No.133, No.132, No.131, No.130, No.129, No.128, No.127[7件]
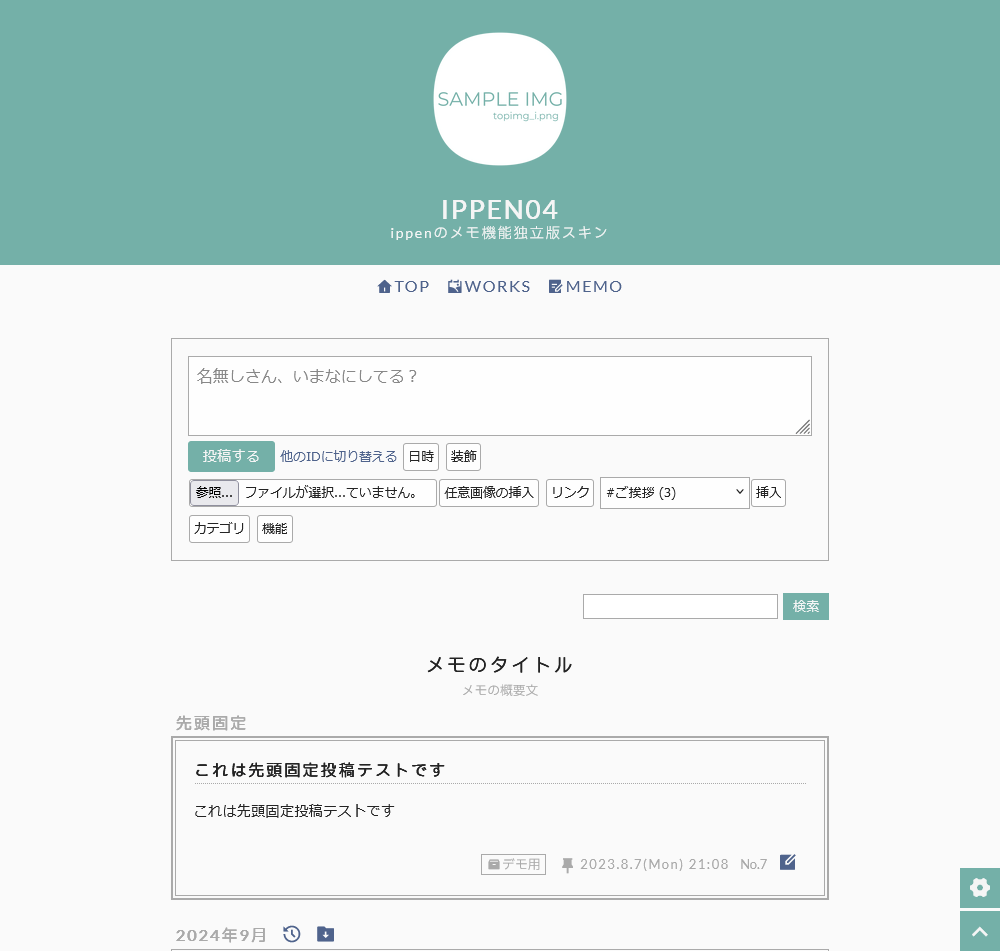
ippenメモスキン「ippen04」バラ配布



ダウンロード
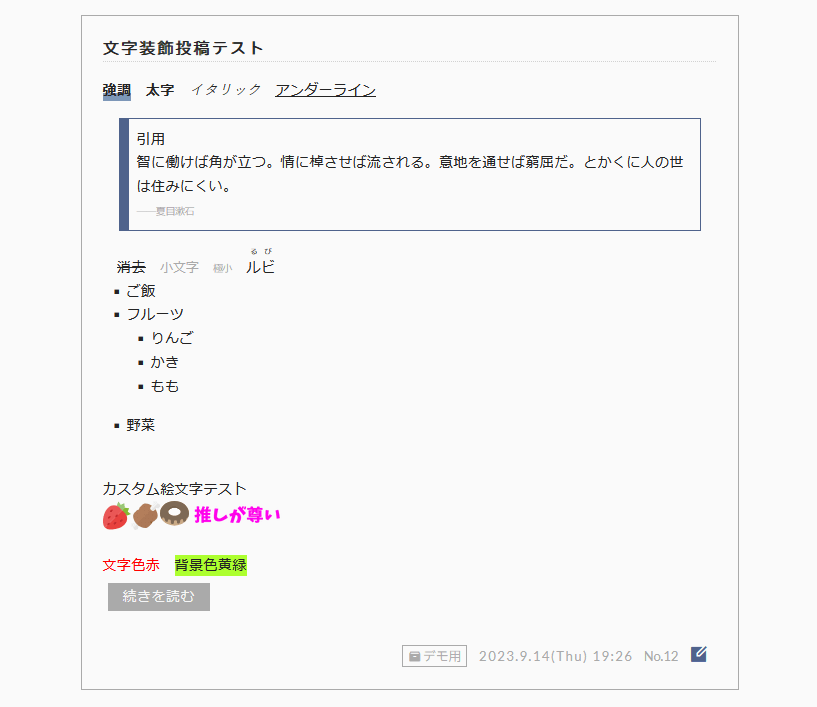
→デモ用サンプル記事
説明
↓以下詳細説明
使い方
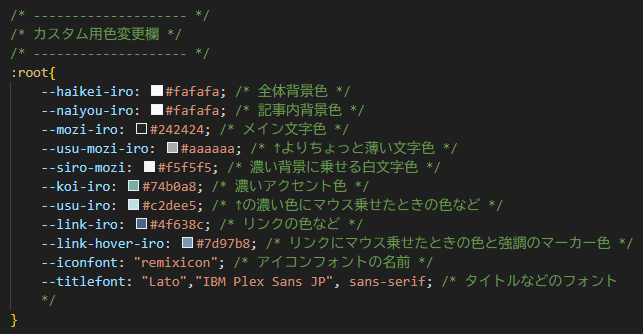
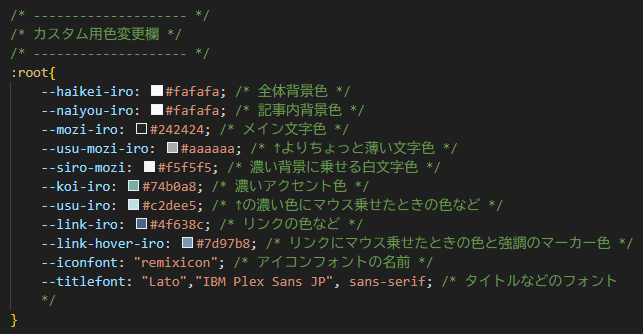
※全体の色カスタマイズ方法
「tegalog-ippen04.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ヘッダー画像の差し替え方
管理画面から「topimg_i.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる。
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください。
元画像の大きさに関わらず、最大縦幅150pxで表示されます(スマホは100px)。設定は「tegalog-ippen04.css」ファイル77行目あたり 画像の種類や名前を変えたい場合は「skin-cover.html」の22行目あたり
※「skin-cover.html」のサイトタイトルのリンク、ヘッダー下のメニューのリンクはお好きに書き換えてください。
※「メモのタイトル」「メモの概要文」は「skin-cover.html」41行目~を書き換えてください。いらない場合は該当部分を削除してください。
