No.60, No.59, No.58, No.57, No.56, No.55, No.53[7件]
>11/27 8:45の方へ
「(カテゴリ選択)」の変え方と累計数の非表示ですが、これ私も知りたいです。恐らくcssでは変更できないところだと思われます。多分「tegalog.cgi」のどこかに出力する設定があると思うのですが、私はプログラム本体に手を入れる勇気はありませんでした ごめん
畳む
「(カテゴリ選択)」の変え方と累計数の非表示ですが、これ私も知りたいです。恐らくcssでは変更できないところだと思われます。多分「tegalog.cgi」のどこかに出力する設定があると思うのですが、私はプログラム本体に手を入れる勇気はありませんでした ごめん
畳む
>11/25 21:33の方へ
嬉しいメッセージありがとうございます!スキンご活用いただけているようで本当に嬉しいです。実はあまり深いことを考えず趣味の一環で作っているのですが、そう言っていただけるとかなり照れますね…ちょっとでもあなたの創作活動のお手伝いになれれば幸いです
カスタマイズ、簡単な解説ですがこちらに書きましたのでよろしければご確認ください
→kozinギャラリーモードでカテゴリ・タグの情報を消すには
→カテゴリ一覧を横並びにして「・」を消す(タグ表示と同じにする)には
改めて、嬉しいメッセージありがとうございました!
畳む
嬉しいメッセージありがとうございます!スキンご活用いただけているようで本当に嬉しいです。実はあまり深いことを考えず趣味の一環で作っているのですが、そう言っていただけるとかなり照れますね…ちょっとでもあなたの創作活動のお手伝いになれれば幸いです
カスタマイズ、簡単な解説ですがこちらに書きましたのでよろしければご確認ください
→kozinギャラリーモードでカテゴリ・タグの情報を消すには
→カテゴリ一覧を横並びにして「・」を消す(タグ表示と同じにする)には
改めて、嬉しいメッセージありがとうございました!
畳む
#スキンkozin #カスタマイズ
(2024/05/26追記:カテゴリ欄を横並び表示に更新しました)
解説リクエストいただいたので、kozinカテゴリ欄のカスタマイズを置いておきます カテゴリ欄をタグリストと同じ感じの横並び表示にするよ
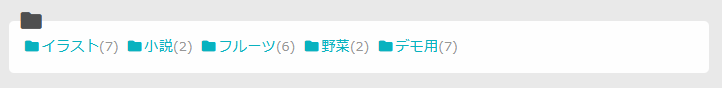
・カテゴリ一覧を横並びにして「・」を消す(タグ表示と同じにする)には
まず「skin-cover.html」の76行目あたり
<div class="categorylistarea">[[CATEGORY:TREE]]</div> <!-- カテゴリー -->
を、今ハッシュタグがあるサブ領域(div class="subarea-ue"のとこ)まで持ってきます そして「tegalog-kozin.css」の末尾に以下のcssを追加してください
/* カテゴリーリスト区画 */
.cattree {
margin: 1.5rem 0;
padding: 15px;
background-color: var(--hobo-siro);
border-radius: 5px;
list-style: none;
position: relative;
}
.cattree li { display: inline-block; margin-right: 0.5rem; }
/* フォルダアイコンを重ねる */
.cattree::before{
content:"\e2c7";
font-family: "Material Icons Round";
font-size: 25px;
color: var(--koi-iro);
position: absolute;
top: -10px;
left: 10px;
}
「display: inline-block;」で横並び、「list-style: none;」で黒点を消しています(本当は「display: inline-block;」で横並びにすると勝手に黒点も消える仕様なのですが一応指定しています) 後の記述は余白とか見た目の調整です
枠の左上に重なってるフォルダのアイコンがいらなければ「/* フォルダアイコンを重ねる */」から下の記述を消しておいてください
↓こんな感じになったでしょうか

