2023年9月 この範囲を時系列順で読む この範囲をファイルに出力する
#カスタマイズ
(10/14)cssで実装したよ! >>26
※ギャラリーモード時鍵付き投稿内画像が表示されないので代替画像を表示させる
「kozin」ギャラリースキン「skin-onelog.html」の[[COMMENT:PICTS]]の下に
<a href="[[PERMAURL:PURE]]"><img class="embeddedimage" src="images/鍵クッション画像名"></a>
と記述してクッション画像をimagesフォルダに入れておくと、ギャラリーモードでクッション画像が表示され、クリックで投稿記事に飛べるようになる…はず…!(ちゃんと検証してないのでなんかバグったらすみません)
(10/14)cssで実装したよ! >>26
「kozin」ギャラリースキン「skin-onelog.html」の[[COMMENT:PICTS]]の下に
<a href="[[PERMAURL:PURE]]"><img class="embeddedimage" src="images/鍵クッション画像名"></a>
と記述してクッション画像をimagesフォルダに入れておくと、ギャラリーモードでクッション画像が表示され、クリックで投稿記事に飛べるようになる…はず…!(ちゃんと検証してないのでなんかバグったらすみません)
#開発
[[COMMENT:PICTS]]の下に適当な鍵クッション画像を読み込んでおけば2枚目以降非表示だからいけそうだけど… でもちょっと野暮ったいかな…大丈夫そうなら後で詳しく書きます
[[COMMENT:PICTS]]の下に適当な鍵クッション画像を読み込んでおけば2枚目以降非表示だからいけそうだけど… でもちょっと野暮ったいかな…大丈夫そうなら後で詳しく書きます
#カスタマイズ
#スキンkozinのギャラリーモードは、標準スキンの
「skin-onelog.html」内[[ONEPICT:1]](1投稿1枚目の画像を読み込む)の部分を
[[COMMENT:PICTS]](1投稿全ての画像を読み込む)にして
cssの.imagebox :nth-child(n+2) { display: none;}の部分で2枚目以降を非表示にしています。
これはギャラリーモードだけで全ての画像を見られるようにするためですが、標準の仕様と同じにしたい方は、
ギャラリーモード用スキンの「skin-onelog.html」10行目あたり[[COMMENT:PICTS]]を[[ONEPICT:1]]に書き換え、
「tegalog-kozin-gallery.css」の617行目あたり.imagebox :nth-child(n+2) { display: none;}の部分を消しておいてください。
この標準仕様なら、「(鍵投稿でも)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定で1枚目の画像がワンクッションになるはずです
「(鍵投稿でも)本文の1行目だけは常に見せる」設定だと、1行目に書いたハッシュタグがギャラリーモードでも表示されます ご都合のいい方で使い分けてください
#スキンkozinのギャラリーモードは、標準スキンの
「skin-onelog.html」内[[ONEPICT:1]](1投稿1枚目の画像を読み込む)の部分を
[[COMMENT:PICTS]](1投稿全ての画像を読み込む)にして
cssの.imagebox :nth-child(n+2) { display: none;}の部分で2枚目以降を非表示にしています。
これはギャラリーモードだけで全ての画像を見られるようにするためですが、標準の仕様と同じにしたい方は、
ギャラリーモード用スキンの「skin-onelog.html」10行目あたり[[COMMENT:PICTS]]を[[ONEPICT:1]]に書き換え、
「tegalog-kozin-gallery.css」の617行目あたり.imagebox :nth-child(n+2) { display: none;}の部分を消しておいてください。
この標準仕様なら、「(鍵投稿でも)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定で1枚目の画像がワンクッションになるはずです
「(鍵投稿でも)本文の1行目だけは常に見せる」設定だと、1行目に書いたハッシュタグがギャラリーモードでも表示されます ご都合のいい方で使い分けてください
なるほど鍵付き投稿はギャラリーモードでは本文に書かれたハッシュタグも読み込まない…(当たり前っちゃそう)
日付境界バーとか1記事の下にあるユーティリティリンク枠とかは、必要なければ設定から非表示にしておいてください
#カスタマイズ
#カスタマイズ
スキン「kozin」配布




ダウンロード (24/11/23更新)
→デモ用サンプル記事
説明