※投稿は、一行目がタイトル、二行目以降が本文になります。
このスキンでは<>以下を「続きを読む」で隠す記法が使用できません。[H:]では隠せるのでそちらのみ使ってください。
1投稿のタイトルをなくして本文だけにしたい場合は、
「skin-onelog.html」の3行目
<div class="onelogtitle">[[COMMENT:TITLE]]</div><!-- タイトル -->
を消して、4行目
[[COMMENT:BODY]] を [[COMMENT]] に書き換えてください。
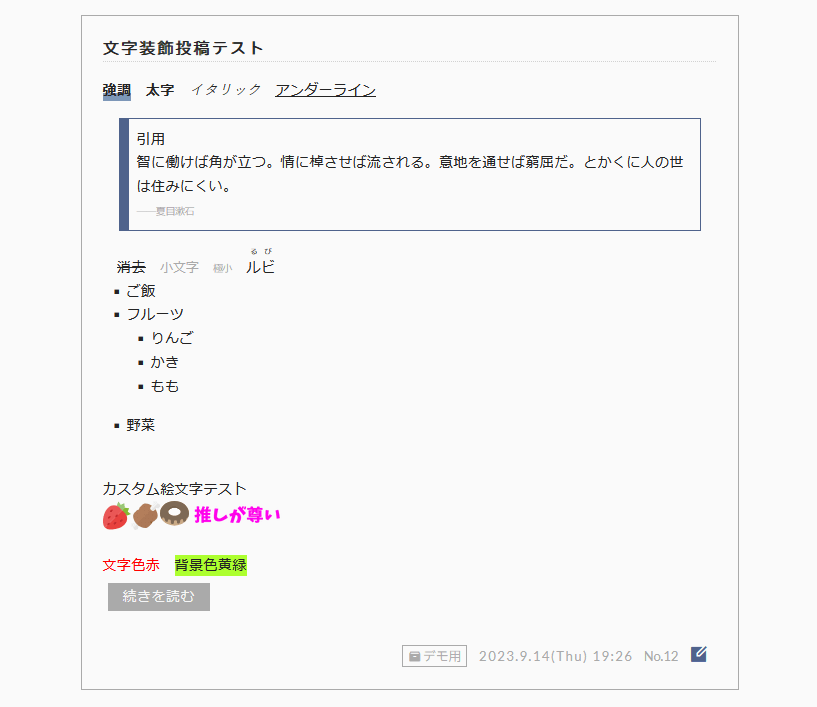
※自由装飾はippenと同じものが入っています。
>>ippen自由装飾記事

↑日付境界バーの右にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます。
#スキンippen
更新履歴
2024/11/17 配布開始
畳む



ダウンロード
→デモ用サンプル記事
説明
- スキンセット「ippen」内メモスキン単体での配布です。
- ippenのメモ機能デザインを独立させ、単体つぶやきスキンとして使用できるようにしています。
- ギャラリーモードはついていません。
- 使用フォント等はippenと同じなので割愛
- 一応→利用規約
↓以下詳細説明
使い方
※全体の色カスタマイズ方法
「tegalog-ippen04.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ヘッダー画像の差し替え方
管理画面から「topimg_i.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる。
