にする
margin: 0; も追加しといたほうがいいかもしんない
あとはborder-bottom: 1px solid var(--usu-mozi-iro);とかで下に線を付けてみたりbackground-colorを好きな色にしたりbox-shadow: 0 1px 5px rgba(0,0,0,0.2);とかで影を付けるなり
取り急ぎ 更新時に直しておきます
(04/23追記)
もう一つ修正 59行目あたり.bodyarea {~}の
grid-template-rows: auto 1fr auto; を grid-template-rows: auto auto 1fr auto; に直しといてください
(04/26追記)↓の内容を反映して更新しました
バラ配布用のやつ作ってたんですけど、メニュー部分をメインコンテンツ内に入れちゃったせいでカスタマイズしづらいな…多分画面横幅いっぱいになってた方がいいと思う
<main><!-- メニューとメインコンテンツを囲む -->
を</nav>の下に持ってくる(<nav>~</nav>を<main>~</main>から外す感じ)
「ippen-style.css」の109行目あたり.mainmenu ul {~}の
padding: 0.5rem 0; を padding: 0.5rem 1.3rem; にする
margin: 0; も追加しといたほうがいいかもしんない
あとはborder-bottom: 1px solid var(--usu-mozi-iro);とかで下に線を付けてみたりbackground-colorを好きな色にしたりbox-shadow: 0 1px 5px rgba(0,0,0,0.2);とかで影を付けるなり
取り急ぎ 更新時に直しておきます
(04/23追記)
もう一つ修正 59行目あたり.bodyarea {~}の
grid-template-rows: auto 1fr auto; を grid-template-rows: auto auto 1fr auto; に直しといてください
#スキンippen #カスタマイズ
→てがろぐ Ver 4.2.4 beta版
カテゴリごとの単独記事遷移記述が来たのでちょっと取り急ぎippenのカスタム方法を殴り書きしておきます あとでちゃんと検証します(※不具合あるかもなのでやる場合はバックアップとってからやってね)
①tegalog-ippen.css439行目
/* 単独ページではページナビを非表示 */
body.onelog .pagelinks { display: none;}
を消す
②skin-onelog.html
7行目と11行目の
[[PERMAURL]]を[[PERMAURL:KEEPCOND]]に書き換え
これで、カテゴリ、ハッシュタグなどを限定表示した一覧から単独記事に飛んだときに、下の隣接投稿へのナビがそのカテゴリとかタグごとへのリンクになってるはず
ごめん今気づいたけど単独記事のナビは次前リンクが感覚的に逆になるんだな
skin-cover.html49行目あたり<!-- ページナビ -->の
<p class="pagelinks">[[NAVI:PREV]][[NAVI:PAGELIST]][[NAVI:NEXT]]</p>
を
[[IF(-onelog):<p class="pagelinks">[[NAVI:PREV]][[NAVI:PAGELIST]][[NAVI:NEXT]]</p>:IF]]
[[IF(onelog):<p class="pagelinks">[[NAVI:NEXT]][[NAVI:PAGELIST]][[NAVI:PREV]]</p>:IF]]
に書き換えでどうだろう これで一覧(最新投稿順)は「←前/次→」に、単独記事は「←次/前→」になって並びは一致するはず
あと「設定」→【ナビゲーションリンクの表示】で矢印の向きとかは調整してください
→てがろぐ Ver 4.2.4 beta版
カテゴリごとの単独記事遷移記述が来たのでちょっと取り急ぎippenのカスタム方法を殴り書きしておきます あとでちゃんと検証します(※不具合あるかもなのでやる場合はバックアップとってからやってね)
①tegalog-ippen.css439行目
/* 単独ページではページナビを非表示 */
body.onelog .pagelinks { display: none;}
を消す
②skin-onelog.html
7行目と11行目の
[[PERMAURL]]を[[PERMAURL:KEEPCOND]]に書き換え
これで、カテゴリ、ハッシュタグなどを限定表示した一覧から単独記事に飛んだときに、下の隣接投稿へのナビがそのカテゴリとかタグごとへのリンクになってるはず
ごめん今気づいたけど単独記事のナビは次前リンクが感覚的に逆になるんだな
skin-cover.html49行目あたり<!-- ページナビ -->の
<p class="pagelinks">[[NAVI:PREV]][[NAVI:PAGELIST]][[NAVI:NEXT]]</p>
を
[[IF(-onelog):<p class="pagelinks">[[NAVI:PREV]][[NAVI:PAGELIST]][[NAVI:NEXT]]</p>:IF]]
[[IF(onelog):<p class="pagelinks">[[NAVI:NEXT]][[NAVI:PAGELIST]][[NAVI:PREV]]</p>:IF]]
に書き換えでどうだろう これで一覧(最新投稿順)は「←前/次→」に、単独記事は「←次/前→」になって並びは一致するはず
あと「設定」→【ナビゲーションリンクの表示】で矢印の向きとかは調整してください
ippen更新履歴埋め込みスキン「kousin02」バラ配布

htmlにてがろぐの最新記事更新履歴を埋め込むスキン
ダウンロード
説明
作成にあたり以下の記事を参考にさせていただきました。ありがとうございます!