↓以下詳細説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
できること
使い方
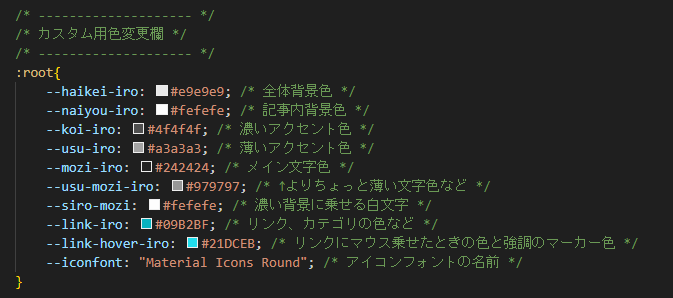
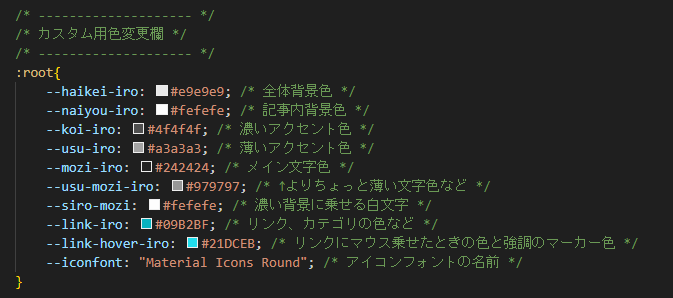
※全体の色カスタマイズ方法
「tegalog-kozin.css」「tegalog-kozin-gallery.css」ファイル11行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ヘッダー画像の差し替え方
管理画面→画像の管理 から「tega_header.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください。
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「tegalog-kozin.css」198行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「skin-cover.html」28行目あたり<img src="images/tega_header.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
※ギャラリーモードスキンの使い方
「skin-kozin-gallery」フォルダをtegalog.cgiと同じディレクトリに置いて、「設定」→「補助出力」→【ギャラリーモードの出力】→スキン格納ディレクトリ名 を「skin-kozin-gallery」に変える。
もしくは
「skin-kozin-gallery」フォルダを「skin-gallery」という名前に変更してtegalog.cgiと同じディレクトリに置く。
→公式ページ「ギャラリーモード」
→公式ページ「ギャラリー用スキンの作り方・使い方」
つぶやき用スキンとギャラリーモードスキンはそれぞれ独立した作りのため、つぶやき用スキンを改造した場合はギャラリーモードスキンの方も同じく編集してください。
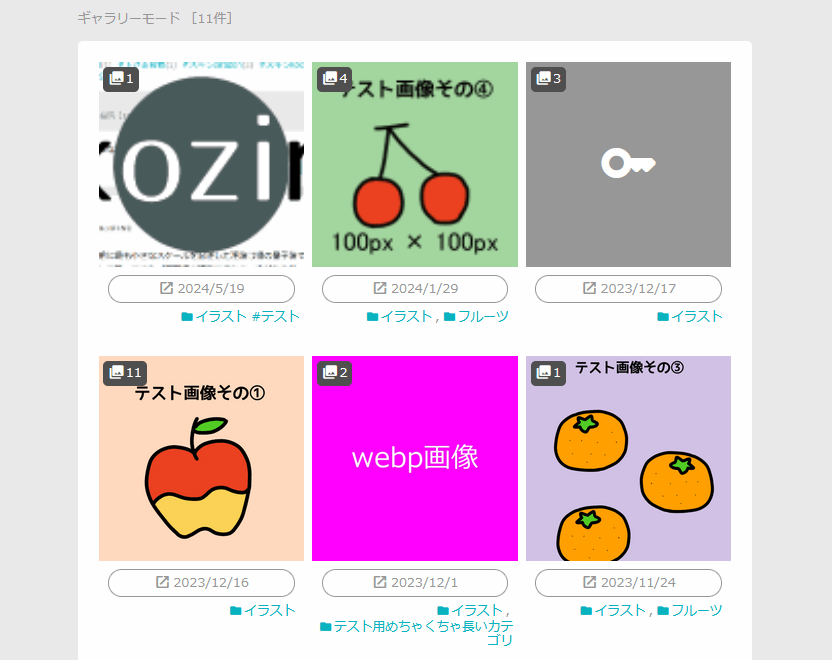
※ギャラリーモードの仕様
>>カスタマイズ:画像1枚目のみ出す(てがろぐ標準スキンの仕様と同じにする)
>>カスタマイズ:画像をクリックで拡大ではなく単独記事に飛ぶようにする

↑日付境界バーの右端にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです。「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます。
#スキンkozin
更新履歴
2024/11/23
2024/05/26 色々改造してリニューアル
2023/11/04
2023/09/22 配布開始
畳む




ダウンロード (24/11/23更新)
→デモ用サンプル記事
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.5.0で動作確認)。
- 画像管理もできるひとりごとツールとして使うことを想定しています。
- てがろぐ公式の標準スキンを改造して作っています。
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください。
↓以下詳細説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
できること
- cssファイルを少し編集するだけで全体の色カスタマイズができます。
- 特定のファイル名画像をアップするだけでヘッダー画像の差し替えができます。
- メタタグによる簡単な検索避け付。
- デフォルト機能:カテゴリ、ハッシュタグ、全年月リスト、フリースペース等
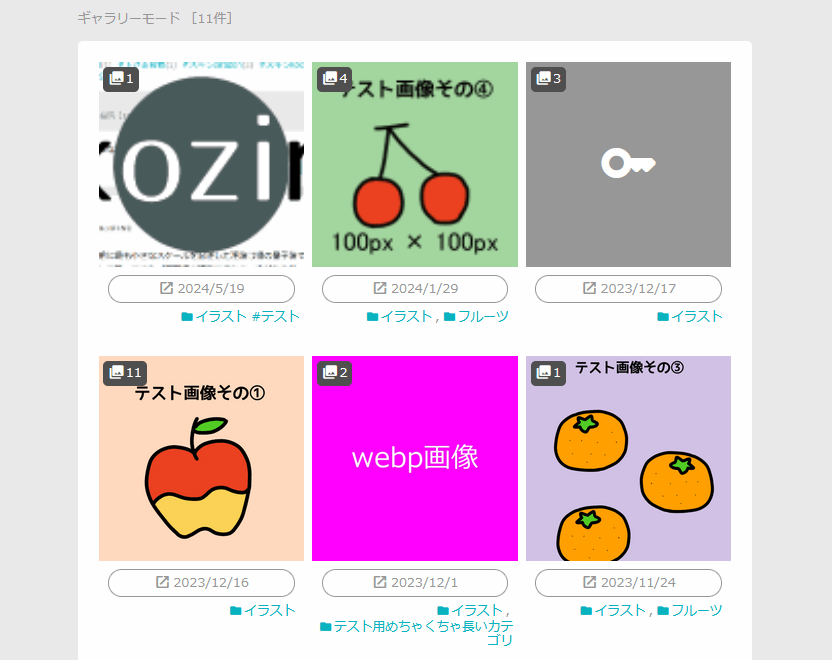
- ギャラリーモード、NSFW画像ぼかし機能
使い方
※全体の色カスタマイズ方法
「tegalog-kozin.css」「tegalog-kozin-gallery.css」ファイル11行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ヘッダー画像の差し替え方
管理画面→画像の管理 から「tega_header.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください。
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「tegalog-kozin.css」198行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「skin-cover.html」28行目あたり<img src="images/tega_header.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
