2023年11月 この範囲を時系列順で読む この範囲をファイルに出力する
#開発
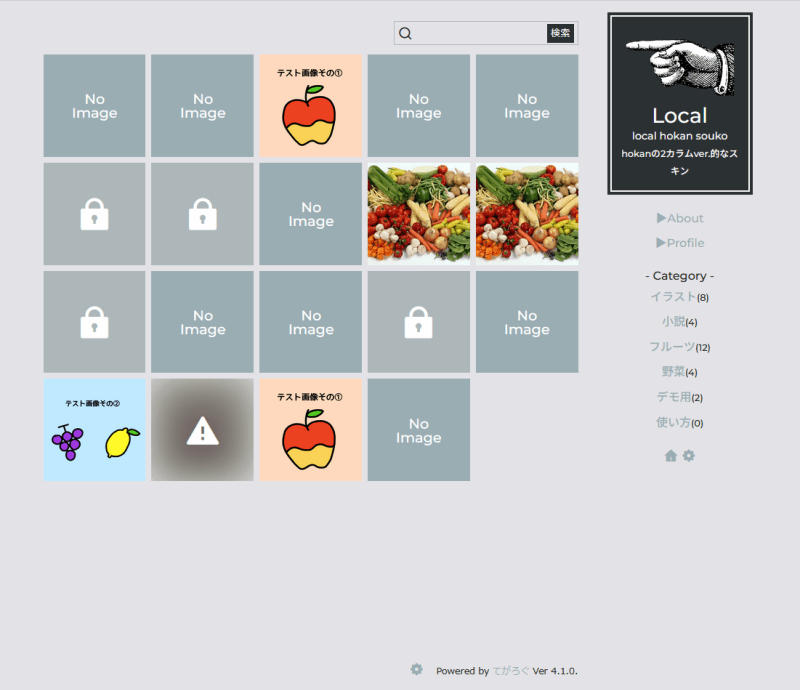
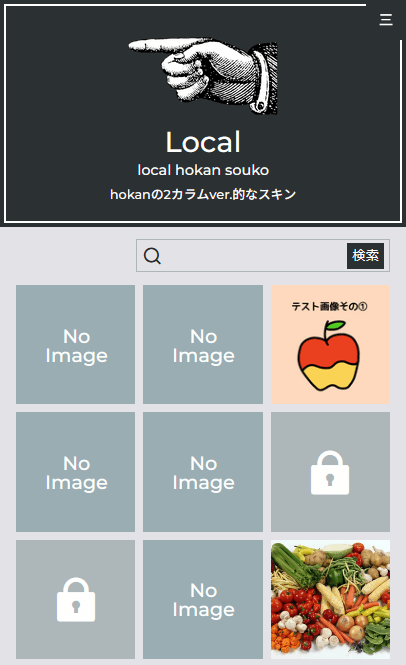
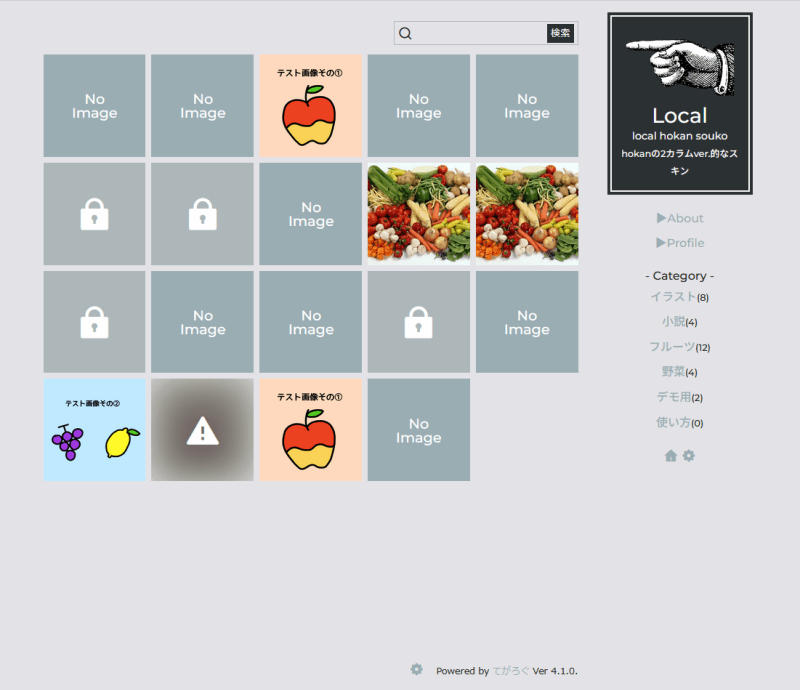
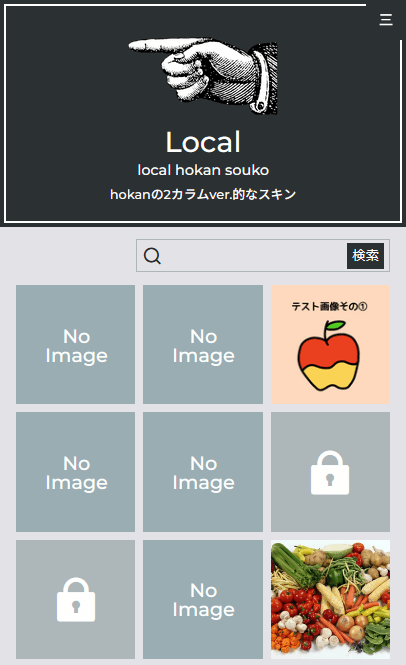
hokanの2カラムver.的なやつを作ってるんですが、トップがなくていきなり一覧→サムネクリックで単独記事にしようと思ったら内容分かりづらいな…とりあえずhokanと同じ作りにしてカスタムできるようにしたらいいだろうか




このあいだfirefox更新してからセレクトボックスの矢印の色にcssが効かなくなって、でもめんどくてhokanのスクショ撮っちゃったんだけど(カテゴリメニューの矢印が黒くなってるのはそのせい)、どうやらバグだったらしくて今見たら元に戻っており、hokanのスクショがバグの証拠みたいになっとる
このあいだfirefox更新してからセレクトボックスの矢印の色にcssが効かなくなって、でもめんどくてhokanのスクショ撮っちゃったんだけど(カテゴリメニューの矢印が黒くなってるのはそのせい)、どうやらバグだったらしくて今見たら元に戻っており、hokanのスクショがバグの証拠みたいになっとる
スキン「hokan」配布




ダウンロード (24/07/14更新)
→デモサイト(詳しい使い方)
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.4.0で動作確認)
- 絵や小説のログ整理・保管に使用することを想定しています(ちょっとした個人サイトっぽくできます)
- てがろぐ公式の標準スキンを改造して作っています
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
使用フォント
