No.41, No.40, No.39, No.38, No.37, No.36, No.35[7件]
このあいだfirefox更新してからセレクトボックスの矢印の色にcssが効かなくなって、でもめんどくてhokanのスクショ撮っちゃったんだけど(カテゴリメニューの矢印が黒くなってるのはそのせい)、どうやらバグだったらしくて今見たら元に戻っており、hokanのスクショがバグの証拠みたいになっとる
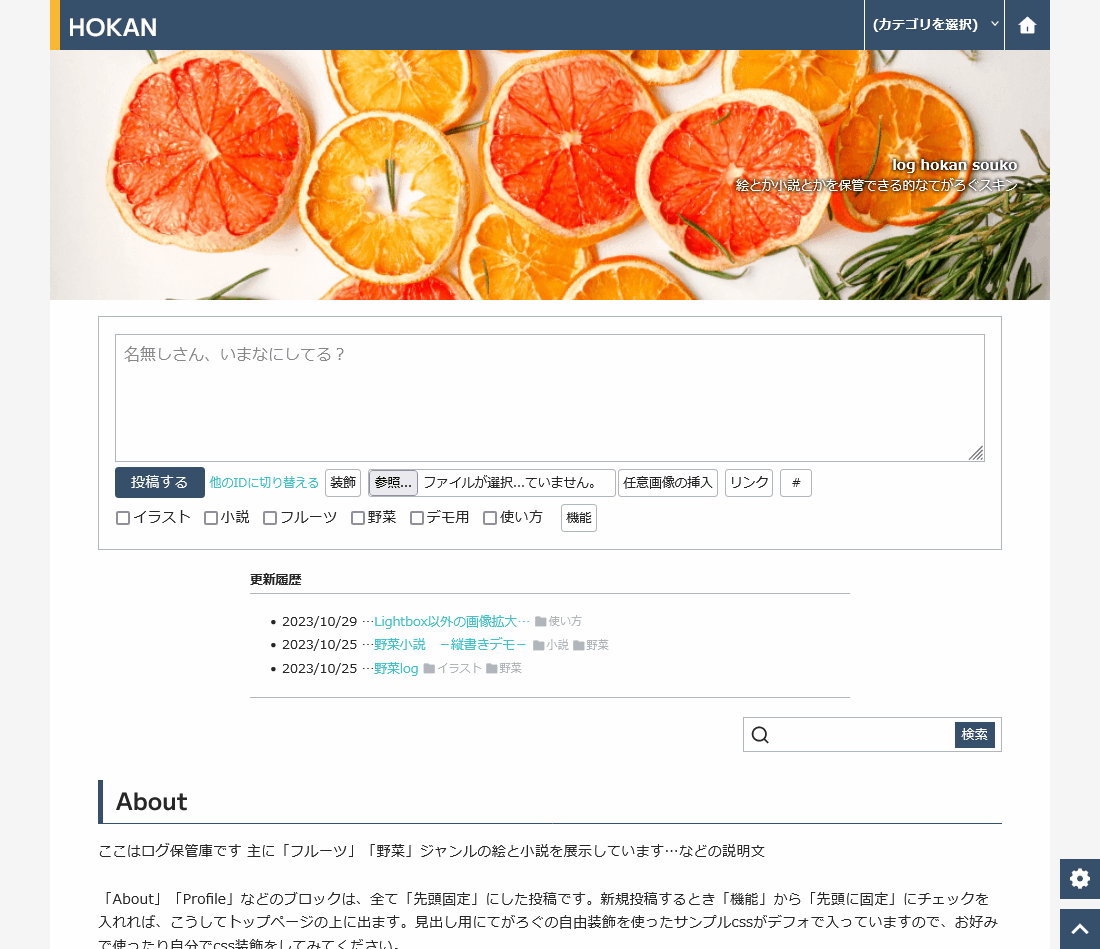
