No.34, No.32, No.31, No.29, No.28, No.27, No.26[7件]
#開発
(11/4) >>配布しました!
新スキン「hokan」がほぼできたのでベータ版公開します!
β版ダウンロード
→デモサイト
(カテゴリ「使い方」に詳細説明)
一週間くらい最終チェックしてから正式配布しますので、ちょっと遊んでみてください バグ報告とかご要望とか、メッセージフォーム (Googleフォーム)よりお気軽にお送りくださると嬉しいです(ほんとお気軽に…)(バグめっちゃありそうで怖い)
↓ベータ版から修正中の点
・やっぱ恥ずかしくなってきたのでskin by表記をソース内に移動
・文字のみ一覧デザイン細かく修正 抜粋文多めにしたりとか
・コンテンツ部分が画面いっぱいになるようにしてる
・Lightbox以外の画像拡大ビューアを確認中 >>確認記事(hokanデモサイト)
・自由装飾に大文字を追加中
・自由装飾に縦書きを追加中
・一覧:鍵投稿のデフォサムネ表示が弱かったのを強くしています ついでにカテゴリごとにデフォサムネをカスタムできるような記述を追加
畳む
(11/4) >>配布しました!
β版ダウンロード
→デモサイト
(カテゴリ「使い方」に詳細説明)
一週間くらい最終チェックしてから正式配布しますので、ちょっと遊んでみてください バグ報告とかご要望とか、メッセージフォーム (Googleフォーム)よりお気軽にお送りくださると嬉しいです(ほんとお気軽に…)(バグめっちゃありそうで怖い)
↓ベータ版から修正中の点
・やっぱ恥ずかしくなってきたのでskin by表記をソース内に移動
・文字のみ一覧デザイン細かく修正 抜粋文多めにしたりとか
・コンテンツ部分が画面いっぱいになるようにしてる
・Lightbox以外の画像拡大ビューアを確認中 >>確認記事(hokanデモサイト)
・自由装飾に大文字を追加中
・自由装飾に縦書きを追加中
・一覧:鍵投稿のデフォサムネ表示が弱かったのを強くしています ついでにカテゴリごとにデフォサムネをカスタムできるような記述を追加
畳む
#カスタマイズ #自由装飾
(2024/05/26追記)
Ver 4.1.1以降、リンクにオプションで任意のクラス名を付与できる記法が実装されたので、配布記事のダウンロードリンクをボタン風に装飾してみました
これ→ボタン
リンクのときこう書く→ [ボタン:CL(lbtn)]任意のURL
/* ボタン(リンク記法) */
a.uc-lbtn {
display: inline-block;
box-sizing: border-box;
min-width: 5rem;
border-radius: 0.3rem;
margin: 0.2rem;
padding: 0.3rem 1rem;
background-color: 背景色;
color: 文字色;
text-decoration: none;
font-weight: bold;
text-align: center;
box-shadow: 2px 2px 2px rgb(0 0 0 / 0.2);
}
a.uc-lbtn:hover { background-color: ホバー時の背景色; box-shadow: 0 0;}
→公式ページ:任意のclass名を指定できるオプションをラベルに加えた場合に出力されるHTML
以下は以前の記法(リンクを自由装飾で囲むやつ)
めっちゃ焦った DLリンクをボタンにしようと思って自由装飾で適当にボタン作ったら表示崩れてびっくりした
リンクがボタンの装飾の外側にあると駄目なようです まずテキストリンクを作ってからそれを丸ごとボタンの装飾で包み、deco-〇〇配下のaに対して装飾すればいいっぽい
という感じでスキンのDLリンクをにしてみました ちゃんとできてる?下にcss置いときます
自由装飾「button」
/* ボタン(リンクはボタンの中に貼る) */
.deco-button a {
display: inline-block;
box-sizing: border-box;
min-width: 5rem;
border-radius: 5px;
margin: 3px;
padding: 0.3rem 1rem;
background-color: 好きな背景色;
color: 好きな文字色;
text-decoration: none;
font-weight: bold;
text-align: center;
box-shadow: 2px 2px 2px 好きな影色;
}
.deco-button a:hover { background-color: 好きなホバー色; box-shadow: 0 0;}
畳む
(2024/05/26追記)
Ver 4.1.1以降、リンクにオプションで任意のクラス名を付与できる記法が実装されたので、配布記事のダウンロードリンクをボタン風に装飾してみました
