No.138, No.137, No.136, No.135, No.134, No.133, No.132[7件]
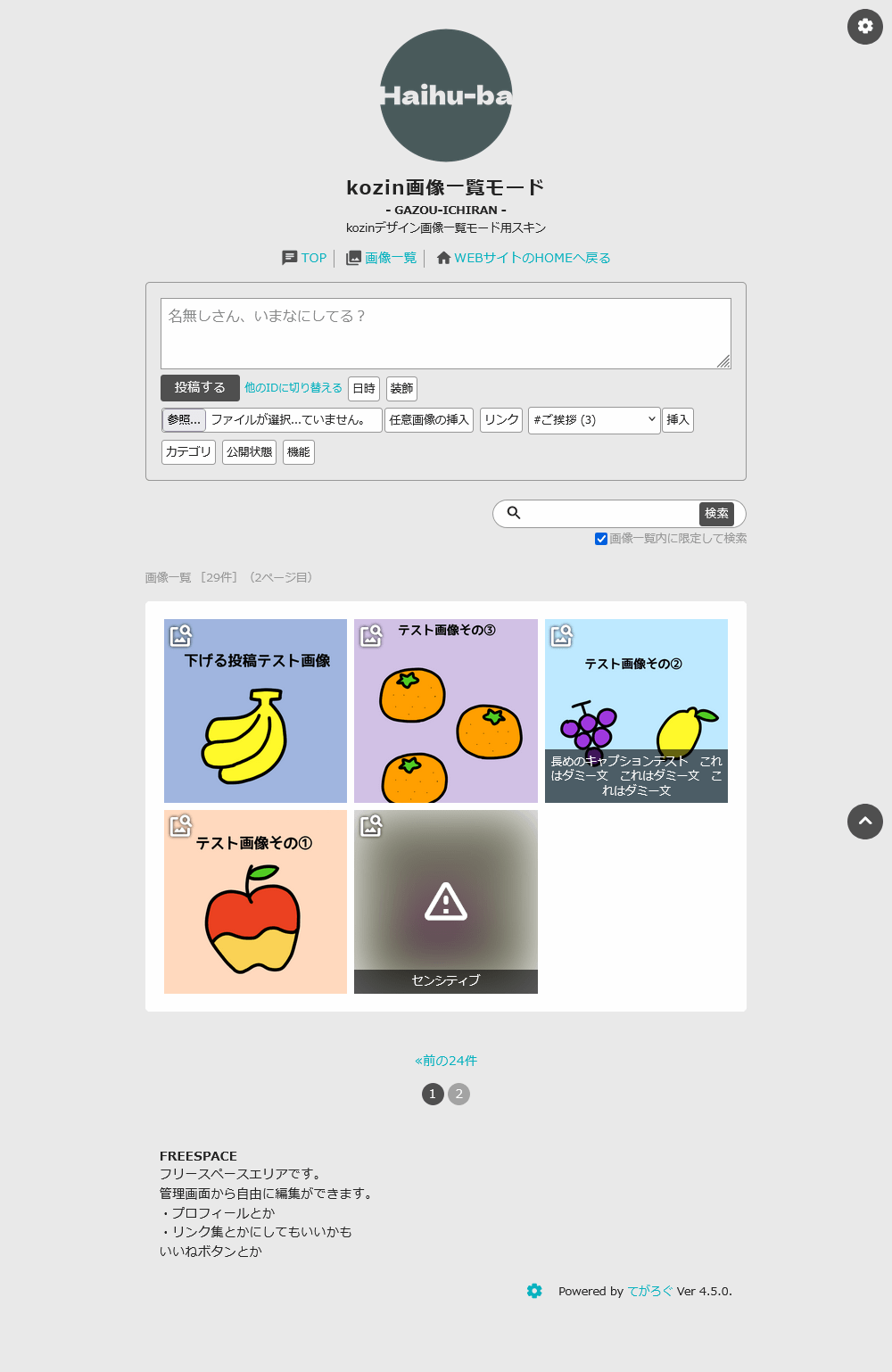
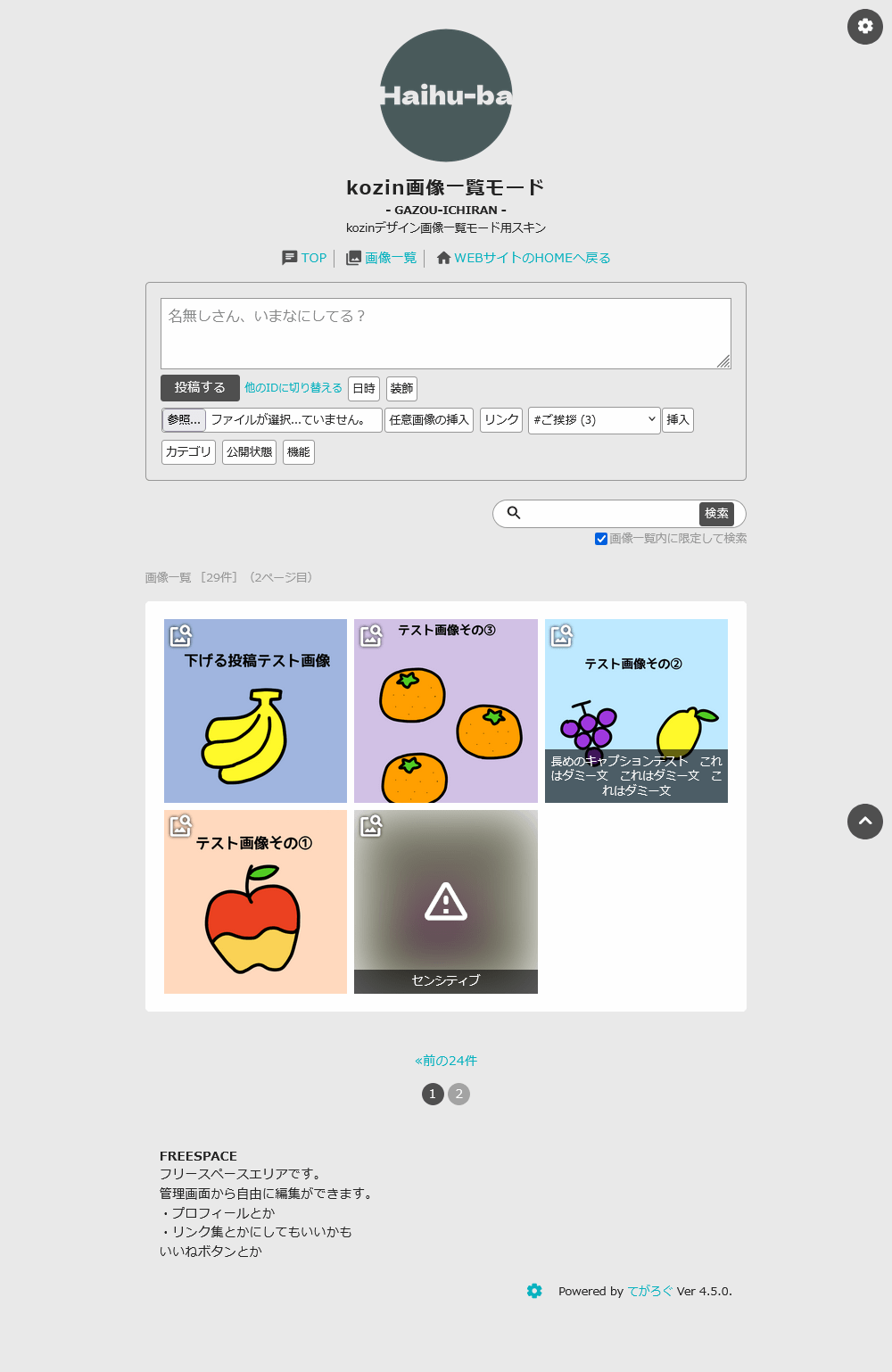
「kozin」デザイン画像一覧モード用スキン配布

kozinデザイン画像一覧モード用スキン
ダウンロード
→画像一覧モードデモ
説明
↓以下詳細説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
※画像一覧モード用スキンとして使用してください。
「skin-kozin-picts」フォルダをtegalog.cgiと同じディレクトリに置いて、「設定」→「補助出力」→【画像一覧モードの出力】→スキン格納ディレクトリ名 を「skin-kozin-picts」に変える。
もしくは
「skin-kozin-picts」フォルダを「skin-picts」という名前に変更してtegalog.cgiと同じディレクトリに置く。
てがろぐの「画像一覧モード」は、従来のギャラリーモード(画像を使用している投稿ごとに表示する)とは違い、画像一枚ごとに表示するモードです。2ページ以上の漫画やログをたくさん1記事に投稿する人はギャラリーモード、一枚絵が多く一覧でざっと見せたい人は画像一覧モード、が展示として使いやすいかと思います。
注※「images」フォルダに入っている画像は全て一覧になって表示されるので、鍵投稿などに乗せた画像にはあらかじめ「一覧外」フラグを付けておくことを推奨します。
→公式ページ「画像一覧モード」
→公式ページ「画像一覧モード用スキンの作り方・使い方」
※全体の色カスタマイズ方法
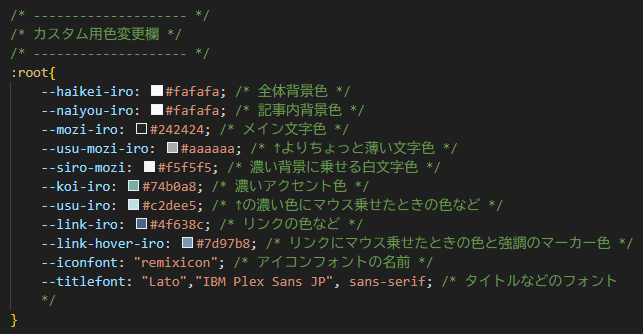
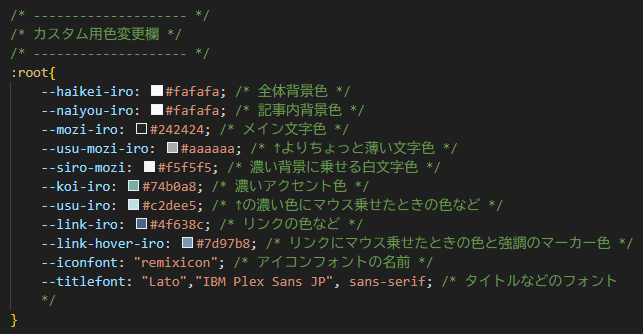
「tegalog-kozin-picts.css」ファイル11行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ヘッダー画像の差し替え方
