No.56, No.55, No.53, No.51, No.50, No.49, No.48[7件]
スキン「tenran03」配布




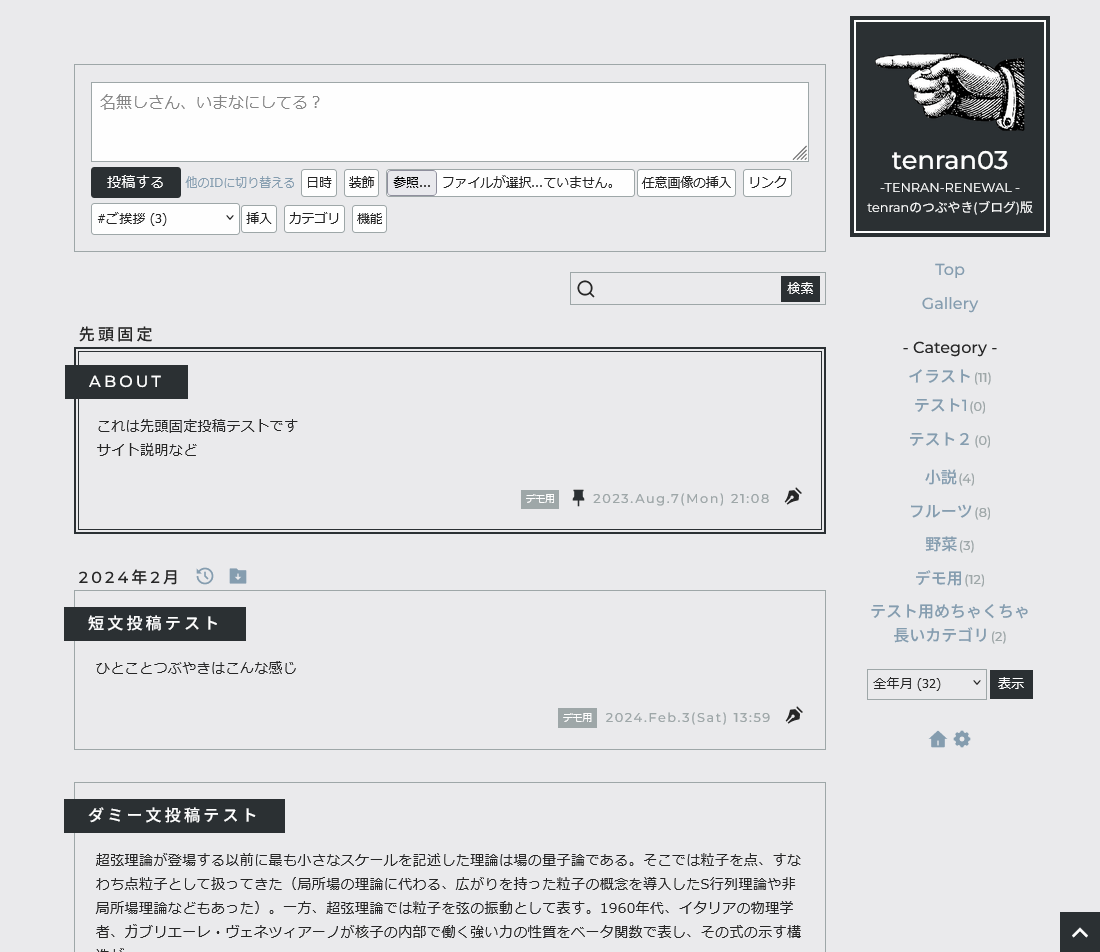
↓tenranデザインのつぶやき(ブログ)用タイプ
ダウンロード03 (24/07/25更新)
→デモ用サンプル記事
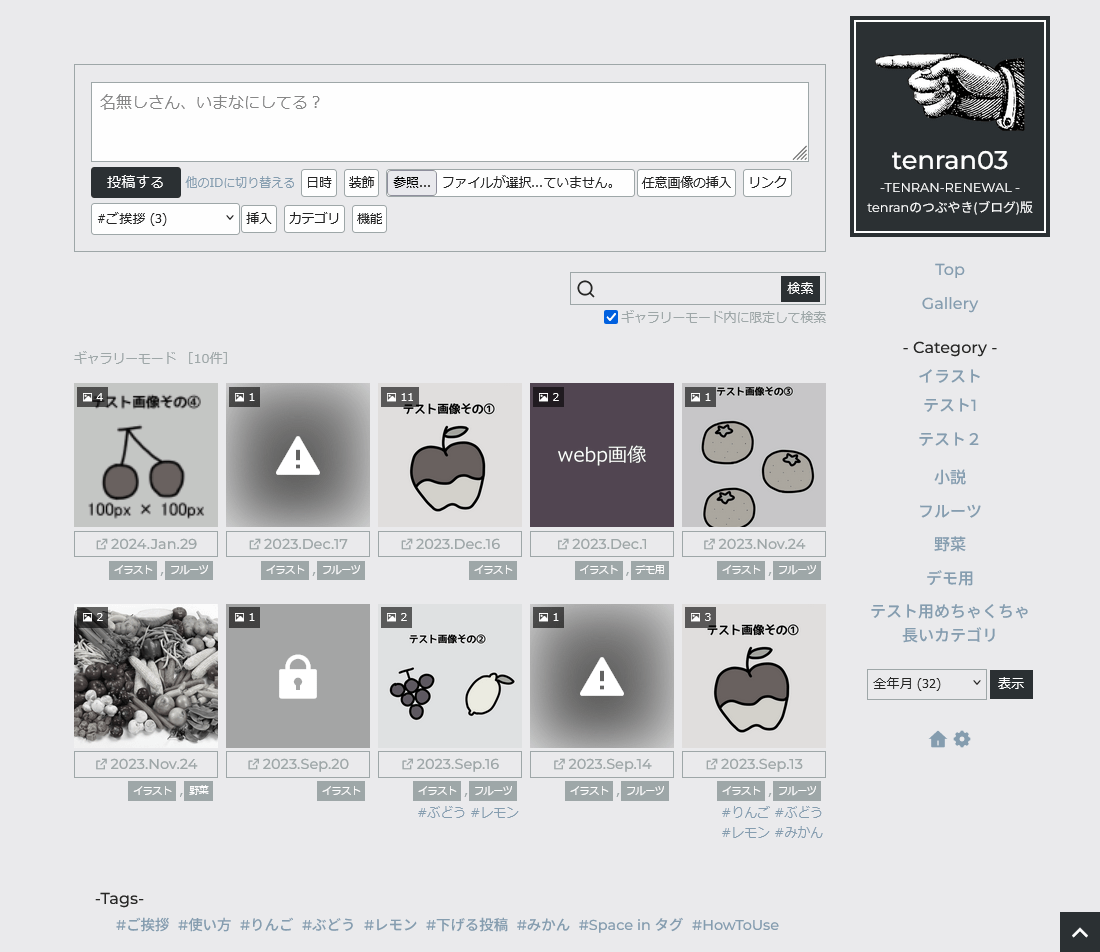
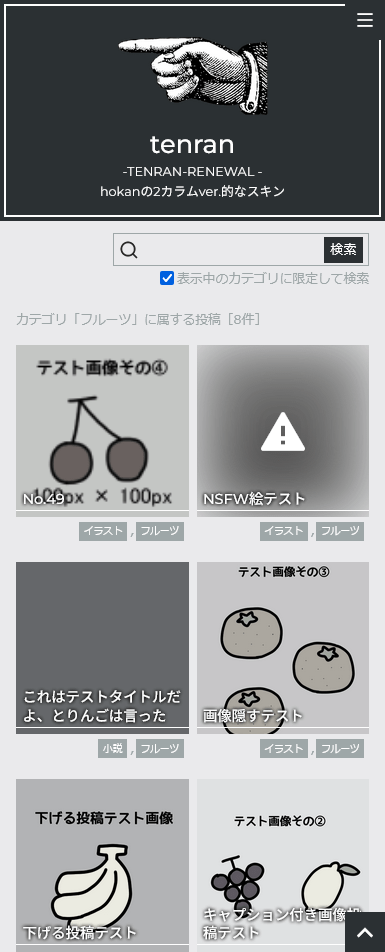
→ギャラリーモードデモ
※リンクがほとんど元スキン行きになってるけど本番適用すればちゃんと遷移するはず 多分
説明
↓以下詳細説明
使用素材等
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Montserrat・Noto Sans Japanese
ヘッダー画像:矢印デザイン
デモ用画像など:Unsplash / FLAT ICON DESIGN
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
使い方
※一行目がタイトル、二行目以降が本文になります
「続きを読む」で隠す記法で<>のやつが使えません(なんか本文をタイトルと2行目以降に分けるとそうなる仕様らしい) 普通に[H:]では隠せるのでそちらのみ使ってください
※全体の色カスタマイズ方
「tegalog-tenran03.css」、「tegalog-tenran03-gallery.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください
※ヘッダーロゴ画像の差し替え方
管理画面から「tega_head_t.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、横幅150pxで表示されます。設定はcssファイル352行目あたりです
ファイル名や画像の種類を変えたい場合は「skin-cover.html」の33行目あたり
※タイトルや概要文の改行位置を調整したいとき
2カラム時、タイトル部分の幅が狭くて思った通りに改行できないときは、半角スペースやピリオドなどを入れればそこで改行してくれるはずです
「tegalog-tenran03.css」ファイルの360行目~にタイトル部分の設定があるので、フォントサイズを変更したりとかもしてみてください
※メニューをカスタマイズしたいとき
「skin-cover.html」39行目あたりからのリストに<li>~</li>で囲まれたリンクを足すと好きなメニューが増やせます。いらない場合は<ul class="ue_menu">~</ul>の部分を削除してください