→てがろぐCGIが出力した最新の1件を任意の場所にSSIで埋め込む方法
→先頭固定機能を使いつつ、最新の1件を別ページに埋め込みたい場合の方法
→「てがろぐ」の最新投稿をWordPressに埋め込んでみた
以下使い方
①「skin-kousin02」のディレクトリを「tegalog.cgi」と同じ場所に設置してください。(「setup.txt」は削除していいです)
②更新履歴を埋め込みたいhtmlファイルに以下の記述を足してください↓
<!-- 更新履歴(てがろぐkousin02スキン埋め込み) -->
<iframe class="kframe" src="tegalog/tegalog.cgi?skin=skin-kousin02&q=-BibbidiBobbidiBoo"></iframe>
※「src="tegalog/tegalog.cgi?」の部分は、てがろぐ本体を設置したディレクトリ名に合わせて書き換えてください。
③iframeの内側部分は「tegalog-kousin02.css」で装飾していますが、iframeの外枠部分は埋め込んだhtmlファイルを装飾するcssファイルに記述する必要があります。以下は装飾例です↓(このままでよければコピペしてください)
/* 更新履歴(外枠) */
.kframe {
display: block;
border: 1px solid lightgray;/* 外枠の線 */
width: 100%;/* 外枠の幅 */
max-width: 600px;/* 外枠の最大幅 */
height: 100px;/* 外枠の高さ */
margin: 0 auto 3rem;
}
#スキンippen
2024/04/07 配布開始
畳む

htmlにてがろぐの最新記事更新履歴を埋め込むスキン
ダウンロード
説明
- スキン「ippen」内更新履歴埋め込み用スキン単体での配布です
- ippenで合体してたcssをkousin部分だけ抜き出して単体ファイルにして同梱しています
- 使用フォント等はippenと同じなので割愛
- 一応→利用規約
作成にあたり以下の記事を参考にさせていただきました。ありがとうございます!
→てがろぐCGIが出力した最新の1件を任意の場所にSSIで埋め込む方法
→先頭固定機能を使いつつ、最新の1件を別ページに埋め込みたい場合の方法
→「てがろぐ」の最新投稿をWordPressに埋め込んでみた
以下使い方
①「skin-kousin02」のディレクトリを「tegalog.cgi」と同じ場所に設置してください。(「setup.txt」は削除していいです)
②更新履歴を埋め込みたいhtmlファイルに以下の記述を足してください↓
<!-- 更新履歴(てがろぐkousin02スキン埋め込み) -->
<iframe class="kframe" src="tegalog/tegalog.cgi?skin=skin-kousin02&q=-BibbidiBobbidiBoo"></iframe>
