No.84, No.83, No.82, No.80, No.79, No.78, No.77[7件]
2023年の更新履歴
「ippen」とりあえず配布しました!色々見落としありそうなのでしばらく修正強化期間にしたいです 特に更新履歴埋め込み周りの挙動が怖いので、よろしければお気軽にバグ報告とか質問お願いします…
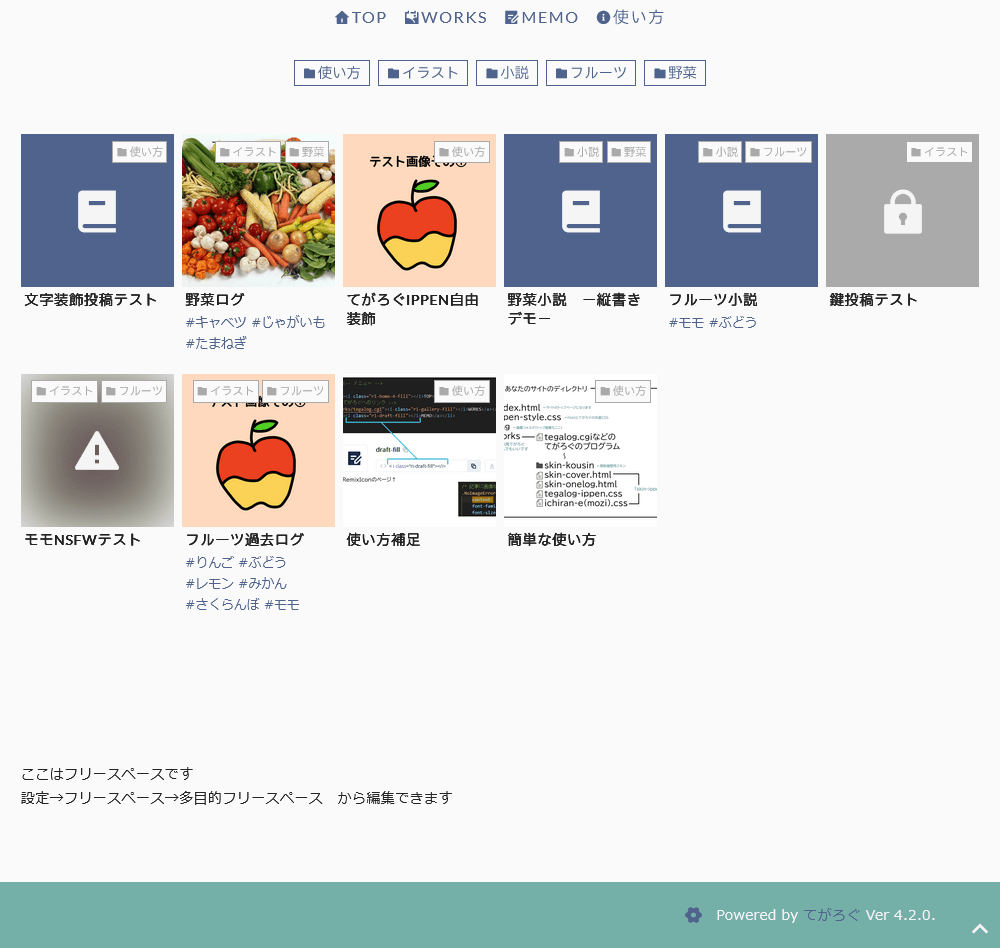
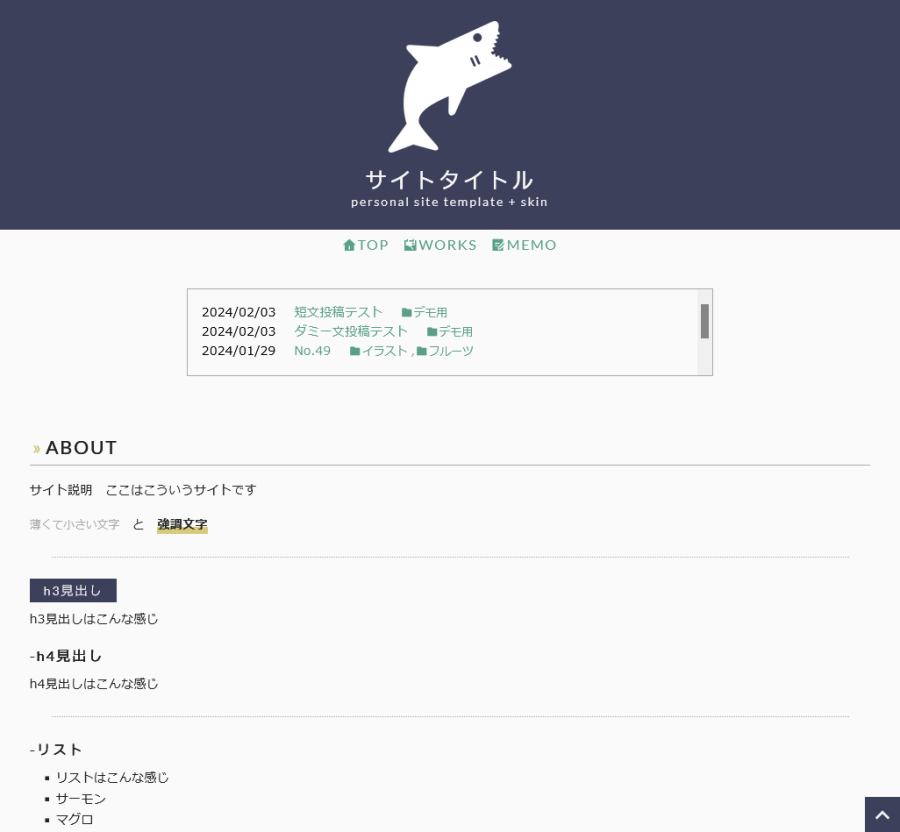
テンプレート+スキン「ippen」配布





ダウンロード (05/27更新)
→デモサイト(詳しい使い方)
説明
- HTMLとCSSのテンプレートと、にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンのセットです(Ver 4.3.0で動作確認)
- トップページ用HTMLテンプレと作品展示用てがろぐで、ちょっとした個人サイトを作成することを想定しています
- てがろぐ公式の標準スキンを改造して作っています
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
使用フォント
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Lato / IBM Plex Sans JP
デモ用画像など:Unsplash / FLAT ICON DESIGN
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
なんでテンプレ+スキンのセット?