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください。
元画像の大きさに関わらず、最大縦幅150pxで表示されます(スマホは100px)。設定は「tegalog-ippen04.css」ファイル77行目あたり 画像の種類や名前を変えたい場合は「skin-cover.html」の22行目あたり
※「skin-cover.html」のサイトタイトルのリンク、ヘッダー下のメニューのリンクはお好きに書き換えてください。
※「メモのタイトル」「メモの概要文」は「skin-cover.html」41行目~を書き換えてください。いらない場合は該当部分を削除してください。
※投稿は、一行目がタイトル、二行目以降が本文になります。
このスキンでは<>以下を「続きを読む」で隠す記法が使用できません。[H:]では隠せるのでそちらのみ使ってください。
1投稿のタイトルをなくして本文だけにしたい場合は、
「skin-onelog.html」の3行目
<div class="onelogtitle">[[COMMENT:TITLE]]</div><!-- タイトル -->
を消して、4行目
[[COMMENT:BODY]] を [[COMMENT]] に書き換えてください。
※自由装飾はippenと同じものが入っています。
>>ippen自由装飾記事
↑日付境界バーの右にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます。
#スキンippen
更新履歴
2024/11/17 配布開始
畳む
<details>内の要素にはbox-sizingの値が継承されないっぽい
>11/13 8:56の方へ
メッセージありがとうございます!
