カテゴリ「配布」に属する投稿[15件](2ページ目)
スキン「tenran」配布





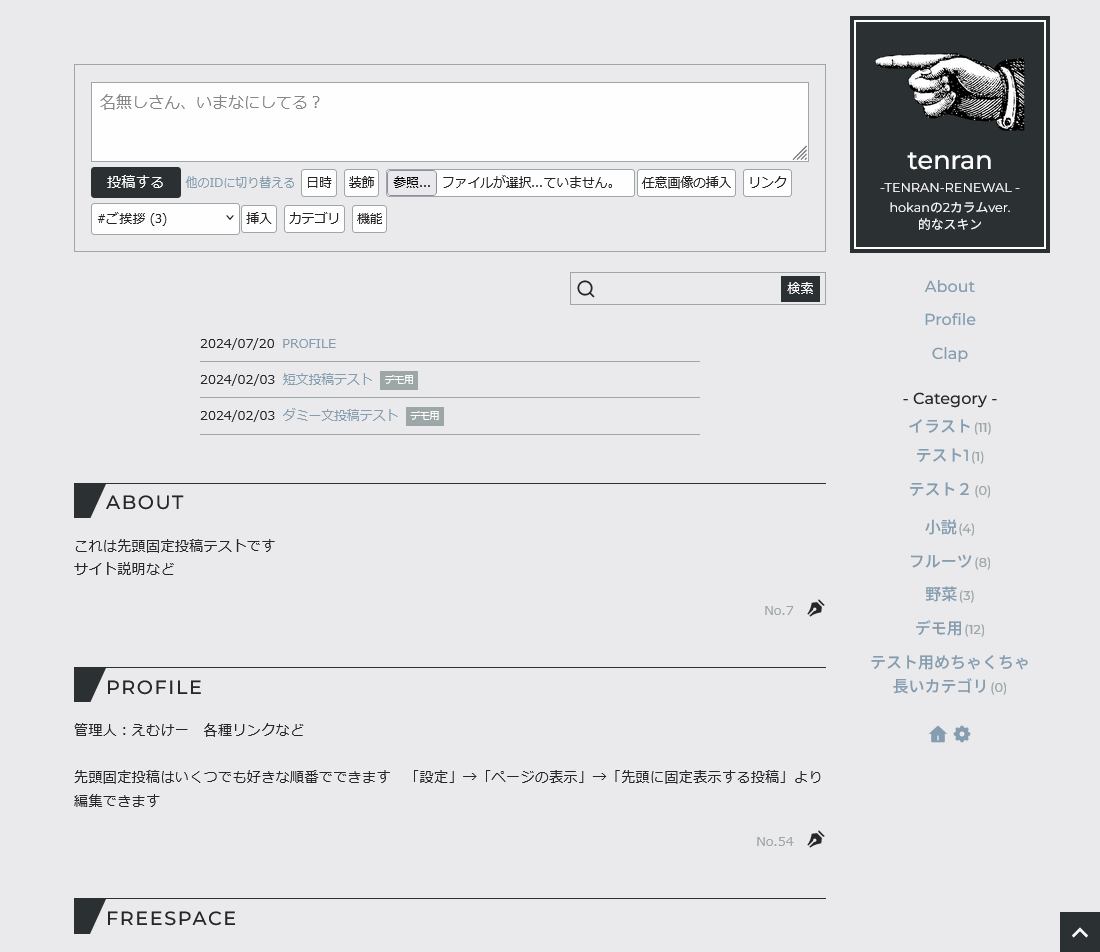
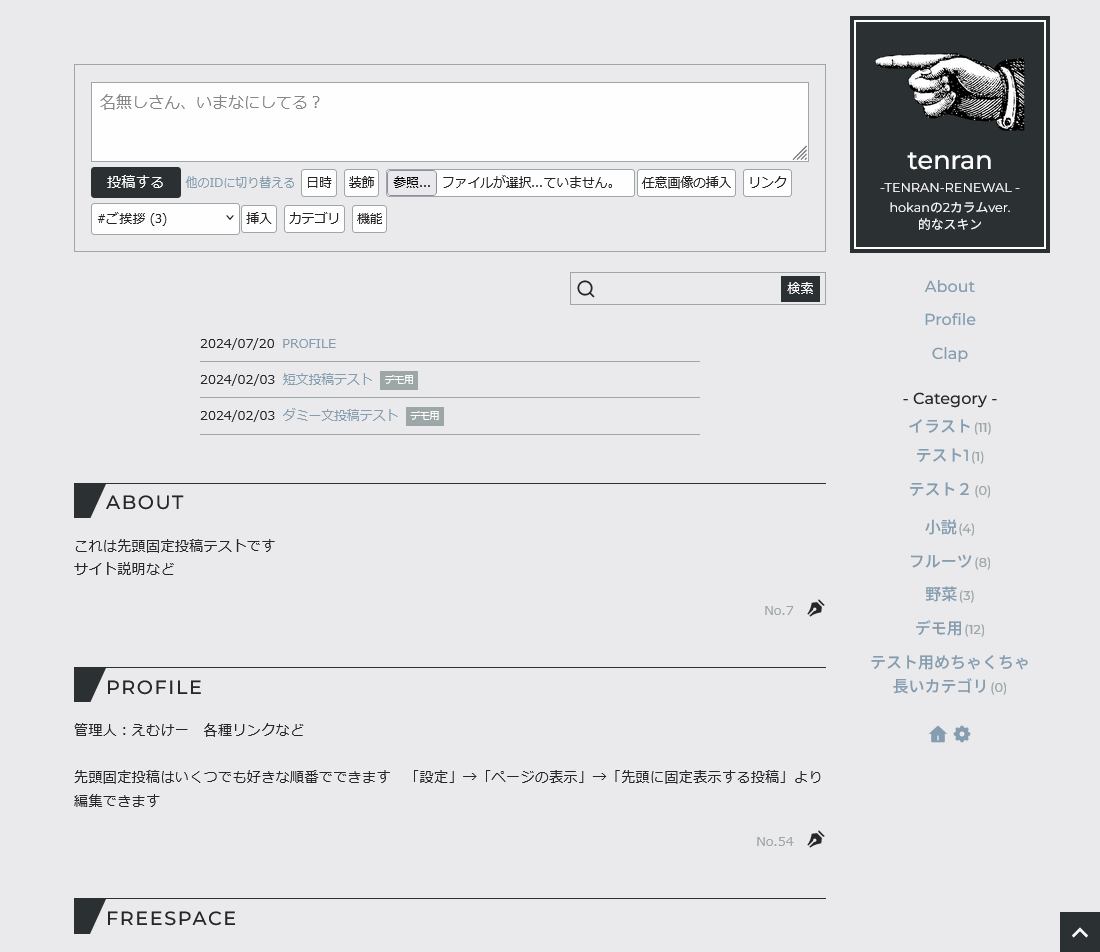
↓先頭固定がトップページに出る版
ダウンロード01 (24/07/20更新)
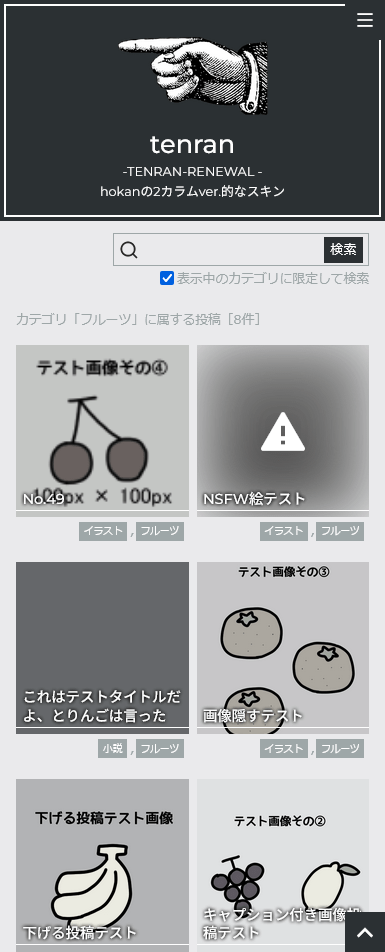
↓トップがいきなり一覧版
ダウンロード02 (24/07/20更新)
※「hokan」の2カラムver.のようなものです
「hokan」と同じで先頭固定がトップページに出るやつと、トップがいきなり作品一覧になるやつの2タイプあります。お好きな方をどうぞ
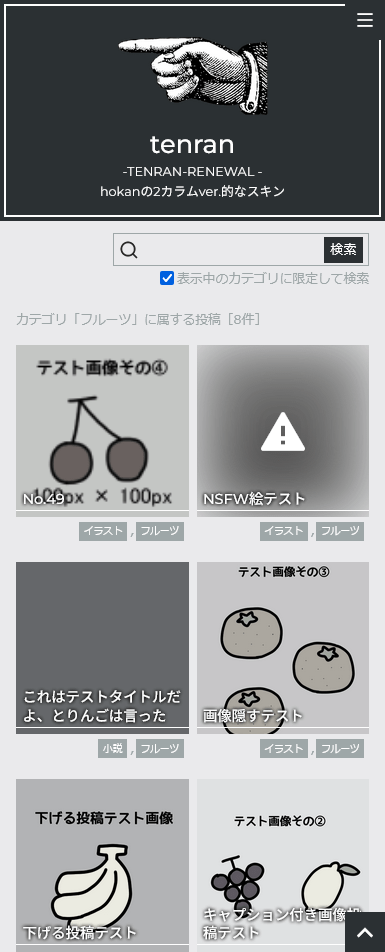
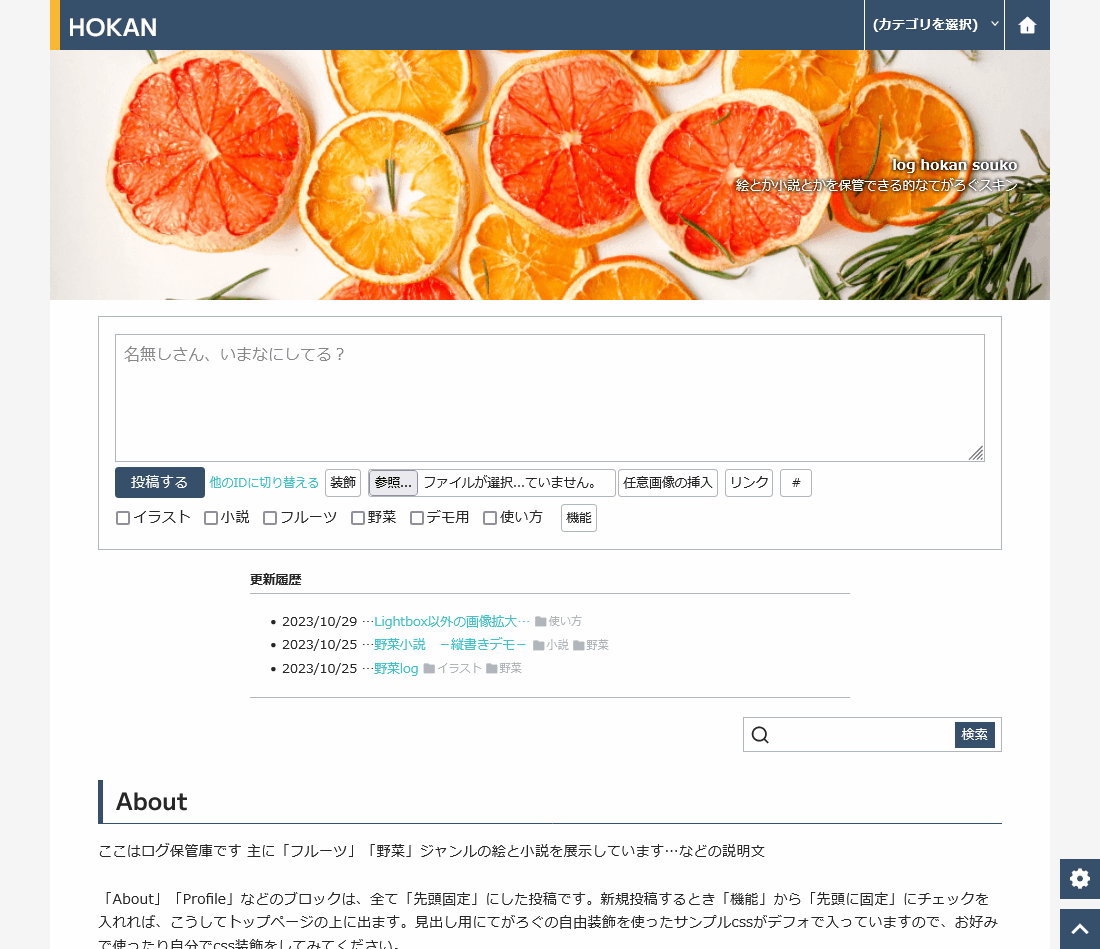
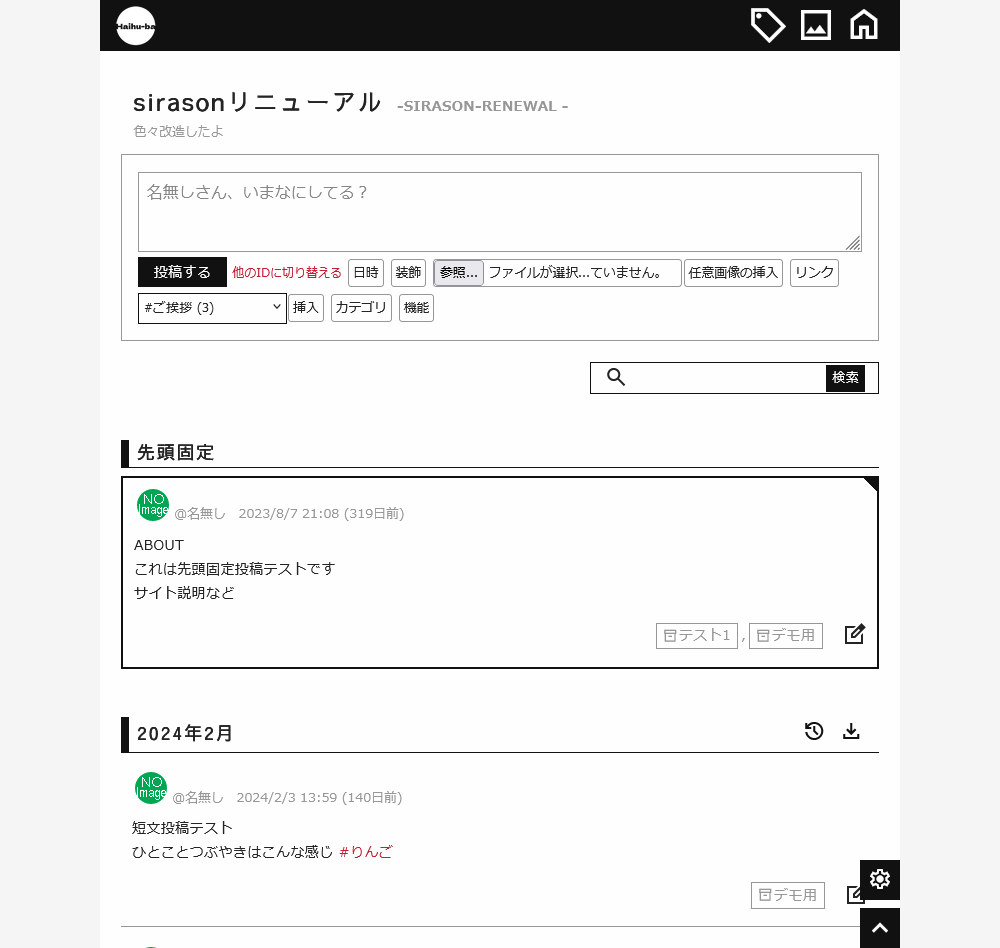
→01のデモ
(hokanデモサイトに被せてるのでタイトルとか使い方とか色々違いますが雰囲気だけ感じてください)
説明
↓以下詳細説明
使用素材
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Montserrat・Noto Sans Japanese
ヘッダー画像:矢印デザイン
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
使い方
「hokan」の2カラムver.なので使い方はだいたい「hokan」と同じです 自由装飾もhokanと同じものが入っています
→hokanデモサイト の「使い方」でなんかおおよその雰囲気を掴んでください
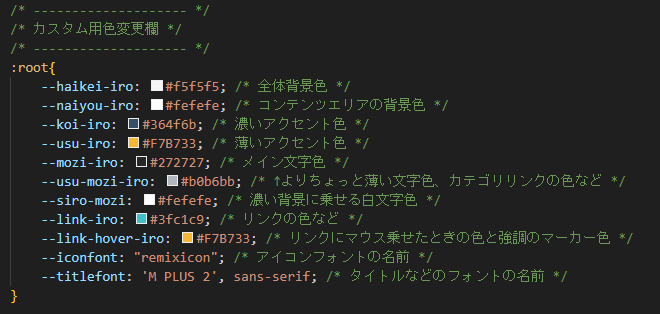
※全体の色カスタマイズ方
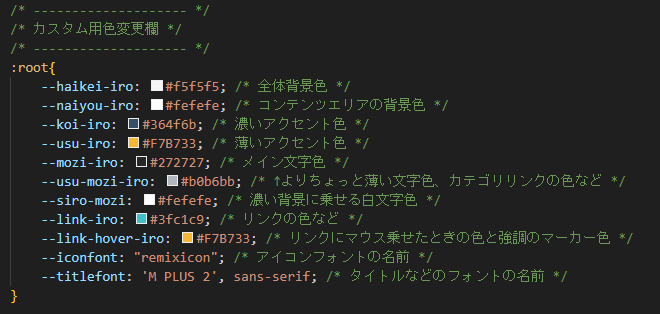
「tegalog-tenran(数字).css」ファイル12行目あたりからの「カスタム用色変更欄」のカラーコードを書き換えてください
※ヘッダーロゴ画像の差し替え方
管理画面から「tega_head_t.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、横幅150pxで表示されます。設定は「tegalog-tenran(数字).css」ファイルの333行目あたり
ファイルの種類や名前を変えたいときは「skin-cover.html」の35行目あたり
※タイトルや概要文の改行位置を調整したいとき
2カラム時、タイトル部分の幅が狭くて思った通りに改行できないときは、半角スペースやピリオドなどを入れればそこで改行してくれるはずです