ハッシュタグリストを移動したかったら、55行目あたりの
<div class="hashtaglistarea">[[HASHTAG:LIST]]</div> <!-- ハッシュタグ -->
を好きなところに移動させておいてください 今まであったカテゴリリストと同じ縦並び表記にしたかったら、「tegalog-kozin.css」の506~526行目あたりの
/* ▼ハッシュタグリスト区画 */
.hashtaglist {
margin: 10px 0;
padding: 15px;
background-color: var(--hobo-siro);
border-radius: 5px;
position: relative;
}
/* タグアイコンを重ねる */
.hashtaglist::before{
content:"\f05b";
font-family: "Material Icons Round";
font-size: 25px;
color: var(--koi-iro);
position: absolute;
top: -10px;
left: 10px;
}
.hashtaglist li { display: inline-block; margin-right: 5px; }
の記述をまるっと消してください
畳む
(2024/05/26追記:カテゴリ欄を横並び表示に更新しました)
解説リクエストいただいたので、kozinカテゴリ欄のカスタマイズを置いておきます カテゴリ欄をタグリストと同じ感じの横並び表示にするよ
・カテゴリ一覧を横並びにして「・」を消す(タグ表示と同じにする)には
まず「skin-cover.html」の76行目あたり
<div class="categorylistarea">[[CATEGORY:TREE]]</div> <!-- カテゴリー -->
を、今ハッシュタグがあるサブ領域(div class="subarea-ue"のとこ)まで持ってきます そして「tegalog-kozin.css」の末尾に以下のcssを追加してください
/* カテゴリーリスト区画 */
.cattree {
margin: 1.5rem 0;
padding: 15px;
background-color: var(--hobo-siro);
border-radius: 5px;
list-style: none;
position: relative;
}
.cattree li { display: inline-block; margin-right: 0.5rem; }
/* フォルダアイコンを重ねる */
.cattree::before{
content:"\e2c7";
font-family: "Material Icons Round";
font-size: 25px;
color: var(--koi-iro);
position: absolute;
top: -10px;
left: 10px;
}
「display: inline-block;」で横並び、「list-style: none;」で黒点を消しています(本当は「display: inline-block;」で横並びにすると勝手に黒点も消える仕様なのですが一応指定しています) 後の記述は余白とか見た目の調整です
枠の左上に重なってるフォルダのアイコンがいらなければ「/* フォルダアイコンを重ねる */」から下の記述を消しておいてください
↓こんな感じになったでしょうか
ハッシュタグリストを移動したかったら、55行目あたりの
<div class="hashtaglistarea">[[HASHTAG:LIST]]</div> <!-- ハッシュタグ -->
を好きなところに移動させておいてください 今まであったカテゴリリストと同じ縦並び表記にしたかったら、「tegalog-kozin.css」の506~526行目あたりの
/* ▼ハッシュタグリスト区画 */
.hashtaglist {
margin: 10px 0;
padding: 15px;
background-color: var(--hobo-siro);
border-radius: 5px;
position: relative;
}
/* タグアイコンを重ねる */