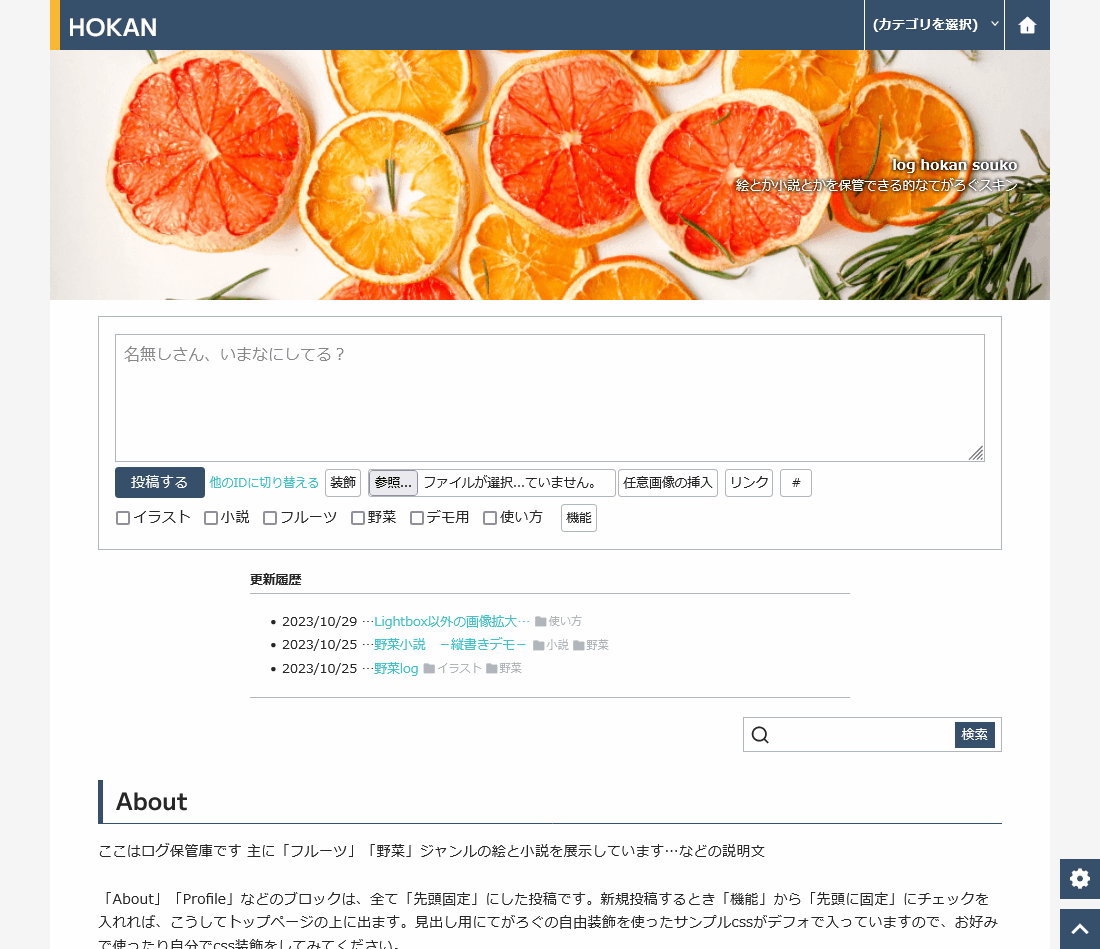
スキン「hokan」配布




ダウンロード (24/07/14更新)
→デモサイト(詳しい使い方)
説明
使用フォント
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts M PLUS 2
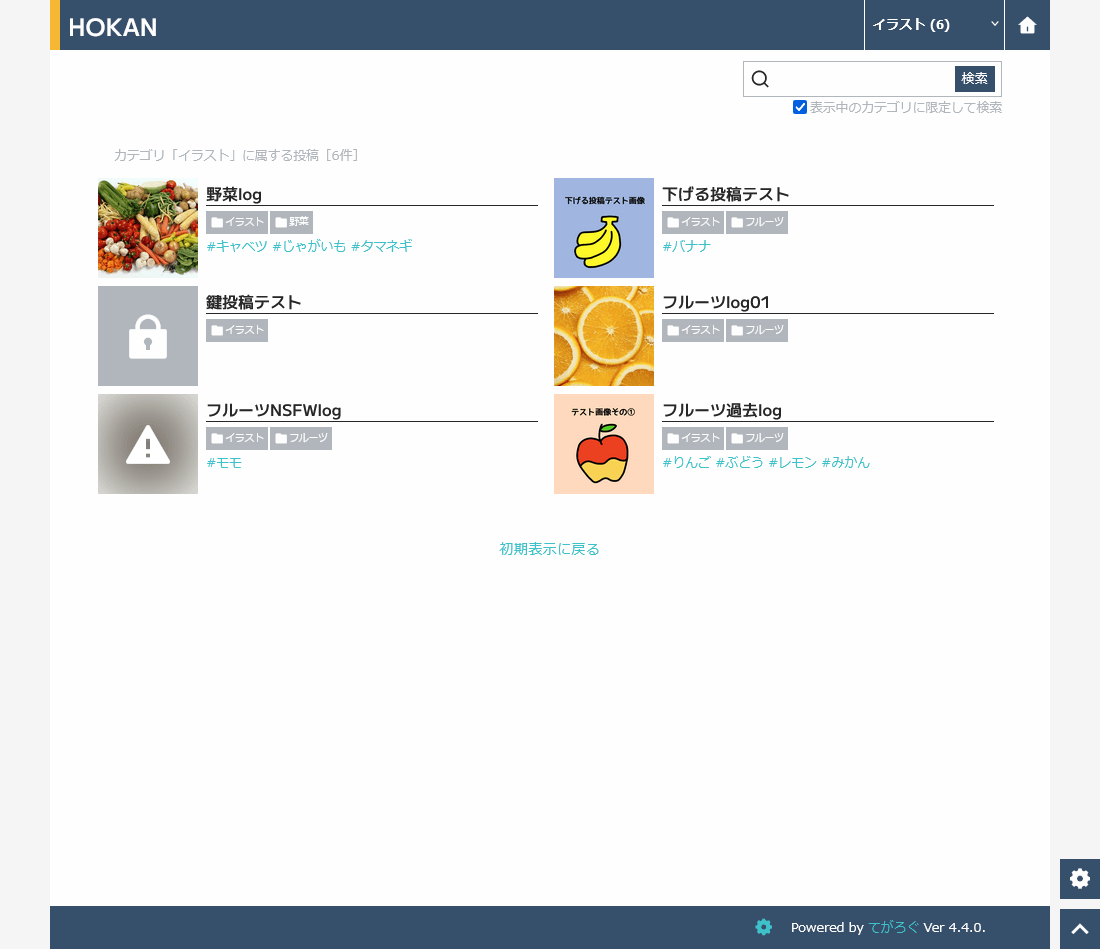
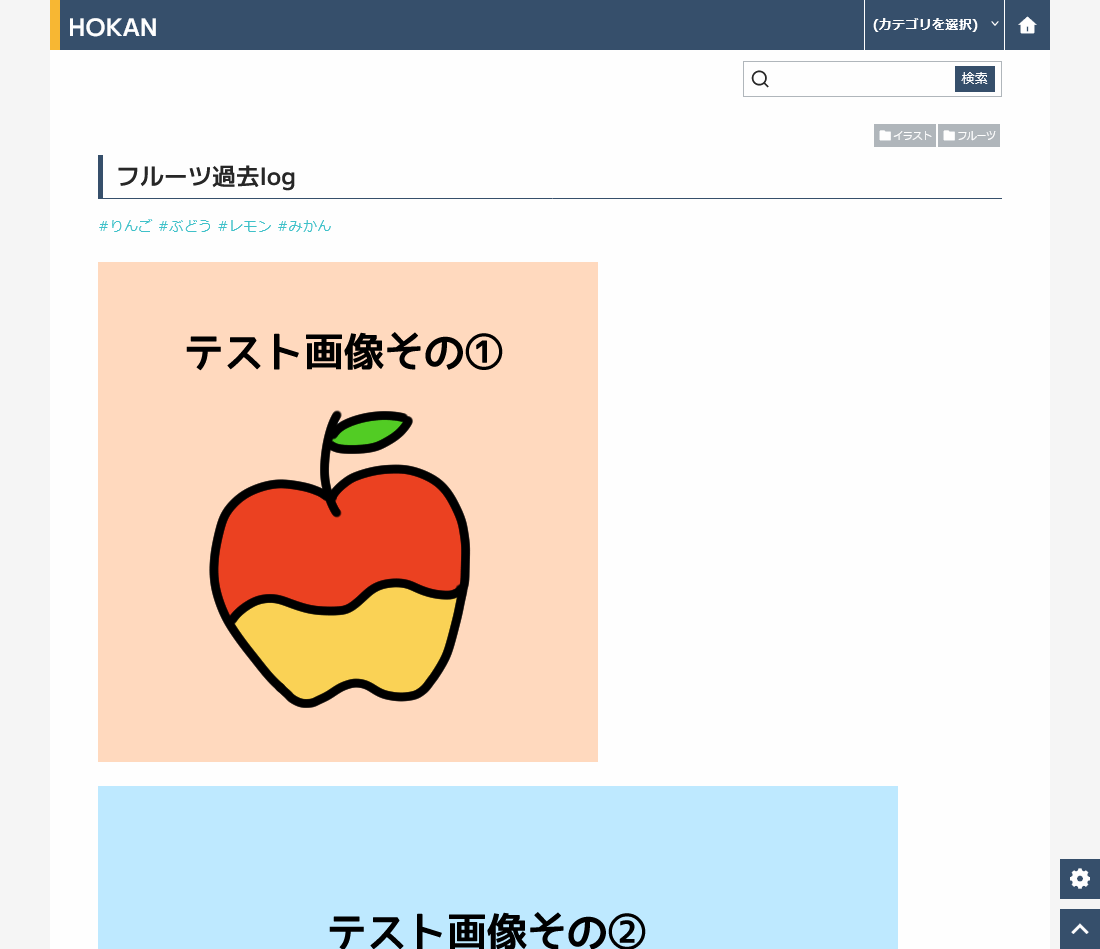
できることの一部
詳しくはデモサイトで解説しています