※1記事のタイトルなくして本文だけにしたい場合
「skin-onelog.html」の4行目
<div class="onelogtitle">[[COMMENT:TITLE]]</div><!-- タイトル -->
を消して、5行目
[[COMMENT:BODY]] を [[COMMENT]] に書き換えてください
※ギャラリーモードの仕様
>>カスタマイズ:画像1枚目のみ出す(てがろぐ標準スキンの仕様と同じにする)
>>カスタマイズ:画像をクリックで拡大ではなく単独記事に飛ぶようにする

↑日付境界バーにあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます
おまけの自由装飾は今回ついてません 使いたい方はtenran01、02からお好きなのをコピペしてきてください
#スキンtenran
更新履歴
2024/07/25 色々書き直して更新
2023/11/24 配布開始
畳む




↓tenranデザインのつぶやき(ブログ)用タイプ
ダウンロード03 (24/07/25更新)
→デモ用サンプル記事
→ギャラリーモードデモ
※リンクがほとんど元スキン行きになってるけど本番適用すればちゃんと遷移するはず 多分
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.4.0で動作確認)
- 画像管理もできるひとりごと・ブログツールとして使うことを想定しています
- てがろぐ公式の標準スキンを改造して作っています
- メタタグによる簡単な検索避け付
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
↓以下詳細説明
使用素材等
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Montserrat・Noto Sans Japanese
ヘッダー画像:矢印デザイン
デモ用画像など:Unsplash / FLAT ICON DESIGN
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
使い方
※一行目がタイトル、二行目以降が本文になります
「続きを読む」で隠す記法で<>のやつが使えません(なんか本文をタイトルと2行目以降に分けるとそうなる仕様らしい) 普通に[H:]では隠せるのでそちらのみ使ってください
※全体の色カスタマイズ方
「tegalog-tenran03.css」、「tegalog-tenran03-gallery.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください
※ヘッダーロゴ画像の差し替え方
管理画面から「tega_head_t.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、横幅150pxで表示されます。設定はcssファイル352行目あたりです
ファイル名や画像の種類を変えたい場合は「skin-cover.html」の33行目あたり
※タイトルや概要文の改行位置を調整したいとき
2カラム時、タイトル部分の幅が狭くて思った通りに改行できないときは、半角スペースやピリオドなどを入れればそこで改行してくれるはずです
「tegalog-tenran03.css」ファイルの360行目~にタイトル部分の設定があるので、フォントサイズを変更したりとかもしてみてください
※メニューをカスタマイズしたいとき
「skin-cover.html」39行目あたりからのリストに<li>~</li>で囲まれたリンクを足すと好きなメニューが増やせます。いらない場合は<ul class="ue_menu">~</ul>の部分を削除してください
※1記事のタイトルなくして本文だけにしたい場合
「skin-onelog.html」の4行目
<div class="onelogtitle">[[COMMENT:TITLE]]</div><!-- タイトル -->
を消して、5行目
[[COMMENT:BODY]] を [[COMMENT]] に書き換えてください
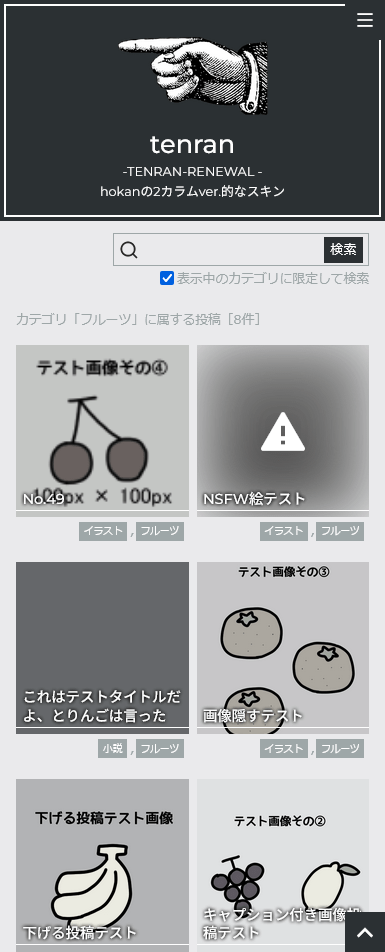
※ギャラリーモードの仕様
- ギャラリーモードでは、カテゴリとタグの後ろの記事数は非表示にしています(全体の記事数が出ちゃうため)
- てがろぐ標準の画像拡大スクリプトLightboxなら、ギャラリーモード時に記事を飛び越えて全ての画像を拡大閲覧できます。ただしNSFW画像もそのまま閲覧できてしまうため、他のスクリプトを使って記述を工夫したり、カテゴリやタグを使ってなんかうまいことやってください
- 「(鍵付き投稿の)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定のチェックを外しておくことを推奨します。(Lightboxの移動で全画像見えちゃうため)
>>カスタマイズ:画像1枚目のみ出す(てがろぐ標準スキンの仕様と同じにする)
>>カスタマイズ:画像をクリックで拡大ではなく単独記事に飛ぶようにする
↑日付境界バーにあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます
おまけの自由装飾は今回ついてません 使いたい方はtenran01、02からお好きなのをコピペしてきてください
#スキンtenran
更新履歴
2024/07/25 色々書き直して更新