.hashtaglist::before{
content:"\f05b";
font-family: "Material Icons Round";
font-size: 25px;
color: var(--koi-iro);
position: absolute;
top: -10px;
left: 10px;
}
.hashtaglist li { display: inline-block; margin-right: 5px; }
の記述をまるっと消してください
畳む
#スキンkozin #カスタマイズ
(2024/05/26追記:画像枚数を画像に重ねる形に更新しました)
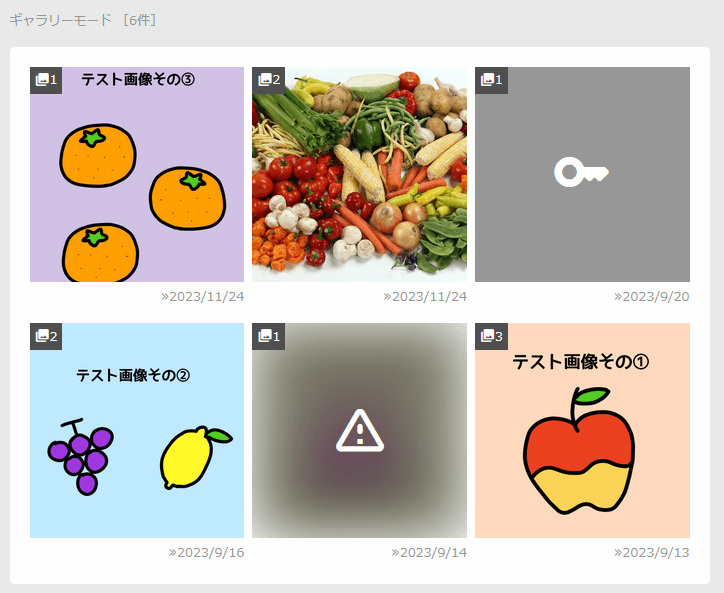
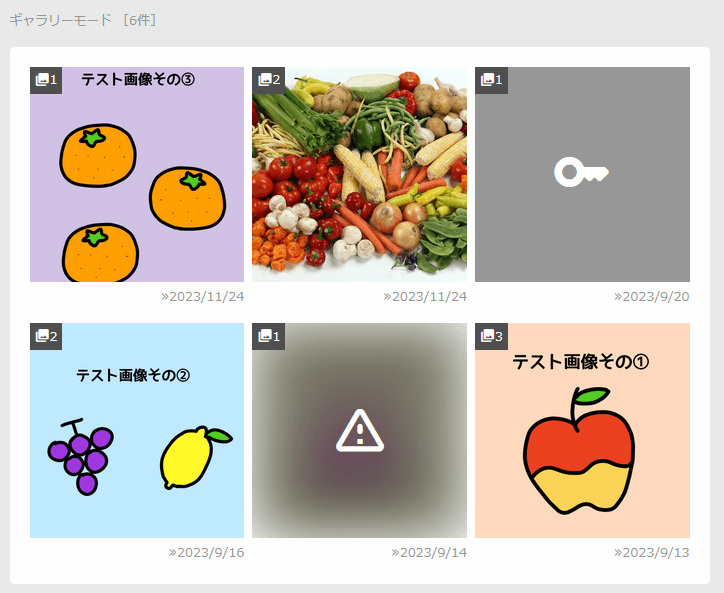
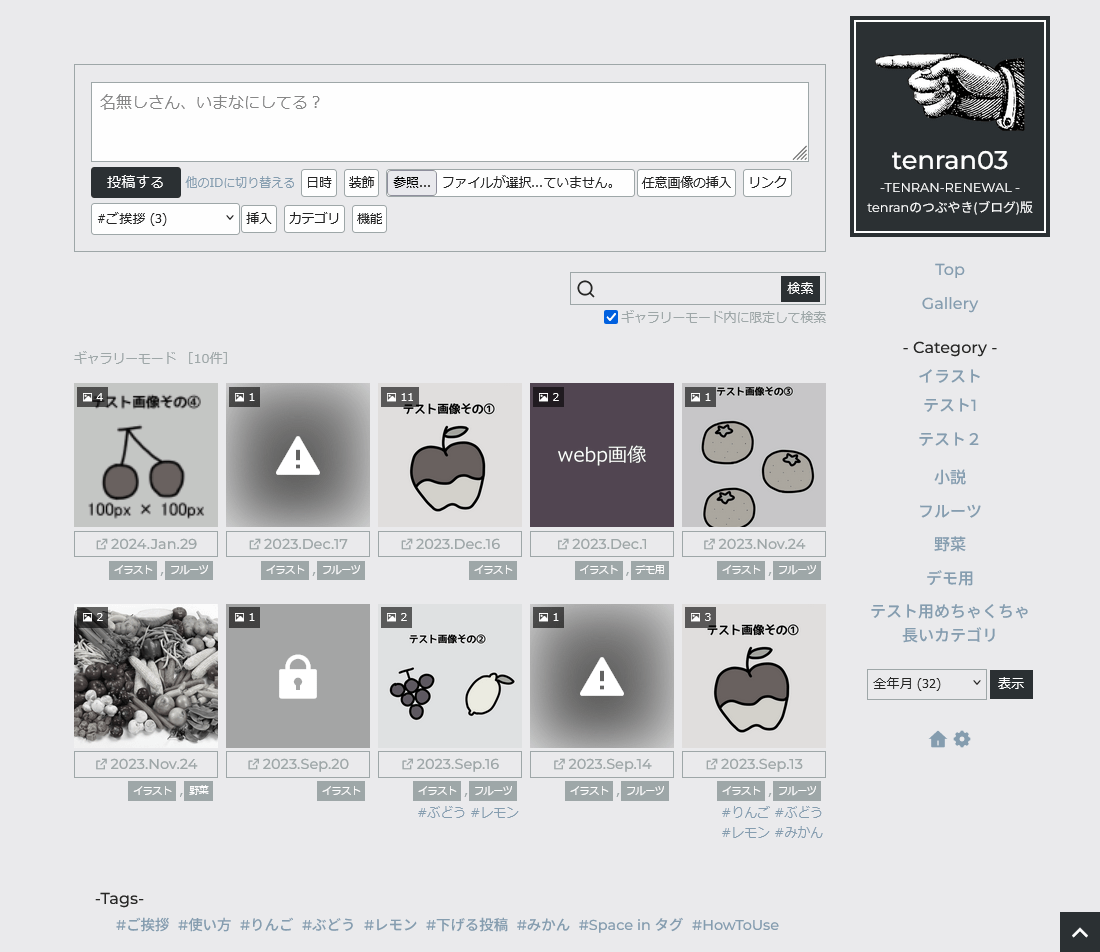
解説リクエストいただいたので、kozinギャラリーモードのカスタマイズを置いておきます カテゴリやタグの記述を消したり画像枚数を画像に重ねたりするよ
・kozinギャラリーモードでカテゴリ・タグの情報を消すには、「skin-onelog.html」の
18・19行目あたり
<span class="galcateg">[[CATEGORYLINKS:GALLERY]]</span>
<span class="galtags">[[COMMENT:TAGS:GALLERY]]</span>
を消すといいです
日付は元投稿へのリンクになっているのですが、特に必要なければ、20行目あたり
<span class="galpostdate"><a href="[[PERMAURL:PURE]]" class="datelink">»[[DATE:Y/G/N]]</a></span>
も一緒に消しちゃってください
全部消すなら、16~21行目あたりの
<!-- カテゴリ、タグ、投稿日時等 -->
<p class="galloginfo">~</p>ごと消しちゃってもいいかもです
・画像枚数を画像に重ねるには、まず「skin-onelog.html」の8行目あたりの<br>を消して、「tegalog-kozin-gallery.css」の末尾に以下のcssを追加してください
/* 画像枚数を画像に重ねる */
.gallogbox { position: relative;}
.pictcount {
position: absolute;
z-index: 1;
display: block;
padding: 3px 5px;
top: 0px;
left: 0px;
background-color: var(--koi-iro);
color: var(--hobo-siro);
}
※各記述の簡単な解説
padding: 3px 5px;→文字と背景の間の余白です 上下3px、左右5pxの余白を設定しています
top: 0px;とleft: 0px;→画像枚数の表示を、画像の上から0px、左から0pxのところ(左上ぴったり)に配置しています 「bottom:(数値);(下から)」「right:(数値);(右から)」の記述方法もありますので、お好きな場所に配置してみてください
background-color: var(--koi-iro);→画像枚数の背景色です 「var()」で指定しているのは「tegalog-kozin-gallery.css」16行目~あたりの「カスタム用色変更欄」に書いてある名前です これを指定するとそこと同じ色になります もちろん、色名や「#FFFFFF」とかのカラーコードなどで指定しても構いません 「rgb(0,0,0,0.6)」って指定すると半透明黒とかになります
color: var(--hobo-siro);→画像枚数の文字色です これも背景色と同じ指定が可能です
(※おまけ border-radius: 5px;を追加すると角丸になるよ)
よくわからなかったらこの辺のサイトさんが参考になると思います
→CSSでの色の指定方法について
→画像の上におしゃれに文字やボタンをのせる方法(CSS)
→CSS 画像の上に文字や画像を重ねる 左上/右上/左下/右下/中央
↓こんな感じになるはず(日付リンクは消さなかったver.)