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts M PLUS 2
できることの一部
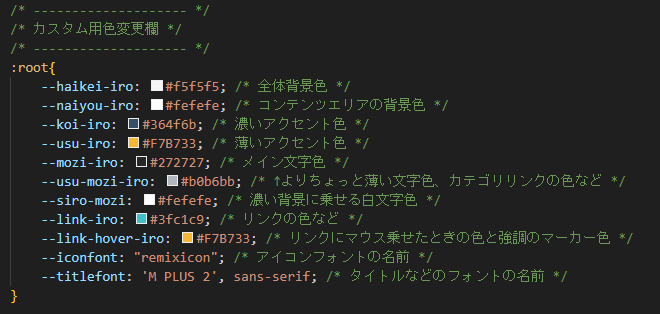
- cssファイルを少し編集するだけで全体の色カスタマイズができます
- 特定のファイル名画像をアップするだけでヘッダー画像の差し替えができます
- メタタグによる簡単な検索避け付
- 機能:カテゴリ、ハッシュタグ、フリースペース、鍵、NSFW画像ぼかし機能等
詳しくはデモサイトで解説しています
#スキンhokan
更新履歴
<>
2024/07/14 色々整えた
2023/12/02
- 縦横サイズ取得できない画像が「thumb」で正方形にならない問題を修正
- 自由装飾「thumb」の挙動をちょっと変更
- 一覧デザイン3種の並び方の挙動をちょっと変更
2023/11/4 配布開始
自由装飾でかなりなんでもできることがわかってきたので楽しくなっちゃってる マイ自由装飾を投稿できる掲示板とかあったら楽しそう…
自由装飾でかなりなんでもできることがわかってきたので楽しくなっちゃってる マイ自由装飾を投稿できる掲示板とかあったら楽しそう…
つぶやきでコード書いたとき見やすくしたいなあ なんか背景黒いやつ 確か標準スキンにコードの自由装飾があった気がする
つぶやきでコード書いたとき見やすくしたいなあ なんか背景黒いやつ 確か標準スキンにコードの自由装飾があった気がする
2023年10月 この範囲を時系列順で読む この範囲をファイルに出力する
>10/29 19:07の方へ
hokanデモサイトの「使い方」にLightbox以外の画像ビューアを使用した場合について追記してきました 正式配布までもう少しどうにかできるかやってみます
hokanデモサイトの「使い方」にLightbox以外の画像ビューアを使用した場合について追記してきました 正式配布までもう少しどうにかできるかやってみます
>10/29 12:47の方へ
<>
嬉しいお言葉ありがとうございます…!楽しく使っていただけて何よりです!