「tegalog-tenran(数字).css」ファイルの340行目~に設定があるので、フォントサイズを変更したりとかもしてみてください
※メニューをカスタマイズしたいとき
「skin-cover.html」41行目あたりからのリストに<li>~</li>で囲まれたリンクを足すと好きなメニューが増やせます。いらない場合は<ul class="ue_menu">~</ul>の部分を削除してください
※「hokan」と違うところ
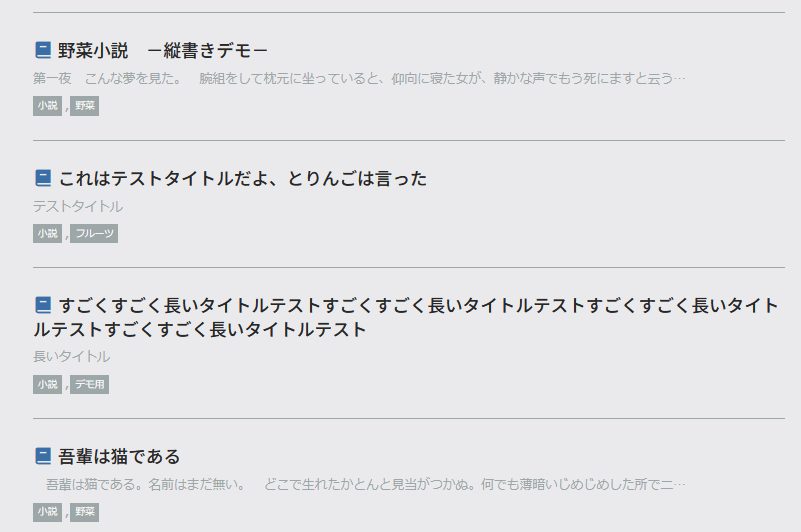
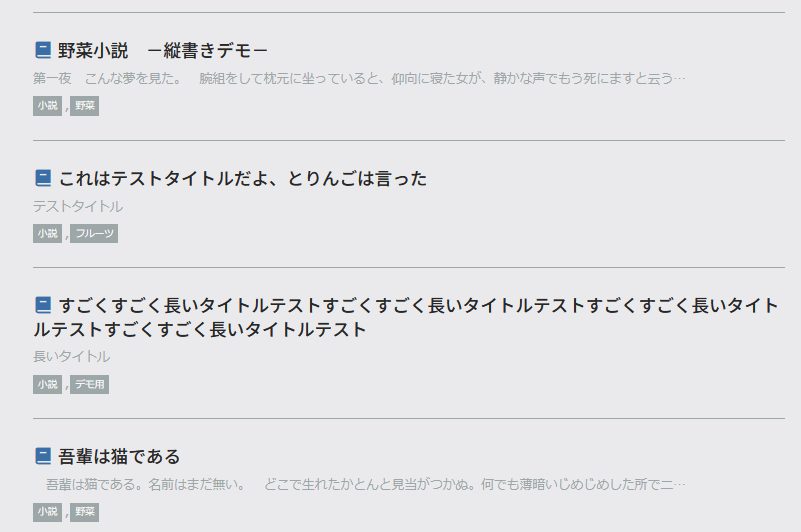
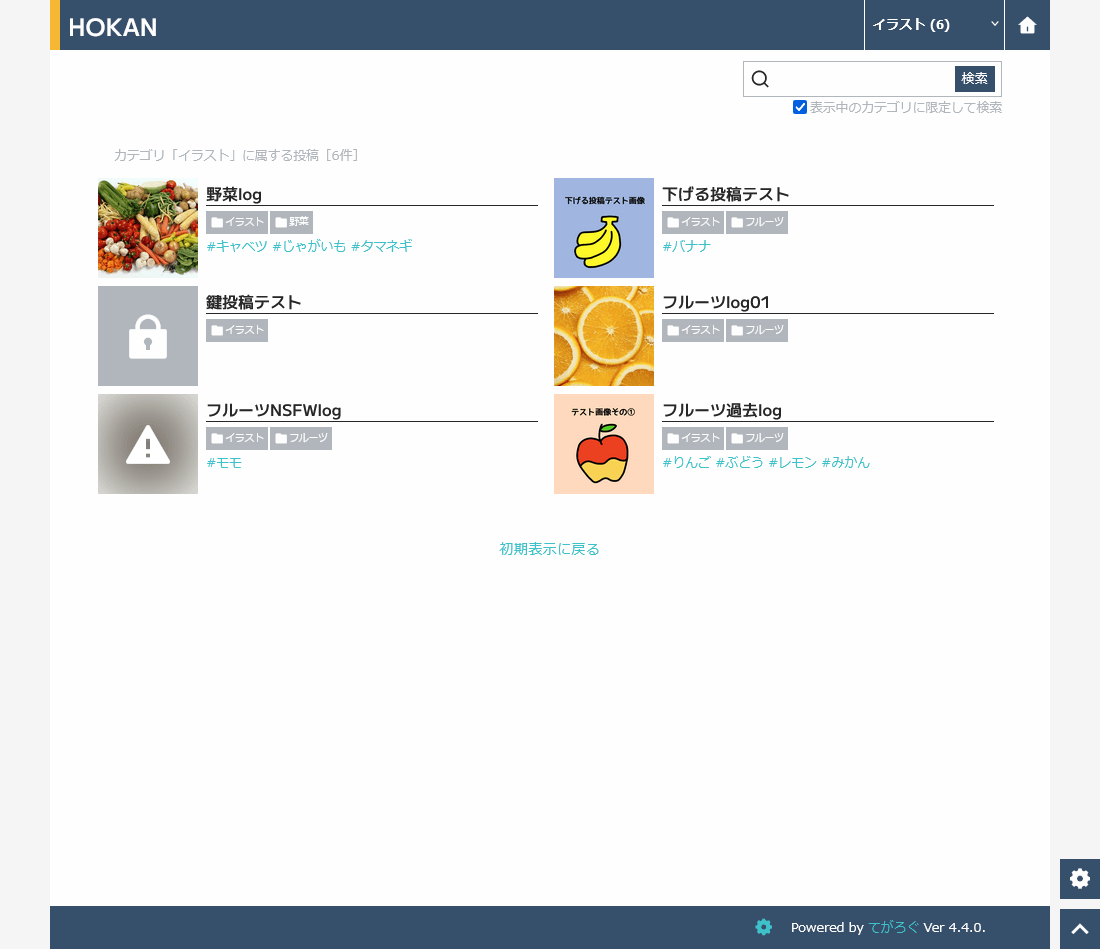
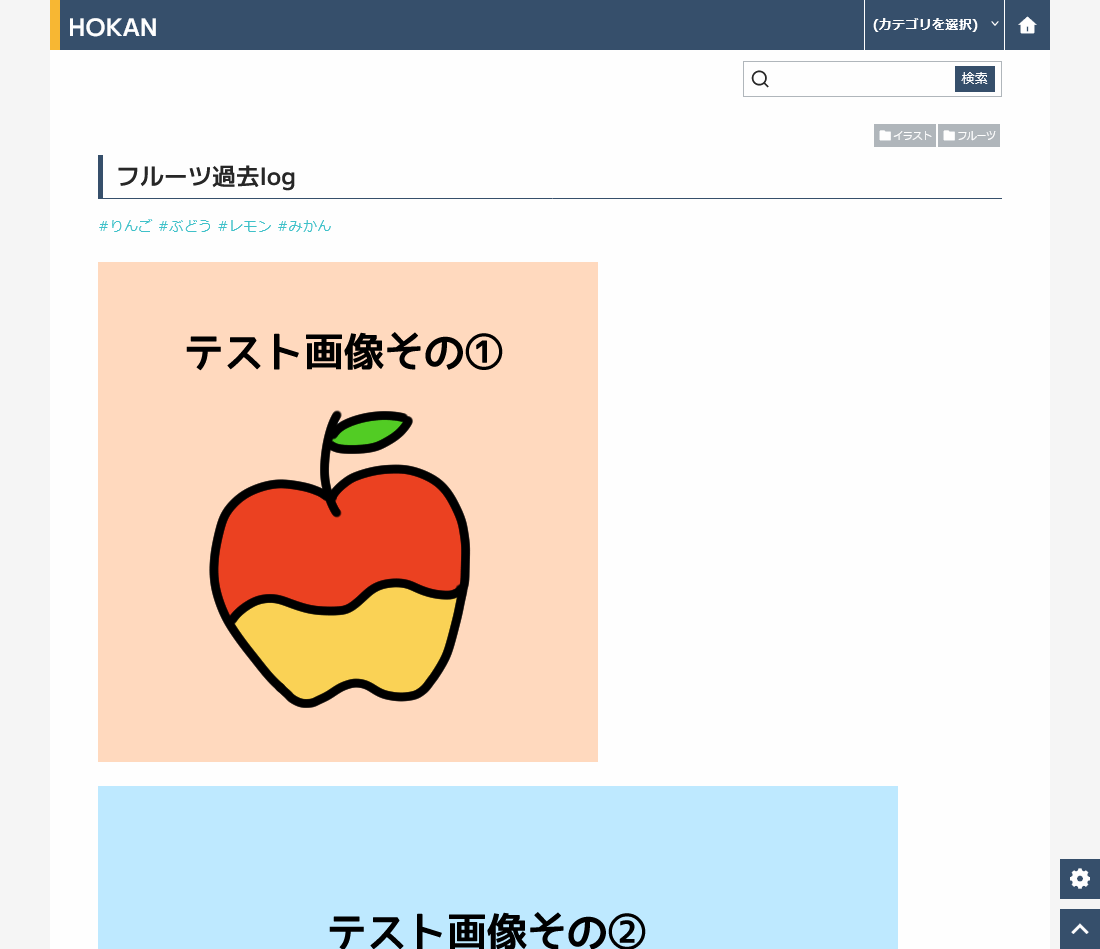
↓「ichiran-mozi.css」のデザインはこんな感じ

デザインの切り替え方は、「skin-cover.html」と同じディレクトリに「ichiran-mozi.css」のファイルを入れ、「skin-cover.html」14行目あたりの
<!-- ↓一覧デザイン読み込み -->
<link type="text/css" rel="stylesheet" href="ichiran.css?ver=1.0.0">
の「ichiran.css」を「ichiran-mozi.css」に書き換えてください
#スキンtenran
更新履歴
2024/07/20 全体的に見直して修正
2023/12/02
2023/11/18 配布開始
畳む





↓先頭固定がトップページに出る版
ダウンロード01 (24/07/20更新)
↓トップがいきなり一覧版
ダウンロード02 (24/07/20更新)
※「hokan」の2カラムver.のようなものです
「hokan」と同じで先頭固定がトップページに出るやつと、トップがいきなり作品一覧になるやつの2タイプあります。お好きな方をどうぞ
→01のデモ
(hokanデモサイトに被せてるのでタイトルとか使い方とか色々違いますが雰囲気だけ感じてください)
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.4.0で動作確認)
- 絵や小説のログ整理・保管に使用することを想定しています(ちょっとした個人サイトっぽくできます)
- てがろぐ公式の標準スキンを改造して作っています
- メタタグによる簡単な検索避け付
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
↓以下詳細説明
使用素材
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Montserrat・Noto Sans Japanese
ヘッダー画像:矢印デザイン
