No.141, No.140, No.139, No.138, No.137[5件]
11/30 12:21の方へ
メッセージありがとうございます。
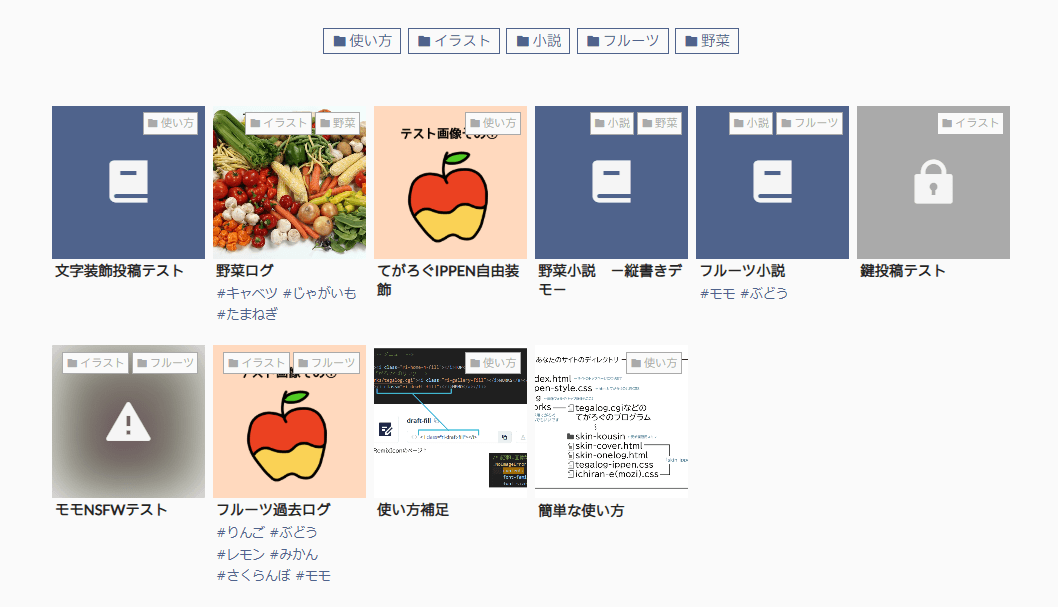
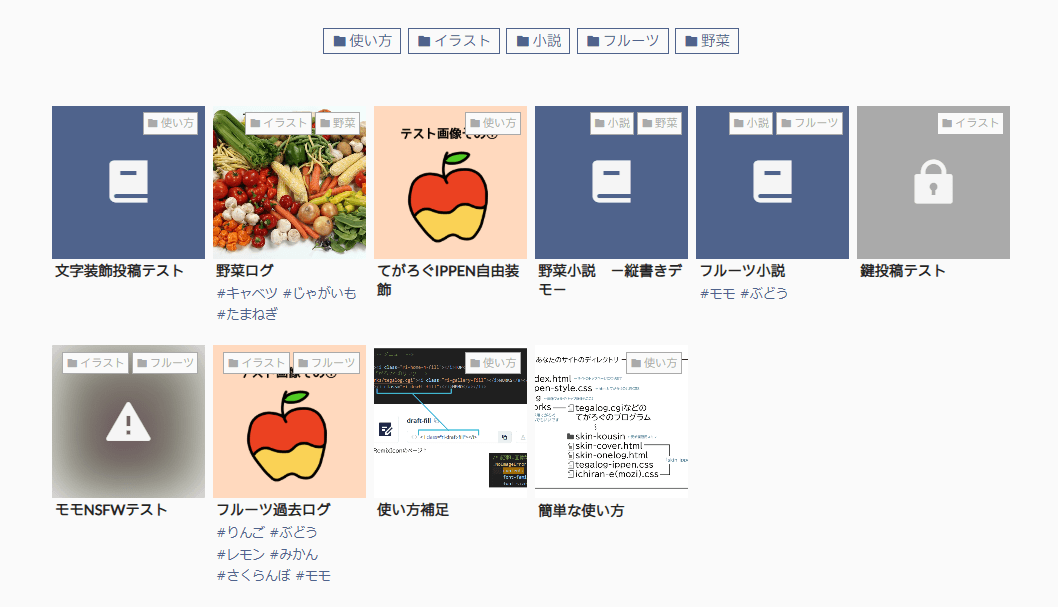
ippenデモサイトで「モモNSFWテスト」のサムネイルの表示がずれているとのことでしたが、どのようにずれていましたか?以下は管理人の環境(PC/Chrome)のスクショなのですが、

一応これが現在のデフォルト表示になっております。
お手数ですが上記スクショのような表示になっていなかったら、スーパーリロード(Ctrl+F5)(macはCmd + Shift + R)かブラウザのキャッシュの削除をお試しください。その上でもしまだズレているようであれば、先日(11/24)更新したippenの最新のスキンをお試しください。その更新で、「キャプション付きの画像がサムネイル表示されたとき、その画像がサムネイルサイズより小さいと縮まってしまう」という問題を解消したので、それであれば解決できているはずです。
(変更した部分は「ichiran-e.css」14行目あたり、/*一覧での画像の大きさ*/のところです。)
上記全てで解決できなかった場合は、お手数ですが
・どのようにずれているか
・使用した画像の縦横のサイズ(px)
・スキンとてがろぐ本体の最終更新はいつか
・自分でのカスタマイズの有無
・お使いのブラウザ
等、詳しい内容を教えてくださると助かります。よろしくお願いします。
畳む
メッセージありがとうございます。
ippenデモサイトで「モモNSFWテスト」のサムネイルの表示がずれているとのことでしたが、どのようにずれていましたか?以下は管理人の環境(PC/Chrome)のスクショなのですが、

一応これが現在のデフォルト表示になっております。
お手数ですが上記スクショのような表示になっていなかったら、スーパーリロード(Ctrl+F5)(macはCmd + Shift + R)かブラウザのキャッシュの削除をお試しください。その上でもしまだズレているようであれば、先日(11/24)更新したippenの最新のスキンをお試しください。その更新で、「キャプション付きの画像がサムネイル表示されたとき、その画像がサムネイルサイズより小さいと縮まってしまう」という問題を解消したので、それであれば解決できているはずです。
