No.76, No.75, No.74, No.73, No.72, No.71, No.70[7件]
スキン「aien」配布




ダウンロード(24/09/30更新)
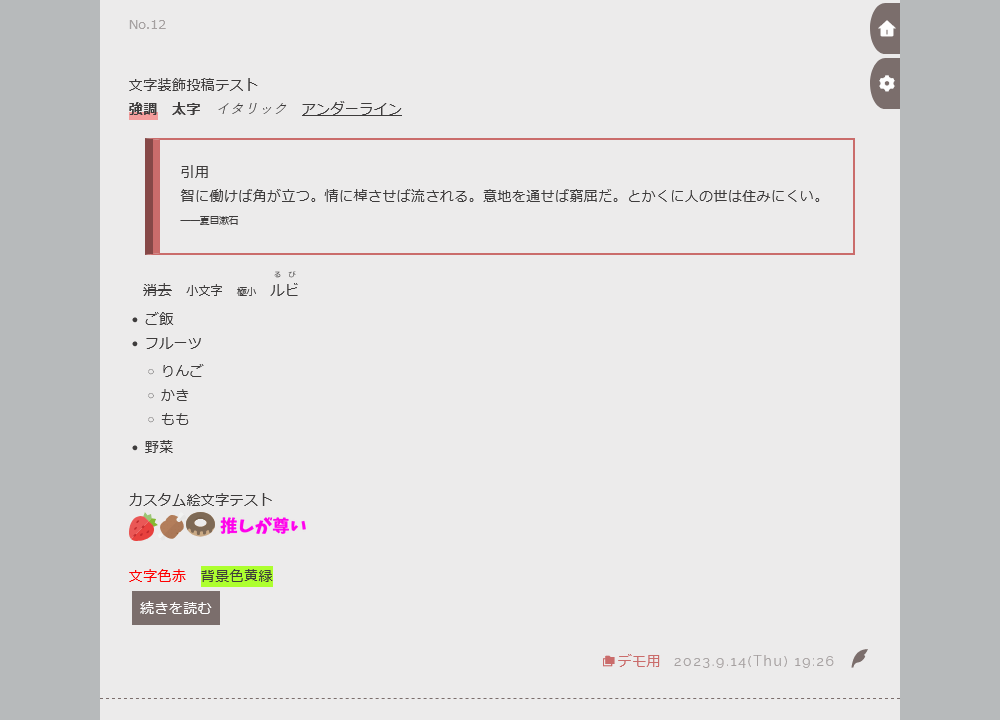
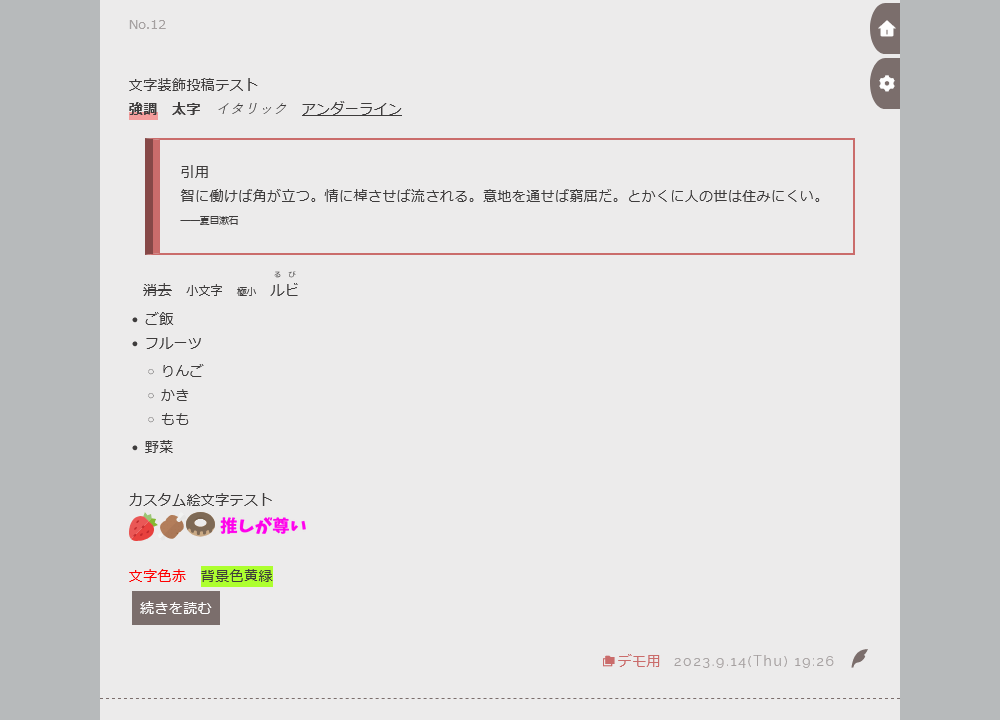
→デモ用サンプル記事
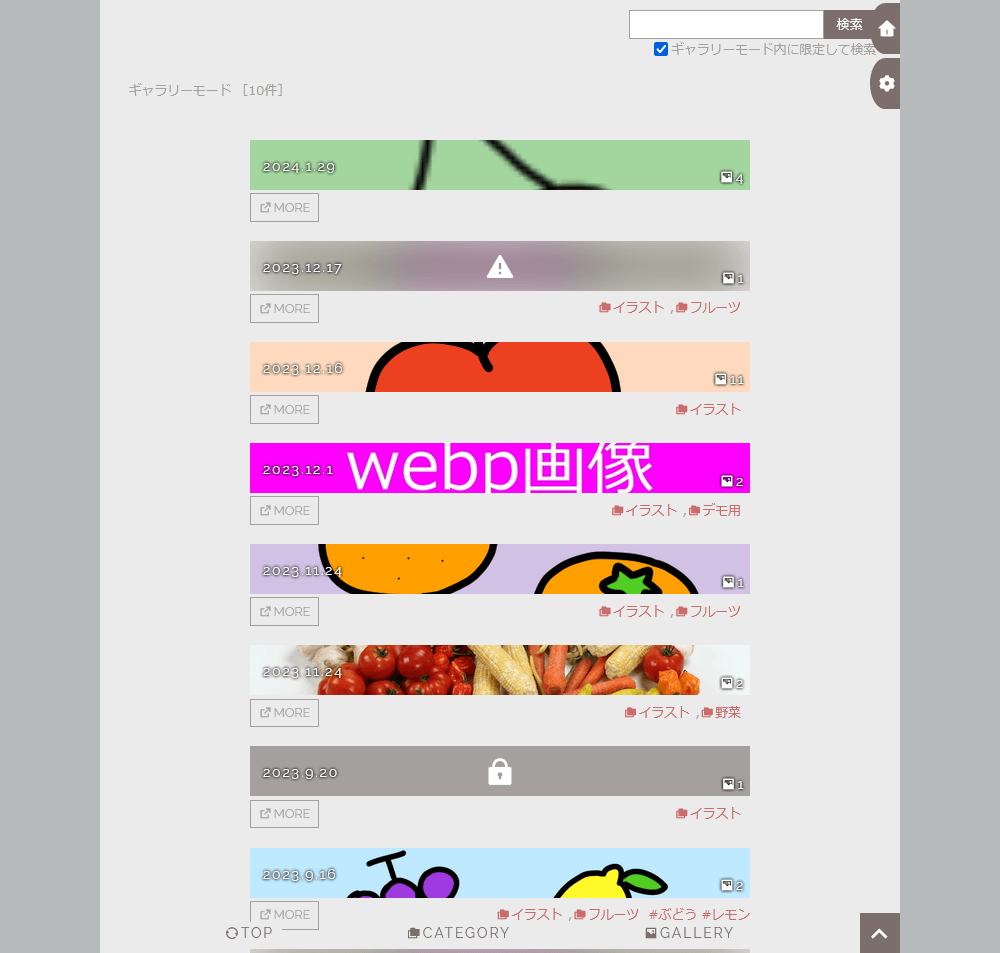
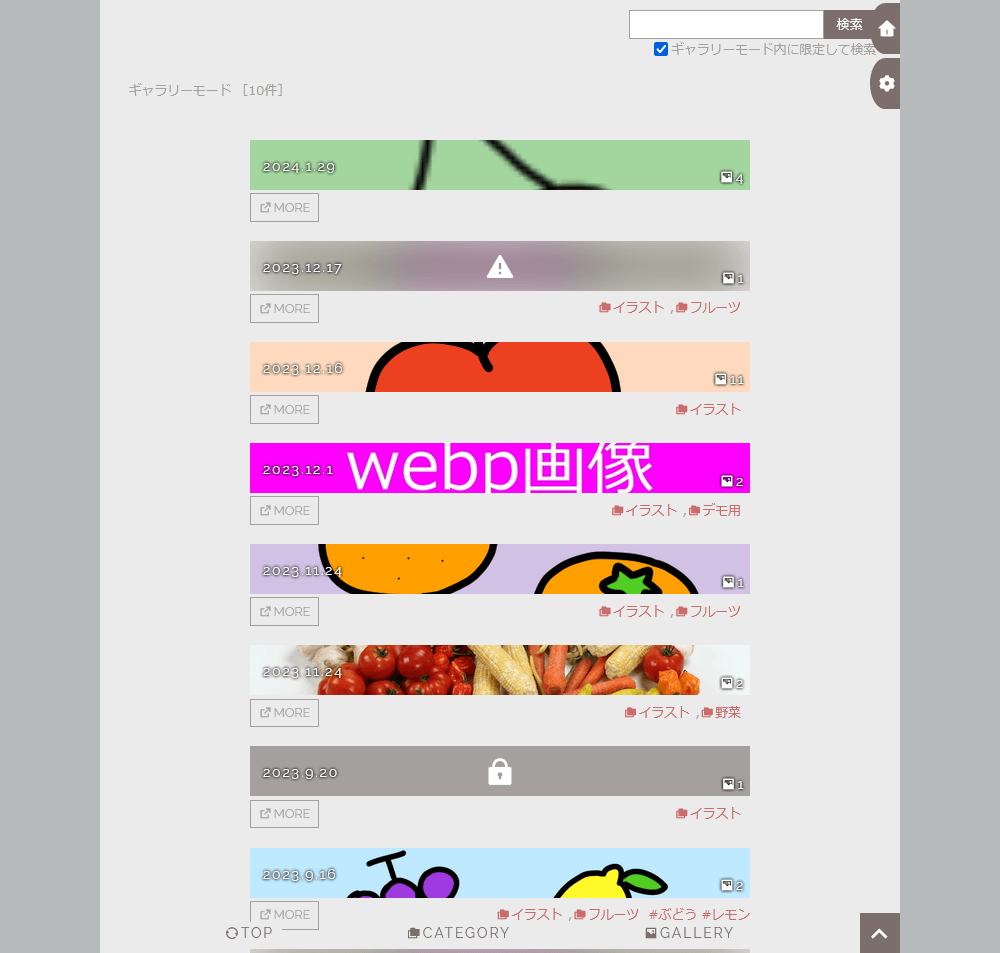
→ギャラリーモードデモ
※リンクがほとんど元スキン行きになってるけど本番適用すればちゃんと遷移するはず 多分
説明
↓以下詳細説明
使用素材等
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Raleway/Noto Sans Japanese
ヘッダー画像:素材屋 flower&clover
デモ用画像など:Unsplash / FLAT ICON DESIGN
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
使い方
※全体の色カスタマイズ方法
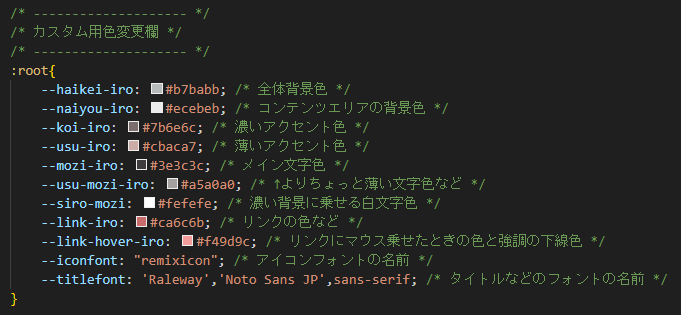
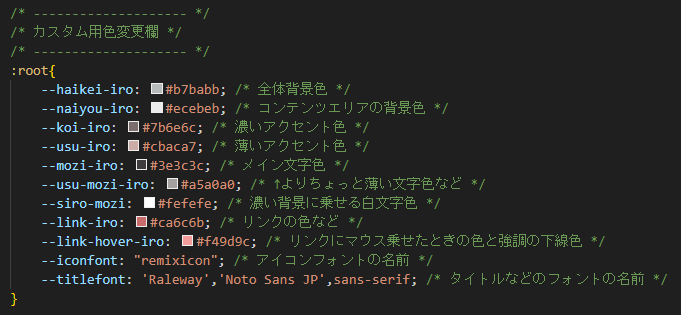
「tegalog-aien.css」「tegalog-aien-gallery.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください
※右上のホームボタンは「設定」→「フリースペース」→「フッタ用フリースペース」の「サイトのHOMEへ戻る」リンクです
※ヘッダー画像の差し替え方
管理画面から「tega_head_a.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、横幅180pxで表示されます。設定はcssファイル247行目あたり 画像の種類や名前を変えたい場合は「skin-cover.html」の31行目あたり
※タイトルの改行位置を調整したいとき
主タイトル部分の幅が狭くて思った通りに改行できないときは、半角スペースやピリオドなどを入れればそこで改行してくれるはずです
「tegalog-aien.css」ファイルの261行目あたりに設定があるので、フォントサイズを変更したりとかもしてみてください
※ギャラリーモードの仕様
>>カスタマイズ:画像1枚目のみ出す(てがろぐ標準スキンの仕様と同じにする)
>>カスタマイズ:画像をクリックで拡大ではなく単独記事に飛ぶようにする

↑日付境界バーの右下にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます
#スキンaien
更新履歴
2024/09/30 諸々修正
2024/02/03 配布開始
畳む




ダウンロード(24/09/30更新)
→デモ用サンプル記事
→ギャラリーモードデモ
※リンクがほとんど元スキン行きになってるけど本番適用すればちゃんと遷移するはず 多分
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.4.0で動作確認)
- 画像管理もできるひとりごとツールとして使うことを想定しています