畳む
(2024/05/26追記:画像枚数を画像に重ねる形に更新しました)
解説リクエストいただいたので、kozinギャラリーモードのカスタマイズを置いておきます カテゴリやタグの記述を消したり画像枚数を画像に重ねたりするよ
・kozinギャラリーモードでカテゴリ・タグの情報を消すには、「skin-onelog.html」の
18・19行目あたり
<span class="galcateg">[[CATEGORYLINKS:GALLERY]]</span>
<span class="galtags">[[COMMENT:TAGS:GALLERY]]</span>
を消すといいです
日付は元投稿へのリンクになっているのですが、特に必要なければ、20行目あたり
<span class="galpostdate"><a href="[[PERMAURL:PURE]]" class="datelink">»[[DATE:Y/G/N]]</a></span>
も一緒に消しちゃってください
全部消すなら、16~21行目あたりの
<!-- カテゴリ、タグ、投稿日時等 -->
<p class="galloginfo">~</p>ごと消しちゃってもいいかもです
・画像枚数を画像に重ねるには、まず「skin-onelog.html」の8行目あたりの<br>を消して、「tegalog-kozin-gallery.css」の末尾に以下のcssを追加してください
/* 画像枚数を画像に重ねる */
.gallogbox { position: relative;}
.pictcount {
position: absolute;
z-index: 1;
display: block;
padding: 3px 5px;
top: 0px;
left: 0px;
background-color: var(--koi-iro);
color: var(--hobo-siro);
}
※各記述の簡単な解説
padding: 3px 5px;→文字と背景の間の余白です 上下3px、左右5pxの余白を設定しています
top: 0px;とleft: 0px;→画像枚数の表示を、画像の上から0px、左から0pxのところ(左上ぴったり)に配置しています 「bottom:(数値);(下から)」「right:(数値);(右から)」の記述方法もありますので、お好きな場所に配置してみてください
background-color: var(--koi-iro);→画像枚数の背景色です 「var()」で指定しているのは「tegalog-kozin-gallery.css」16行目~あたりの「カスタム用色変更欄」に書いてある名前です これを指定するとそこと同じ色になります もちろん、色名や「#FFFFFF」とかのカラーコードなどで指定しても構いません 「rgb(0,0,0,0.6)」って指定すると半透明黒とかになります
color: var(--hobo-siro);→画像枚数の文字色です これも背景色と同じ指定が可能です
(※おまけ border-radius: 5px;を追加すると角丸になるよ)
よくわからなかったらこの辺のサイトさんが参考になると思います
→CSSでの色の指定方法について
→画像の上におしゃれに文字やボタンをのせる方法(CSS)
→CSS 画像の上に文字や画像を重ねる 左上/右上/左下/右下/中央
↓こんな感じになるはず(日付リンクは消さなかったver.)