hokanやtenranはトップページもてがろぐ内で作れるようにしたけど、indexだけHTMLにした方が使い勝手がいいんじゃないかと思ったため(ドメイン名でサイト表示できるし他スクリプトも置きやすいかと思います)
主な機能
- 埋め込み用スキンを使用し、てがろぐで更新した記事がindexに自動で載るようになっています
- 特定IDのカテゴリ+下げる投稿でつぶやき系の表示になる簡易メモ機能が付いています(※Ver 4.2.2以降推奨)
- メタタグによる簡単な検索避け付
- てがろぐの機能:カテゴリ、ハッシュタグ、フリースペース、鍵、NSFW画像ぼかし機能等
詳しくはデモサイトで解説しています
#スキンippen
更新履歴
<>
2024/05/27 軽微な修正
2024/05/18 簡易メモ機能追加
2024/05/11
・自由装飾「thumb」でキャプションの行数が違う場合表示がずれる問題の修正
・リストのインデントが付かない問題の修正
2024/04/28 干渉を避けるため「box」クラス名を「box1」に
2024/04/26 メニュー部分を画面横幅いっぱいにした
2024/04/06 配布開始
>04/01 20:21の方へ
<>
嬉しいメッセージありがとうございます!お役に立てたようで何よりです。温かい応援いただけて、開発のモチベも上がってきました…!近日中にお披露目できるといいなと思います。改めてありがとうございます!
嬉しいメッセージありがとうございます!お役に立てたようで何よりです。温かい応援いただけて、開発のモチベも上がってきました…!近日中にお披露目できるといいなと思います。改めてありがとうございます!