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
使い方
「hokan」の2カラムver.なので使い方はだいたい「hokan」と同じです 自由装飾もhokanと同じものが入っています
→hokanデモサイト の「使い方」でなんかおおよその雰囲気を掴んでください
※全体の色カスタマイズ方
「tegalog-tenran(数字).css」ファイル12行目あたりからの「カスタム用色変更欄」のカラーコードを書き換えてください
※ヘッダーロゴ画像の差し替え方
管理画面から「tega_head_t.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、横幅150pxで表示されます。設定は「tegalog-tenran(数字).css」ファイルの333行目あたり
ファイルの種類や名前を変えたいときは「skin-cover.html」の35行目あたり
※タイトルや概要文の改行位置を調整したいとき
2カラム時、タイトル部分の幅が狭くて思った通りに改行できないときは、半角スペースやピリオドなどを入れればそこで改行してくれるはずです
「tegalog-tenran(数字).css」ファイルの340行目~に設定があるので、フォントサイズを変更したりとかもしてみてください
※メニューをカスタマイズしたいとき
「skin-cover.html」41行目あたりからのリストに<li>~</li>で囲まれたリンクを足すと好きなメニューが増やせます。いらない場合は<ul class="ue_menu">~</ul>の部分を削除してください
※「hokan」と違うところ
- PCで2カラム、タブレットやスマホでは1カラムのドロワーメニューになります
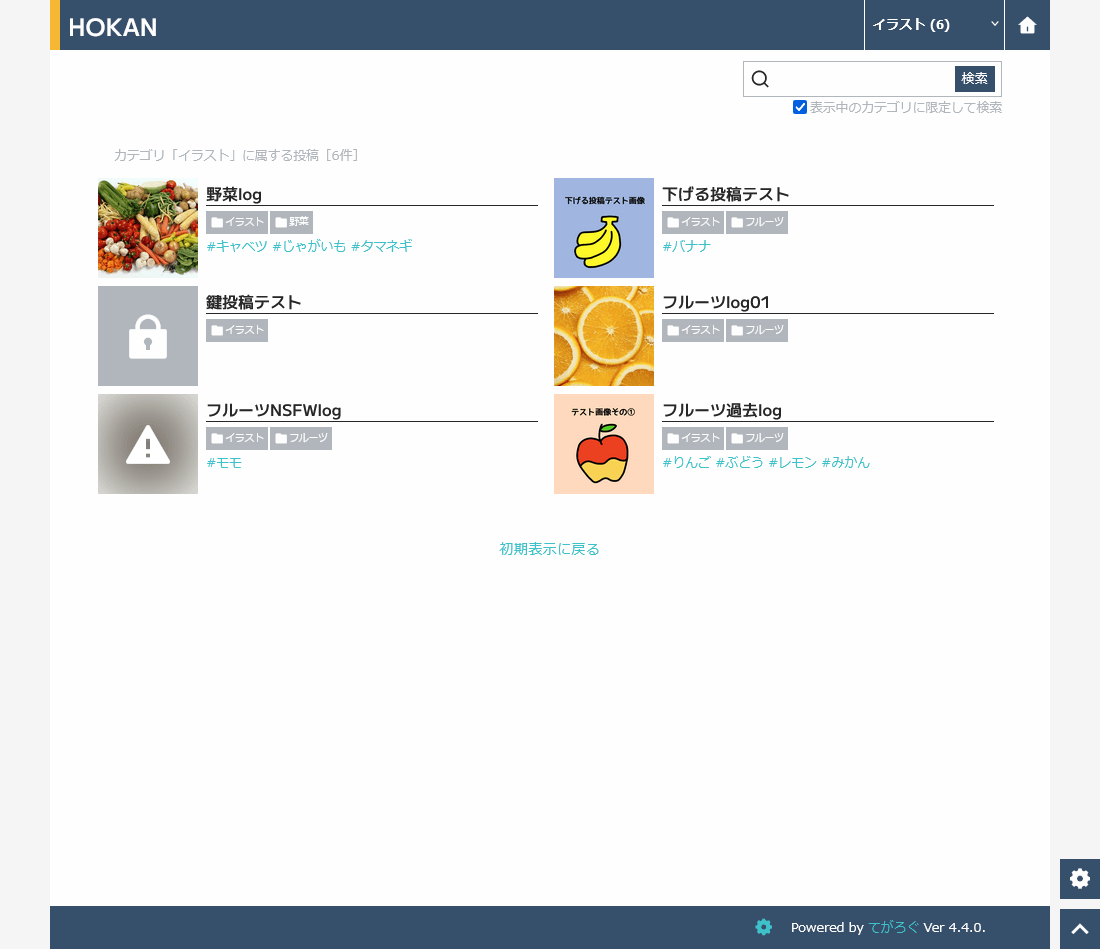
- 一覧デザインは「ichiran.css」と「omake」フォルダに入ってる「ichiran-mozi.css」の2種類
- 02のいきなり一覧版だと新着リストやフリースペースの位置が違ったりします
- など。
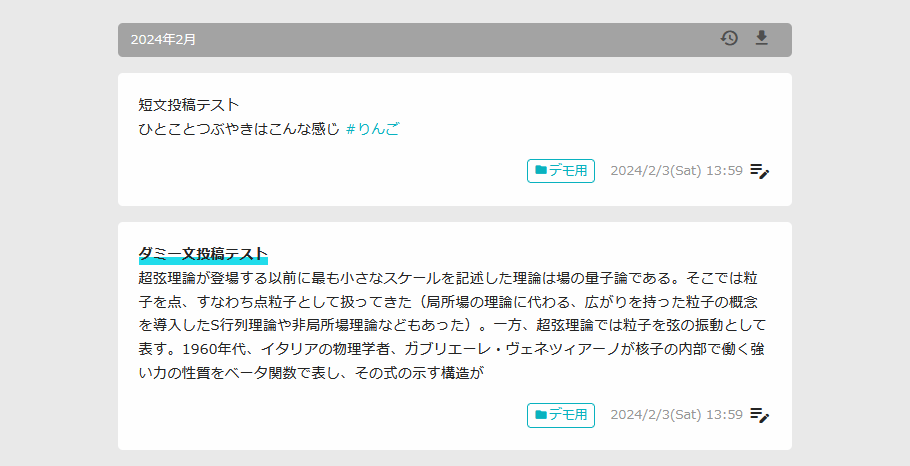
↓「ichiran-mozi.css」のデザインはこんな感じ

デザインの切り替え方は、「skin-cover.html」と同じディレクトリに「ichiran-mozi.css」のファイルを入れ、「skin-cover.html」14行目あたりの
<!-- ↓一覧デザイン読み込み -->
<link type="text/css" rel="stylesheet" href="ichiran.css?ver=1.0.0">
の「ichiran.css」を「ichiran-mozi.css」に書き換えてください
#スキンtenran
更新履歴
2024/07/20 全体的に見直して修正
2023/12/02
