2023年12月 この範囲を時系列順で読む この範囲をファイルに出力する
02のいきなり一覧版zikken03追加してきました そんなに変わんないけど、お手持ちのサイトに組み込む用にはいいかも
zikken01、02もちょっとだけ更新しました 右上固定ボタンにz-indexを指定し忘れてたとかいう
zikken01、02もちょっとだけ更新しました 右上固定ボタンにz-indexを指定し忘れてたとかいう
zikken03として最初から一覧表示になるやつも作ろうかな サイトに作品ページとして組み込む用に 02のIF文ちょっと消すだけでいけそうだし…
zikken02放流しました
クイックポスト欄をトップ以外で非表示にするの最初はIF文でやってたんだけど、"Login-Required"クラスでログイン時のみ表示機能を使っている場合、ログイン判定はクイックポストがあるかどうかでやってるらしいので、クイックポストが出力自体されないページでは管理ボタンとか編集ボタンが見えちゃうんですね
ということをアップした直後に気付いて慌ててCSSで非表示に直しました
クイックポスト欄をトップ以外で非表示にするの最初はIF文でやってたんだけど、"Login-Required"クラスでログイン時のみ表示機能を使っている場合、ログイン判定はクイックポストがあるかどうかでやってるらしいので、クイックポストが出力自体されないページでは管理ボタンとか編集ボタンが見えちゃうんですね
ということをアップした直後に気付いて慌ててCSSで非表示に直しました
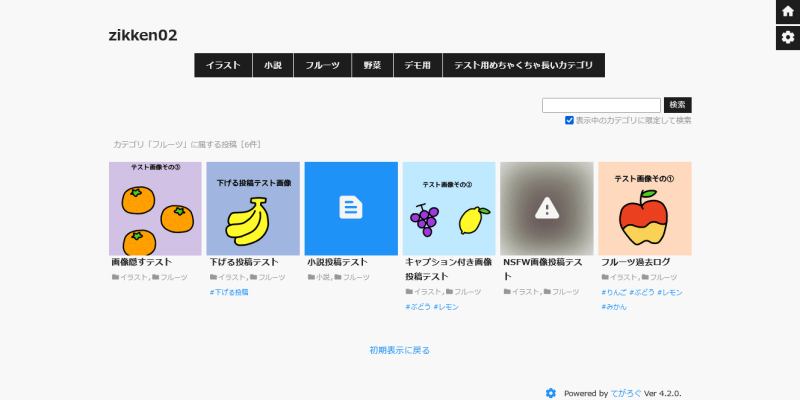
実験的スキン「zikken02」「zikken03」配布


IF文使用hokanシンプルバージョン
ダウンロード02
↓トップがいきなり一覧版
ダウンロード03
説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
記事を先頭固定でトップに、カテゴリ付けて投稿でメニューからの一覧に出ます hokanとだいたい同じです(簡単だけど自由装飾も付いてる)
→hokan使い方(デモサイト)
omakeフォルダに文字用一覧別デザインCSSもあります
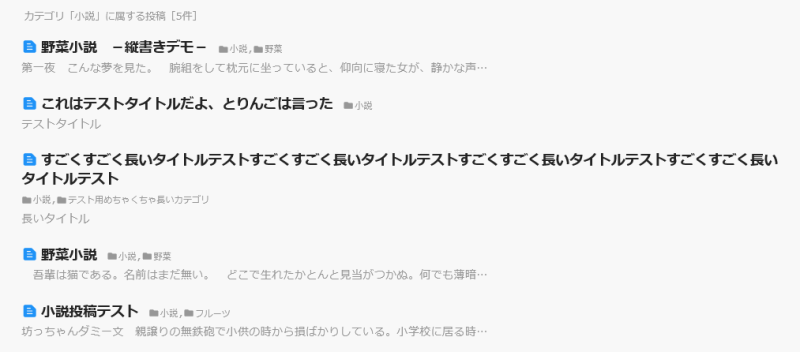
↓文字一覧はこういうデザイン

スキンのファイルは「skin-cover.html」「skin-onelog.html」「tegalog-zikken02(03).css」「ichiran.css」の4つで1セットです 一覧を文字メインのデザインにしたい場合は、「ichiran.css」を「ichiran-mozi.css」と入れ替え、skin-cover.html 13行目あたりの
<!-- ↓一覧デザイン読み込み -->
<link type="text/css" rel="stylesheet" href="ichiran.css?ver=1.0.0">
の ichiran.css の部分を ichiran-mozi.css に書き換えてください
※難点
IF文初めて使ったのでバグあるかも(気付いたら直します)
2023/12/19 いきなり一覧版03追加
2023/12/17 配布開始


IF文使用hokanシンプルバージョン
ダウンロード02
↓トップがいきなり一覧版
ダウンロード03
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.2.0で動作確認)
- Ver 4.2.0で実装されたIF文を使用し、hokanスキンと同じ表示方法にしてみたやつです
- hokanと同じく絵や小説のログ保管場として使用することを想定しています 装飾はほぼしてないので外観カスタマイズはしやすいかも
- 03のいきなり一覧版では新着投稿欄やフリースペースがなく、トップが全記事一覧になります
- てがろぐ公式の標準スキンを改造して作っています
- メタタグによる簡単な検索避け付
- 一応→利用規約
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
記事を先頭固定でトップに、カテゴリ付けて投稿でメニューからの一覧に出ます hokanとだいたい同じです(簡単だけど自由装飾も付いてる)
→hokan使い方(デモサイト)
omakeフォルダに文字用一覧別デザインCSSもあります
↓文字一覧はこういうデザイン