#スキンhokan
更新履歴
2024/07/14 色々整えた
2023/12/02
2023/11/4 配布開始
畳む




ダウンロード (24/07/14更新)
→デモサイト(詳しい使い方)
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.4.0で動作確認)
- 絵や小説のログ整理・保管に使用することを想定しています(ちょっとした個人サイトっぽくできます)
- てがろぐ公式の標準スキンを改造して作っています
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
使用フォント
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts M PLUS 2
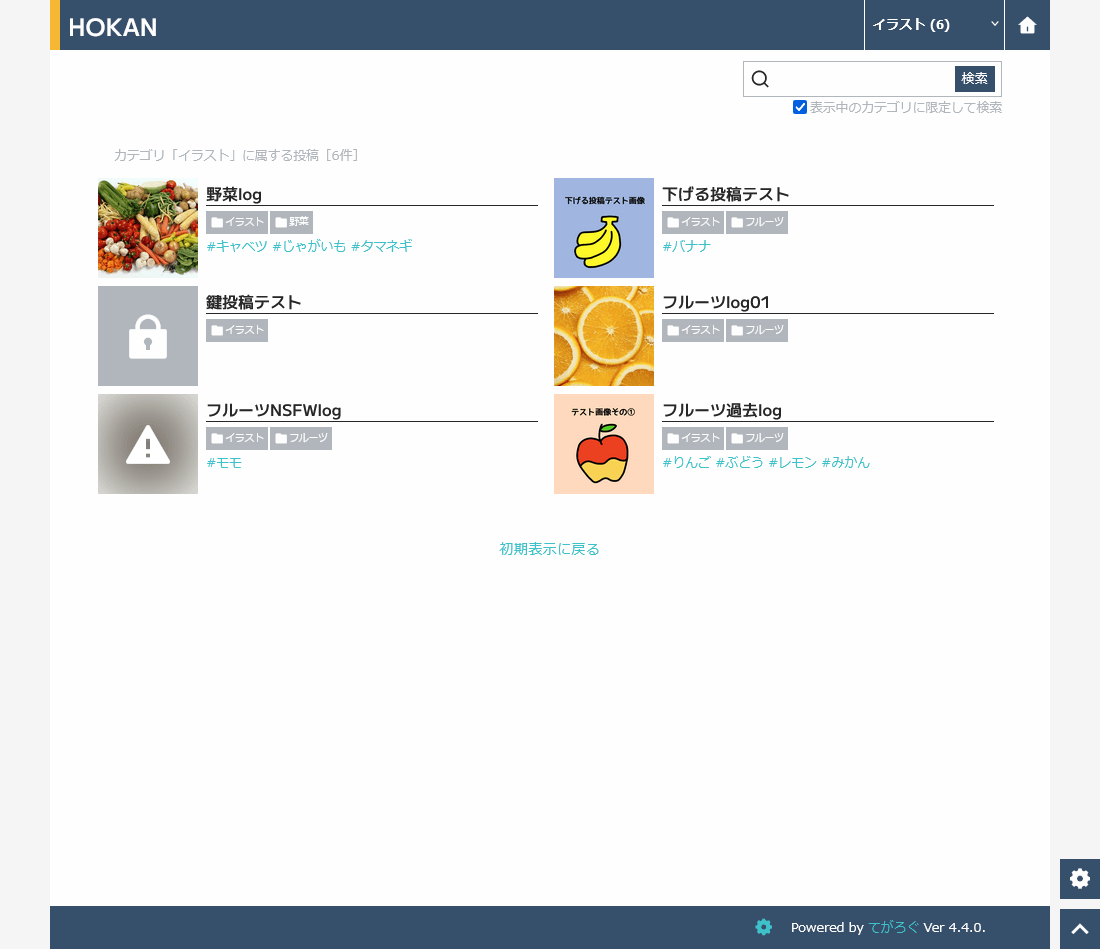
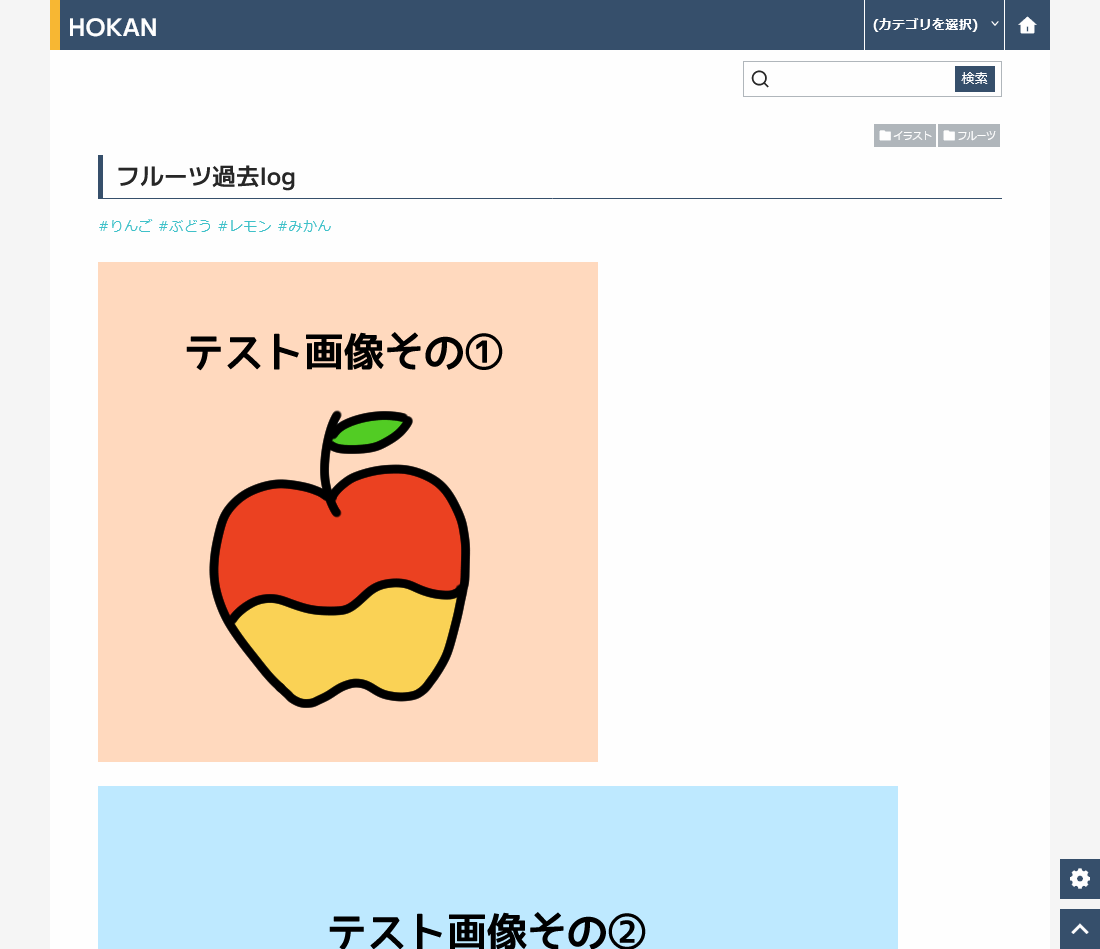
できることの一部
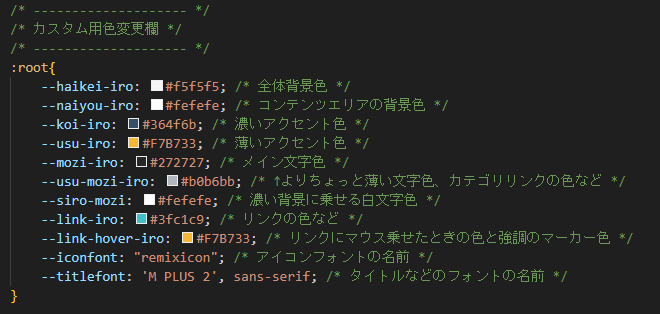
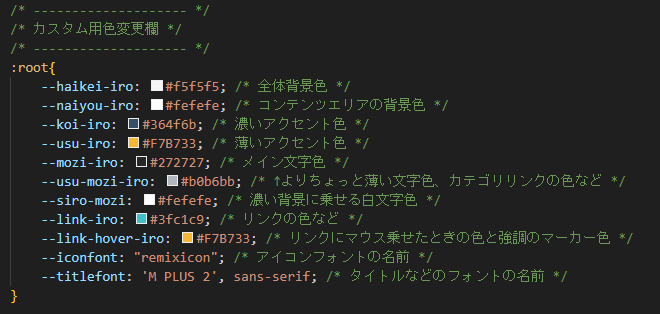
- cssファイルを少し編集するだけで全体の色カスタマイズができます
- 特定のファイル名画像をアップするだけでヘッダー画像の差し替えができます
- メタタグによる簡単な検索避け付
- 機能:カテゴリ、ハッシュタグ、フリースペース、鍵、NSFW画像ぼかし機能等
詳しくはデモサイトで解説しています
#スキンhokan
更新履歴
2024/07/14 色々整えた
2023/12/02
- 縦横サイズ取得できない画像が「thumb」で正方形にならない問題を修正
- 自由装飾「thumb」の挙動をちょっと変更
- 一覧デザイン3種の並び方の挙動をちょっと変更
2023/11/4 配布開始
畳む
自由装飾でかなりなんでもできることがわかってきたので楽しくなっちゃってる マイ自由装飾を投稿できる掲示板とかあったら楽しそう…
つぶやきでコード書いたとき見やすくしたいなあ なんか背景黒いやつ 確か標準スキンにコードの自由装飾があった気がする
>10/29 19:07の方へ
動きましたか!よかった…!もしかしたら怪しい記述かもしれませんので、油断せずお使いください… こちらこそありがとうございました!