(変更した部分は「ichiran-e.css」14行目あたり、/*一覧での画像の大きさ*/のところです。)
上記全てで解決できなかった場合は、お手数ですが
・どのようにずれているか
・使用した画像の縦横のサイズ(px)
・スキンとてがろぐ本体の最終更新はいつか
・自分でのカスタマイズの有無
・お使いのブラウザ
等、詳しい内容を教えてくださると助かります。よろしくお願いします。
畳む
スキンippen全部修正しました。全体的に軽微な修正ですが大きなものは
・ヘッダー画像をデフォルトで丸くして、丸くないやつと選べるようにした
・カテゴリメニューを第二階層まで対応
です。
デモサイトの方も更新しているので、表示がなんか変だったら更新したりキャッシュを削除してみてください。不具合等ありましたらお気軽にご連絡ください。
・ヘッダー画像をデフォルトで丸くして、丸くないやつと選べるようにした
・カテゴリメニューを第二階層まで対応
です。
デモサイトの方も更新しているので、表示がなんか変だったら更新したりキャッシュを削除してみてください。不具合等ありましたらお気軽にご連絡ください。
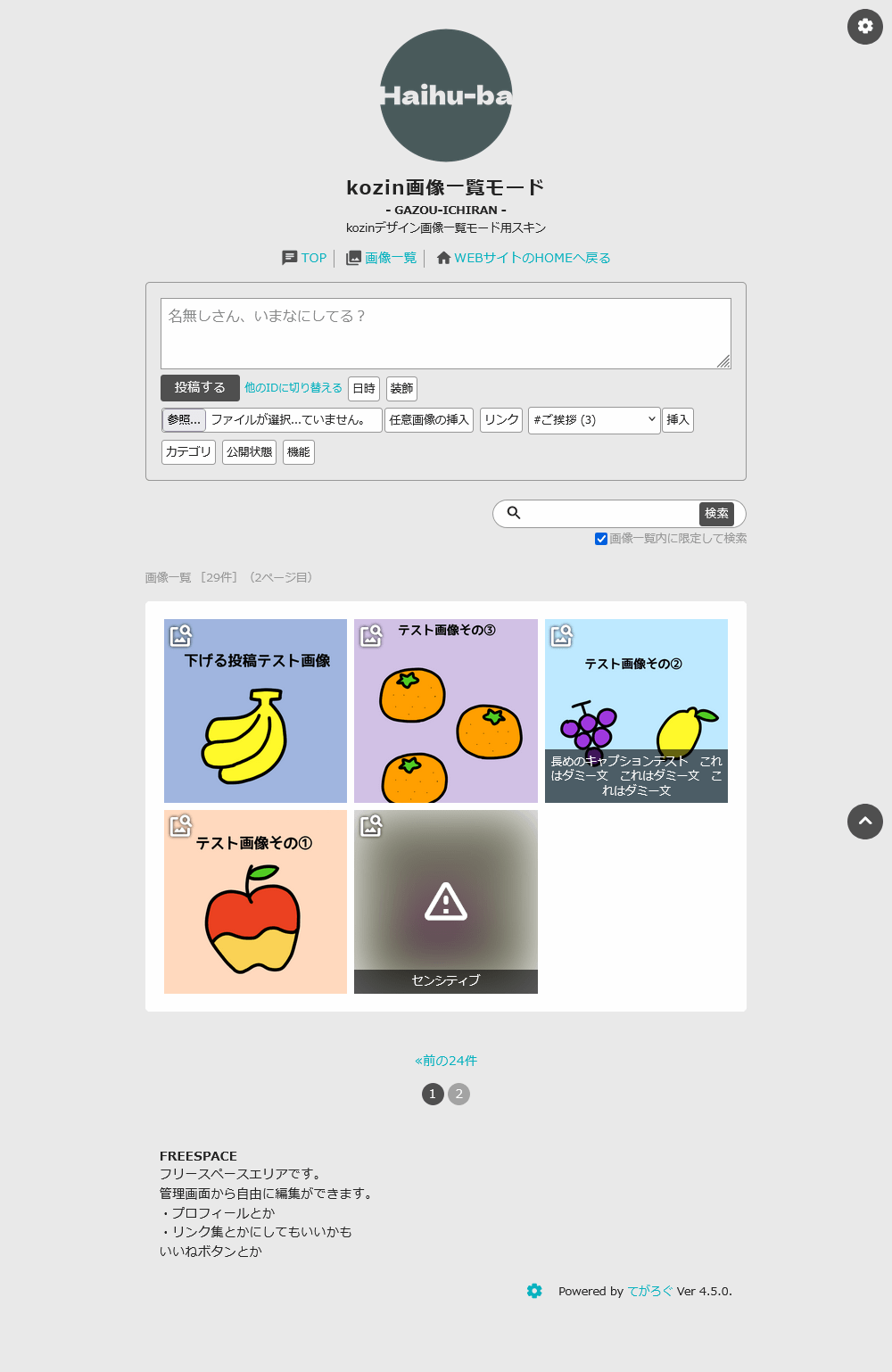
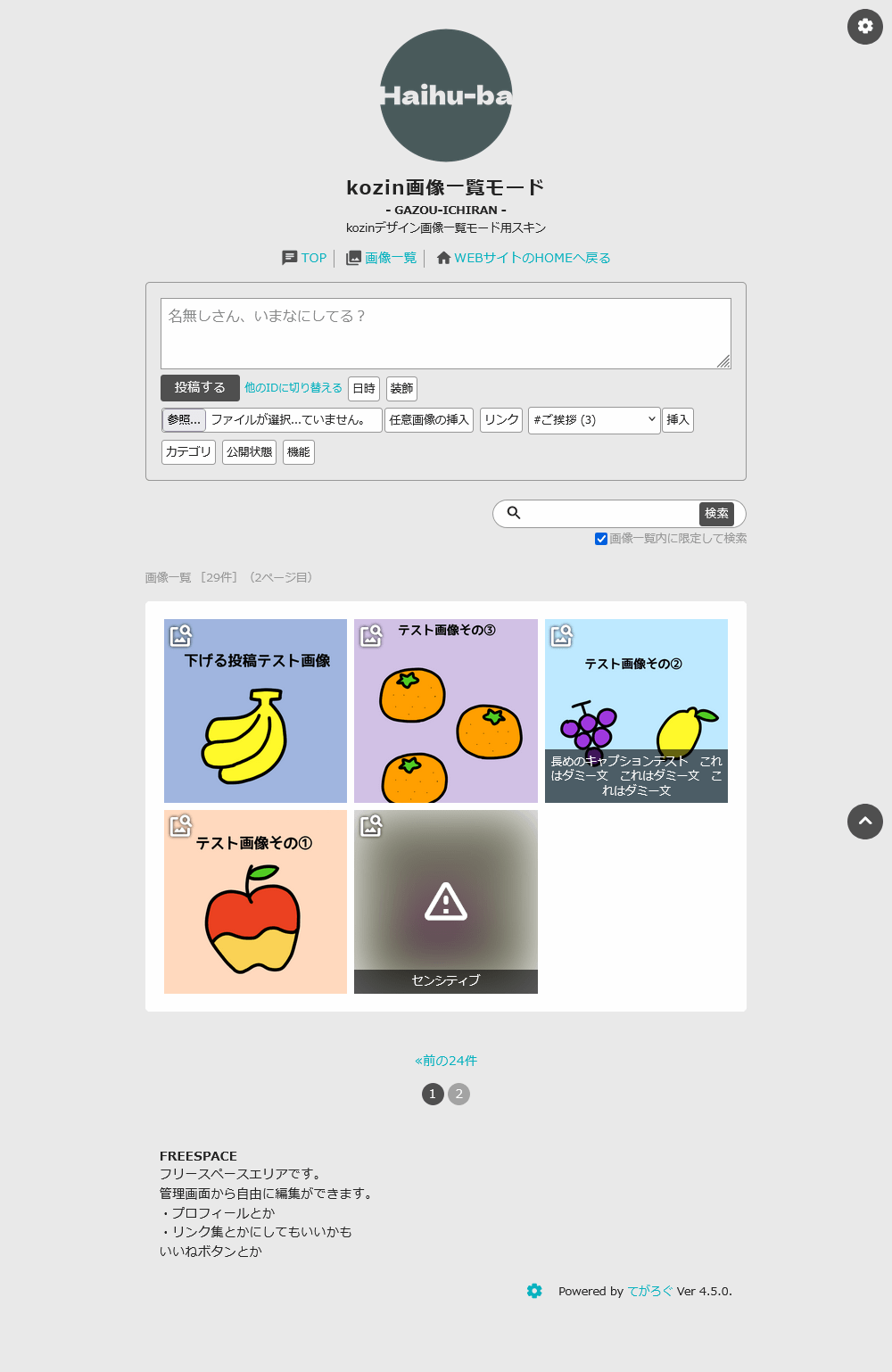
「kozin」デザイン画像一覧モード用スキン配布

kozinデザイン画像一覧モード用スキン
ダウンロード
→画像一覧モードデモ
説明
↓以下詳細説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
※画像一覧モード用スキンとして使用してください。
「skin-kozin-picts」フォルダをtegalog.cgiと同じディレクトリに置いて、「設定」→「補助出力」→【画像一覧モードの出力】→スキン格納ディレクトリ名 を「skin-kozin-picts」に変える。
もしくは
「skin-kozin-picts」フォルダを「skin-picts」という名前に変更してtegalog.cgiと同じディレクトリに置く。