- タイトルのフォントサイズと行間調整
- mainareaがたまにオーバーフローするのを修正
- 2カラム状態のときリストの丸が消えてたのを修正
- 自由装飾「thumb」の挙動をちょっと変更
- 一覧デザインの並び方の挙動をちょっと変更
2023/11/18 配布開始
畳む
スキン「hokan」配布




ダウンロード (24/07/14更新)
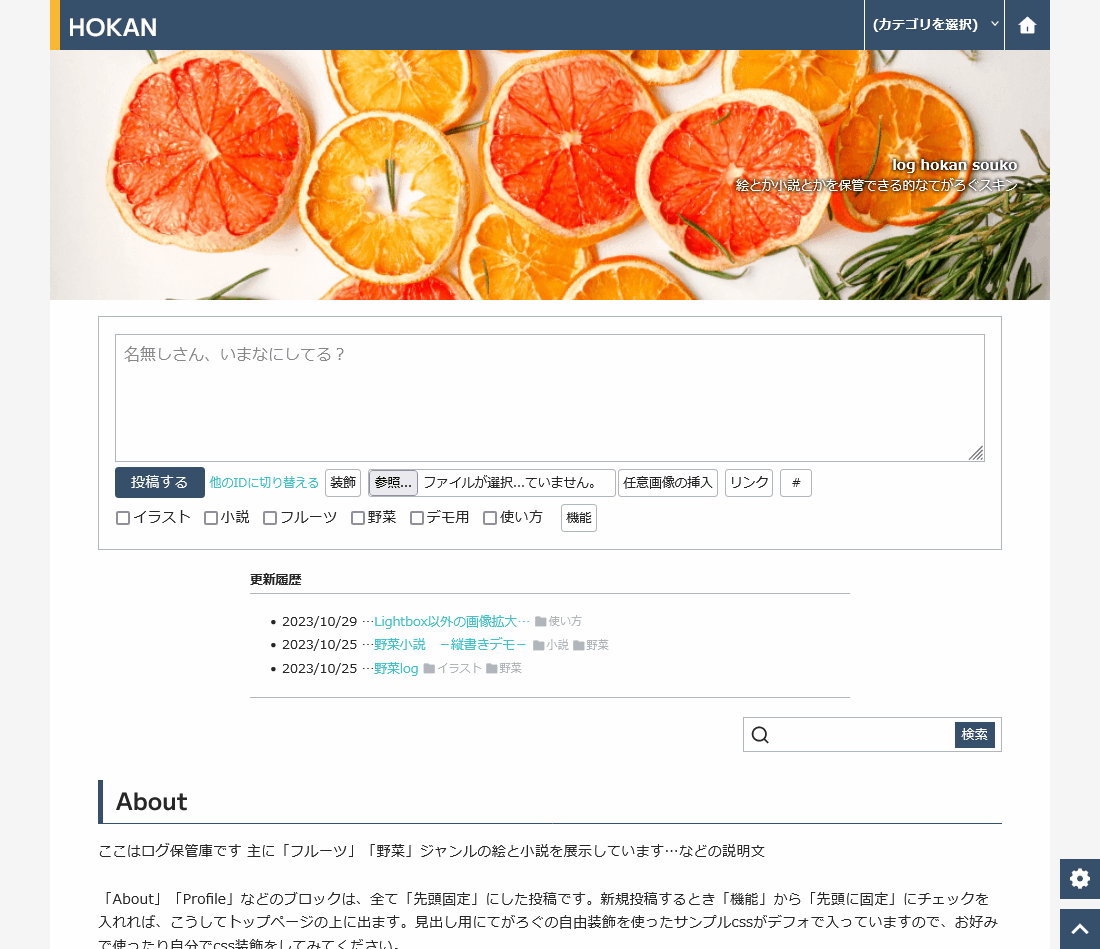
→デモサイト(詳しい使い方)
説明
使用フォント
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts M PLUS 2
できることの一部
詳しくはデモサイトで解説しています
#スキンhokan
更新履歴
2024/07/14 色々整えた
2023/12/02
2023/11/4 配布開始
畳む




ダウンロード (24/07/14更新)
→デモサイト(詳しい使い方)
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.4.0で動作確認)
- 絵や小説のログ整理・保管に使用することを想定しています(ちょっとした個人サイトっぽくできます)
- てがろぐ公式の標準スキンを改造して作っています
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
使用フォント
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts M PLUS 2
できることの一部
- cssファイルを少し編集するだけで全体の色カスタマイズができます
- 特定のファイル名画像をアップするだけでヘッダー画像の差し替えができます
- メタタグによる簡単な検索避け付
- 機能:カテゴリ、ハッシュタグ、フリースペース、鍵、NSFW画像ぼかし機能等
詳しくはデモサイトで解説しています
#スキンhokan
更新履歴
2024/07/14 色々整えた
2023/12/02
- 縦横サイズ取得できない画像が「thumb」で正方形にならない問題を修正
- 自由装飾「thumb」の挙動をちょっと変更
- 一覧デザイン3種の並び方の挙動をちょっと変更
2023/11/4 配布開始
畳む
スキン「sirason」配布




ダウンロード (24/06/22更新)
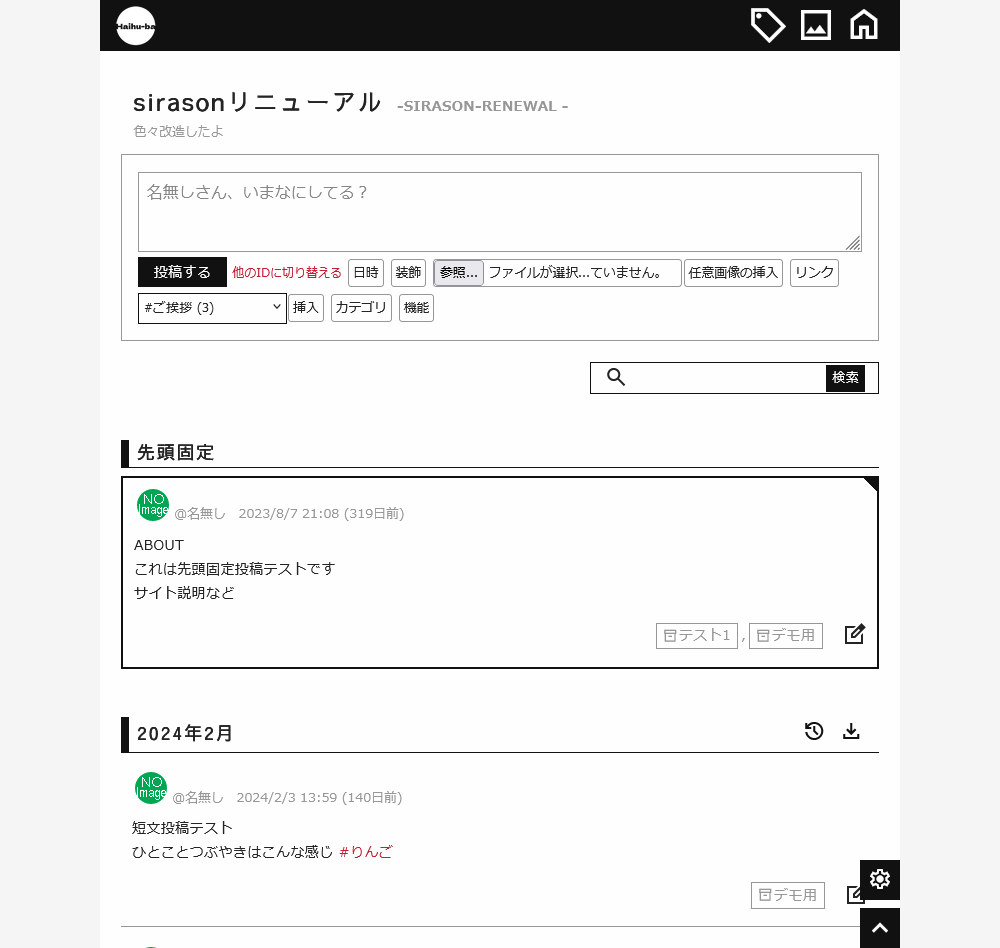
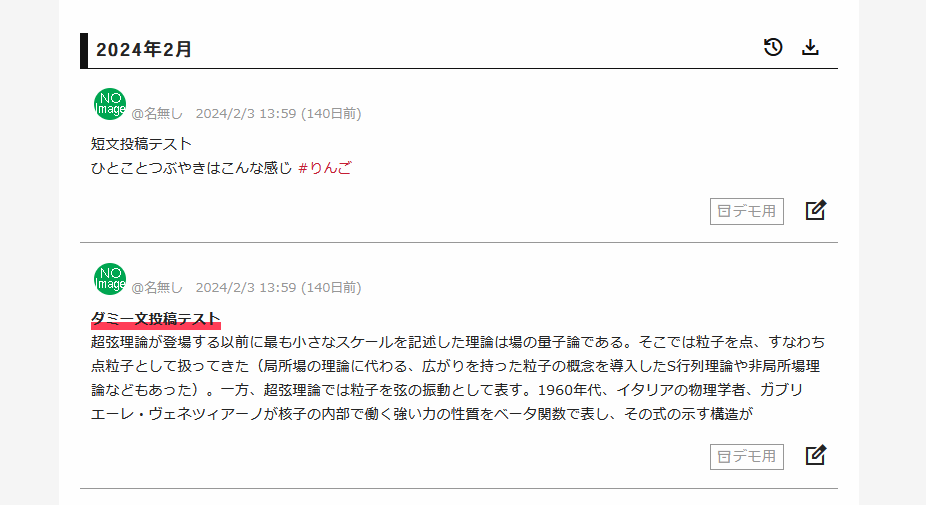
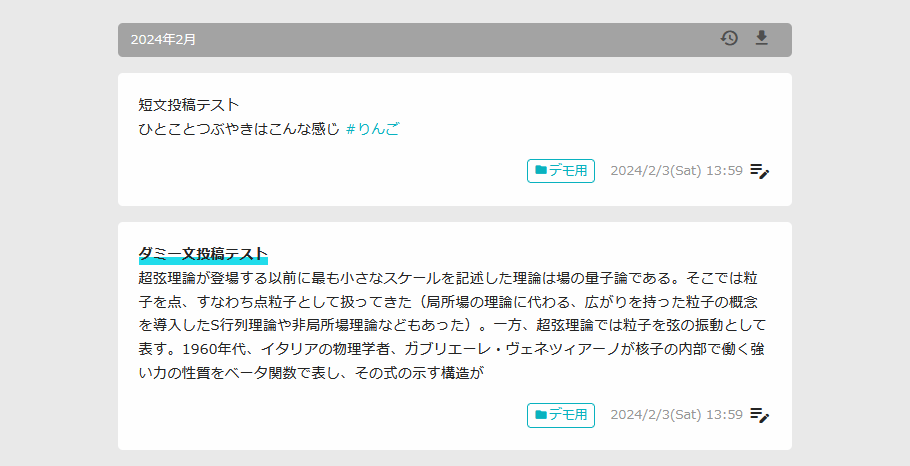
→デモ用サンプル記事
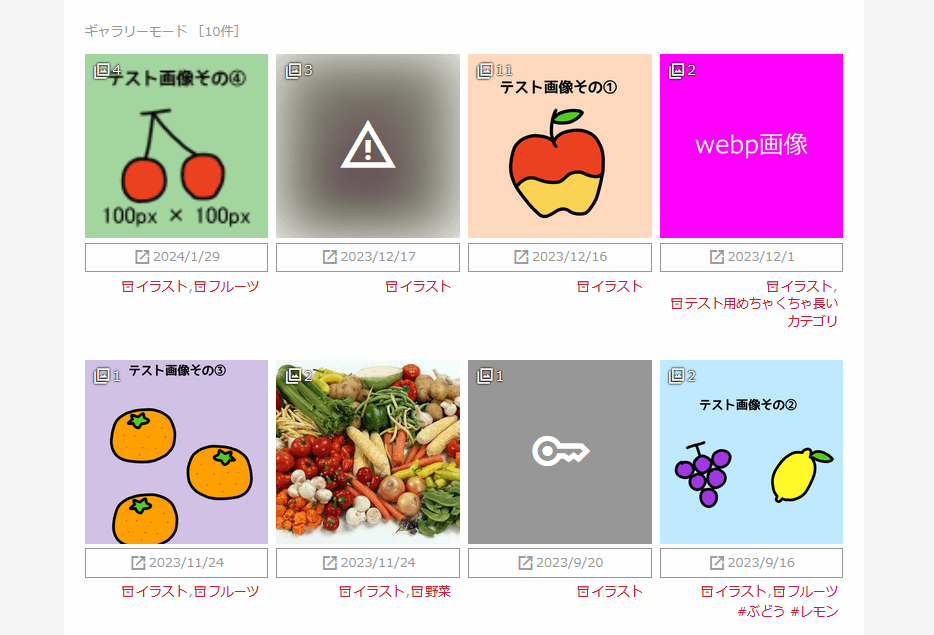
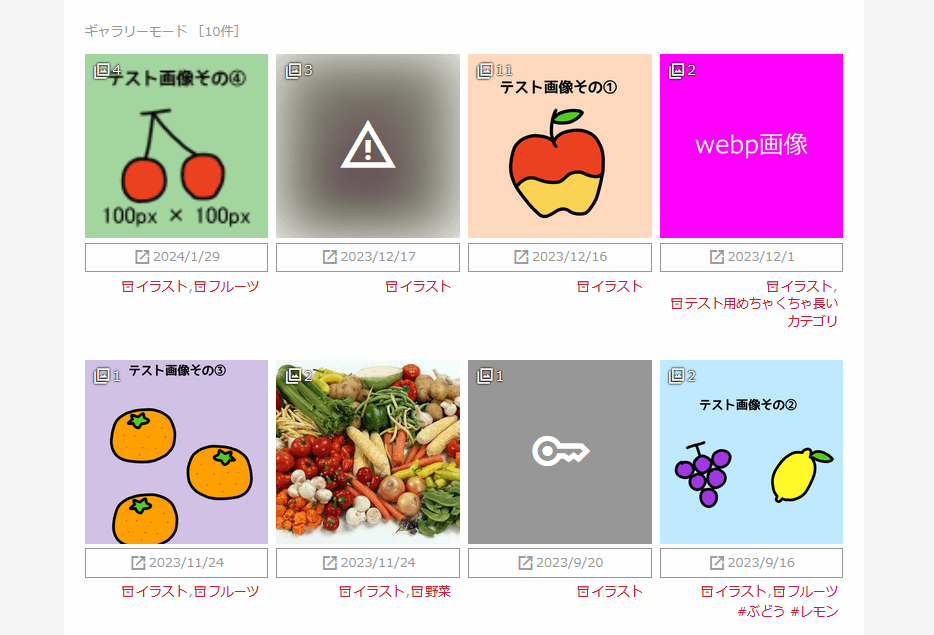