畳む
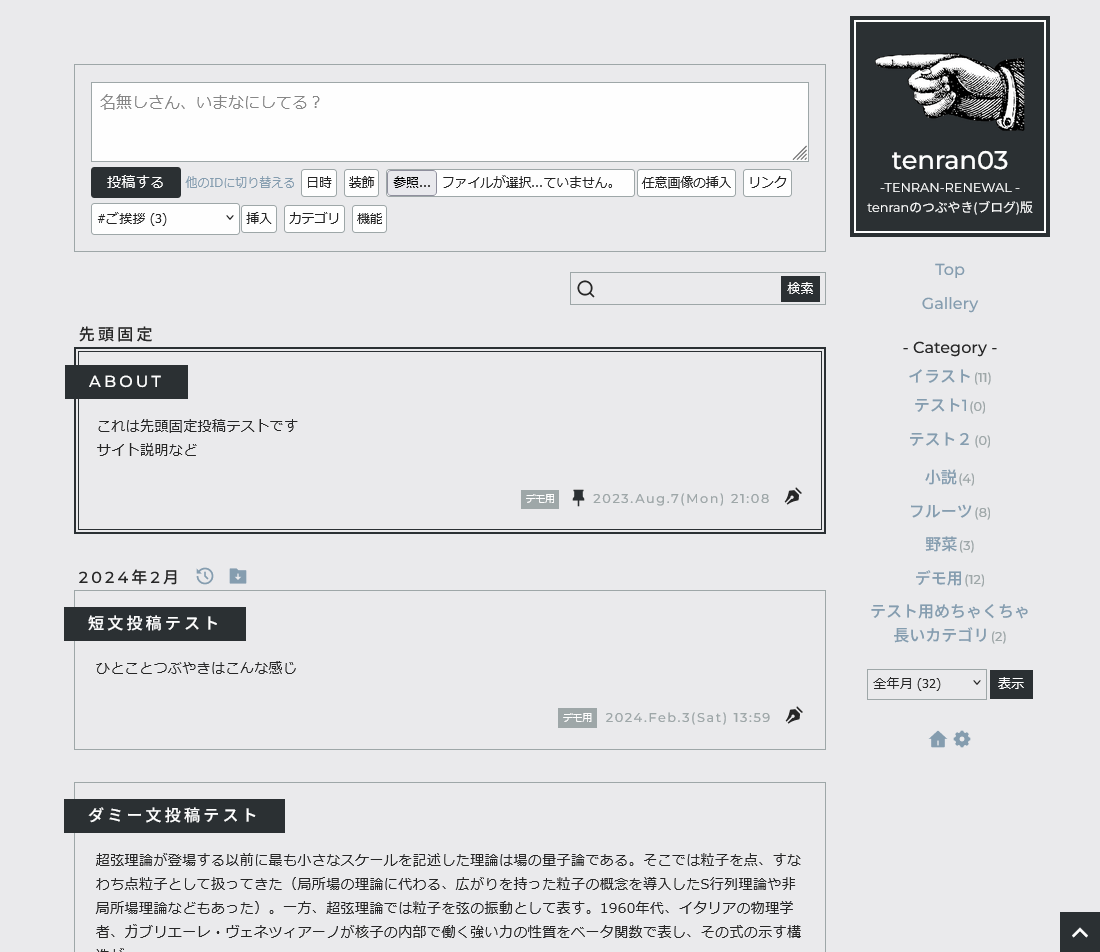
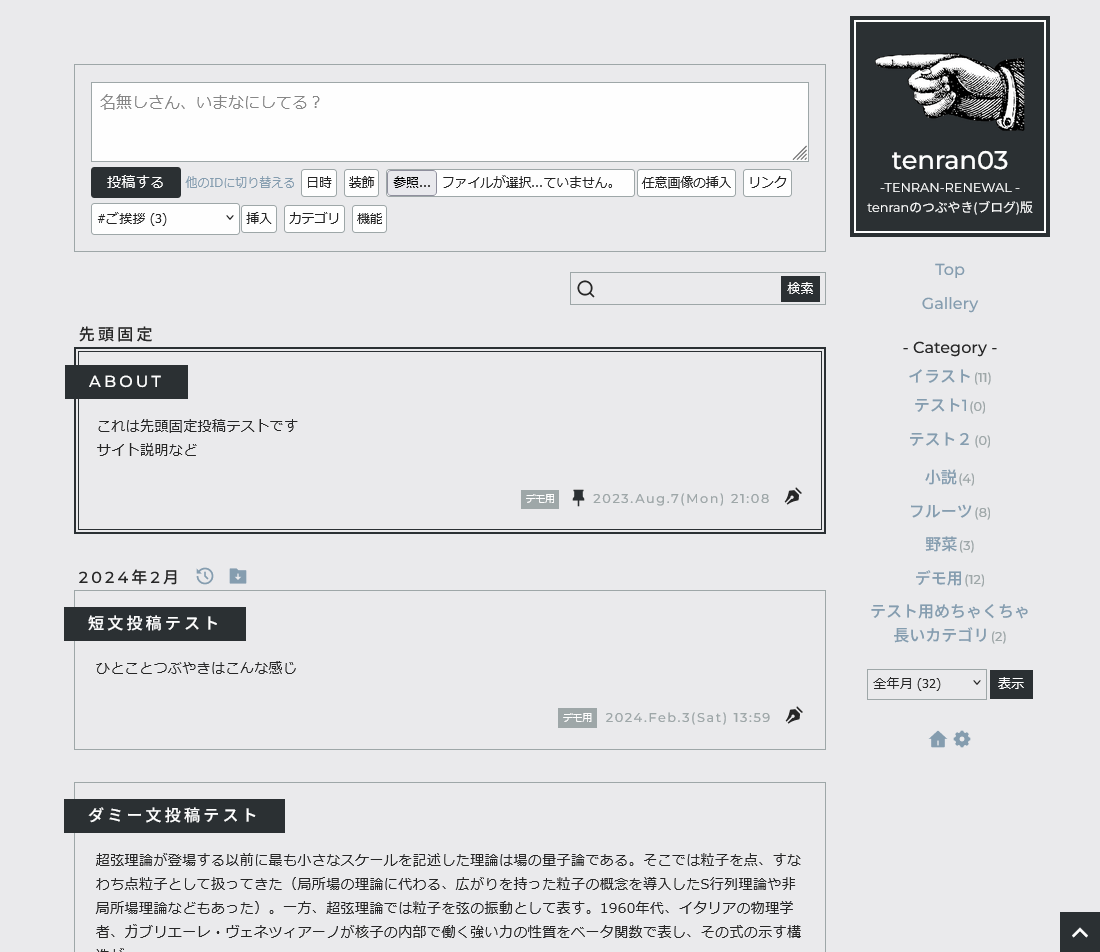
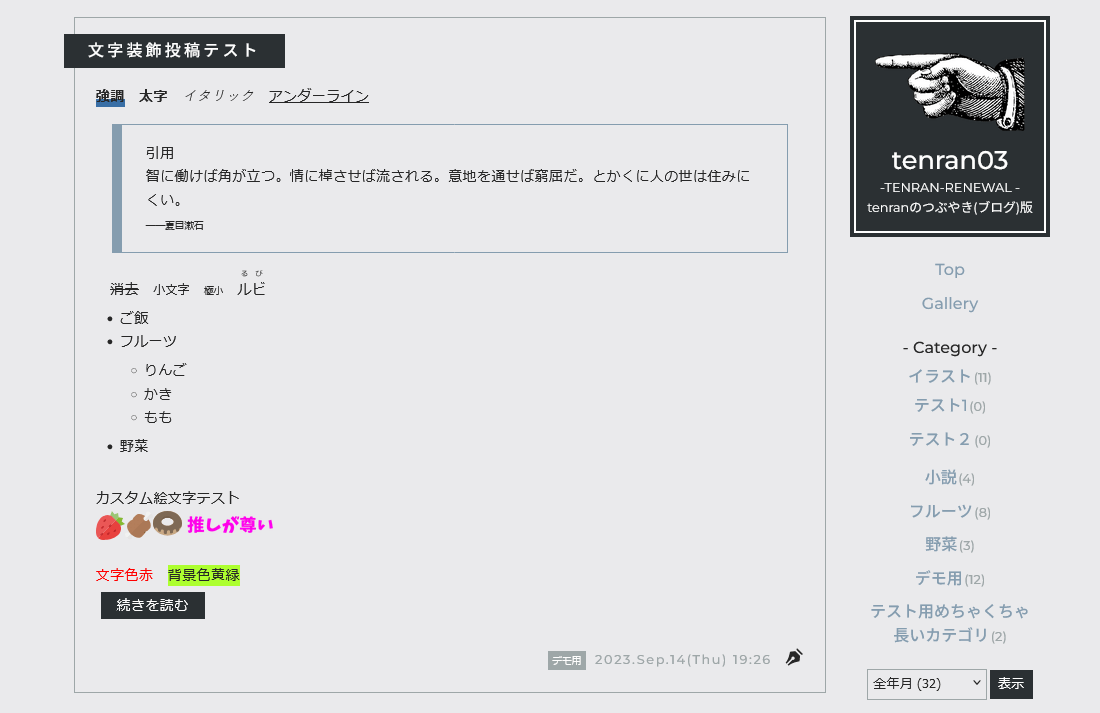
スキン「tenran03」配布




↓tenranデザインのつぶやき(ブログ)用タイプ
ダウンロード03 (24/07/25更新)
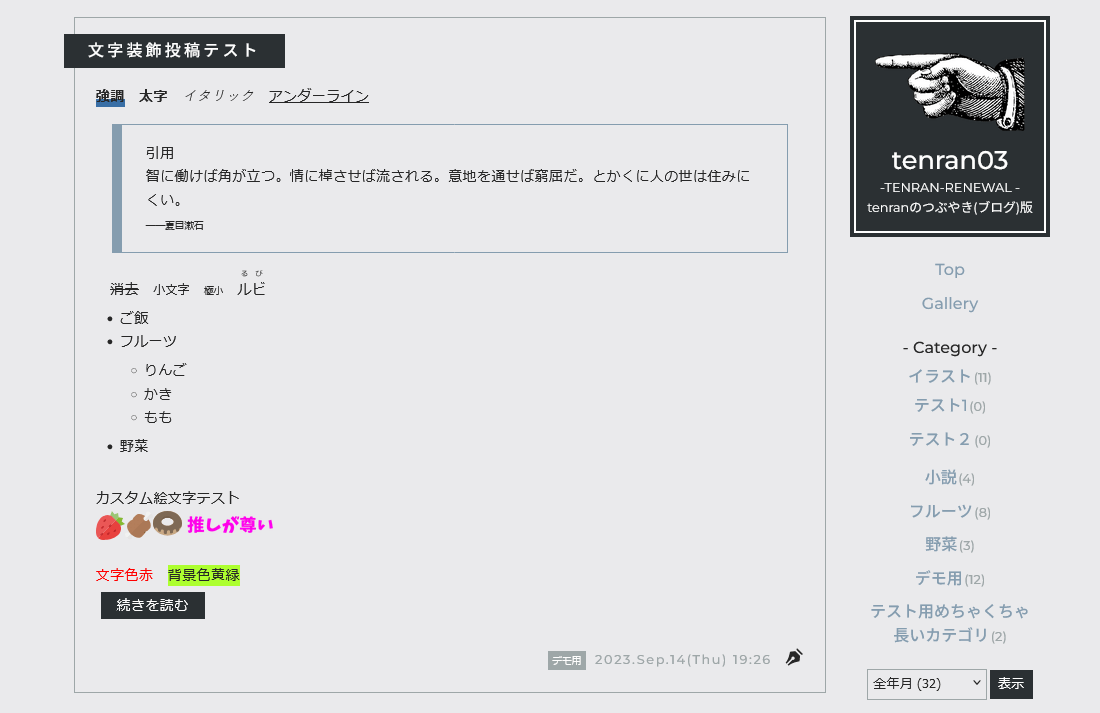
→デモ用サンプル記事
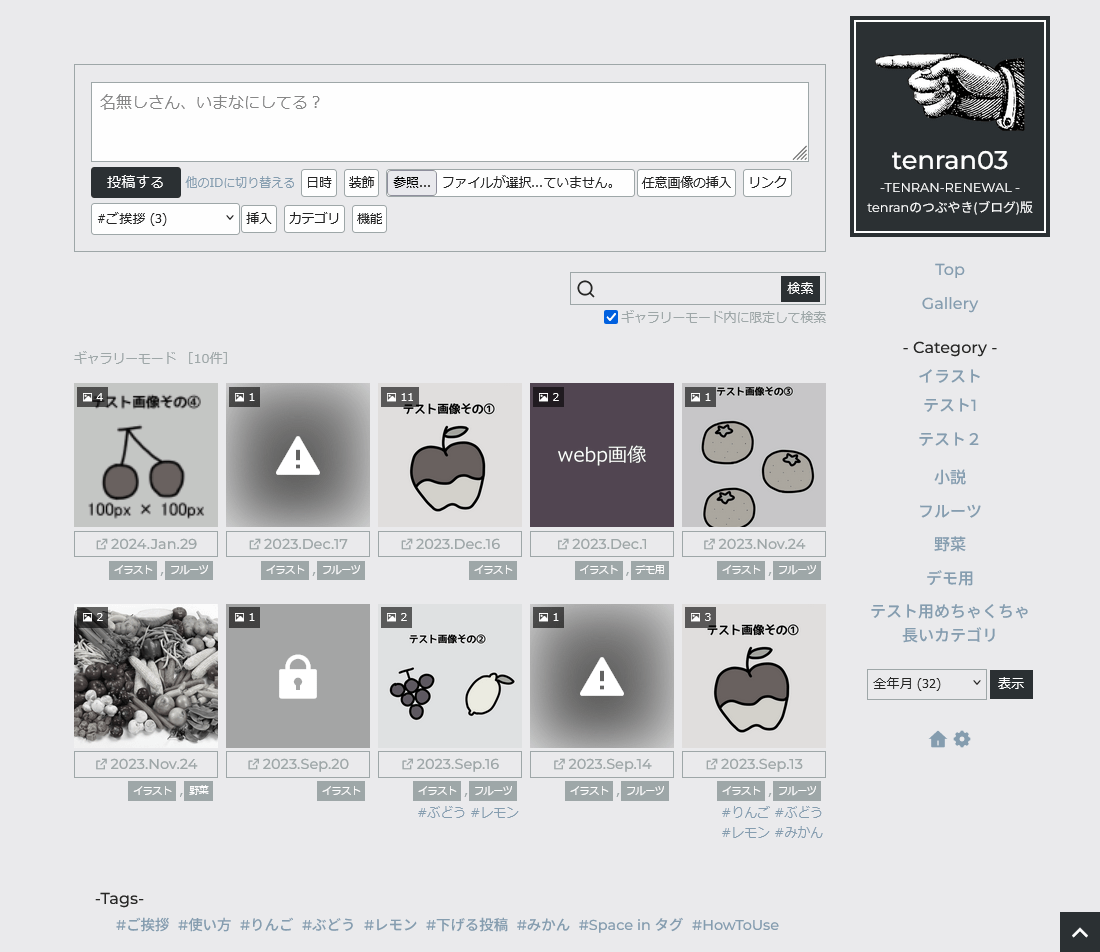
→ギャラリーモードデモ
※リンクがほとんど元スキン行きになってるけど本番適用すればちゃんと遷移するはず 多分
説明
↓以下詳細説明
使用素材等
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Montserrat・Noto Sans Japanese
ヘッダー画像:矢印デザイン
デモ用画像など:Unsplash / FLAT ICON DESIGN
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
使い方
※一行目がタイトル、二行目以降が本文になります
「続きを読む」で隠す記法で<>のやつが使えません(なんか本文をタイトルと2行目以降に分けるとそうなる仕様らしい) 普通に[H:]では隠せるのでそちらのみ使ってください
※全体の色カスタマイズ方
「tegalog-tenran03.css」、「tegalog-tenran03-gallery.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください
※ヘッダーロゴ画像の差し替え方
管理画面から「tega_head_t.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、横幅150pxで表示されます。設定はcssファイル352行目あたりです
ファイル名や画像の種類を変えたい場合は「skin-cover.html」の33行目あたり
※タイトルや概要文の改行位置を調整したいとき
2カラム時、タイトル部分の幅が狭くて思った通りに改行できないときは、半角スペースやピリオドなどを入れればそこで改行してくれるはずです