つぶやき用kozinスキンを使っていて、既に「tega_header.png」という画像が「images」フォルダに入っている場合はそのまま適用されます。なかったら管理画面→画像の管理 から「tega_header.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れてください。
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください。
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「tegalog-kozin-picts.css」114行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「skin-cover.html」28行目あたり<img src="images/tega_header.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
※画像に重なっている検索アイコンの消し方
「skin-onelog.html」4行目あたりからの
<!-- 投稿検索アイコン -->
<a href="?q=PICT:%20[[COMMENT:LINE:5]]" class="pictsearch" title="この画像が使われている投稿"><span class="material-icons-round">image_search</span></a>
を消す。
#スキンkozin
2024/11/23 配布開始
畳む

kozinデザイン画像一覧モード用スキン
ダウンロード
→画像一覧モードデモ
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」の画像一覧モード用のスキンです(Ver 4.5.0で動作確認)。
- てがろぐ公式の画像一覧モードスキンを改造して作っています。
- メタタグによる簡単な検索避け付。
- 配布はゆるゆる適当ですが一応→利用規約的なものをさらっと読んでおいてください。
↓以下詳細説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
※画像一覧モード用スキンとして使用してください。
「skin-kozin-picts」フォルダをtegalog.cgiと同じディレクトリに置いて、「設定」→「補助出力」→【画像一覧モードの出力】→スキン格納ディレクトリ名 を「skin-kozin-picts」に変える。
もしくは
「skin-kozin-picts」フォルダを「skin-picts」という名前に変更してtegalog.cgiと同じディレクトリに置く。
てがろぐの「画像一覧モード」は、従来のギャラリーモード(画像を使用している投稿ごとに表示する)とは違い、画像一枚ごとに表示するモードです。2ページ以上の漫画やログをたくさん1記事に投稿する人はギャラリーモード、一枚絵が多く一覧でざっと見せたい人は画像一覧モード、が展示として使いやすいかと思います。
注※「images」フォルダに入っている画像は全て一覧になって表示されるので、鍵投稿などに乗せた画像にはあらかじめ「一覧外」フラグを付けておくことを推奨します。
→公式ページ「画像一覧モード」
→公式ページ「画像一覧モード用スキンの作り方・使い方」
※全体の色カスタマイズ方法
「tegalog-kozin-picts.css」ファイル11行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ヘッダー画像の差し替え方
つぶやき用kozinスキンを使っていて、既に「tega_header.png」という画像が「images」フォルダに入っている場合はそのまま適用されます。なかったら管理画面→画像の管理 から「tega_header.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れてください。
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください。