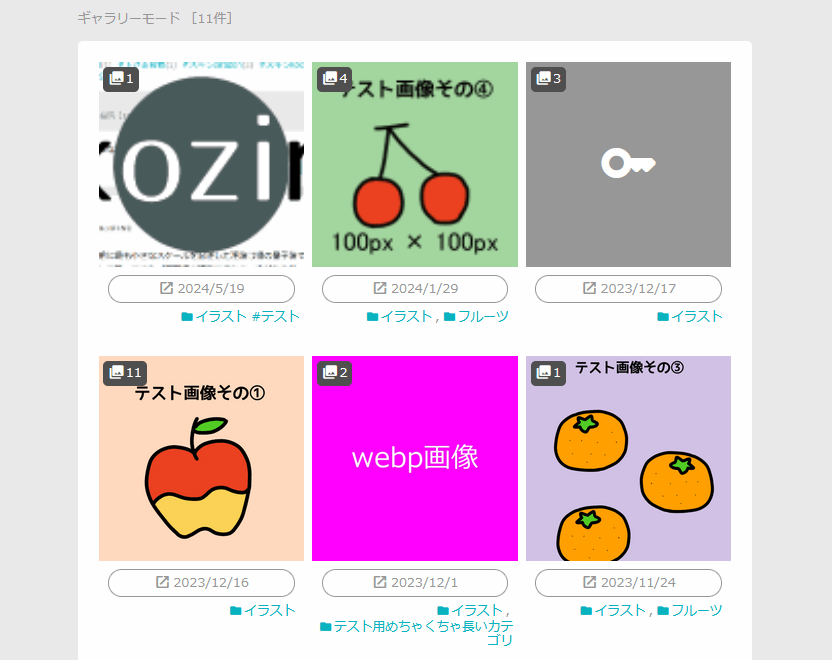
→ギャラリーモードデモ
※リンクがほとんど元スキン行きになってるけど本番適用すればちゃんと遷移するはず 多分
説明
↓以下詳細説明
使用フォント
アイコン:Google Material Symbols(Sharp)
タイトルなどのフォント:Google Fonts さわらびゴシック
できること
使い方
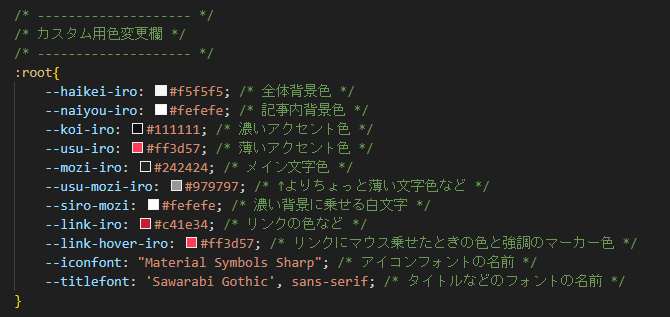
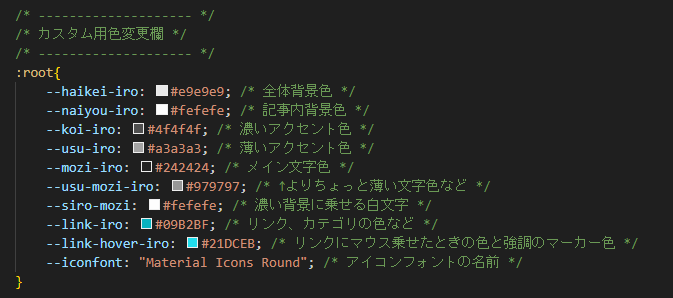
※全体の色カスタマイズ方
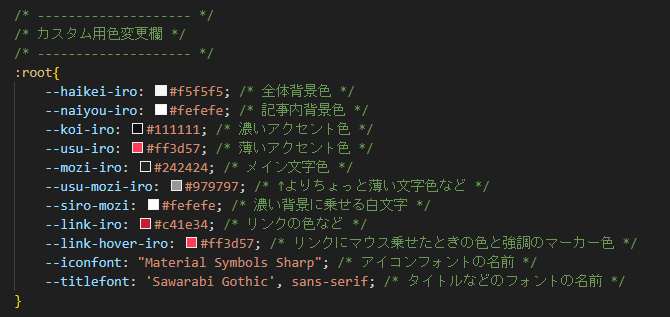
「tegalog-sirason.css」「tegalog-sirason-gallery.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください
※ヘッダーロゴ画像の差し替え方
管理画面から「tega_headlogo.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、縦幅40pxくらいで表示されます。あんまり横が長いと画面幅狭いときはみ出るかも
※ユーザーアイコン設定のしかた
管理画面から画像をアップ→「自分のIDを設定」から画像URLを入れる(「images/画像の名前.拡張子」とかでいけます)(四角い画像でも勝手に丸くなります)
アイコンの大きさを変えたい場合は「設定」→「ページの表示」→「ユーザ情報の表示」
四角や角丸にしたい場合はcssの423行目あたりの「border-radius」の値をいじってみてください
※ギャラリーモードの仕様
>>カスタマイズ:画像1枚目のみ出す(てがろぐ標準スキンの仕様と同じにする)
>>カスタマイズ:画像をクリックで拡大ではなく単独記事に飛ぶようにする

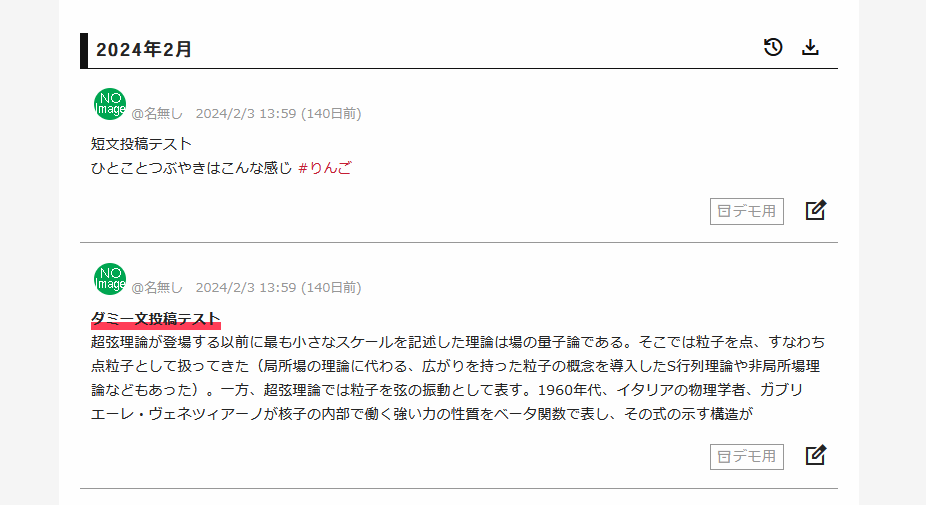
↑日付境界バーの右端にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます
#スキンsirason
更新履歴
2024/06/22 色々改造してリニューアル
2023/11/04
2023/10/10 配布開始
畳む




ダウンロード (24/06/22更新)
→デモ用サンプル記事
→ギャラリーモードデモ
※リンクがほとんど元スキン行きになってるけど本番適用すればちゃんと遷移するはず 多分
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.3.0で動作確認)
- 画像管理もできるひとりごとツールとして使うことを想定しています
- てがろぐ公式の標準スキンを改造して作っています