- てがろぐ公式の標準スキンを改造して作っています
- メタタグによる簡単な検索避け付
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
↓以下詳細説明
使用素材等
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Raleway/Noto Sans Japanese
ヘッダー画像:素材屋 flower&clover
デモ用画像など:Unsplash / FLAT ICON DESIGN
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
使い方
※全体の色カスタマイズ方法
「tegalog-aien.css」「tegalog-aien-gallery.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください
※右上のホームボタンは「設定」→「フリースペース」→「フッタ用フリースペース」の「サイトのHOMEへ戻る」リンクです
※ヘッダー画像の差し替え方
管理画面から「tega_head_a.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、横幅180pxで表示されます。設定はcssファイル247行目あたり 画像の種類や名前を変えたい場合は「skin-cover.html」の31行目あたり
※タイトルの改行位置を調整したいとき
主タイトル部分の幅が狭くて思った通りに改行できないときは、半角スペースやピリオドなどを入れればそこで改行してくれるはずです
「tegalog-aien.css」ファイルの261行目あたりに設定があるので、フォントサイズを変更したりとかもしてみてください
※ギャラリーモードの仕様
- ギャラリーモードでは、カテゴリとタグの後ろの記事数は非表示にしています(全体の記事数が出ちゃうため)
- てがろぐ標準の画像拡大スクリプトLightboxなら、ギャラリーモード時に記事を飛び越えて全ての画像を拡大閲覧できます。ただしNSFW画像もそのまま閲覧できてしまうため、他のスクリプトを使って記述を工夫したり、カテゴリやタグを使ってなんかうまいことやってください
- 「(鍵付き投稿の)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定のチェックを外しておくことを推奨します。(Lightboxの移動で全画像見えちゃうため)
>>カスタマイズ:画像1枚目のみ出す(てがろぐ標準スキンの仕様と同じにする)
>>カスタマイズ:画像をクリックで拡大ではなく単独記事に飛ぶようにする

↑日付境界バーの右下にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます
#スキンaien
更新履歴
2024/09/30 諸々修正
2024/02/03 配布開始
畳む
返信不要のメッセージの方ありがとうございます!(届きましたよのご報告)
そろそろkozinとsirasonを更新というかリニューアルしたい
sirasonはタグエリアへのリンクをスムーススクロールとかにしたほうがいいかな?というのと、カレンダーとか新着画像リストも載せてみたいというのと これはCSSの別パーツとしてカスタマイズに置くか