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「tegalog-kozin-picts.css」114行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「skin-cover.html」28行目あたり<img src="images/tega_header.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
※画像に重なっている検索アイコンの消し方
「skin-onelog.html」4行目あたりからの
<!-- 投稿検索アイコン -->
<a href="?q=PICT:%20[[COMMENT:LINE:5]]" class="pictsearch" title="この画像が使われている投稿"><span class="material-icons-round">image_search</span></a>
を消す。
#スキンkozin
2024/11/23 配布開始
畳む
テステス
>>画像一覧
明日には配布できると思います。
画像一覧モードデモを作るにあたり、新たに追加された未使用画像を探す機能でいらん画像あったかなと検索してみたら、スキン更新時に削除し忘れた古いスクショがたくさん出てきて…
>>画像一覧
明日には配布できると思います。
画像一覧モードデモを作るにあたり、新たに追加された未使用画像を探す機能でいらん画像あったかなと検索してみたら、スキン更新時に削除し忘れた古いスクショがたくさん出てきて…
ここと各デモサイトのてがろぐをVer 4.5.0.にアップデートしました。
何かおかしいとか表示がヤバいとかあったらこっそり教えてください。
何かおかしいとか表示がヤバいとかあったらこっそり教えてください。
予定
・kozinテンプレとスキンの調整の修正
・↑と同時にkozin画像一覧モードスキン
・カテゴリ横並び時の階層構造対応
・ippenの修正
・↑と同時にkozin画像一覧モードスキン
・カテゴリ横並び時の階層構造対応
・ippenの修正
>11/18 4:15の方へ
早速ご使用いただきありがとうございます!突貫で作ったので、どこか不具合とかもうちょっとこうしたいとかありましたらお気軽にまたご連絡ください。
畳む
