No.68, No.67, No.66, No.65, No.64, No.63, No.62[7件]
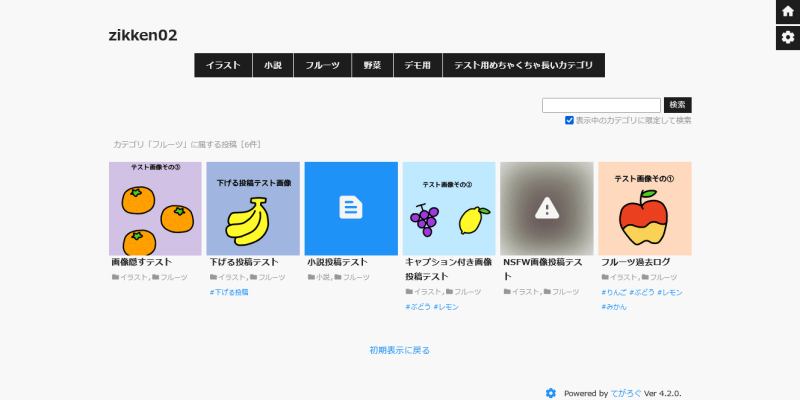
02のいきなり一覧版zikken03追加してきました そんなに変わんないけど、お手持ちのサイトに組み込む用にはいいかも
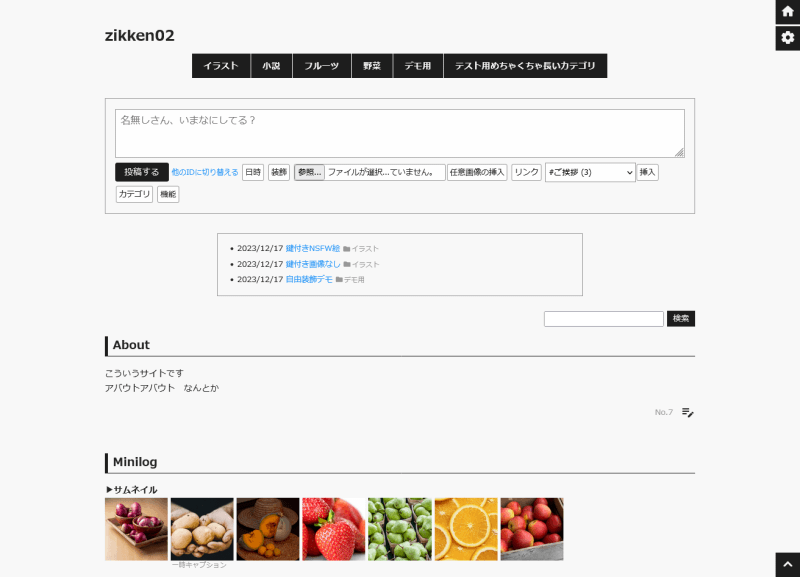
zikken01、02もちょっとだけ更新しました 右上固定ボタンにz-indexを指定し忘れてたとかいう
zikken01、02もちょっとだけ更新しました 右上固定ボタンにz-indexを指定し忘れてたとかいう
zikken03として最初から一覧表示になるやつも作ろうかな サイトに作品ページとして組み込む用に 02のIF文ちょっと消すだけでいけそうだし…
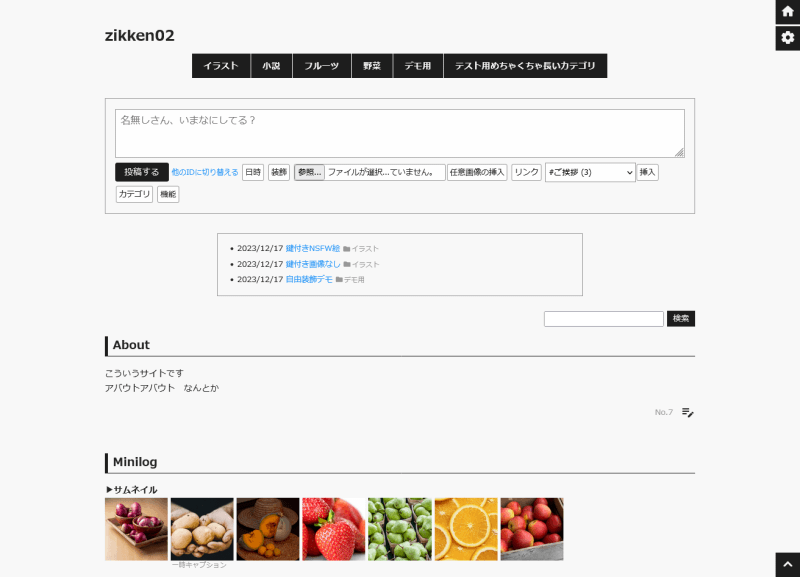
zikken02放流しました
クイックポスト欄をトップ以外で非表示にするの最初はIF文でやってたんだけど、"Login-Required"クラスでログイン時のみ表示機能を使っている場合、ログイン判定はクイックポストがあるかどうかでやってるらしいので、クイックポストが出力自体されないページでは管理ボタンとか編集ボタンが見えちゃうんですね
ということをアップした直後に気付いて慌ててCSSで非表示に直しました
クイックポスト欄をトップ以外で非表示にするの最初はIF文でやってたんだけど、"Login-Required"クラスでログイン時のみ表示機能を使っている場合、ログイン判定はクイックポストがあるかどうかでやってるらしいので、クイックポストが出力自体されないページでは管理ボタンとか編集ボタンが見えちゃうんですね
ということをアップした直後に気付いて慌ててCSSで非表示に直しました
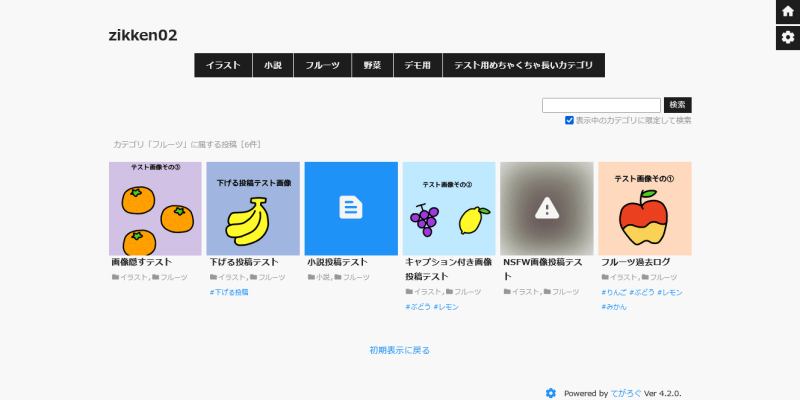
実験的スキン「zikken02」「zikken03」配布