kozinはカテゴリの表示もタグと同じにしちゃって、使う人が削除なり移動なりしやすいようにしたらいいかと思う あと細々した記述の整理
あとギャラリーモードの情報部分ももっとすっきりさせたい
ちなみにスムーススクロール自体はCSSに
html { scroll-behavior: smooth;}
の1行足すだけで実装できるらしいです 便利な世の中だよ
#スキンsirason #カスタマイズ
sirasonはタグエリアへのリンクをスムーススクロールとかにしたほうがいいかな?というのと、カレンダーとか新着画像リストも載せてみたいというのと これはCSSの別パーツとしてカスタマイズに置くか
kozinはカテゴリの表示もタグと同じにしちゃって、使う人が削除なり移動なりしやすいようにしたらいいかと思う あと細々した記述の整理
あとギャラリーモードの情報部分ももっとすっきりさせたい
ちなみにスムーススクロール自体はCSSに
html { scroll-behavior: smooth;}
の1行足すだけで実装できるらしいです 便利な世の中だよ
#スキンsirason #カスタマイズ
>01/16 0:27の方へ
メッセージありがとうございます、楽しく使っていただけているようで嬉しいです!
解決したようで何よりです。ブラウザのキャッシュが残っていて、CSSの変更が反映されていなかったようですね。もしまたカスタマイズをして変更をすぐ確認したかったら、ブラウザのキャッシュを削除してみるか、スーパーリロード(Ctrl + F5)を試してみてください。すぐ反映されるはずです。
畳む
メッセージありがとうございます、楽しく使っていただけているようで嬉しいです!
解決したようで何よりです。ブラウザのキャッシュが残っていて、CSSの変更が反映されていなかったようですね。もしまたカスタマイズをして変更をすぐ確認したかったら、ブラウザのキャッシュを削除してみるか、スーパーリロード(Ctrl + F5)を試してみてください。すぐ反映されるはずです。
畳む
実験的スキン「zikken04」配布


画像一覧モード用スキン習作
ダウンロード
説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Outlined)
使い方
※画像一覧モード用スキンとして使用してください
→公式ページ「画像一覧モード」
→公式ページ「画像一覧モード用スキンの作り方・使い方」
※難点
どういう使い方がいいのかまだ把握しきれてないのでごくシンプルです 何か希望とかあったら教えてください できそうだったら追加します
2024/01/08 配布開始


画像一覧モード用スキン習作
ダウンロード
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.2.0で動作確認)
- Ver 4.2.0で実装された画像一覧モード用のスキンです
- 勉強がてら、てがろぐ公式の画像一覧モードスキンを改造して作っています
- メタタグによる簡単な検索避け付
- 一応→利用規約
使用フォント
アイコン:Google Fonts Icons (Material Icons Outlined)
使い方
※画像一覧モード用スキンとして使用してください
→公式ページ「画像一覧モード」
→公式ページ「画像一覧モード用スキンの作り方・使い方」
※難点
どういう使い方がいいのかまだ把握しきれてないのでごくシンプルです 何か希望とかあったら教えてください できそうだったら追加します
2024/01/08 配布開始
FREESPACE
フリースペースエリアです。
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも

メッセージありがとうございます 全年月リストや検索を実行するとすぐ時系列順に並ぶ…という動作はまだ実装されていないっぽいので、恐らくJavaScriptの分野のようです(私もそこまでは書けませんでした…)
代替案でよければ、全年月リストと検索欄にオプションを付けて、記事の並びを最新順か時系列順で選べるようにできます。以下、kozinでオプションを表示する手順です
・全年月リストに時系列順オプションを加える
実は最初からオプションが付いているのを非表示にしているだけなので、「tegalog-kozin.css」532行目あたりの
.datelimitboxoptions,.datelimitlist .datelimitsublist .year { display: none; }
を削除すればオプション欄が出てきます
以下は見た目を若干整えるcssです よければ「tegalog-kozin.css」の末尾にでも追加しておいてください
.datelimitboxoptions { display: block; margin-top: 0.3rem;}/* 段落を変えて上に隙間を空ける */
.datelimitboxoptions label { display: inline-block;}/* 各ラジオボタンをインラインブロックにする */
↓こうなる
・検索欄に時系列順オプションを付ける
単語検索の他に複合検索という機能があります
「skin-cover.html」の54行目あたり、[[SEARCHBOX]]部分を[[SEARCHBOX:COMPLEX]]に書き換えてみてください たくさんオプションが出てくると思います
これを検索欄と時系列オプションのみの表示にしたければ、[[SEARCHBOX:COMPLEX:O]]と書けばOKです
以下は右揃えにして見た目を整えるcssです お好みで「tegalog-kozin.css」の末尾とかに追加してください
.complexsearch .queryinput {
padding: 0.3rem 1rem;/* 検索フォームの余白 */
border-radius: 20px;/* 角を丸くする */
border: 1px solid var(--usu-mozi-iro);/* 線を付ける */
}
.searchoptions {
width: fit-content;
margin-left: auto;/* オプション欄を右寄せ */
list-style: none;/* 黒点を非表示 */
}
※1行検索欄とは少し作りが違うので、全く同じ見た目にはなりませんがご了承ください
↓こんな感じになるはず
複合検索欄は公式ページにカスタマイズ方法が載っているので、お好みで書き換えてみてください
→検索条件プルダウンメニューの取捨選択や掲載順序の指定
→検索オプション項目名のカスタマイズ方法
あと他には、「今表示されている記事群を時系列順にするリンク」[[REVERSE:URL]]を追加する方法もあります
「skin-cover.html」のサブ領域内とかに
<a href="[[REVERSE:URL]]">[[REVERSE:NAME]]で表示する</a>
みたいに追加すると、時系列順⇔最新順と切り替えるリンクが貼れます
「order=reverse」を追加できるのはurl(アドレス)ですね 例えばこのサイトだと今年1月の記事群を表示するアドレスは
https://mk-okiba.wew.jp/tegalog_haihu/?date=2024%2F01
になりますが、この最後に&order=reverseを追加して
https://mk-okiba.wew.jp/tegalog_haihu/?date=2024%2F01&order=reverse
にすると時系列順で表示されます
ただこれは、時系列順に表示させたい区分の数だけリンクを全部作らなければいけないので大変かと思います 部分使いとかにはいいかも
このどれかでご希望の動作を実装できそうでしょうか?また何かありましたらご連絡ください
畳む