早速ご使用いただきありがとうございます!突貫で作ったので、どこか不具合とかもうちょっとこうしたいとかありましたらお気軽にまたご連絡ください。
畳む
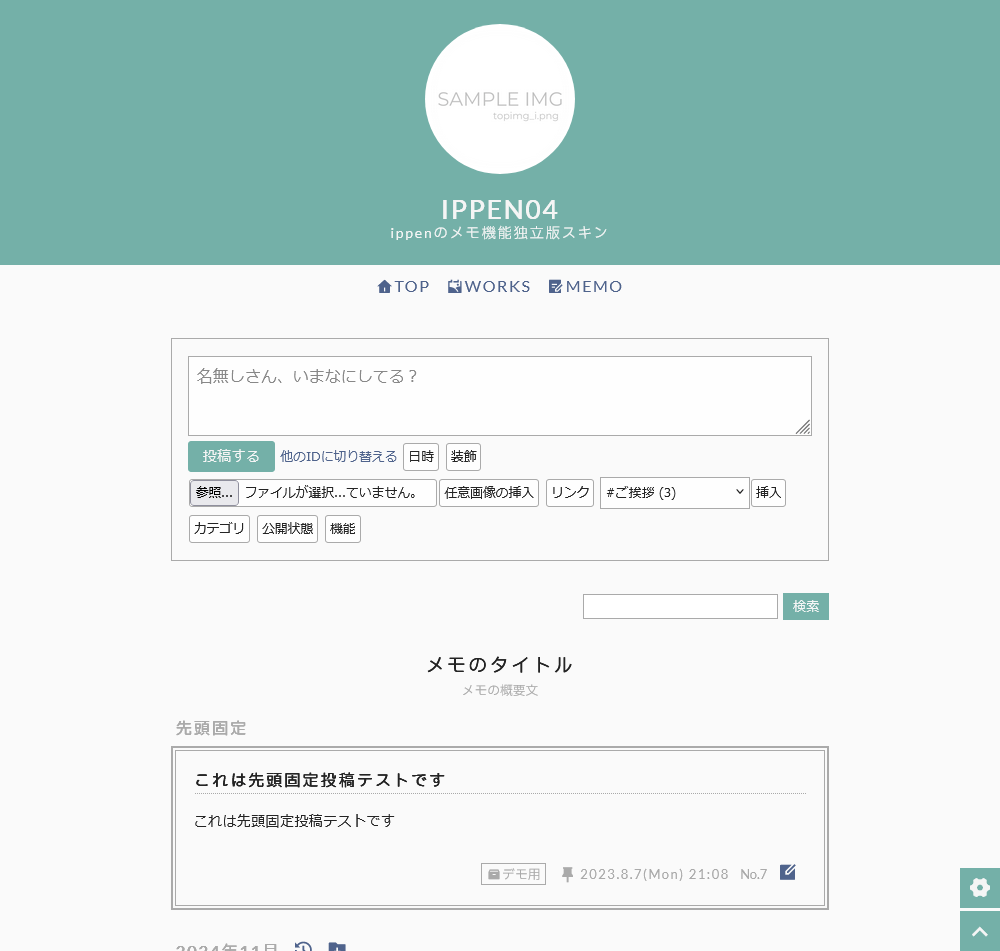
ippenメモスキン「ippen04」バラ配布



ダウンロード (11/24更新)
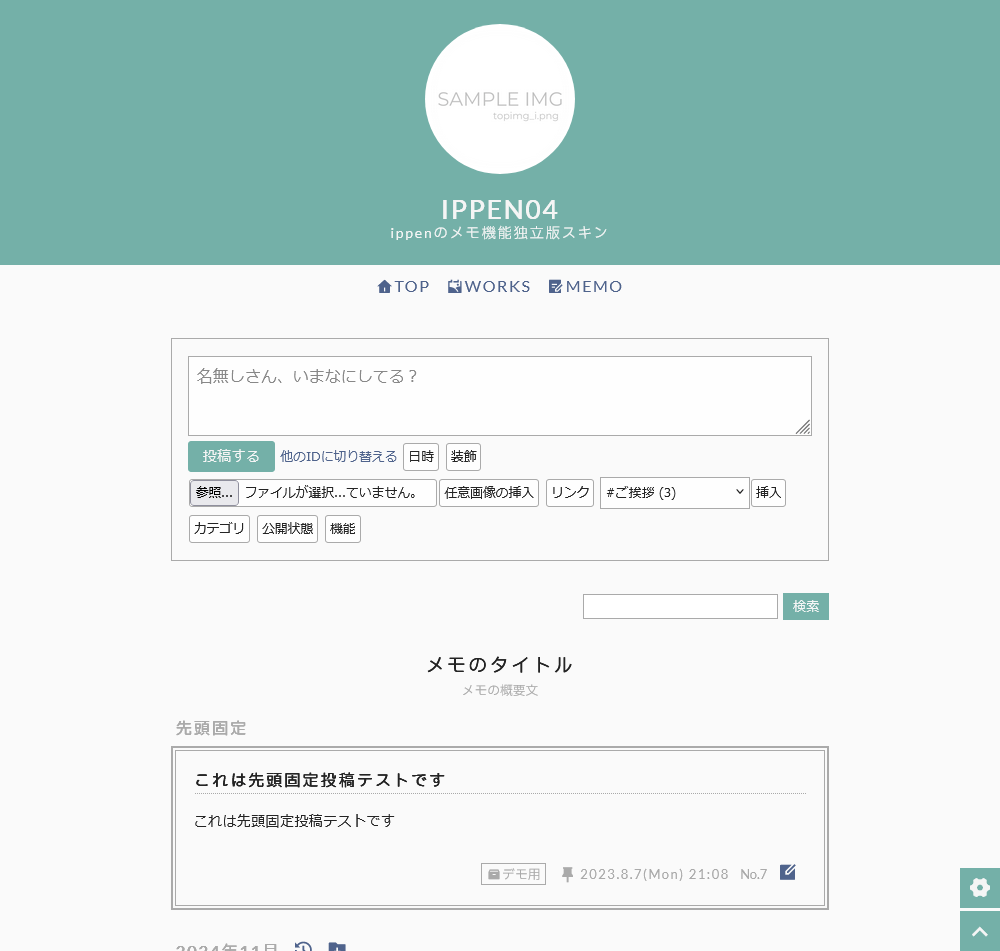
→デモ用サンプル記事
説明
↓以下詳細説明
使い方
※全体の色カスタマイズ方法
「tegalog-ippen04.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ヘッダー画像の差し替え方
管理画面から「topimg_i.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる。
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください。
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「tegalog-ippen04.css」76行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「skin-cover.html」22行目あたり<img src="images/topimg_i.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
※「skin-cover.html」のサイトタイトルのリンク、ヘッダー下のメニューのリンクはお好きに書き換えてください。
※「メモのタイトル」「メモの概要文」は「skin-cover.html」41行目~を書き換えてください。いらない場合は該当部分を削除してください。
※投稿は、一行目がタイトル、二行目以降が本文になります。
このスキンでは<>以下を「続きを読む」で隠す記法が使用できません。[H:]では隠せるのでそちらのみ使ってください。
1投稿のタイトルをなくして本文だけにしたい場合は、
「skin-onelog.html」の3行目