畳む
返信不要の方も解決したようで何よりです!よかった!
動きましたか!よかった…!もしかしたら怪しい記述かもしれませんので、油断せずお使いください… こちらこそありがとうございました!
畳む
返信不要の方も解決したようで何よりです!よかった!
hokanデモサイトの「使い方」にLightbox以外の画像ビューアを使用した場合について追記してきました 正式配布までもう少しどうにかできるかやってみます
>10/29 12:47の方へ
嬉しいお言葉ありがとうございます…!楽しく使っていただけて何よりです!
「他の画像ビューアを使用したときの挙動」はまさに心配していたことだったので、事例のご報告をいただけてありがたいです。
恐らくGLightboxを読み込むスクリプトは「skin-cover.html」の</body>直前に書いていらっしゃると思います(違ったらすみません)、この付近に
<!-- ↓非表示にした画像をリンクごと消す処理 -->
<script>~</script>
という部分があります。このスクリプトで非表示にした画像を消す処理を行っているのですが、GLightboxが動くタイミングがそれより早いので起こる現象だと思われます。
<!-- ↓非表示にした画像をリンクごと消す処理 --><script>~</script>をGLightboxの読み込みスクリプトの前に移動し、
$(function() {
の部分を↓
document.addEventListener('DOMContentLoaded', function() {
に書き換えてみてください。恐らくこれで大丈夫じゃないかと思います。(私もJSは初心者なのでもしかして間違ったことを書いていたら申し訳ありません…)
うまく動かなかったとか、不具合が起こったなどありましたらまたお気軽にご連絡ください!
畳む
嬉しいお言葉ありがとうございます…!楽しく使っていただけて何よりです!
「他の画像ビューアを使用したときの挙動」はまさに心配していたことだったので、事例のご報告をいただけてありがたいです。
恐らくGLightboxを読み込むスクリプトは「skin-cover.html」の</body>直前に書いていらっしゃると思います(違ったらすみません)、この付近に
<!-- ↓非表示にした画像をリンクごと消す処理 -->
<script>~</script>
という部分があります。このスクリプトで非表示にした画像を消す処理を行っているのですが、GLightboxが動くタイミングがそれより早いので起こる現象だと思われます。
<!-- ↓非表示にした画像をリンクごと消す処理 --><script>~</script>をGLightboxの読み込みスクリプトの前に移動し、
$(function() {
の部分を↓
document.addEventListener('DOMContentLoaded', function() {
に書き換えてみてください。恐らくこれで大丈夫じゃないかと思います。(私もJSは初心者なのでもしかして間違ったことを書いていたら申し訳ありません…)
うまく動かなかったとか、不具合が起こったなどありましたらまたお気軽にご連絡ください!
畳む
FREESPACE
フリースペースエリアです。
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも
