No.83, No.82, No.80, No.79, No.78, No.77, No.76[7件]
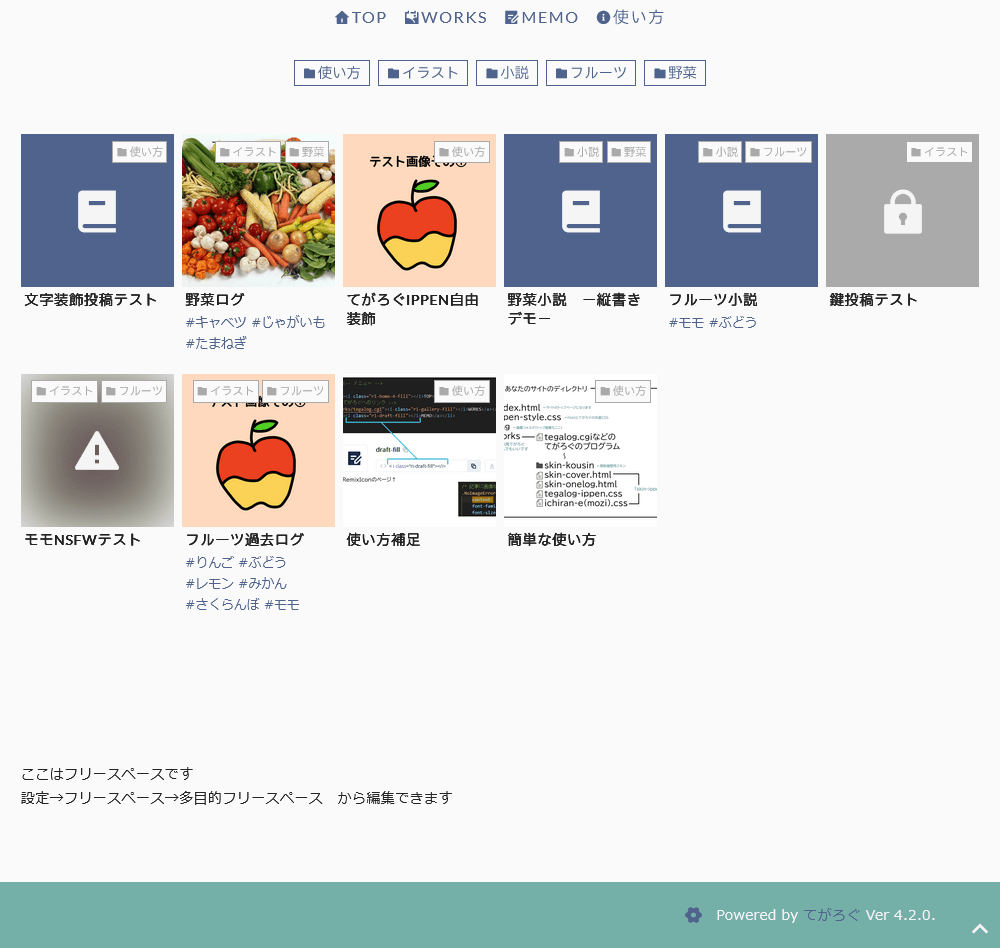
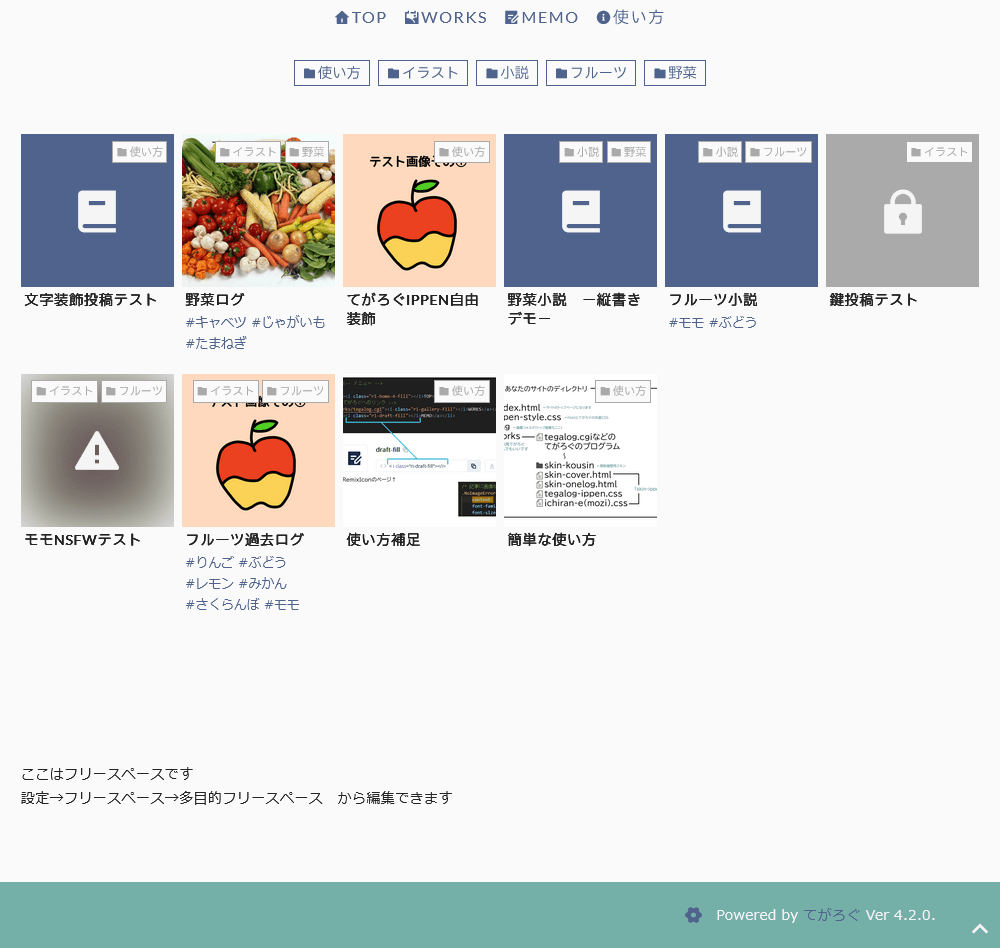
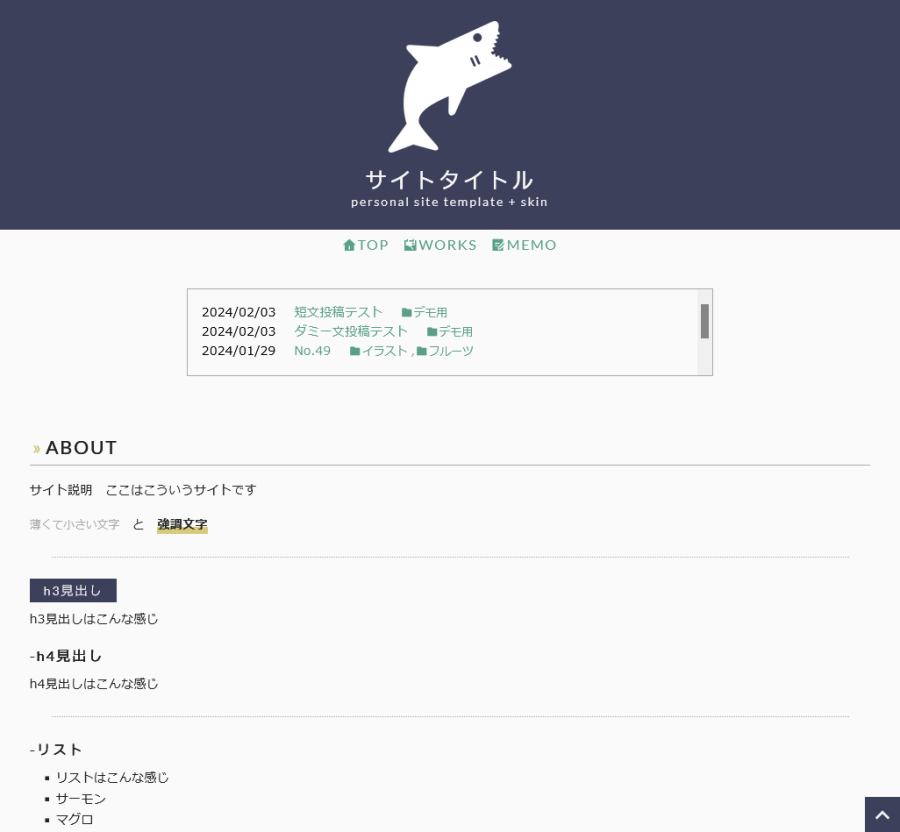
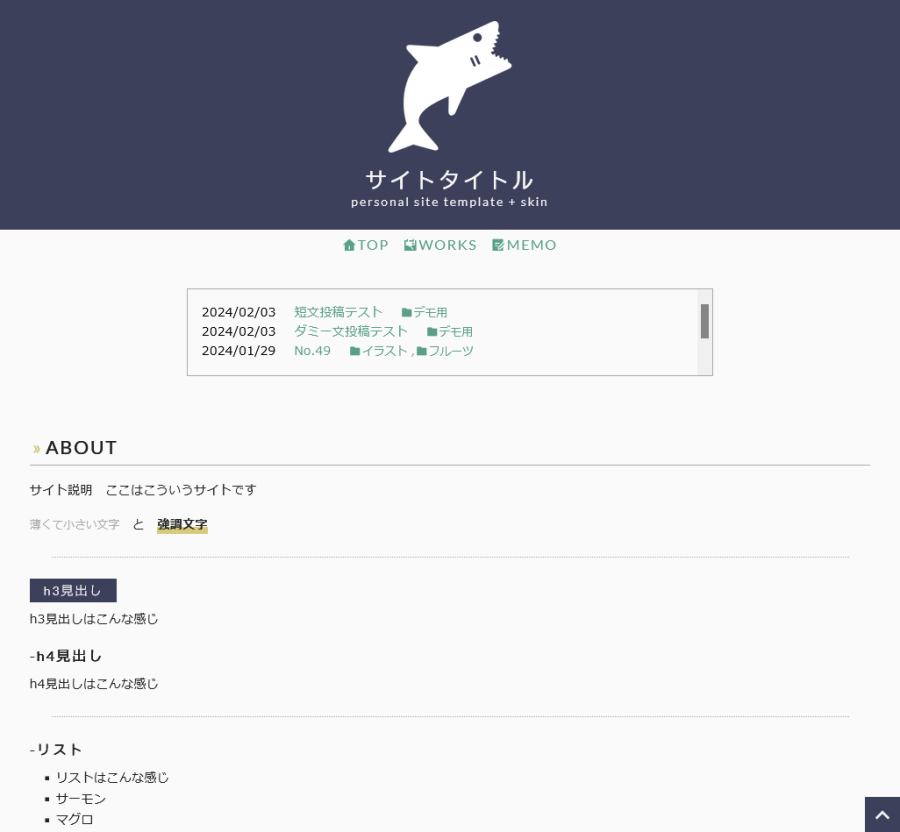
テンプレート+スキン「ippen」配布





ダウンロード (05/27更新)
→デモサイト(詳しい使い方)
説明
使用フォント
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Lato / IBM Plex Sans JP
デモ用画像など:Unsplash / FLAT ICON DESIGN
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
