No.11, No.10, No.9, No.6, No.5, No.4, No.2[7件]
スキン「kozin」配布




ダウンロード (24/11/23更新)
→デモ用サンプル記事
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.5.0で動作確認)。
- 画像管理もできるひとりごとツールとして使うことを想定しています。
- てがろぐ公式の標準スキンを改造して作っています。
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください。
↓以下詳細説明
<>
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
できること
- cssファイルを少し編集するだけで全体の色カスタマイズができます。
- 特定のファイル名画像をアップするだけでヘッダー画像の差し替えができます。
- メタタグによる簡単な検索避け付。
- デフォルト機能:カテゴリ、ハッシュタグ、全年月リスト、フリースペース等
- ギャラリーモード、NSFW画像ぼかし機能
使い方
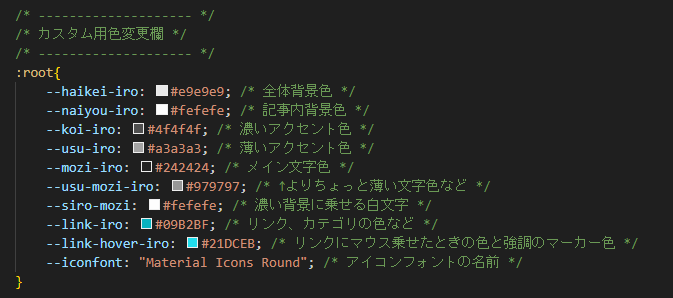
※全体の色カスタマイズ方法
「tegalog-kozin.css」「tegalog-kozin-gallery.css」ファイル11行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ヘッダー画像の差し替え方
管理画面→画像の管理 から「tega_header.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください。
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「tegalog-kozin.css」198行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「skin-cover.html」28行目あたり<img src="images/tega_header.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
※ギャラリーモードスキンの使い方
「skin-kozin-gallery」フォルダをtegalog.cgiと同じディレクトリに置いて、「設定」→「補助出力」→【ギャラリーモードの出力】→スキン格納ディレクトリ名 を「skin-kozin-gallery」に変える。
もしくは
「skin-kozin-gallery」フォルダを「skin-gallery」という名前に変更してtegalog.cgiと同じディレクトリに置く。
→公式ページ「ギャラリーモード」
→公式ページ「ギャラリー用スキンの作り方・使い方」
つぶやき用スキンとギャラリーモードスキンはそれぞれ独立した作りのため、つぶやき用スキンを改造した場合はギャラリーモードスキンの方も同じく編集してください。
※ギャラリーモードの仕様
- ギャラリーモードでは、カテゴリとタグの後ろの記事数は非表示にしています(全体の記事数が出ちゃうため)。
- てがろぐ標準の画像拡大スクリプトLightboxなら、ギャラリーモード時に記事を飛び越えて全ての画像を拡大閲覧できます。ただしNSFW画像もそのまま閲覧できてしまうため、他のスクリプトを使って記述を工夫したり、カテゴリやタグを使ってなんかうまいことやってください。
- 「(鍵付き投稿の)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定のチェックを外しておくことを推奨します。(Lightboxの移動で全画像見えちゃうため)
>>カスタマイズ:画像1枚目のみ出す(てがろぐ標準スキンの仕様と同じにする)
>>カスタマイズ:画像をクリックで拡大ではなく単独記事に飛ぶようにする
↑日付境界バーの右端にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです。「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます。
#スキンkozin
更新履歴
2024/11/23
- テンプレートの方とすり合わせしてちょっと調整
- カテゴリの第二階層までに対応 等
2024/05/26 色々改造してリニューアル
2023/11/04
- クレジットというかここの名前とURLをソース内に追加
- 諸々の隙間の細かい調整
- テキストエリアの色とか文字の大きさとか
- ギャラリーモード時鍵投稿にも画像が表示されるように
2023/09/22 配布開始
「ギャラリーモードで鍵投稿のとこだけ空白になるの格好悪いから1枚目をワンクッション画像にしよう!と思って設定で「n枚目の画像を [[ONEPICT:n]] 記法等で表示する」にしたらLightboxで全部見えちゃう」問題、代替画像を表示する方法を試行錯誤中
このカテゴリで、お知らせ、更新、開発、返信などができたらいいなあと思っている(タグで分ける)
このカテゴリで、お知らせ、更新、開発、返信などができたらいいなあと思っている(タグで分ける)
ダミー文投稿テスト
一行目を強調で装飾するとタイトルっぽくなる
超弦理論が登場する以前に最も小さなスケールを記述した理論は場の量子論である。そこでは粒子を点、すなわち点粒子として扱ってきた(局所場の理論に代わる、広がりを持った粒子の概念を導入したS行列理論や非局所場理論などもあった)。一方、超弦理論では粒子を弦の振動として表す。1960年代、イタリアの物理学者、ガブリエーレ・ヴェネツィアーノが核子の内部で働く強い力の性質をベータ関数で表し、その式の示す構造が
超弦理論が登場する以前に最も小さなスケールを記述した理論は場の量子論である。そこでは粒子を点、すなわち点粒子として扱ってきた(局所場の理論に代わる、広がりを持った粒子の概念を導入したS行列理論や非局所場理論などもあった)。一方、超弦理論では粒子を弦の振動として表す。1960年代、イタリアの物理学者、ガブリエーレ・ヴェネツィアーノが核子の内部で働く強い力の性質をベータ関数で表し、その式の示す構造が
文字装飾投稿テスト
強調 太字 イタリック アンダーライン
消去 小文字 極小 ルビ
リスト
文字色赤 背景色黄緑
隠す機能テスト畳む
引用
智に働けば角が立つ。情に棹させば流される。意地を通せば窮屈だ。とかくに人の世は住みにくい。
──夏目漱石
リスト
- ご飯
- フルーツ
- りんご
- かき
- もも
- 野菜
文字色赤 背景色黄緑
隠す機能テスト畳む
-Tags-