※「src="tegalog/tegalog.cgi?」の部分は、てがろぐ本体を設置したディレクトリ名に合わせて書き換えてください。
③iframeの内側部分は「tegalog-kousin02.css」で装飾していますが、iframeの外枠部分は埋め込んだhtmlファイルを装飾するcssファイルに記述する必要があります。以下は装飾例です↓(このままでよければコピペしてください)
/* 更新履歴(外枠) */
.kframe {
display: block;
border: 1px solid lightgray;/* 外枠の線 */
width: 100%;/* 外枠の幅 */
max-width: 600px;/* 外枠の最大幅 */
height: 100px;/* 外枠の高さ */
margin: 0 auto 3rem;
}
#スキンippen
2024/04/07 配布開始
畳む
#自由装飾
更新履歴を自由装飾でスクロールバー付きボックスにしたので置いておきます
(kozinリニューアルに合わせて少し変更)
「s-box」
/* スクロールボックス */
.deco-s-box {
display: block;
width: 90%; /* 横幅 */
height: 100px; /* 縦幅 */
margin: 1rem auto;
padding: 1rem;
border : 1px solid 好きな色; /* 枠線 */
overflow: auto;
}
てがろぐの記事投稿時の改行を反映する機能とこういうblock系の装飾は、書くときの改行と余白の取り方を感覚的に一致させたいとき難しくて…まあ…こう…記事書くときに工夫してみてください(投げた)
更新履歴を自由装飾でスクロールバー付きボックスにしたので置いておきます
(kozinリニューアルに合わせて少し変更)
「s-box」
/* スクロールボックス */
.deco-s-box {
display: block;
width: 90%; /* 横幅 */
height: 100px; /* 縦幅 */
margin: 1rem auto;
padding: 1rem;
border : 1px solid 好きな色; /* 枠線 */
overflow: auto;
}
てがろぐの記事投稿時の改行を反映する機能とこういうblock系の装飾は、書くときの改行と余白の取り方を感覚的に一致させたいとき難しくて…まあ…こう…記事書くときに工夫してみてください(投げた)
「ippen」とりあえず配布しました!色々見落としありそうなのでしばらく修正強化期間にしたいです 特に更新履歴埋め込み周りの挙動が怖いので、よろしければお気軽にバグ報告とか質問お願いします…
→連絡用Googleフォーム
→連絡用Googleフォーム
テンプレート+スキン「ippen」配布





ダウンロード (11/24更新)