※ギャラリーモードスキンの使い方
「skin-kozin-gallery」フォルダをtegalog.cgiと同じディレクトリに置いて、「設定」→「補助出力」→【ギャラリーモードの出力】→スキン格納ディレクトリ名 を「skin-kozin-gallery」に変える。
もしくは
「skin-kozin-gallery」フォルダを「skin-gallery」という名前に変更してtegalog.cgiと同じディレクトリに置く。
→公式ページ「ギャラリーモード」
→公式ページ「ギャラリー用スキンの作り方・使い方」
つぶやき用スキンとギャラリーモードスキンはそれぞれ独立した作りのため、つぶやき用スキンを改造した場合はギャラリーモードスキンの方も同じく編集してください。
※ギャラリーモードの仕様
- ギャラリーモードでは、カテゴリとタグの後ろの記事数は非表示にしています(全体の記事数が出ちゃうため)。
- てがろぐ標準の画像拡大スクリプトLightboxなら、ギャラリーモード時に記事を飛び越えて全ての画像を拡大閲覧できます。ただしNSFW画像もそのまま閲覧できてしまうため、他のスクリプトを使って記述を工夫したり、カテゴリやタグを使ってなんかうまいことやってください。
- 「(鍵付き投稿の)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定のチェックを外しておくことを推奨します。(Lightboxの移動で全画像見えちゃうため)
>>カスタマイズ:画像1枚目のみ出す(てがろぐ標準スキンの仕様と同じにする)
>>カスタマイズ:画像をクリックで拡大ではなく単独記事に飛ぶようにする
↑日付境界バーの右端にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです。「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます。
#スキンkozin
更新履歴
2024/11/23
- テンプレートの方とすり合わせしてちょっと調整
- カテゴリの第二階層までに対応 等
2024/05/26 色々改造してリニューアル
2023/11/04
- クレジットというかここの名前とURLをソース内に追加
- 諸々の隙間の細かい調整
- テキストエリアの色とか文字の大きさとか
- ギャラリーモード時鍵投稿にも画像が表示されるように
2023/09/22 配布開始
畳む
「ギャラリーモードで鍵投稿のとこだけ空白になるの格好悪いから1枚目をワンクッション画像にしよう!と思って設定で「n枚目の画像を [[ONEPICT:n]] 記法等で表示する」にしたらLightboxで全部見えちゃう」問題、代替画像を表示する方法を試行錯誤中
#開発
#開発
このカテゴリで、お知らせ、更新、開発、返信などができたらいいなあと思っている(タグで分ける)
FREESPACE
フリースペースエリアです。
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも

文字を虹色に光らせたかったので、てがろぐの自由装飾で文字を虹色に光らせるcssを置いておきます #カスタマイズ #自由装飾
参考:
→「CSSで色んなものを虹色に光らせる」
→「【html/CSS】虹色の作り方【背景・文字・アニメーション】」
●文字を大きくする(「deka」)
.deco-deka { font-size: 1.6rem; font-weight: bold; line-height: 2rem;}
「font-weight: bold;」部分はお好みで
●文字を虹色にする(「nizi」)
.deco-nizi {
background: linear-gradient(to bottom, Magenta, yellow, Cyan, Magenta) 0 25% / 100% 70%;
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
display: inline-block;
}
●文字を虹色にアニメーションさせる(「gaming」)
.deco-gaming {
background: linear-gradient(to bottom, Magenta, yellow, Cyan, Magenta) 0 / 100% 200%;
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
display: inline-block;
animation: deco-gaming 2s linear infinite;
}
@keyframes deco-gaming {
0% { background-position: 0 0;}
100% { background-position: 0 -200%; }
}
畳む