これ→ボタン
リンクのときこう書く→ [ボタン:CL(lbtn)]任意のURL
/* ボタン(リンク記法) */
a.uc-lbtn {
display: inline-block;
box-sizing: border-box;
min-width: 5rem;
border-radius: 0.3rem;
margin: 0.2rem;
padding: 0.3rem 1rem;
background-color: 背景色;
color: 文字色;
text-decoration: none;
font-weight: bold;
text-align: center;
box-shadow: 2px 2px 2px rgb(0 0 0 / 0.2);
}
a.uc-lbtn:hover { background-color: ホバー時の背景色; box-shadow: 0 0;}
→公式ページ:任意のclass名を指定できるオプションをラベルに加えた場合に出力されるHTML
以下は以前の記法(リンクを自由装飾で囲むやつ)
めっちゃ焦った DLリンクをボタンにしようと思って自由装飾で適当にボタン作ったら表示崩れてびっくりした
リンクがボタンの装飾の外側にあると駄目なようです まずテキストリンクを作ってからそれを丸ごとボタンの装飾で包み、deco-〇〇配下のaに対して装飾すればいいっぽい
という感じでスキンのDLリンクをにしてみました ちゃんとできてる?下にcss置いときます
自由装飾「button」
/* ボタン(リンクはボタンの中に貼る) */
.deco-button a {
display: inline-block;
box-sizing: border-box;
min-width: 5rem;
border-radius: 5px;
margin: 3px;
padding: 0.3rem 1rem;
background-color: 好きな背景色;
color: 好きな文字色;
text-decoration: none;
font-weight: bold;
text-align: center;
box-shadow: 2px 2px 2px 好きな影色;
}
.deco-button a:hover { background-color: 好きなホバー色; box-shadow: 0 0;}
畳む
トップページ整理しました まだできてないスキンのバナー作るのは先走りすぎでは…とは思ったものの先走りました 3つってバランスいいから…
画像をリンクにする方法、単独投稿記事には繋げられないのか?ってやってたんだけど、投稿番号じゃなく任意URLなら普通に貼れたので、バナーからも配布記事に飛べるようにしてあります
画像をリンクにする方法、単独投稿記事には繋げられないのか?ってやってたんだけど、投稿番号じゃなく任意URLなら普通に貼れたので、バナーからも配布記事に飛べるようにしてあります
更新情報
2024/11/24 「ippen」シリーズ全部修正
2024/11/23 「kozin」とお揃い画像一覧モードスキン配布開始・「kozin」更新・「kozin」とお揃いテンプレート更新
2024/11/18 メッセージ返信
2024/11/17 メモスキン「ippen04」バラ配布
2024/11/13 メッセージ返信
2024/11/04 「kozin」とお揃いテンプレート配布開始
2024/10/24 スキン「meikan」配布開始
2024/09/30 「aien」更新
2024/09/29 メッセージ返信
2024/09/26 メッセージ返信
2024/08/22 メッセージ返信
2024/08/21 メッセージ返信
2024/07/27 メッセージ返信
2024/07/26 メッセージ返信
2024/07/25 「tenran03」更新
2024/07/20 「tenran01・02」更新
2024/07/14 「hokan」更新
2024/07/10 メッセージ返信
2024/06/26 メッセージ返信
2024/06/22 「sirason」更新(リニューアル)
2024/05/26 「kozin」更新(リニューアル)
2024/05/18 「ippen」更新(メモ機能追加)
2024/05/14 メッセージ返信
2024/04/26 作品展示用スキン「ippen02・03」バラ配布
2024/04/07 更新履歴埋め込みスキン「kousin02」放流
2024/04/06 テンプレート+スキン「ippen」配布開始
2024/04/02 メッセージ返信
2024/03/14 メッセージ返信
2024/02/15 メッセージ返信
2024/02/03 スキン「aien」配布開始
2024/01/16 メッセージ返信
2024/01/08 実験的スキン「zikken04」放流
>>2023年の更新履歴
配布物