「tegalog-tenran03.css」ファイルの360行目~にタイトル部分の設定があるので、フォントサイズを変更したりとかもしてみてください
※メニューをカスタマイズしたいとき
「skin-cover.html」39行目あたりからのリストに<li>~</li>で囲まれたリンクを足すと好きなメニューが増やせます。いらない場合は<ul class="ue_menu">~</ul>の部分を削除してください
※1記事のタイトルなくして本文だけにしたい場合
「skin-onelog.html」の4行目
<div class="onelogtitle">[[COMMENT:TITLE]]</div><!-- タイトル -->
を消して、5行目
[[COMMENT:BODY]] を [[COMMENT]] に書き換えてください
※ギャラリーモードの仕様
>>カスタマイズ:画像1枚目のみ出す(てがろぐ標準スキンの仕様と同じにする)
>>カスタマイズ:画像をクリックで拡大ではなく単独記事に飛ぶようにする

↑日付境界バーにあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます
おまけの自由装飾は今回ついてません 使いたい方はtenran01、02からお好きなのをコピペしてきてください
#スキンtenran
更新履歴
2024/07/25 色々書き直して更新
2023/11/24 配布開始
畳む




↓tenranデザインのつぶやき(ブログ)用タイプ
ダウンロード03 (24/07/25更新)
→デモ用サンプル記事
→ギャラリーモードデモ
※リンクがほとんど元スキン行きになってるけど本番適用すればちゃんと遷移するはず 多分
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.4.0で動作確認)
- 画像管理もできるひとりごと・ブログツールとして使うことを想定しています
- てがろぐ公式の標準スキンを改造して作っています
- メタタグによる簡単な検索避け付
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
↓以下詳細説明
使用素材等
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Montserrat・Noto Sans Japanese
ヘッダー画像:矢印デザイン
デモ用画像など:Unsplash / FLAT ICON DESIGN
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
使い方
※一行目がタイトル、二行目以降が本文になります
「続きを読む」で隠す記法で<>のやつが使えません(なんか本文をタイトルと2行目以降に分けるとそうなる仕様らしい) 普通に[H:]では隠せるのでそちらのみ使ってください
※全体の色カスタマイズ方
「tegalog-tenran03.css」、「tegalog-tenran03-gallery.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください
※ヘッダーロゴ画像の差し替え方
管理画面から「tega_head_t.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、横幅150pxで表示されます。設定はcssファイル352行目あたりです
ファイル名や画像の種類を変えたい場合は「skin-cover.html」の33行目あたり
※タイトルや概要文の改行位置を調整したいとき
2カラム時、タイトル部分の幅が狭くて思った通りに改行できないときは、半角スペースやピリオドなどを入れればそこで改行してくれるはずです
「tegalog-tenran03.css」ファイルの360行目~にタイトル部分の設定があるので、フォントサイズを変更したりとかもしてみてください
※メニューをカスタマイズしたいとき
「skin-cover.html」39行目あたりからのリストに<li>~</li>で囲まれたリンクを足すと好きなメニューが増やせます。いらない場合は<ul class="ue_menu">~</ul>の部分を削除してください
※1記事のタイトルなくして本文だけにしたい場合
「skin-onelog.html」の4行目
<div class="onelogtitle">[[COMMENT:TITLE]]</div><!-- タイトル -->
を消して、5行目
[[COMMENT:BODY]] を [[COMMENT]] に書き換えてください
※ギャラリーモードの仕様
- ギャラリーモードでは、カテゴリとタグの後ろの記事数は非表示にしています(全体の記事数が出ちゃうため)
- てがろぐ標準の画像拡大スクリプトLightboxなら、ギャラリーモード時に記事を飛び越えて全ての画像を拡大閲覧できます。ただしNSFW画像もそのまま閲覧できてしまうため、他のスクリプトを使って記述を工夫したり、カテゴリやタグを使ってなんかうまいことやってください
- 「(鍵付き投稿の)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定のチェックを外しておくことを推奨します。(Lightboxの移動で全画像見えちゃうため)
>>カスタマイズ:画像1枚目のみ出す(てがろぐ標準スキンの仕様と同じにする)
>>カスタマイズ:画像をクリックで拡大ではなく単独記事に飛ぶようにする
↑日付境界バーにあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます
おまけの自由装飾は今回ついてません 使いたい方はtenran01、02からお好きなのをコピペしてきてください
#スキンtenran
更新履歴
2024/07/25 色々書き直して更新
2023/11/24 配布開始
畳む
FREESPACE
フリースペースエリアです。
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも



/* 画像サムネイル */
.deco-thumb {
display: grid;
grid-template-columns: repeat(auto-fit,80px);
gap: 5px;
}
.deco-thumb :where(.embeddedimage,.imagelink) { aspect-ratio: 1; object-fit: cover; width: 100%;}
こっちのがいいかな(幅いっぱいに並べられるだけ並べて100px以下になると折り返す)
/* 画像サムネイル 2*/
.deco-thumb2 {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(100px,1fr));
gap: 5px;
}
.deco-thumb2 :where(.embeddedimage,.imagelink) { aspect-ratio: 1; object-fit: cover; width: 100%;}
※画面幅いじってみると挙動がわかりやすいです