IF文使用hokanシンプルバージョン
ダウンロード02
↓トップがいきなり一覧版
ダウンロード03
説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
記事を先頭固定でトップに、カテゴリ付けて投稿でメニューからの一覧に出ます hokanとだいたい同じです(簡単だけど自由装飾も付いてる)
→hokan使い方(デモサイト)
omakeフォルダに文字用一覧別デザインCSSもあります
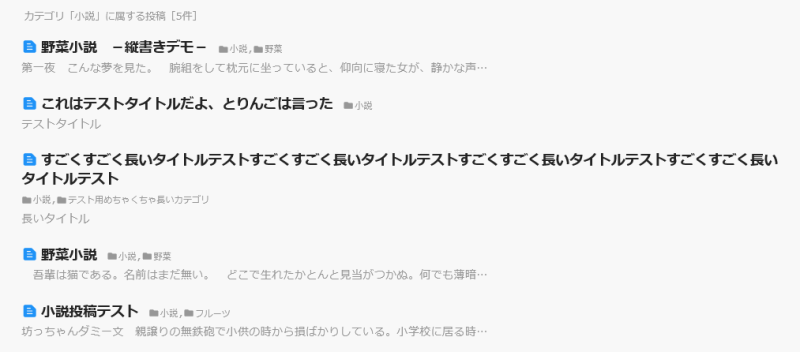
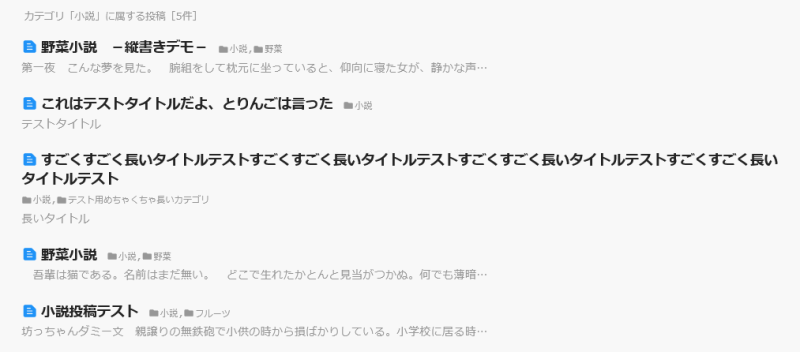
↓文字一覧はこういうデザイン