2023/11/24 配布開始
畳む
zikken01、画像一覧表示機能が来る前にとりあえず出しておいた 正式に新バージョンが来たらまた何か考えます
実験的スキン「zikken01」配布

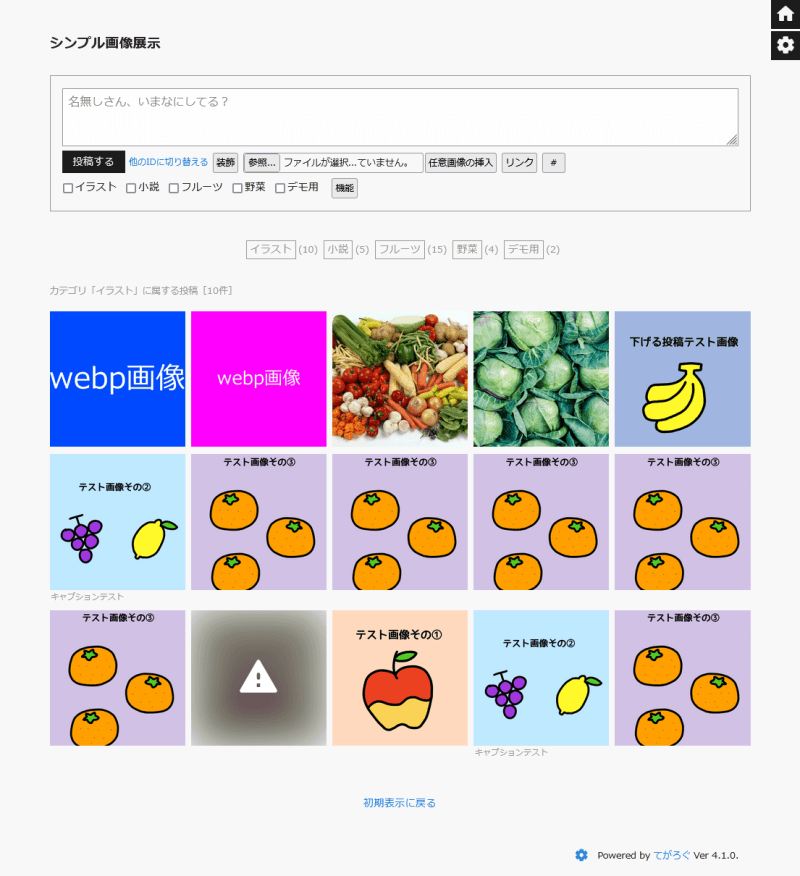
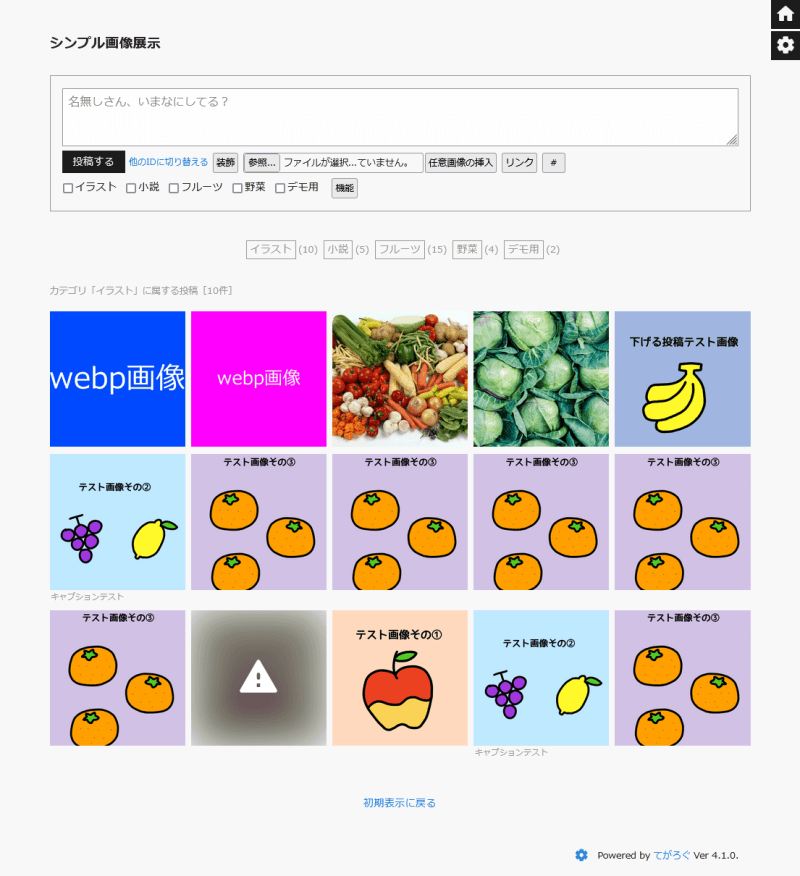
超シンプル画像展示スキン
ダウンロード
説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
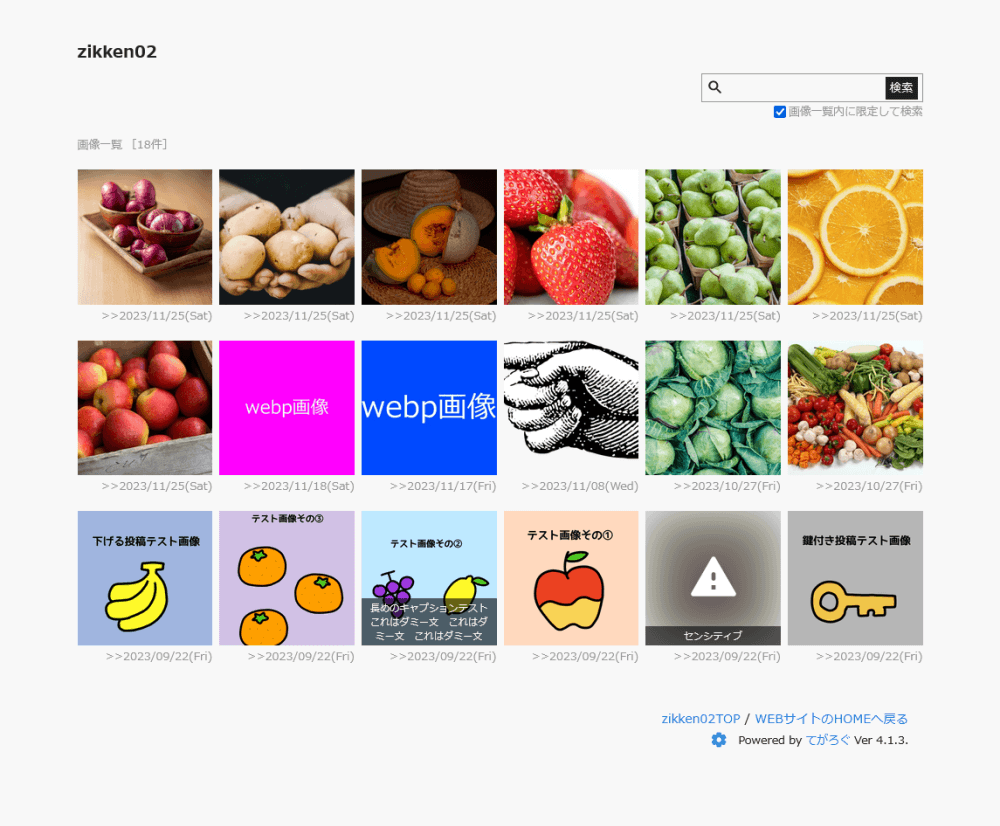
画像を投稿する、だけ(1投稿1枚でも複数枚でも同じように一覧に並びます) 文を書いても反映されません(キャプションは出る) カテゴリ分けはできます
お手持ちのサイトに作品ページとして組み込むとか…?に使えるかも…?
※難点

超シンプル画像展示スキン
ダウンロード
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.1.0で動作確認)
- カスタム前提の実験的なスキンです 画像のみ投稿して一覧にして拡大閲覧ができる、本当にそれだけ
- てがろぐ公式の標準スキンを改造して作っています
- メタタグによる簡単な検索避け付
- 一応→利用規約
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
画像を投稿する、だけ(1投稿1枚でも複数枚でも同じように一覧に並びます) 文を書いても反映されません(キャプションは出る) カテゴリ分けはできます
お手持ちのサイトに作品ページとして組み込むとか…?に使えるかも…?
※難点
- 後から編集し難い(反映されないけど記事内にコメントを残しておくとか、「画像の管理」から画像を探して「使用場所」→「一覧で見る」から記事編集するのがいいかも)
- 「skin-onelog.html」がほぼカスタム不可能
- 1投稿ごとに画像枚数が違うとカテゴリとかsituationの記事数と枚数が合わなくなる(num非表示にした方がいいかも)
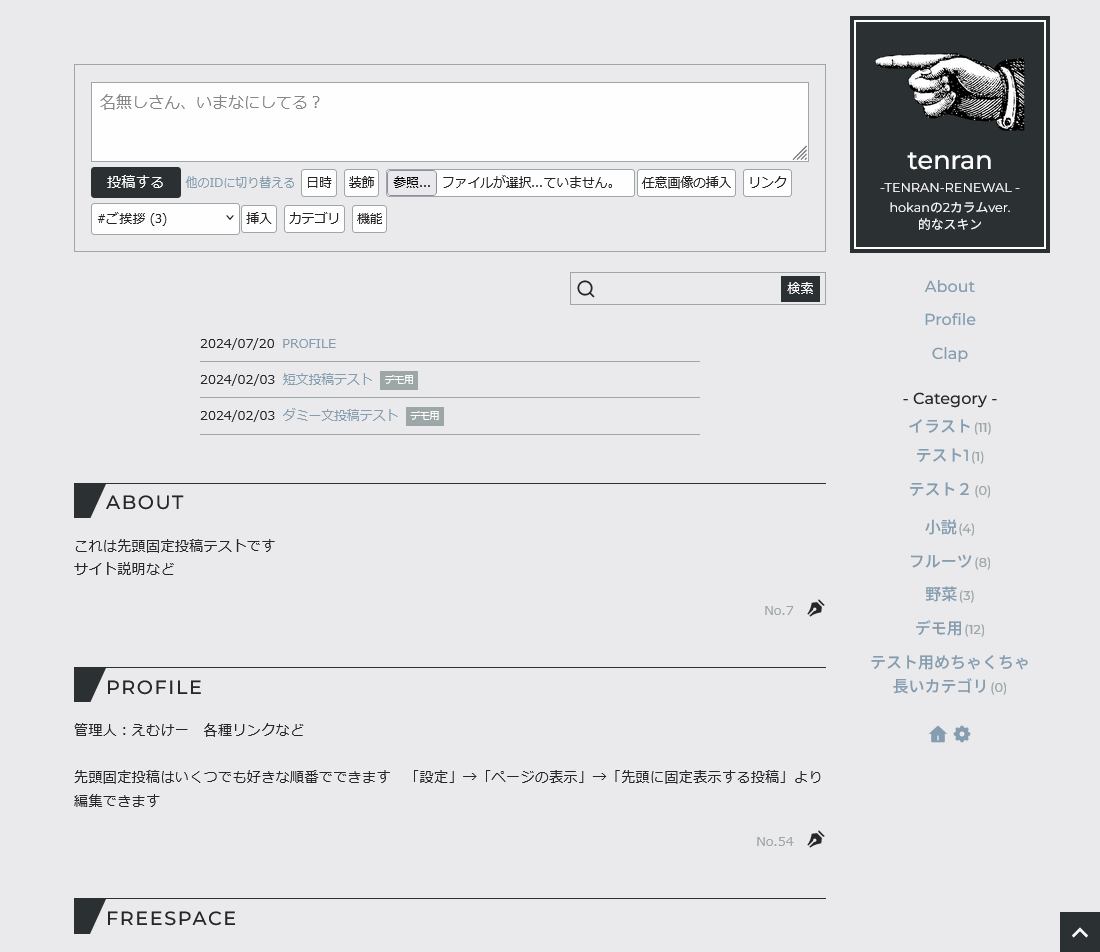
スキン「tenran」配布





↓先頭固定がトップページに出る版
ダウンロード01 (24/07/20更新)
↓トップがいきなり一覧版
ダウンロード02 (24/07/20更新)
※「hokan」の2カラムver.のようなものです
「hokan」と同じで先頭固定がトップページに出るやつと、トップがいきなり作品一覧になるやつの2タイプあります。お好きな方をどうぞ
→01のデモ