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
↓以下詳細説明
使用フォント
アイコン:Google Material Symbols(Sharp)
タイトルなどのフォント:Google Fonts さわらびゴシック
できること
- cssファイルを少し編集するだけで全体の色カスタマイズができます
- 特定のファイル名画像をアップするだけでヘッダーロゴ画像の差し替えができます
- メタタグによる簡単な検索避け付
- デフォルト機能:カテゴリ、ハッシュタグ、全年月リスト、フリースペース等
- ギャラリーモード、NSFW画像ぼかし機能
使い方
※全体の色カスタマイズ方
「tegalog-sirason.css」「tegalog-sirason-gallery.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください
※ヘッダーロゴ画像の差し替え方
管理画面から「tega_headlogo.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、縦幅40pxくらいで表示されます。あんまり横が長いと画面幅狭いときはみ出るかも
※ユーザーアイコン設定のしかた
管理画面から画像をアップ→「自分のIDを設定」から画像URLを入れる(「images/画像の名前.拡張子」とかでいけます)(四角い画像でも勝手に丸くなります)
アイコンの大きさを変えたい場合は「設定」→「ページの表示」→「ユーザ情報の表示」
四角や角丸にしたい場合はcssの423行目あたりの「border-radius」の値をいじってみてください
※ギャラリーモードの仕様
- ギャラリーモードでは、カテゴリとタグの後ろの記事数は非表示にしています(全体の記事数が出ちゃうため)
- てがろぐ標準の画像拡大スクリプトLightboxなら、ギャラリーモード時に記事を飛び越えて全ての画像を拡大閲覧できます。ただしNSFW画像もそのまま閲覧できてしまうため、他のスクリプトを使って記述を工夫したり、カテゴリやタグを使ってなんかうまいことやってください
- 「(鍵付き投稿の)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定のチェックを外しておくことを推奨します。(Lightboxの移動で全画像見えちゃうため)
>>カスタマイズ:画像1枚目のみ出す(てがろぐ標準スキンの仕様と同じにする)
>>カスタマイズ:画像をクリックで拡大ではなく単独記事に飛ぶようにする
↑日付境界バーの右端にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます
#スキンsirason
更新履歴
2024/06/22 色々改造してリニューアル
2023/11/04
- クレジットというかここの名前とURLをソース内に追加