スキンのファイルは「skin-cover.html」「skin-onelog.html」「tegalog-zikken02(03).css」「ichiran.css」の4つで1セットです 一覧を文字メインのデザインにしたい場合は、「ichiran.css」を「ichiran-mozi.css」と入れ替え、skin-cover.html 13行目あたりの
<!-- ↓一覧デザイン読み込み -->
<link type="text/css" rel="stylesheet" href="ichiran.css?ver=1.0.0">
の ichiran.css の部分を ichiran-mozi.css に書き換えてください
※難点
IF文初めて使ったのでバグあるかも(気付いたら直します)
2023/12/19 いきなり一覧版03追加
2023/12/17 配布開始


IF文使用hokanシンプルバージョン
ダウンロード02
↓トップがいきなり一覧版
ダウンロード03
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.2.0で動作確認)
- Ver 4.2.0で実装されたIF文を使用し、hokanスキンと同じ表示方法にしてみたやつです
- hokanと同じく絵や小説のログ保管場として使用することを想定しています 装飾はほぼしてないので外観カスタマイズはしやすいかも
- 03のいきなり一覧版では新着投稿欄やフリースペースがなく、トップが全記事一覧になります
- てがろぐ公式の標準スキンを改造して作っています
- メタタグによる簡単な検索避け付
- 一応→利用規約
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
記事を先頭固定でトップに、カテゴリ付けて投稿でメニューからの一覧に出ます hokanとだいたい同じです(簡単だけど自由装飾も付いてる)
→hokan使い方(デモサイト)
omakeフォルダに文字用一覧別デザインCSSもあります
↓文字一覧はこういうデザイン

スキンのファイルは「skin-cover.html」「skin-onelog.html」「tegalog-zikken02(03).css」「ichiran.css」の4つで1セットです 一覧を文字メインのデザインにしたい場合は、「ichiran.css」を「ichiran-mozi.css」と入れ替え、skin-cover.html 13行目あたりの
<!-- ↓一覧デザイン読み込み -->
<link type="text/css" rel="stylesheet" href="ichiran.css?ver=1.0.0">
の ichiran.css の部分を ichiran-mozi.css に書き換えてください
※難点
IF文初めて使ったのでバグあるかも(気付いたら直します)
2023/12/19 いきなり一覧版03追加
2023/12/17 配布開始
こことhokanのデモサイトのてがろぐ本体をVer 4.2.0にアプデしました スキンの表示がおかしいとかなんかあったらお知らせください
FREESPACE
フリースペースエリアです。
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも


メッセージありがとうございます
「1カラムのままtenranのような形のメニュー形式」の部分がちょっとよくわからなかったのですが、
「ヘッダー画像の下を【メイン領域】【縦並びカテゴリリストメニュー】の横並びにする」みたいな感じですか?(これはもう2カラム)
①「skin-cover.html」に追加
46行目あたり
<!-- ヘッダー画像を抜いたメイン領域 クイックポストからフリースペースまで -->
のすぐ上に
<div class="wrap">
<div class="catmenu">[[CATEGORY:TREE]]</div>
を追加、
次に71行目あたりの</main>のすぐ上に</div>を追加してください
②「tegalog-hokan.css」に追加
末尾に
.wrap {
width: 100%;
display: flex; /* 中のアイテムを横並びにする */
}
.mainarea { overflow: hidden;} /* はみ出させない */
.catmenu {
order: 1; /* カテゴリを右側に */
flex-shrink: 0; /* 画面幅狭くても縮めない */
width: 200px;
height: fit-content; /* ↓3行 カテゴリを固定する */
position: sticky;
top: 3rem;
}
.catmenu ul { /* カテゴリの見た目を整える */
list-style: none;
margin: 0;
padding: 1rem;
}
.headmenu .catpullbox { display: none;} /* プルダウンのカテゴリを消しておく */
@media screen and (max-width:800px) { /* 画面幅800px以下のとき */
.catmenu { display: none;} /* 横のカテゴリを消す */
.headmenu .catpullbox { display: block;} /* プルダウンのカテゴリを復活させる */
}
と追加してください
③mainareaの幅を調整
2カラムにすると全体幅が狭めになるので、「tegalog-hokan.css」の193行目あたり
width: min(100%,900px);
で900pxになってるとこを1000pxくらいに変えてみてください(全体の最大幅が変更できます)
こんな感じでいかがでしょう(画面幅狭いと見づらいので、横800px以下のときは元の1カラムに戻しています)
突貫で作ったので表示が若干怪しいところがあるのですが、ご希望に近くなりましたか?「これじゃない…」とか「もうちょっとこうしたい!」とか、不具合等あったらまたご連絡ください
畳む