<div class="onelogtitle">[[COMMENT:TITLE]]</div><!-- タイトル -->
を消して、4行目
[[COMMENT:BODY]] を [[COMMENT]] に書き換えてください。
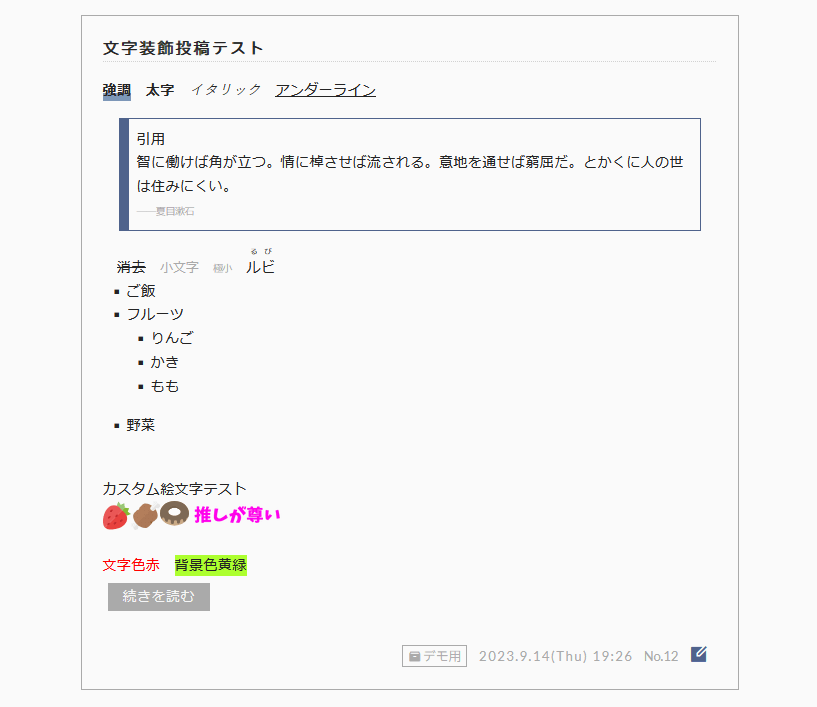
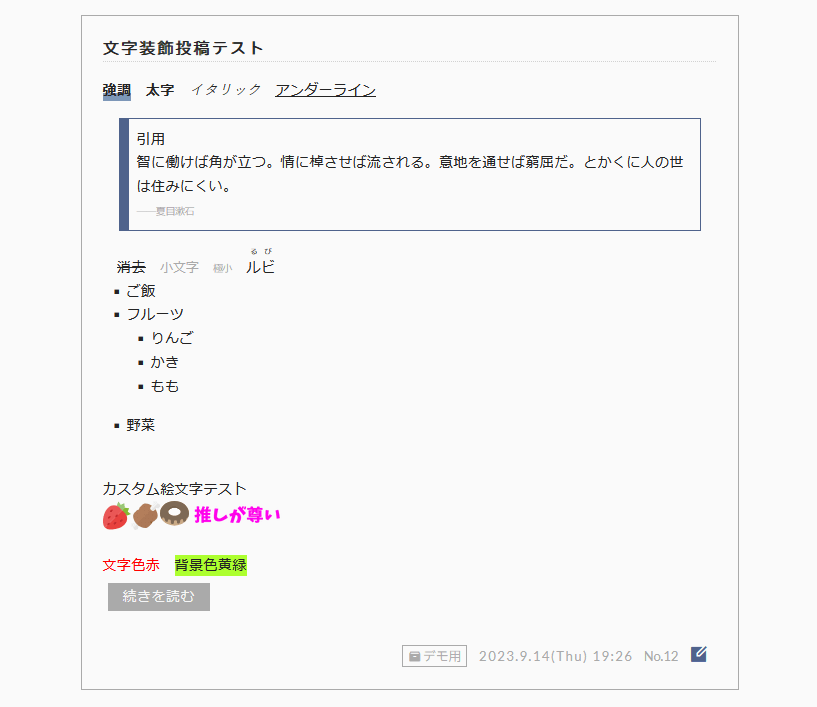
※自由装飾はippenと同じものが入っています。
>>ippen自由装飾記事

↑日付境界バーの右にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます。
#スキンippen
更新履歴
2024/11/24
2024/11/17 配布開始
畳む



ダウンロード (11/24更新)
→デモ用サンプル記事
説明
- スキンセット「ippen」内メモスキン単体での配布です。
- ippenのメモ機能デザインを独立させ、単体つぶやきスキンとして使用できるようにしています。
- ギャラリーモードはついていません。
- 使用フォント等はippenと同じなので割愛
- 一応→利用規約
↓以下詳細説明
使い方
※全体の色カスタマイズ方法
「tegalog-ippen04.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ヘッダー画像の差し替え方
管理画面から「topimg_i.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる。
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください。
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「tegalog-ippen04.css」76行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「skin-cover.html」22行目あたり<img src="images/topimg_i.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