スキンのファイルは「skin-cover.html」「skin-onelog.html」「tegalog-zikken02(03).css」「ichiran.css」の4つで1セットです 一覧を文字メインのデザインにしたい場合は、「ichiran.css」を「ichiran-mozi.css」と入れ替え、skin-cover.html 13行目あたりの
<!-- ↓一覧デザイン読み込み -->
<link type="text/css" rel="stylesheet" href="ichiran.css?ver=1.0.0">
の ichiran.css の部分を ichiran-mozi.css に書き換えてください
※難点
IF文初めて使ったのでバグあるかも(気付いたら直します)
2023/12/19 いきなり一覧版03追加
2023/12/17 配布開始
こことhokanのデモサイトのてがろぐ本体をVer 4.2.0にアプデしました スキンの表示がおかしいとかなんかあったらお知らせください
hokan、サムネと一覧の並び方の挙動をちょっと変更 一つの項目が決められた幅以下になると折返し、均等幅もいい感じに調整してくれるようになりました これでコンテンツ幅をいじっても対応できるようになったはず
hokanでサムネイルにする#自由装飾 (thumb)、今は80px四方で整列させるだけなんだけど(以下)
/* 画像サムネイル */
.deco-thumb {
display: grid;
grid-template-columns: repeat(auto-fit,80px);
gap: 5px;
}
.deco-thumb :where(.embeddedimage,.imagelink) { aspect-ratio: 1; object-fit: cover; width: 100%;}


ぶどうとレモン 





こっちのがいいかな(幅いっぱいに並べられるだけ並べて100px以下になると折り返す)
/* 画像サムネイル 2*/
.deco-thumb2 {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(100px,1fr));
gap: 5px;
}
.deco-thumb2 :where(.embeddedimage,.imagelink) { aspect-ratio: 1; object-fit: cover; width: 100%;}


ぶどうとレモン 





※画面幅いじってみると挙動がわかりやすいです
/* 画像サムネイル */
.deco-thumb {
display: grid;
grid-template-columns: repeat(auto-fit,80px);
gap: 5px;
}
.deco-thumb :where(.embeddedimage,.imagelink) { aspect-ratio: 1; object-fit: cover; width: 100%;}








こっちのがいいかな(幅いっぱいに並べられるだけ並べて100px以下になると折り返す)
/* 画像サムネイル 2*/
.deco-thumb2 {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(100px,1fr));
gap: 5px;
}
.deco-thumb2 :where(.embeddedimage,.imagelink) { aspect-ratio: 1; object-fit: cover; width: 100%;}








※画面幅いじってみると挙動がわかりやすいです
2023年11月 この範囲を時系列順で読む この範囲をファイルに出力する
>11/27 8:45の方へ
「(カテゴリ選択)」の変え方と累計数の非表示ですが、これ私も知りたいです。恐らくcssでは変更できないところだと思われます。多分「tegalog.cgi」のどこかに出力する設定があると思うのですが、私はプログラム本体に手を入れる勇気はありませんでした ごめん
畳む
「(カテゴリ選択)」の変え方と累計数の非表示ですが、これ私も知りたいです。恐らくcssでは変更できないところだと思われます。多分「tegalog.cgi」のどこかに出力する設定があると思うのですが、私はプログラム本体に手を入れる勇気はありませんでした ごめん
畳む
>11/25 21:33の方へ
嬉しいメッセージありがとうございます!スキンご活用いただけているようで本当に嬉しいです。実はあまり深いことを考えず趣味の一環で作っているのですが、そう言っていただけるとかなり照れますね…ちょっとでもあなたの創作活動のお手伝いになれれば幸いです
カスタマイズ、簡単な解説ですがこちらに書きましたのでよろしければご確認ください
→kozinギャラリーモードでカテゴリ・タグの情報を消すには
→カテゴリ一覧を横並びにして「・」を消す(タグ表示と同じにする)には
改めて、嬉しいメッセージありがとうございました!
畳む
嬉しいメッセージありがとうございます!スキンご活用いただけているようで本当に嬉しいです。実はあまり深いことを考えず趣味の一環で作っているのですが、そう言っていただけるとかなり照れますね…ちょっとでもあなたの創作活動のお手伝いになれれば幸いです
カスタマイズ、簡単な解説ですがこちらに書きましたのでよろしければご確認ください
→kozinギャラリーモードでカテゴリ・タグの情報を消すには
→カテゴリ一覧を横並びにして「・」を消す(タグ表示と同じにする)には
改めて、嬉しいメッセージありがとうございました!
畳む
FREESPACE
フリースペースエリアです。
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも

[[PICT:h_test01.png]](./tegalog.cgi?postid=1)
こうだ
[[PICT:h_test01.png]](./?postid=1)
待てよ、こうでもいいのか
いけたわ