(hokanデモサイトに被せてるのでタイトルとか使い方とか色々違いますが雰囲気だけ感じてください)
説明
↓以下詳細説明
使用素材
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Montserrat・Noto Sans Japanese
ヘッダー画像:矢印デザイン
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
使い方
「hokan」の2カラムver.なので使い方はだいたい「hokan」と同じです 自由装飾もhokanと同じものが入っています
→hokanデモサイト の「使い方」でなんかおおよその雰囲気を掴んでください
※全体の色カスタマイズ方
「tegalog-tenran(数字).css」ファイル12行目あたりからの「カスタム用色変更欄」のカラーコードを書き換えてください
※ヘッダーロゴ画像の差し替え方
管理画面から「tega_head_t.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、横幅150pxで表示されます。設定は「tegalog-tenran(数字).css」ファイルの333行目あたり
ファイルの種類や名前を変えたいときは「skin-cover.html」の35行目あたり
※タイトルや概要文の改行位置を調整したいとき
2カラム時、タイトル部分の幅が狭くて思った通りに改行できないときは、半角スペースやピリオドなどを入れればそこで改行してくれるはずです
「tegalog-tenran(数字).css」ファイルの340行目~に設定があるので、フォントサイズを変更したりとかもしてみてください
※メニューをカスタマイズしたいとき
「skin-cover.html」41行目あたりからのリストに<li>~</li>で囲まれたリンクを足すと好きなメニューが増やせます。いらない場合は<ul class="ue_menu">~</ul>の部分を削除してください
※「hokan」と違うところ
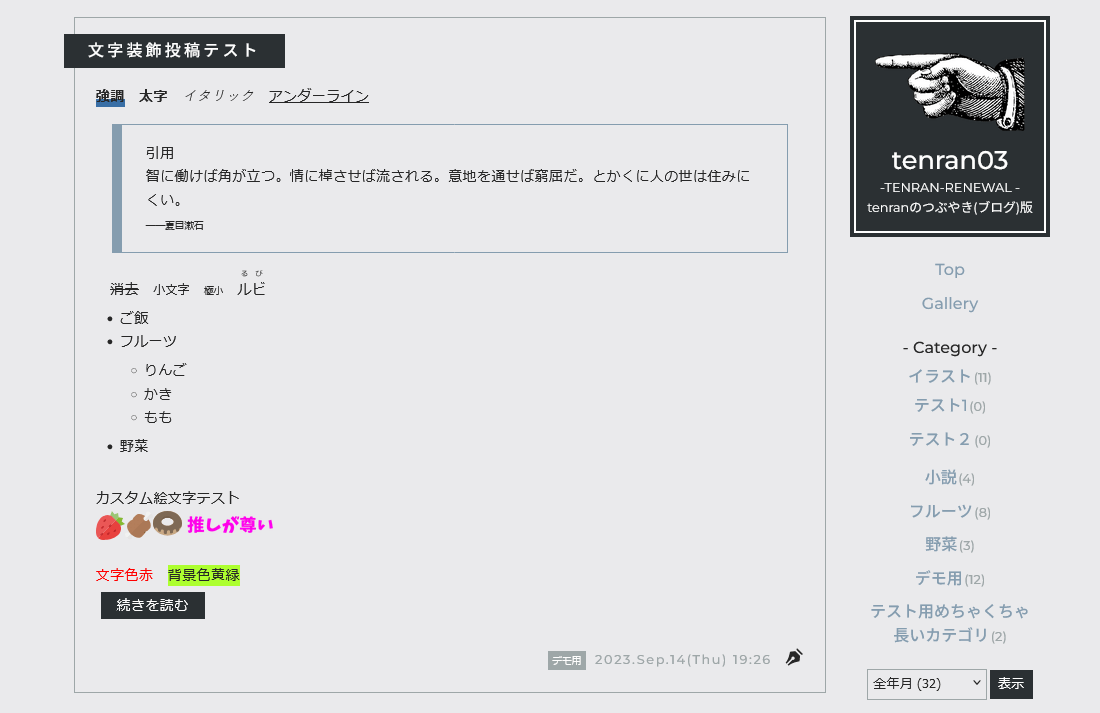
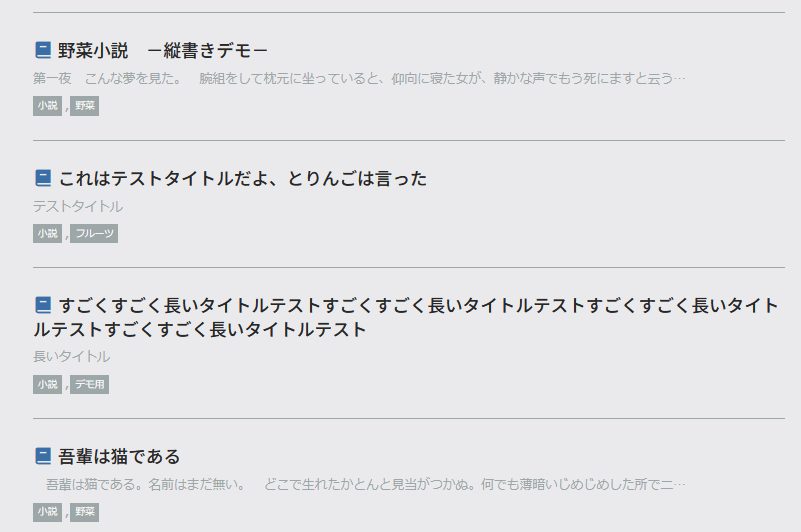
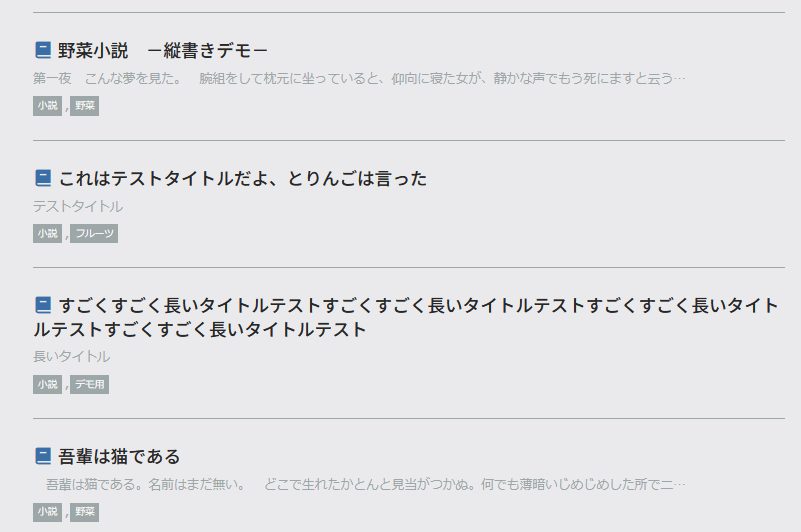
↓「ichiran-mozi.css」のデザインはこんな感じ

デザインの切り替え方は、「skin-cover.html」と同じディレクトリに「ichiran-mozi.css」のファイルを入れ、「skin-cover.html」14行目あたりの
<!-- ↓一覧デザイン読み込み -->
<link type="text/css" rel="stylesheet" href="ichiran.css?ver=1.0.0">