- 諸々の隙間の細かい調整
- テキストエリアの色とか文字の大きさとか
2023/10/10 配布開始
畳む
スキン「kozin」配布




ダウンロード (24/05/26更新)
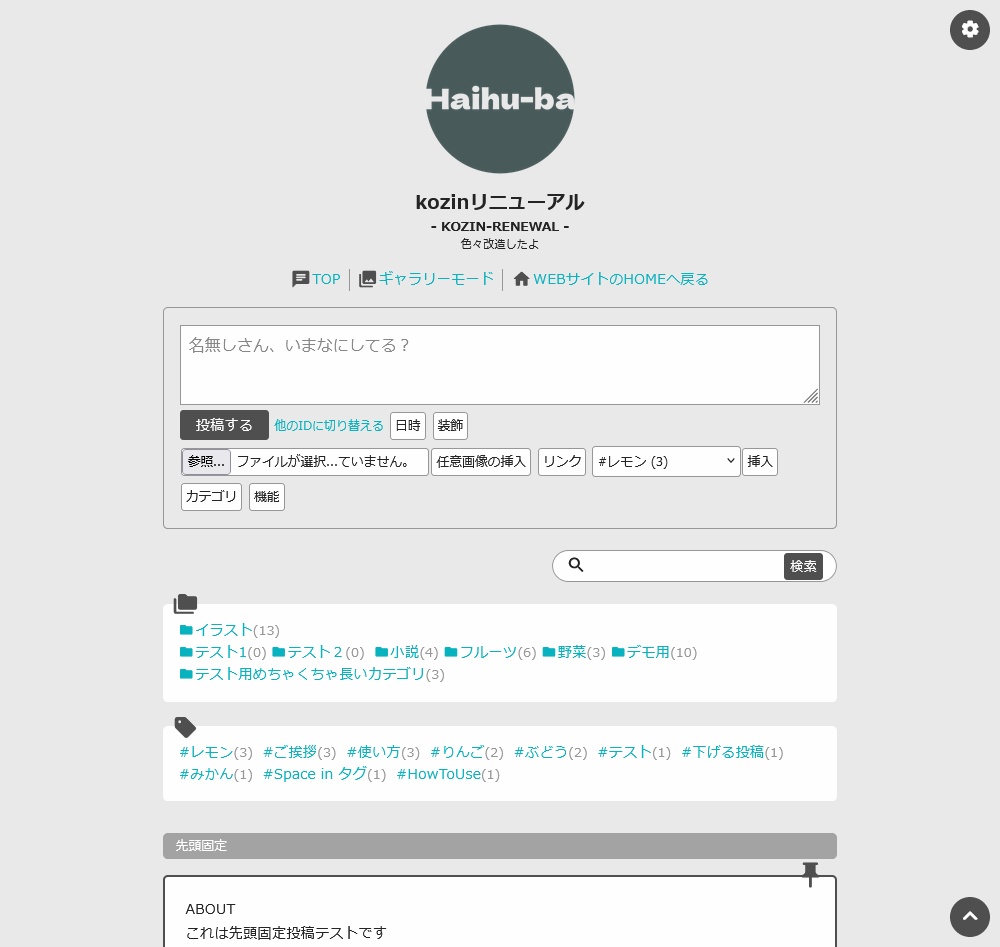
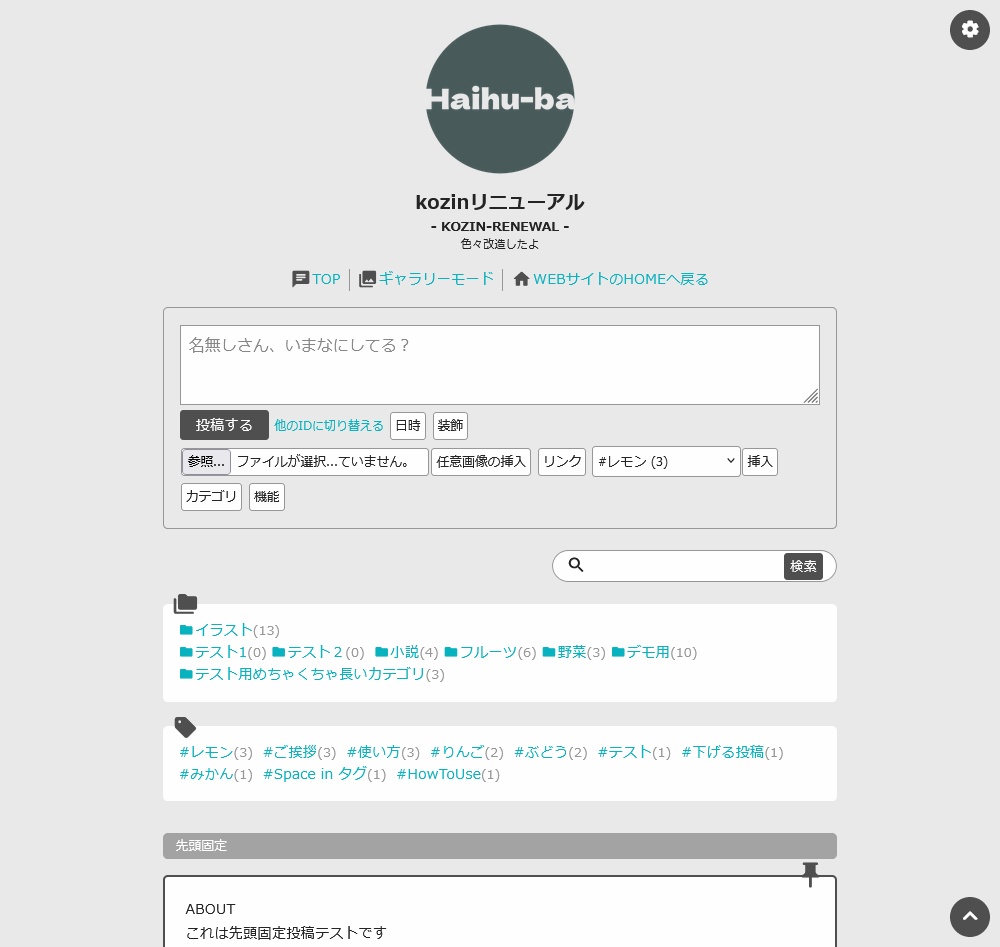
→デモ用サンプル記事
説明
↓以下詳細説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
できること
使い方
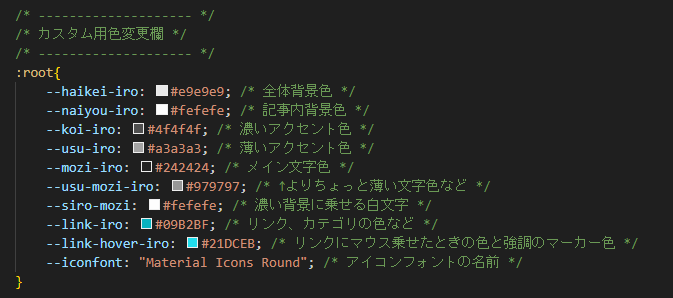
※全体の色カスタマイズ方
「tegalog-kozin.css」「tegalog-kozin-gallery.css」ファイル11行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください
※ヘッダー画像の差し替え方
管理画面→画像の管理 から「tega_header.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、最大縦幅150pxくらいで表示されます(スマホでは100px)。調整したい場合はtegalog-kozin.cssファイルの187行目/* ヘッダー画像 */のあたりを書き換えてください
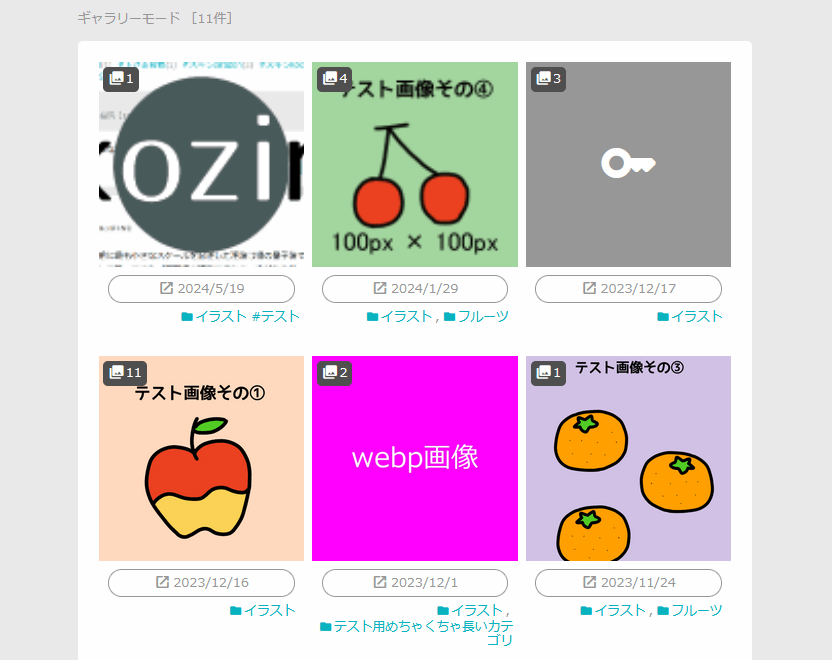
※ギャラリーモードの仕様
>>カスタマイズ:画像1枚目のみ出す(てがろぐ標準スキンの仕様と同じにする)
>>カスタマイズ:画像をクリックで拡大ではなく単独記事に飛ぶようにする

↑日付境界バーの右端にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます
#スキンkozin
更新履歴
2024/05/26 色々改造してリニューアル
2023/11/04
2023/09/22 配布開始
畳む




ダウンロード (24/05/26更新)
→デモ用サンプル記事
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.3.0で動作確認)
- 画像管理もできるひとりごとツールとして使うことを想定しています
- てがろぐ公式の標準スキンを改造して作っています
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
↓以下詳細説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
できること
- cssファイルを少し編集するだけで全体の色カスタマイズができます
- 特定のファイル名画像をアップするだけでヘッダー画像の差し替えができます
- メタタグによる簡単な検索避け付