ippenのメモ機能の独立したスキンは作ろうかどうしようか迷っていたので、需要があるなら作ろうと思います。ご要望嬉しいです。気長にお待ちくださいませ~
畳む
メッセージありがとうございます!
ippenのメモ機能の独立したスキンは作ろうかどうしようか迷っていたので、需要があるなら作ろうと思います。ご要望嬉しいです。気長にお待ちくださいませ~
畳む
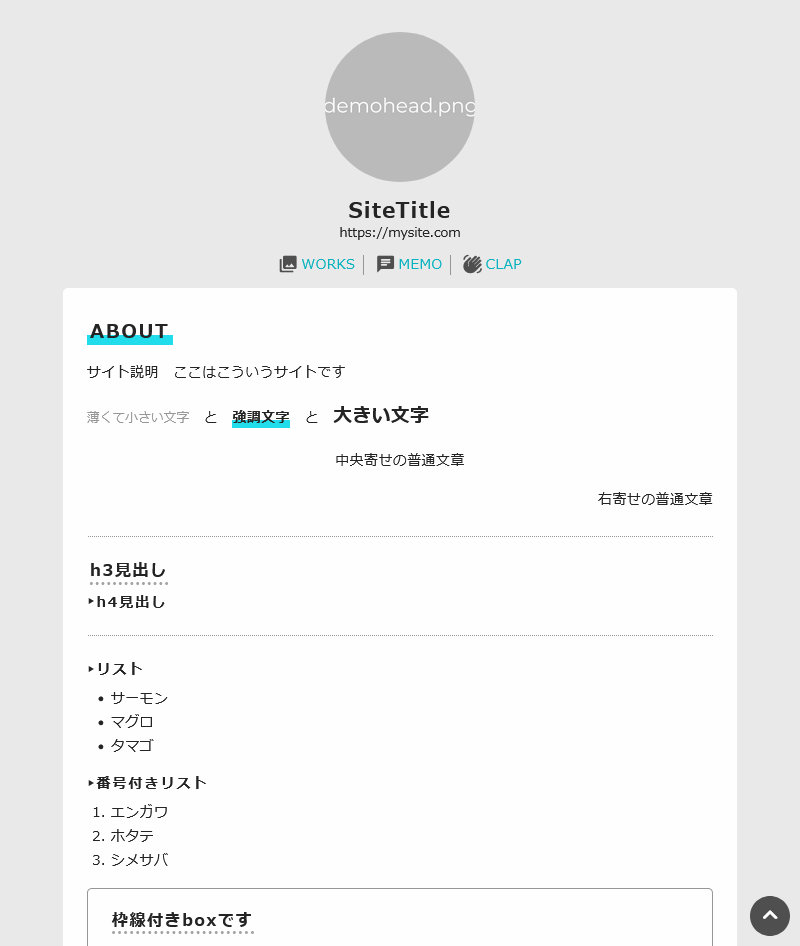
「kozin」とお揃いテンプレート配布

ダウンロード
→デモ用サンプルページ
説明
↓以下詳細説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
※全体の色カスタマイズ方法
「style.css」ファイル11行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。スキンkozinと色の変数名を揃えているので、コピペで同じ配色になると思います。
※ヘッダー画像について
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「style.css」59行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「index.html」22行目あたり<img src="img/demohead.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
簡単な個人サイトっぽいトップページや、入口リンクだけ置いたワンクッション用ページ、1枚プロフページ等、お好きなように改造してご使用ください。
#htmlテンプレート
更新履歴
2024/11/04 配布開始
畳む

ダウンロード
→デモ用サンプルページ
説明
- 当サイトで配布しているてがろぐスキン「kozin」とデザインを揃えたhtml/cssテンプレートです
- kozinとセットで使ったり、これだけで簡単なページを作ったり
- kozinと同じように全体の色カスタマイズができます
- メタタグによる簡単な検索避け付
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
↓以下詳細説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
※全体の色カスタマイズ方法
「style.css」ファイル11行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。スキンkozinと色の変数名を揃えているので、コピペで同じ配色になると思います。
※ヘッダー画像について
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「style.css」59行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「index.html」22行目あたり<img src="img/demohead.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
簡単な個人サイトっぽいトップページや、入口リンクだけ置いたワンクッション用ページ、1枚プロフページ等、お好きなように改造してご使用ください。
#htmlテンプレート
更新履歴
2024/11/04 配布開始
畳む
#カスタマイズ
tenranとかaienの主タイトル部分の幅が狭いから改行位置に苦労してたけど、
「skin-cover.html」の