の「ichiran.css」を「ichiran-mozi.css」に書き換えてください
#スキンtenran
更新履歴
2024/07/20 全体的に見直して修正
2023/12/02
2023/11/18 配布開始
畳む





↓先頭固定がトップページに出る版
ダウンロード01 (24/07/20更新)
↓トップがいきなり一覧版
ダウンロード02 (24/07/20更新)
※「hokan」の2カラムver.のようなものです
「hokan」と同じで先頭固定がトップページに出るやつと、トップがいきなり作品一覧になるやつの2タイプあります。お好きな方をどうぞ
→01のデモ
(hokanデモサイトに被せてるのでタイトルとか使い方とか色々違いますが雰囲気だけ感じてください)
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.4.0で動作確認)
- 絵や小説のログ整理・保管に使用することを想定しています(ちょっとした個人サイトっぽくできます)
- てがろぐ公式の標準スキンを改造して作っています
- メタタグによる簡単な検索避け付
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
↓以下詳細説明
使用素材
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Montserrat・Noto Sans Japanese
ヘッダー画像:矢印デザイン
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
使い方
「hokan」の2カラムver.なので使い方はだいたい「hokan」と同じです 自由装飾もhokanと同じものが入っています
→hokanデモサイト の「使い方」でなんかおおよその雰囲気を掴んでください
※全体の色カスタマイズ方
「tegalog-tenran(数字).css」ファイル12行目あたりからの「カスタム用色変更欄」のカラーコードを書き換えてください
※ヘッダーロゴ画像の差し替え方
管理画面から「tega_head_t.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、横幅150pxで表示されます。設定は「tegalog-tenran(数字).css」ファイルの333行目あたり
ファイルの種類や名前を変えたいときは「skin-cover.html」の35行目あたり
※タイトルや概要文の改行位置を調整したいとき
2カラム時、タイトル部分の幅が狭くて思った通りに改行できないときは、半角スペースやピリオドなどを入れればそこで改行してくれるはずです