「他の画像ビューアを使用したときの挙動」はまさに心配していたことだったので、事例のご報告をいただけてありがたいです。
恐らくGLightboxを読み込むスクリプトは「skin-cover.html」の</body>直前に書いていらっしゃると思います(違ったらすみません)、この付近に
<!-- ↓非表示にした画像をリンクごと消す処理 -->
<script>~</script>
という部分があります。このスクリプトで非表示にした画像を消す処理を行っているのですが、GLightboxが動くタイミングがそれより早いので起こる現象だと思われます。
<!-- ↓非表示にした画像をリンクごと消す処理 --><script>~</script>をGLightboxの読み込みスクリプトの前に移動し、
$(function() {
の部分を↓
document.addEventListener('DOMContentLoaded', function() {
に書き換えてみてください。恐らくこれで大丈夫じゃないかと思います。(私もJSは初心者なのでもしかして間違ったことを書いていたら申し訳ありません…)
うまく動かなかったとか、不具合が起こったなどありましたらまたお気軽にご連絡ください!
嬉しいお言葉ありがとうございます…!楽しく使っていただけて何よりです!
「他の画像ビューアを使用したときの挙動」はまさに心配していたことだったので、事例のご報告をいただけてありがたいです。
恐らくGLightboxを読み込むスクリプトは「skin-cover.html」の</body>直前に書いていらっしゃると思います(違ったらすみません)、この付近に
<!-- ↓非表示にした画像をリンクごと消す処理 -->
<script>~</script>
という部分があります。このスクリプトで非表示にした画像を消す処理を行っているのですが、GLightboxが動くタイミングがそれより早いので起こる現象だと思われます。
<!-- ↓非表示にした画像をリンクごと消す処理 --><script>~</script>をGLightboxの読み込みスクリプトの前に移動し、
$(function() {
の部分を↓
document.addEventListener('DOMContentLoaded', function() {
に書き換えてみてください。恐らくこれで大丈夫じゃないかと思います。(私もJSは初心者なのでもしかして間違ったことを書いていたら申し訳ありません…)
うまく動かなかったとか、不具合が起こったなどありましたらまたお気軽にご連絡ください!
>10/28 14:50の方へ
<>
さっそくお試しいただいて、ご質問もありがとうございます!更新履歴(新着投稿リスト)の表記の変え方は「おすすめ設定」にあったのでわかりにくかったですね…すみません…
「設定」→「ページの表示」→【新着投稿リストの表示】→「▼それぞれに表示する内容」から表示する情報を変えられます デモサイトの「基本の使い方」に説明を移動しておいたのでよろしければご確認ください!
さっそくお試しいただいて、ご質問もありがとうございます!更新履歴(新着投稿リスト)の表記の変え方は「おすすめ設定」にあったのでわかりにくかったですね…すみません…
「設定」→「ページの表示」→【新着投稿リストの表示】→「▼それぞれに表示する内容」から表示する情報を変えられます デモサイトの「基本の使い方」に説明を移動しておいたのでよろしければご確認ください!
#開発
(11/4) >>配布しました!
β版ダウンロード
→デモサイト
(カテゴリ「使い方」に詳細説明)
一週間くらい最終チェックしてから正式配布しますので、ちょっと遊んでみてください バグ報告とかご要望とか、メッセージフォーム (Googleフォーム)よりお気軽にお送りくださると嬉しいです(ほんとお気軽に…)(バグめっちゃありそうで怖い)
↓ベータ版から修正中の点
<>
・やっぱ恥ずかしくなってきたのでskin by表記をソース内に移動
・文字のみ一覧デザイン細かく修正 抜粋文多めにしたりとか
・コンテンツ部分が画面いっぱいになるようにしてる
・Lightbox以外の画像拡大ビューアを確認中 >>確認記事(hokanデモサイト)
・自由装飾に大文字を追加中
・自由装飾に縦書きを追加中
・一覧:鍵投稿のデフォサムネ表示が弱かったのを強くしています ついでにカテゴリごとにデフォサムネをカスタムできるような記述を追加
-Tags-