てがろぐの「画像一覧モード」は、従来のギャラリーモード(画像を使用している投稿ごとに表示する)とは違い、画像一枚ごとに表示するモードです。2ページ以上の漫画やログをたくさん1記事に投稿する人はギャラリーモード、一枚絵が多く一覧でざっと見せたい人は画像一覧モード、が展示として使いやすいかと思います。
注※「images」フォルダに入っている画像は全て一覧になって表示されるので、鍵投稿などに乗せた画像にはあらかじめ「一覧外」フラグを付けておくことを推奨します。
→公式ページ「画像一覧モード」
→公式ページ「画像一覧モード用スキンの作り方・使い方」
※全体の色カスタマイズ方法
「tegalog-kozin-picts.css」ファイル11行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ヘッダー画像の差し替え方
つぶやき用kozinスキンを使っていて、既に「tega_header.png」という画像が「images」フォルダに入っている場合はそのまま適用されます。なかったら管理画面→画像の管理 から「tega_header.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れてください。
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください。
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「tegalog-kozin-picts.css」114行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「skin-cover.html」28行目あたり<img src="images/tega_header.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
※画像に重なっている検索アイコンの消し方
「skin-onelog.html」4行目あたりからの
<!-- 投稿検索アイコン -->
<a href="?q=PICT:%20[[COMMENT:LINE:5]]" class="pictsearch" title="この画像が使われている投稿"><span class="material-icons-round">image_search</span></a>
を消す。
#スキンkozin
2024/11/23 配布開始
畳む

kozinデザイン画像一覧モード用スキン
ダウンロード
→画像一覧モードデモ
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」の画像一覧モード用のスキンです(Ver 4.5.0で動作確認)。
- てがろぐ公式の画像一覧モードスキンを改造して作っています。
- メタタグによる簡単な検索避け付。
- 配布はゆるゆる適当ですが一応→利用規約的なものをさらっと読んでおいてください。
↓以下詳細説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
※画像一覧モード用スキンとして使用してください。
「skin-kozin-picts」フォルダをtegalog.cgiと同じディレクトリに置いて、「設定」→「補助出力」→【画像一覧モードの出力】→スキン格納ディレクトリ名 を「skin-kozin-picts」に変える。
もしくは
「skin-kozin-picts」フォルダを「skin-picts」という名前に変更してtegalog.cgiと同じディレクトリに置く。
てがろぐの「画像一覧モード」は、従来のギャラリーモード(画像を使用している投稿ごとに表示する)とは違い、画像一枚ごとに表示するモードです。2ページ以上の漫画やログをたくさん1記事に投稿する人はギャラリーモード、一枚絵が多く一覧でざっと見せたい人は画像一覧モード、が展示として使いやすいかと思います。
注※「images」フォルダに入っている画像は全て一覧になって表示されるので、鍵投稿などに乗せた画像にはあらかじめ「一覧外」フラグを付けておくことを推奨します。
→公式ページ「画像一覧モード」
→公式ページ「画像一覧モード用スキンの作り方・使い方」
※全体の色カスタマイズ方法
「tegalog-kozin-picts.css」ファイル11行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ヘッダー画像の差し替え方
つぶやき用kozinスキンを使っていて、既に「tega_header.png」という画像が「images」フォルダに入っている場合はそのまま適用されます。なかったら管理画面→画像の管理 から「tega_header.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れてください。
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください。
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「tegalog-kozin-picts.css」114行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「skin-cover.html」28行目あたり<img src="images/tega_header.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
※画像に重なっている検索アイコンの消し方
「skin-onelog.html」4行目あたりからの
<!-- 投稿検索アイコン -->
<a href="?q=PICT:%20[[COMMENT:LINE:5]]" class="pictsearch" title="この画像が使われている投稿"><span class="material-icons-round">image_search</span></a>
を消す。
#スキンkozin
2024/11/23 配布開始
畳む
FREESPACE
フリースペースエリアです。
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも

お返事ありがとうございます!
せっかくご報告いただいたのに、お役に立てなくて申し訳ありません。ご不便をおかけしますが、その方法で使用していただけるとありがたいです。
現在管理人にはiOS環境がないので確認できませんが、いつか何らかの手段を見つけた際には修正いたします。
詳しく教えていただきありがとうございました!
畳む