#開発
>03/13 22:44の方へ
<>
メッセージありがとうございます
「設定」→「投稿本文の表示/テキスト」→「改行を許可」にチェックが入っていれば、記事投稿時に画像コードと文章の間を改行すれば回り込まなくなると思います
画像をセンター表示するCSSは以下になります、「tegalog-kozin.css」の末尾に追加してみてください
/* 本文内の画像とキャプション付き画像を中央寄せにする */
.comment .imagelink,.comment .embeddedpictbox {
display: block;
width: fit-content;
margin: 0 auto;
}
/* キャプション表示調整 */
.comment .embeddedpictbox figcaption { display: block;}
(このCSSで画像を中央寄せにした場合、画像コードと文章の間に改行を入れると1行分スペースが空いてしまうので、記事投稿時の改行はお好みで調整してください)
※自由装飾を使う別案
画像中央寄せと左寄せを使い分けたいときなどに、自由装飾を使う手もあります
「tegalog-kozin.css」末尾か、「設定」→「フリースペース」→【上書きスタイルシート】のCSSに
/* 中央寄せ */
.deco-center { display: block; text-align: center;}
と追加して、記事投稿時に画像コードを
[F:center:[PICT:test04.png]]
のように囲んでみてください その画像だけ中央寄せできると思います
(この自由装飾は文章も中央寄せできます)
→てがろぐ公式自由装飾の説明ページ
どちらかでお好みの表示にできると思うのですが、いかがですか?うまく表示できないとか、もう少しなんとかしたいなどありましたらまたご連絡ください
メッセージありがとうございます
「設定」→「投稿本文の表示/テキスト」→「改行を許可」にチェックが入っていれば、記事投稿時に画像コードと文章の間を改行すれば回り込まなくなると思います
画像をセンター表示するCSSは以下になります、「tegalog-kozin.css」の末尾に追加してみてください
/* 本文内の画像とキャプション付き画像を中央寄せにする */
.comment .imagelink,.comment .embeddedpictbox {
display: block;
width: fit-content;
margin: 0 auto;
}
/* キャプション表示調整 */
.comment .embeddedpictbox figcaption { display: block;}
(このCSSで画像を中央寄せにした場合、画像コードと文章の間に改行を入れると1行分スペースが空いてしまうので、記事投稿時の改行はお好みで調整してください)
※自由装飾を使う別案
画像中央寄せと左寄せを使い分けたいときなどに、自由装飾を使う手もあります
「tegalog-kozin.css」末尾か、「設定」→「フリースペース」→【上書きスタイルシート】のCSSに
/* 中央寄せ */
.deco-center { display: block; text-align: center;}
と追加して、記事投稿時に画像コードを
[F:center:[PICT:test04.png]]
のように囲んでみてください その画像だけ中央寄せできると思います
(この自由装飾は文章も中央寄せできます)
→てがろぐ公式自由装飾の説明ページ
どちらかでお好みの表示にできると思うのですが、いかがですか?うまく表示できないとか、もう少しなんとかしたいなどありましたらまたご連絡ください
そういえばtenranのメニューはスクロール固定なんですが、メニュー長くなったりして下の方見えないよ!てなった場合、
cssファイル198行目あたりにある
.menuarea {~}
の中の
position: sticky;
top: 0;
の2行を消せば動くようになります(なんか不具合出たらごめん)
#スキンtenran #カスタマイズ
.menuarea {~}
の中の
position: sticky;
top: 0;
の2行を消せば動くようになります(なんか不具合出たらごめん)
#スキンtenran #カスタマイズ
-Tags-


2023/12/29 メッセージ返信
2023/12/19 02の別版「zikken03」追加
2023/12/17 実験的スキン「zikken02」放流
2023/12/02 スキン「hokan」・スキン「tenran01・02」更新
2023/11/27 メッセージ返信
2023/11/26 メッセージ返信
2023/11/24 スキン「tenran03」配布開始
2023/11/18 実験的スキン「zikken01」放流
2023/11/18 スキン「tenran」配布開始
2023/11/04 スキン「kozin」・スキン「sirason」更新
2023/11/04 スキン「hokan」配布開始
2023/10/30 メッセージ返信
2023/10/29 メッセージ返信
2023/10/28 メッセージ返信
2023/10/26 スキン「hokan」ベータ版公開
2023/10/19 トップちょっといじった