→デモサイト(詳しい使い方)
説明
使用フォント
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Lato / IBM Plex Sans JP
デモ用画像など:Unsplash / FLAT ICON DESIGN
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
なんでテンプレ+スキンのセット?
hokanやtenranはトップページもてがろぐ内で作れるようにしたけど、indexだけHTMLにした方が使い勝手がいいんじゃないかと思ったため(ドメイン名でサイト表示できるし他スクリプトも置きやすいかと思います)
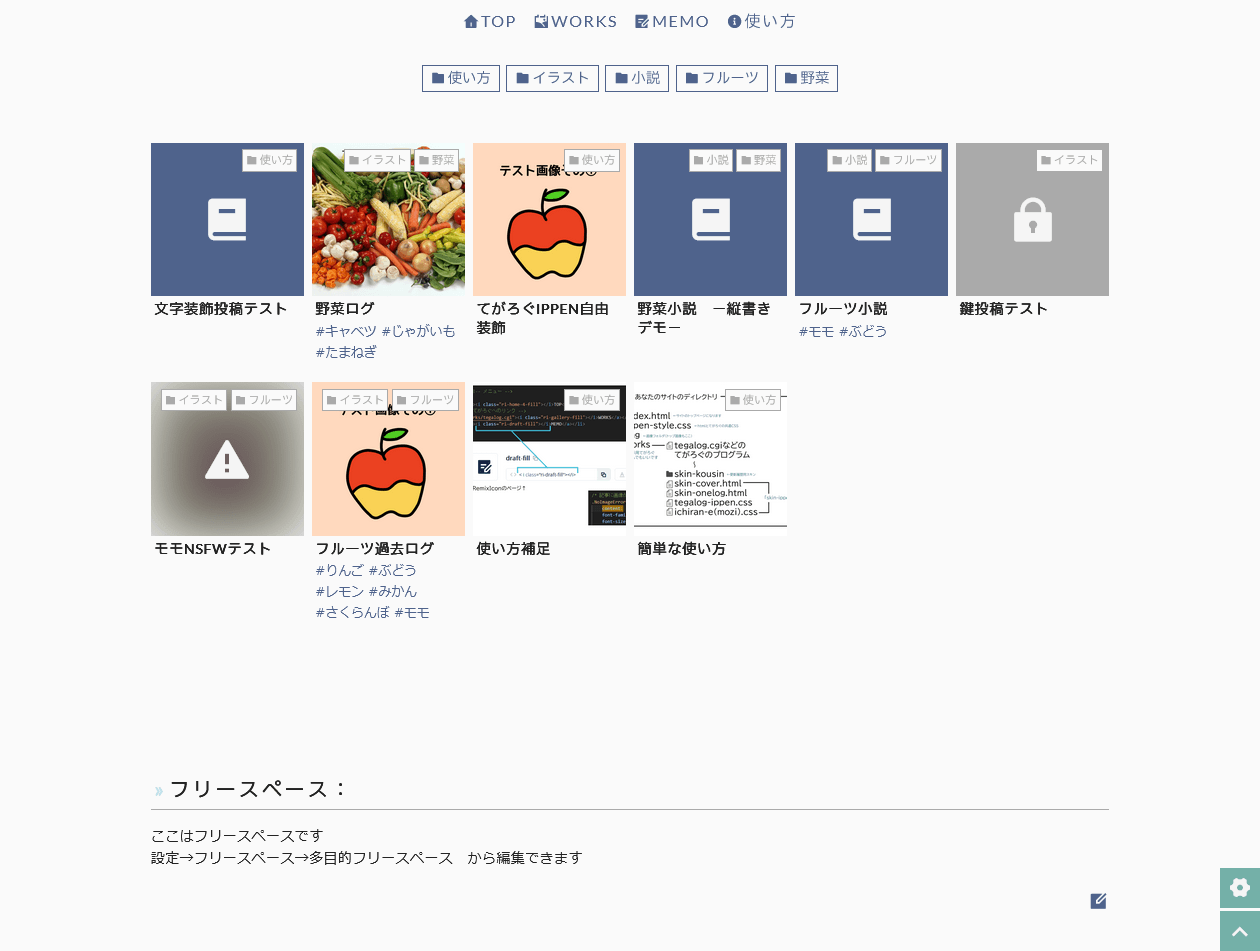
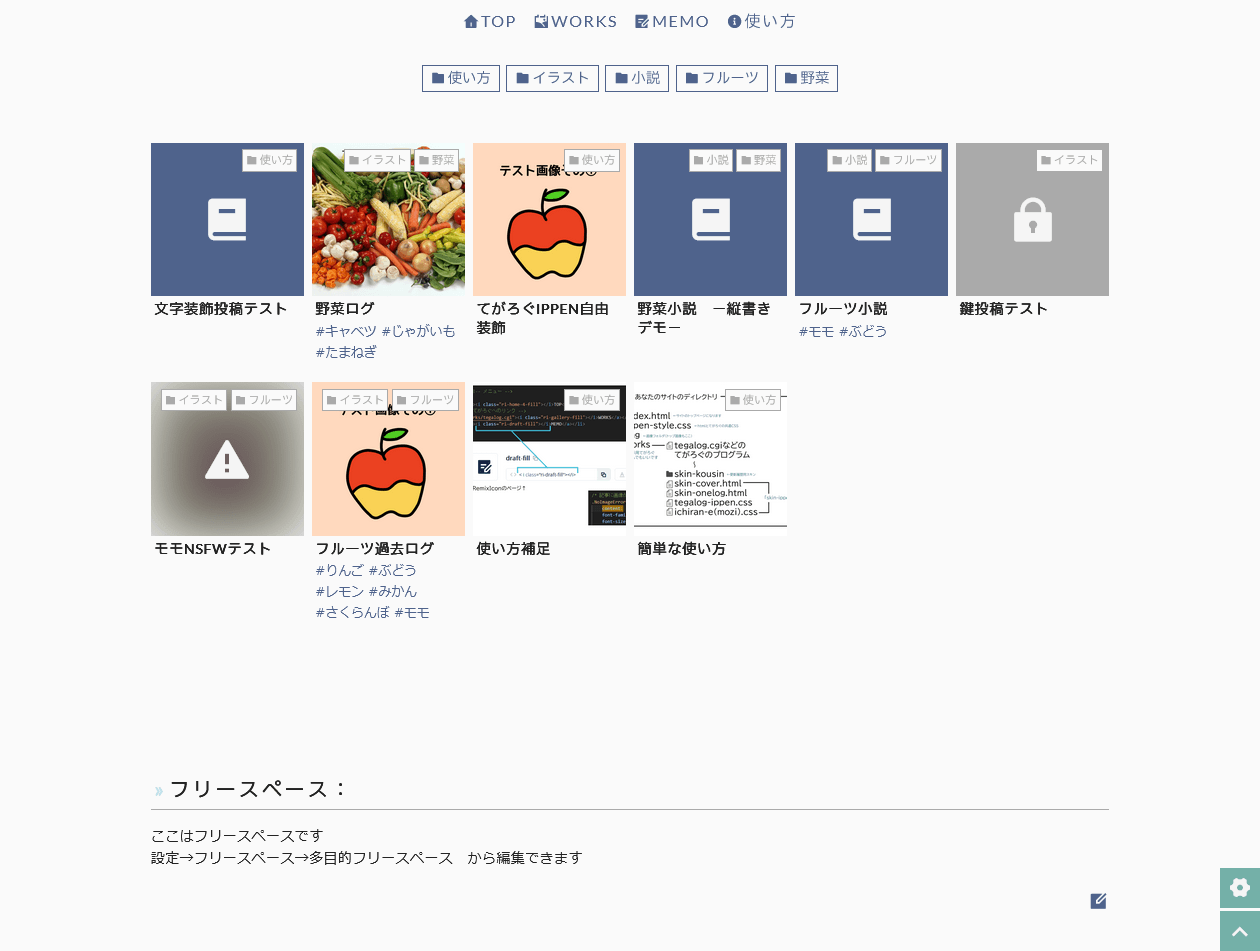
主な機能
詳しくはデモサイトで解説しています
※既知のバグ
Safariで「キャプション付き画像を1枚目に配置すると、一覧のサムネイルの表示がずれる」というバグがあるようです。お手数ですが記事1枚目の画像をキャプションなしにするなどして回避してください。直せる目処が立ったら修正します。
#スキンippen
更新履歴
2024/11/24
2024/05/27 軽微な修正
2024/05/18 簡易メモ機能追加
2024/05/11
2024/04/28 干渉を避けるため「box」クラス名を「box1」に
2024/04/26 メニュー部分を画面横幅いっぱいにした
2024/04/06 配布開始
畳む





ダウンロード (11/24更新)
→デモサイト(詳しい使い方)
説明
- HTMLとCSSのテンプレートと、にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンのセットです(Ver 4.5.0で動作確認)
- トップページ用HTMLテンプレと作品展示用てがろぐで、ちょっとした個人サイトを作成することを想定しています
- てがろぐ公式の標準スキンを改造して作っています
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
使用フォント
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Lato / IBM Plex Sans JP
デモ用画像など:Unsplash / FLAT ICON DESIGN
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
なんでテンプレ+スキンのセット?
hokanやtenranはトップページもてがろぐ内で作れるようにしたけど、indexだけHTMLにした方が使い勝手がいいんじゃないかと思ったため(ドメイン名でサイト表示できるし他スクリプトも置きやすいかと思います)
主な機能