<h1 class="maintitle"><a href="[[HOME:URL]]" class="maintitlelink">[[FREE:TITLE:MAIN]]</a></h1><!-- メインタイトル -->
部分の[[FREE:TITLE:MAIN]]を消して、<br>や<wbr>を使って直接書き込む手段もあるな…
tenranとかaienの主タイトル部分の幅が狭いから改行位置に苦労してたけど、
「skin-cover.html」の
<h1 class="maintitle"><a href="[[HOME:URL]]" class="maintitlelink">[[FREE:TITLE:MAIN]]</a></h1><!-- メインタイトル -->
部分の[[FREE:TITLE:MAIN]]を消して、<br>や<wbr>を使って直接書き込む手段もあるな…
壱原 一郎
※これはスキン「meikan」のサンプル記事です。他スキンでは表示が適用されません。

「これってサンプル記事なんですよね?」
「急に何か台詞言ってって言われても…困るな…」
↓てがろぐ上での記述
壱原 一郎
[F:center:[PICT:画像コード]]
[F:omozi:「これってサンプル記事なんですよね?」
「急に何か台詞言ってって言われても…困るな…」]
[L:DL:proflist:
名前
壱原 一郎(いちはら いちろう)
性別
男性
説明
meikanスキンのサンプル記事キャラクター。急に自己紹介をすることになってあたふたしている。素材元は SILHOUETTE DESIGN さん。
]
※説明欄の中にリンクなどを貼る場合、説明全体を適当な名称の自由装飾で囲んでおくと表示崩れをごまかせます。
↓こんな感じ
[F:a:meikanスキンのサンプル記事キャラクター。急に自己紹介をすることになってあたふたしている。素材元は [SILHOUETTE DESIGN](https://~) さん。]
畳む
※これはスキン「meikan」のサンプル記事です。他スキンでは表示が適用されません。

「これってサンプル記事なんですよね?」
「急に何か台詞言ってって言われても…困るな…」
- 名前
- 壱原 一郎(いちはら いちろう)
- 性別
- 男性
- 説明
- meikanスキンのサンプル記事キャラクター。急に自己紹介をすることになってあたふたしている。素材元は SILHOUETTE DESIGN さん。
↓てがろぐ上での記述
壱原 一郎
[F:center:[PICT:画像コード]]
[F:omozi:「これってサンプル記事なんですよね?」
「急に何か台詞言ってって言われても…困るな…」]
[L:DL:proflist:
名前
壱原 一郎(いちはら いちろう)
性別
男性
説明
meikanスキンのサンプル記事キャラクター。急に自己紹介をすることになってあたふたしている。素材元は SILHOUETTE DESIGN さん。
]
※説明欄の中にリンクなどを貼る場合、説明全体を適当な名称の自由装飾で囲んでおくと表示崩れをごまかせます。
↓こんな感じ
[F:a:meikanスキンのサンプル記事キャラクター。急に自己紹介をすることになってあたふたしている。素材元は [SILHOUETTE DESIGN](https://~) さん。]
畳む
FREESPACE
フリースペースエリアです。
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも

早速ご使用いただきありがとうございます!突貫で作ったので、どこか不具合とかもうちょっとこうしたいとかありましたらお気軽にまたご連絡ください。
畳む