「tegalog-tenran(数字).css」ファイルの340行目~に設定があるので、フォントサイズを変更したりとかもしてみてください
※メニューをカスタマイズしたいとき
「skin-cover.html」41行目あたりからのリストに<li>~</li>で囲まれたリンクを足すと好きなメニューが増やせます。いらない場合は<ul class="ue_menu">~</ul>の部分を削除してください
※「hokan」と違うところ
- PCで2カラム、タブレットやスマホでは1カラムのドロワーメニューになります
- 一覧デザインは「ichiran.css」と「omake」フォルダに入ってる「ichiran-mozi.css」の2種類
- 02のいきなり一覧版だと新着リストやフリースペースの位置が違ったりします
- など。
↓「ichiran-mozi.css」のデザインはこんな感じ

デザインの切り替え方は、「skin-cover.html」と同じディレクトリに「ichiran-mozi.css」のファイルを入れ、「skin-cover.html」14行目あたりの
<!-- ↓一覧デザイン読み込み -->
<link type="text/css" rel="stylesheet" href="ichiran.css?ver=1.0.0">
の「ichiran.css」を「ichiran-mozi.css」に書き換えてください
#スキンtenran
更新履歴
2024/07/20 全体的に見直して修正
2023/12/02
- タイトルのフォントサイズと行間調整
- mainareaがたまにオーバーフローするのを修正
- 2カラム状態のときリストの丸が消えてたのを修正
- 自由装飾「thumb」の挙動をちょっと変更
- 一覧デザインの並び方の挙動をちょっと変更
2023/11/18 配布開始
畳む
FREESPACE
フリースペースエリアです。
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも





(2024/05/26追記:画像枚数を画像に重ねる形に更新しました)
解説リクエストいただいたので、kozinギャラリーモードのカスタマイズを置いておきます カテゴリやタグの記述を消したり画像枚数を画像に重ねたりするよ
・kozinギャラリーモードでカテゴリ・タグの情報を消すには、「skin-onelog.html」の
18・19行目あたり
<span class="galcateg">[[CATEGORYLINKS:GALLERY]]</span>
<span class="galtags">[[COMMENT:TAGS:GALLERY]]</span>
を消すといいです