>>てがろぐ用スキン「kozin」
つぶやき用のシンプルスキン(ギャラリーモード付き)
>>お揃いデザインのhtmlテンプレート配布
>>お揃いデザインの画像一覧モード用スキン配布

>>てがろぐ用スキン「sirason」
つぶやき用のシンプルスキン(ギャラリーモード付き)/メニューバー上部固定

>>てがろぐ用スキン「hokan」
絵や小説のログを整理・保管できるスキン(ちょっとした個人サイトっぽくできる)

>>てがろぐ用スキン「tenran」
絵や小説のログを整理・保管できるスキン(「hokan」の2カラムver.)

>>てがろぐ用スキン「tenran03」
つぶやき(ブログ)用のシンプルスキン(ギャラリーモード付き)/2カラム

>>てがろぐ用スキン「aien」
つぶやき用のシンプルスキン(ギャラリーモード付き)/メニューバー下部固定

>>テンプレート+スキン「ippen」
個人サイト作成用のHTMLテンプレート+てがろぐスキン
>>更新履歴埋め込みスキン「kousin02」バラ配布
>>作品展示用スキン「ippen02・03」バラ配布
>>メモスキン「ippen04」バラ配布

>>てがろぐ用スキン「meikan」
キャラクターまとめ用のスキン/2カラム/スマホでドロワーメニュー
実験的スキン置き場
※普段よりさらに無保障・無サポートのスキン未満物置き場 使えそうだったらどうぞ
>> 超シンプル画像展示スキン「zikken01」
>>IF文使用hokanシンプルバージョン「zikken02」「zikken03」
>>画像一覧モード用スキン習作「zikken04」
2024/11/24 「ippen」シリーズ全部修正
2024/11/23 「kozin」とお揃い画像一覧モードスキン配布開始・「kozin」更新・「kozin」とお揃いテンプレート更新
2024/11/18 メッセージ返信
2024/11/17 メモスキン「ippen04」バラ配布
2024/11/13 メッセージ返信
2024/11/04 「kozin」とお揃いテンプレート配布開始
2024/10/24 スキン「meikan」配布開始
2024/09/30 「aien」更新
2024/09/29 メッセージ返信
2024/09/26 メッセージ返信
2024/08/22 メッセージ返信
2024/08/21 メッセージ返信
2024/07/27 メッセージ返信
2024/07/26 メッセージ返信
2024/07/25 「tenran03」更新
2024/07/20 「tenran01・02」更新
2024/07/14 「hokan」更新
2024/07/10 メッセージ返信
2024/06/26 メッセージ返信
2024/06/22 「sirason」更新(リニューアル)
2024/05/26 「kozin」更新(リニューアル)
2024/05/18 「ippen」更新(メモ機能追加)
2024/05/14 メッセージ返信
2024/04/26 作品展示用スキン「ippen02・03」バラ配布
2024/04/07 更新履歴埋め込みスキン「kousin02」放流
2024/04/06 テンプレート+スキン「ippen」配布開始
2024/04/02 メッセージ返信
2024/03/14 メッセージ返信
2024/02/15 メッセージ返信
2024/02/03 スキン「aien」配布開始
2024/01/16 メッセージ返信
2024/01/08 実験的スキン「zikken04」放流
>>2023年の更新履歴
配布物

>>てがろぐ用スキン「kozin」
つぶやき用のシンプルスキン(ギャラリーモード付き)
>>お揃いデザインのhtmlテンプレート配布
>>お揃いデザインの画像一覧モード用スキン配布

>>てがろぐ用スキン「sirason」
つぶやき用のシンプルスキン(ギャラリーモード付き)/メニューバー上部固定

>>てがろぐ用スキン「hokan」
絵や小説のログを整理・保管できるスキン(ちょっとした個人サイトっぽくできる)

>>てがろぐ用スキン「tenran」
絵や小説のログを整理・保管できるスキン(「hokan」の2カラムver.)

>>てがろぐ用スキン「tenran03」
つぶやき(ブログ)用のシンプルスキン(ギャラリーモード付き)/2カラム

>>てがろぐ用スキン「aien」
つぶやき用のシンプルスキン(ギャラリーモード付き)/メニューバー下部固定

>>テンプレート+スキン「ippen」
個人サイト作成用のHTMLテンプレート+てがろぐスキン
>>更新履歴埋め込みスキン「kousin02」バラ配布
>>作品展示用スキン「ippen02・03」バラ配布
>>メモスキン「ippen04」バラ配布

>>てがろぐ用スキン「meikan」
キャラクターまとめ用のスキン/2カラム/スマホでドロワーメニュー
実験的スキン置き場
※普段よりさらに無保障・無サポートのスキン未満物置き場 使えそうだったらどうぞ
>> 超シンプル画像展示スキン「zikken01」
>>IF文使用hokanシンプルバージョン「zikken02」「zikken03」
>>画像一覧モード用スキン習作「zikken04」