- 埋め込み用スキンを使用し、てがろぐで更新した記事がindexに自動で載るようになっています
- 特定IDのカテゴリ+下げる投稿でつぶやき系の表示になる簡易メモ機能が付いています(※Ver 4.2.2以降推奨)
- メタタグによる簡単な検索避け付
- てがろぐの機能:カテゴリ、ハッシュタグ、フリースペース、鍵、NSFW画像ぼかし機能等
詳しくはデモサイトで解説しています
※既知のバグ
Safariで「キャプション付き画像を1枚目に配置すると、一覧のサムネイルの表示がずれる」というバグがあるようです。お手数ですが記事1枚目の画像をキャプションなしにするなどして回避してください。直せる目処が立ったら修正します。
#スキンippen
更新履歴
2024/11/24
- トップ絵を丸いやつと丸くしないやつで選べるように
- カテゴリ第ニ階層まで対応
- 簡易メモ機能の単独記事表示時、記事が2重になっているのを修正
- その他軽微な修正
2024/05/27 軽微な修正
2024/05/18 簡易メモ機能追加
2024/05/11
- 自由装飾「thumb」でキャプションの行数が違う場合表示がずれる問題の修正
- リストのインデントが付かない問題の修正
2024/04/28 干渉を避けるため「box」クラス名を「box1」に
2024/04/26 メニュー部分を画面横幅いっぱいにした
2024/04/06 配布開始
畳む
>04/01 20:21の方へ
嬉しいメッセージありがとうございます!お役に立てたようで何よりです。温かい応援いただけて、開発のモチベも上がってきました…!近日中にお披露目できるといいなと思います。改めてありがとうございます!
畳む
嬉しいメッセージありがとうございます!お役に立てたようで何よりです。温かい応援いただけて、開発のモチベも上がってきました…!近日中にお披露目できるといいなと思います。改めてありがとうございます!
畳む
FREESPACE
フリースペースエリアです。
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも

ippen「index.html」枠線付きボックスのクラス名「box」が他クラス名と干渉するっぽいので「box1」に変更して更新しました
すでにDLしている場合、お手数ですが
「ippen-style.css」244行目あたり
/* 枠線付きボックス */
.box,.deco-box {~ を
.box1,.deco-box1 {~ に書き換え、index.htmlの class="box" になってるとことてがろぐの方の自由装飾もbox1に書き換えておいてください
ippen02・03はクラス名が「deco-box」になるので干渉はしないんですが、修正箇所としては「tegalog-ippen02(03).css」704・710(698・704)行目あたりの .deco-box 2つを .deco-box1 に書き換えています