※「skin-cover.html」のサイトタイトルのリンク、ヘッダー下のメニューのリンクはお好きに書き換えてください。
※「メモのタイトル」「メモの概要文」は「skin-cover.html」41行目~を書き換えてください。いらない場合は該当部分を削除してください。
※投稿は、一行目がタイトル、二行目以降が本文になります。
このスキンでは<>以下を「続きを読む」で隠す記法が使用できません。[H:]では隠せるのでそちらのみ使ってください。
1投稿のタイトルをなくして本文だけにしたい場合は、
「skin-onelog.html」の3行目
<div class="onelogtitle">[[COMMENT:TITLE]]</div><!-- タイトル -->
を消して、4行目
[[COMMENT:BODY]] を [[COMMENT]] に書き換えてください。
※自由装飾はippenと同じものが入っています。
>>ippen自由装飾記事
↑日付境界バーの右にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます。
#スキンippen
更新履歴
2024/11/24
- トップ絵を丸いやつと丸くしないやつで選べるように
- その他軽微な修正
2024/11/17 配布開始
畳む
FREESPACE
フリースペースエリアです。
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも

セットのippenで「ipmemo」のカテゴリIDでmemo機能を使っているとき、鍵投稿の鍵を開けたときなど単独記事ページにて記事が2重に表示されている場合、
「skin-onelog.html」18行目あたり
[[IF(onelog):<!-- 単独投稿用ボックス(単独ページのみ出力) -->
のかっこ内に -cat-ipmemoを足して
[[IF(onelog -cat-ipmemo):<!-- 単独投稿用ボックス(単独ページのみ出力) -->
と修正してください。多分解消されるはずです。