なんでテンプレ+スキンのセット?
hokanやtenranはトップページもてがろぐ内で作れるようにしたけど、indexだけHTMLにした方が使い勝手がいいんじゃないかと思ったため(ドメイン名でサイト表示できるし他スクリプトも置きやすいかと思います)
主な機能
詳しくはデモサイトで解説しています
#スキンippen
更新履歴
2024/05/27 軽微な修正
2024/05/18 簡易メモ機能追加
2024/05/11
・自由装飾「thumb」でキャプションの行数が違う場合表示がずれる問題の修正
・リストのインデントが付かない問題の修正
2024/04/28 干渉を避けるため「box」クラス名を「box1」に
2024/04/26 メニュー部分を画面横幅いっぱいにした
2024/04/06 配布開始
畳む





ダウンロード (05/27更新)
→デモサイト(詳しい使い方)
説明
- HTMLとCSSのテンプレートと、にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンのセットです(Ver 4.3.0で動作確認)
- トップページ用HTMLテンプレと作品展示用てがろぐで、ちょっとした個人サイトを作成することを想定しています
- てがろぐ公式の標準スキンを改造して作っています
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
使用フォント
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Lato / IBM Plex Sans JP
デモ用画像など:Unsplash / FLAT ICON DESIGN
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
なんでテンプレ+スキンのセット?