- デフォルト機能:カテゴリ、ハッシュタグ、全年月リスト、フリースペース等
- ギャラリーモード、NSFW画像ぼかし機能
使い方
※全体の色カスタマイズ方
「tegalog-kozin.css」「tegalog-kozin-gallery.css」ファイル11行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください
※ヘッダー画像の差し替え方
管理画面→画像の管理 から「tega_header.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、最大縦幅150pxくらいで表示されます(スマホでは100px)。調整したい場合はtegalog-kozin.cssファイルの187行目/* ヘッダー画像 */のあたりを書き換えてください
※ギャラリーモードの仕様
- ギャラリーモードでは、カテゴリとタグの後ろの記事数は非表示にしています(全体の記事数が出ちゃうため)
- てがろぐ標準の画像拡大スクリプトLightboxなら、ギャラリーモード時に記事を飛び越えて全ての画像を拡大閲覧できます。ただしNSFW画像もそのまま閲覧できてしまうため、他のスクリプトを使って記述を工夫したり、カテゴリやタグを使ってなんかうまいことやってください
- 「(鍵付き投稿の)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定のチェックを外しておくことを推奨します。(Lightboxの移動で全画像見えちゃうため)
>>カスタマイズ:画像1枚目のみ出す(てがろぐ標準スキンの仕様と同じにする)
>>カスタマイズ:画像をクリックで拡大ではなく単独記事に飛ぶようにする
↑日付境界バーの右端にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます
#スキンkozin
更新履歴
2024/05/26 色々改造してリニューアル
2023/11/04
- クレジットというかここの名前とURLをソース内に追加
- 諸々の隙間の細かい調整
- テキストエリアの色とか文字の大きさとか
- ギャラリーモード時鍵投稿にも画像が表示されるように
2023/09/22 配布開始
畳む
FREESPACE
フリースペースエリアです。
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも

超シンプル画像展示スキン
ダウンロード
説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
画像を投稿する、だけ(1投稿1枚でも複数枚でも同じように一覧に並びます) 文を書いても反映されません(キャプションは出る) カテゴリ分けはできます
お手持ちのサイトに作品ページとして組み込むとか…?に使えるかも…?
※難点