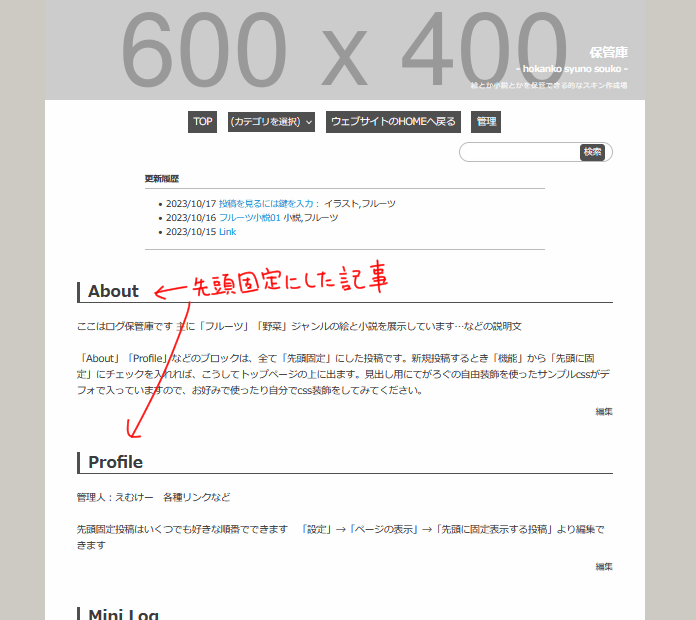
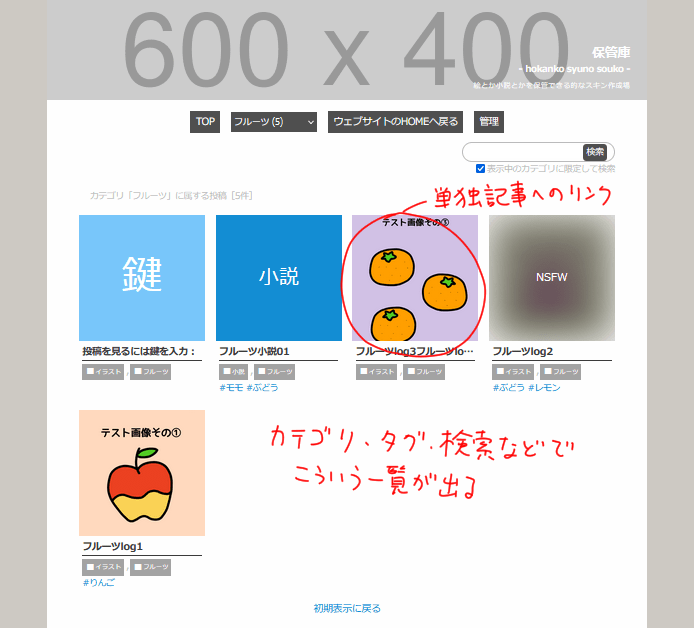
この間言ってた「絵や小説のログ保管庫的に使えるスキン」#開発 こんな感じです だいたいできてきました
検索で先頭固定記事も出ちゃうけど仕様ということで許してください
正直もうここからデザインとか配色とかなのでデザイナーさんに丸投げしたい
#カスタマイズ
(11/4)実装しました!
※#スキンkozinギャラリーモードで鍵投稿部分に代替画像を表示させる
#スキンsirasonギャラリーモードで実装できたのでいずれkozin更新するとき実装するよ!下にcss置いとくので自力でできそうな方は先に実装しといてください
「tegalog-kozin-gallery.css」の末尾とかに付け足せば多分いけるはず
/* 鍵投稿の画像部分の大きさ調整して色付ける */
.logstatus-lock .imagebox {
width: 100%;
height: auto;
aspect-ratio: 1;
object-fit: cover;
background-color: var(--usu-mozi-iro);
position: relative;
}
/* 鍵投稿の画像部分に代替アイコンを入れる */
.logstatus-lock .imagebox::before{
content: '\e73c';
font-family: "Material Icons Round";
font-size: 60px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
}
「(鍵付き投稿の)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定のチェックは外しといてください
畳む
(11/4)実装しました!
#スキンsirasonギャラリーモードで実装できたのでいずれkozin更新するとき実装するよ!下にcss置いとくので自力でできそうな方は先に実装しといてください
「tegalog-kozin-gallery.css」の末尾とかに付け足せば多分いけるはず
/* 鍵投稿の画像部分の大きさ調整して色付ける */
.logstatus-lock .imagebox {
width: 100%;
height: auto;
aspect-ratio: 1;
object-fit: cover;
background-color: var(--usu-mozi-iro);
position: relative;
}
/* 鍵投稿の画像部分に代替アイコンを入れる */
.logstatus-lock .imagebox::before{
content: '\e73c';
font-family: "Material Icons Round";
font-size: 60px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
}
「(鍵付き投稿の)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定のチェックは外しといてください
畳む
FREESPACE
フリースペースエリアです。
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも

さっそくお試しいただいて、ご質問もありがとうございます!更新履歴(新着投稿リスト)の表記の変え方は「おすすめ設定」にあったのでわかりにくかったですね…すみません…
「設定」→「ページの表示」→【新着投稿リストの表示】→「▼それぞれに表示する内容」から表示する情報を変えられます デモサイトの「基本の使い方」に説明を移動しておいたのでよろしければご確認ください!
畳む