hokanやtenranはトップページもてがろぐ内で作れるようにしたけど、indexだけHTMLにした方が使い勝手がいいんじゃないかと思ったため(ドメイン名でサイト表示できるし他スクリプトも置きやすいかと思います)
主な機能
- 埋め込み用スキンを使用し、てがろぐで更新した記事がindexに自動で載るようになっています
- 特定IDのカテゴリ+下げる投稿でつぶやき系の表示になる簡易メモ機能が付いています(※Ver 4.2.2以降推奨)
- メタタグによる簡単な検索避け付
- てがろぐの機能:カテゴリ、ハッシュタグ、フリースペース、鍵、NSFW画像ぼかし機能等
詳しくはデモサイトで解説しています
#スキンippen
更新履歴
2024/05/27 軽微な修正
2024/05/18 簡易メモ機能追加
2024/05/11
・自由装飾「thumb」でキャプションの行数が違う場合表示がずれる問題の修正
・リストのインデントが付かない問題の修正
2024/04/28 干渉を避けるため「box」クラス名を「box1」に
2024/04/26 メニュー部分を画面横幅いっぱいにした
2024/04/06 配布開始
畳む
>04/01 20:21の方へ
嬉しいメッセージありがとうございます!お役に立てたようで何よりです。温かい応援いただけて、開発のモチベも上がってきました…!近日中にお披露目できるといいなと思います。改めてありがとうございます!
畳む
嬉しいメッセージありがとうございます!お役に立てたようで何よりです。温かい応援いただけて、開発のモチベも上がってきました…!近日中にお披露目できるといいなと思います。改めてありがとうございます!
畳む
#開発
index.htmlテンプレ + 作品展示用てがろぐスキン + htmlに最新投稿を表示する用スキン のセットをちまちま開発しています やることが多い…!のでまだしばらくかかりそうですが…
てがろぐ公式でカテゴリ内記事遷移機能がデモ実装されたそうなので、スキン側の記述も実装されるタイミングが合えばしれっと追加したい 待機

index.htmlテンプレ + 作品展示用てがろぐスキン + htmlに最新投稿を表示する用スキン のセットをちまちま開発しています やることが多い…!のでまだしばらくかかりそうですが…
てがろぐ公式でカテゴリ内記事遷移機能がデモ実装されたそうなので、スキン側の記述も実装されるタイミングが合えばしれっと追加したい 待機

>03/13 22:44の方へ
メッセージありがとうございます
「設定」→「投稿本文の表示/テキスト」→「改行を許可」にチェックが入っていれば、記事投稿時に画像コードと文章の間を改行すれば回り込まなくなると思います
画像をセンター表示するCSSは以下になります、「tegalog-kozin.css」の末尾に追加してみてください
/* 本文内の画像とキャプション付き画像を中央寄せにする */
.comment .imagelink,.comment .embeddedpictbox {
display: block;
width: fit-content;
margin: 0 auto;
}
/* キャプション表示調整 */
.comment .embeddedpictbox figcaption { display: block;}
(このCSSで画像を中央寄せにした場合、画像コードと文章の間に改行を入れると1行分スペースが空いてしまうので、記事投稿時の改行はお好みで調整してください)
※自由装飾を使う別案
画像中央寄せと左寄せを使い分けたいときなどに、自由装飾を使う手もあります
「tegalog-kozin.css」末尾か、「設定」→「フリースペース」→【上書きスタイルシート】のCSSに
/* 中央寄せ */
.deco-center { display: block; text-align: center;}
と追加して、記事投稿時に画像コードを
[F:center:[PICT:test04.png]]
のように囲んでみてください その画像だけ中央寄せできると思います
(この自由装飾は文章も中央寄せできます)
→てがろぐ公式自由装飾の説明ページ
どちらかでお好みの表示にできると思うのですが、いかがですか?うまく表示できないとか、もう少しなんとかしたいなどありましたらまたご連絡ください
畳む
メッセージありがとうございます
「設定」→「投稿本文の表示/テキスト」→「改行を許可」にチェックが入っていれば、記事投稿時に画像コードと文章の間を改行すれば回り込まなくなると思います
画像をセンター表示するCSSは以下になります、「tegalog-kozin.css」の末尾に追加してみてください
/* 本文内の画像とキャプション付き画像を中央寄せにする */
.comment .imagelink,.comment .embeddedpictbox {
display: block;
width: fit-content;
margin: 0 auto;
}
/* キャプション表示調整 */
.comment .embeddedpictbox figcaption { display: block;}
(このCSSで画像を中央寄せにした場合、画像コードと文章の間に改行を入れると1行分スペースが空いてしまうので、記事投稿時の改行はお好みで調整してください)
※自由装飾を使う別案
画像中央寄せと左寄せを使い分けたいときなどに、自由装飾を使う手もあります
「tegalog-kozin.css」末尾か、「設定」→「フリースペース」→【上書きスタイルシート】のCSSに
/* 中央寄せ */
.deco-center { display: block; text-align: center;}
と追加して、記事投稿時に画像コードを
[F:center:[PICT:test04.png]]
のように囲んでみてください その画像だけ中央寄せできると思います
(この自由装飾は文章も中央寄せできます)
→てがろぐ公式自由装飾の説明ページ
どちらかでお好みの表示にできると思うのですが、いかがですか?うまく表示できないとか、もう少しなんとかしたいなどありましたらまたご連絡ください
畳む
そういえばtenranのメニューはスクロール固定なんですが、メニュー長くなったりして下の方見えないよ!てなった場合、
cssファイル198行目あたりにある
.menuarea {~}
の中の
position: sticky;
top: 0;
の2行を消せば動くようになります(なんか不具合出たらごめん)
#スキンtenran #カスタマイズ
cssファイル198行目あたりにある
.menuarea {~}
の中の
position: sticky;
top: 0;
の2行を消せば動くようになります(なんか不具合出たらごめん)
#スキンtenran #カスタマイズ
>02/14 21:24の方へ
メッセージありがとうございます 全年月リストや検索を実行するとすぐ時系列順に並ぶ…という動作はまだ実装されていないっぽいので、恐らくJavaScriptの分野のようです(私もそこまでは書けませんでした…)
代替案でよければ、全年月リストと検索欄にオプションを付けて、記事の並びを最新順か時系列順で選べるようにできます。以下、kozinでオプションを表示する手順です
・全年月リストに時系列順オプションを加える
実は最初からオプションが付いているのを非表示にしているだけなので、「tegalog-kozin.css」532行目あたりの
.datelimitboxoptions,.datelimitlist .datelimitsublist .year { display: none; }
を削除すればオプション欄が出てきます
以下は見た目を若干整えるcssです よければ「tegalog-kozin.css」の末尾にでも追加しておいてください
.datelimitboxoptions { display: block; margin-top: 0.3rem;}/* 段落を変えて上に隙間を空ける */
.datelimitboxoptions label { display: inline-block;}/* 各ラジオボタンをインラインブロックにする */
↓こうなる

・検索欄に時系列順オプションを付ける
単語検索の他に複合検索という機能があります
「skin-cover.html」の54行目あたり、[[SEARCHBOX]]部分を[[SEARCHBOX:COMPLEX]]に書き換えてみてください たくさんオプションが出てくると思います
これを検索欄と時系列オプションのみの表示にしたければ、[[SEARCHBOX:COMPLEX:O]]と書けばOKです
以下は右揃えにして見た目を整えるcssです お好みで「tegalog-kozin.css」の末尾とかに追加してください
.complexsearch .queryinput {
padding: 0.3rem 1rem;/* 検索フォームの余白 */
border-radius: 20px;/* 角を丸くする */
border: 1px solid var(--usu-mozi-iro);/* 線を付ける */
}
.searchoptions {
width: fit-content;
margin-left: auto;/* オプション欄を右寄せ */
list-style: none;/* 黒点を非表示 */
}
※1行検索欄とは少し作りが違うので、全く同じ見た目にはなりませんがご了承ください
↓こんな感じになるはず

複合検索欄は公式ページにカスタマイズ方法が載っているので、お好みで書き換えてみてください
→検索条件プルダウンメニューの取捨選択や掲載順序の指定
→検索オプション項目名のカスタマイズ方法
あと他には、「今表示されている記事群を時系列順にするリンク」[[REVERSE:URL]]を追加する方法もあります
「skin-cover.html」のサブ領域内とかに
<a href="[[REVERSE:URL]]">[[REVERSE:NAME]]で表示する</a>
みたいに追加すると、時系列順⇔最新順と切り替えるリンクが貼れます
「order=reverse」を追加できるのはurl(アドレス)ですね 例えばこのサイトだと今年1月の記事群を表示するアドレスは
https://mk-okiba.wew.jp/tegalog_haihu/?date=2024%2F01
になりますが、この最後に&order=reverseを追加して
https://mk-okiba.wew.jp/tegalog_haihu/?date=2024%2F01&order=reverse
にすると時系列順で表示されます
ただこれは、時系列順に表示させたい区分の数だけリンクを全部作らなければいけないので大変かと思います 部分使いとかにはいいかも
このどれかでご希望の動作を実装できそうでしょうか?また何かありましたらご連絡ください
畳む
メッセージありがとうございます 全年月リストや検索を実行するとすぐ時系列順に並ぶ…という動作はまだ実装されていないっぽいので、恐らくJavaScriptの分野のようです(私もそこまでは書けませんでした…)
代替案でよければ、全年月リストと検索欄にオプションを付けて、記事の並びを最新順か時系列順で選べるようにできます。以下、kozinでオプションを表示する手順です
・全年月リストに時系列順オプションを加える
実は最初からオプションが付いているのを非表示にしているだけなので、「tegalog-kozin.css」532行目あたりの
.datelimitboxoptions,.datelimitlist .datelimitsublist .year { display: none; }
を削除すればオプション欄が出てきます
以下は見た目を若干整えるcssです よければ「tegalog-kozin.css」の末尾にでも追加しておいてください
.datelimitboxoptions { display: block; margin-top: 0.3rem;}/* 段落を変えて上に隙間を空ける */
.datelimitboxoptions label { display: inline-block;}/* 各ラジオボタンをインラインブロックにする */
↓こうなる

・検索欄に時系列順オプションを付ける
単語検索の他に複合検索という機能があります
「skin-cover.html」の54行目あたり、[[SEARCHBOX]]部分を[[SEARCHBOX:COMPLEX]]に書き換えてみてください たくさんオプションが出てくると思います
これを検索欄と時系列オプションのみの表示にしたければ、[[SEARCHBOX:COMPLEX:O]]と書けばOKです
以下は右揃えにして見た目を整えるcssです お好みで「tegalog-kozin.css」の末尾とかに追加してください
.complexsearch .queryinput {
padding: 0.3rem 1rem;/* 検索フォームの余白 */
border-radius: 20px;/* 角を丸くする */
border: 1px solid var(--usu-mozi-iro);/* 線を付ける */
}
.searchoptions {
width: fit-content;
margin-left: auto;/* オプション欄を右寄せ */
list-style: none;/* 黒点を非表示 */
}
※1行検索欄とは少し作りが違うので、全く同じ見た目にはなりませんがご了承ください
↓こんな感じになるはず

複合検索欄は公式ページにカスタマイズ方法が載っているので、お好みで書き換えてみてください
→検索条件プルダウンメニューの取捨選択や掲載順序の指定
→検索オプション項目名のカスタマイズ方法
あと他には、「今表示されている記事群を時系列順にするリンク」[[REVERSE:URL]]を追加する方法もあります
「skin-cover.html」のサブ領域内とかに
<a href="[[REVERSE:URL]]">[[REVERSE:NAME]]で表示する</a>
みたいに追加すると、時系列順⇔最新順と切り替えるリンクが貼れます
「order=reverse」を追加できるのはurl(アドレス)ですね 例えばこのサイトだと今年1月の記事群を表示するアドレスは
https://mk-okiba.wew.jp/tegalog_haihu/?date=2024%2F01
になりますが、この最後に&order=reverseを追加して
https://mk-okiba.wew.jp/tegalog_haihu/?date=2024%2F01&order=reverse
にすると時系列順で表示されます
ただこれは、時系列順に表示させたい区分の数だけリンクを全部作らなければいけないので大変かと思います 部分使いとかにはいいかも
このどれかでご希望の動作を実装できそうでしょうか?また何かありましたらご連絡ください
畳む
FREESPACE
フリースペースエリアです。
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも

→連絡用Googleフォーム