日付は元投稿へのリンクになっているのですが、特に必要なければ、20行目あたり
<span class="galpostdate"><a href="[[PERMAURL:PURE]]" class="datelink">»[[DATE:Y/G/N]]</a></span>
も一緒に消しちゃってください
全部消すなら、16~21行目あたりの
<!-- カテゴリ、タグ、投稿日時等 -->
<p class="galloginfo">~</p>ごと消しちゃってもいいかもです
・画像枚数を画像に重ねるには、まず「skin-onelog.html」の8行目あたりの<br>を消して、「tegalog-kozin-gallery.css」の末尾に以下のcssを追加してください
/* 画像枚数を画像に重ねる */
.gallogbox { position: relative;}
.pictcount {
position: absolute;
z-index: 1;
display: block;
padding: 3px 5px;
top: 0px;
left: 0px;
background-color: var(--koi-iro);
color: var(--hobo-siro);
}
※各記述の簡単な解説
padding: 3px 5px;→文字と背景の間の余白です 上下3px、左右5pxの余白を設定しています
top: 0px;とleft: 0px;→画像枚数の表示を、画像の上から0px、左から0pxのところ(左上ぴったり)に配置しています 「bottom:(数値);(下から)」「right:(数値);(右から)」の記述方法もありますので、お好きな場所に配置してみてください
background-color: var(--koi-iro);→画像枚数の背景色です 「var()」で指定しているのは「tegalog-kozin-gallery.css」16行目~あたりの「カスタム用色変更欄」に書いてある名前です これを指定するとそこと同じ色になります もちろん、色名や「#FFFFFF」とかのカラーコードなどで指定しても構いません 「rgb(0,0,0,0.6)」って指定すると半透明黒とかになります
color: var(--hobo-siro);→画像枚数の文字色です これも背景色と同じ指定が可能です
(※おまけ border-radius: 5px;を追加すると角丸になるよ)
よくわからなかったらこの辺のサイトさんが参考になると思います
→CSSでの色の指定方法について
→画像の上におしゃれに文字やボタンをのせる方法(CSS)
→CSS 画像の上に文字や画像を重ねる 左上/右上/左下/右下/中央
↓こんな感じになるはず(日付リンクは消さなかったver.)
畳む