No.63, No.62, No.61, No.60, No.59, No.58, No.57[7件]
こことhokanのデモサイトのてがろぐ本体をVer 4.2.0にアプデしました スキンの表示がおかしいとかなんかあったらお知らせください
hokan、サムネと一覧の並び方の挙動をちょっと変更 一つの項目が決められた幅以下になると折返し、均等幅もいい感じに調整してくれるようになりました これでコンテンツ幅をいじっても対応できるようになったはず
hokanでサムネイルにする#自由装飾 (thumb)、今は80px四方で整列させるだけなんだけど(以下)
/* 画像サムネイル */
.deco-thumb {
display: grid;
grid-template-columns: repeat(auto-fit,80px);
gap: 5px;
}
.deco-thumb :where(.embeddedimage,.imagelink) { aspect-ratio: 1; object-fit: cover; width: 100%;}


ぶどうとレモン 





こっちのがいいかな(幅いっぱいに並べられるだけ並べて100px以下になると折り返す)
/* 画像サムネイル 2*/
.deco-thumb2 {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(100px,1fr));
gap: 5px;
}
.deco-thumb2 :where(.embeddedimage,.imagelink) { aspect-ratio: 1; object-fit: cover; width: 100%;}


ぶどうとレモン 





※画面幅いじってみると挙動がわかりやすいです
/* 画像サムネイル */
.deco-thumb {
display: grid;
grid-template-columns: repeat(auto-fit,80px);
gap: 5px;
}
.deco-thumb :where(.embeddedimage,.imagelink) { aspect-ratio: 1; object-fit: cover; width: 100%;}








こっちのがいいかな(幅いっぱいに並べられるだけ並べて100px以下になると折り返す)
/* 画像サムネイル 2*/
.deco-thumb2 {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(100px,1fr));
gap: 5px;
}
.deco-thumb2 :where(.embeddedimage,.imagelink) { aspect-ratio: 1; object-fit: cover; width: 100%;}








※画面幅いじってみると挙動がわかりやすいです
>11/27 8:45の方へ
「(カテゴリ選択)」の変え方と累計数の非表示ですが、これ私も知りたいです。恐らくcssでは変更できないところだと思われます。多分「tegalog.cgi」のどこかに出力する設定があると思うのですが、私はプログラム本体に手を入れる勇気はありませんでした ごめん
畳む
「(カテゴリ選択)」の変え方と累計数の非表示ですが、これ私も知りたいです。恐らくcssでは変更できないところだと思われます。多分「tegalog.cgi」のどこかに出力する設定があると思うのですが、私はプログラム本体に手を入れる勇気はありませんでした ごめん
畳む
>11/25 21:33の方へ
嬉しいメッセージありがとうございます!スキンご活用いただけているようで本当に嬉しいです。実はあまり深いことを考えず趣味の一環で作っているのですが、そう言っていただけるとかなり照れますね…ちょっとでもあなたの創作活動のお手伝いになれれば幸いです
カスタマイズ、簡単な解説ですがこちらに書きましたのでよろしければご確認ください
→kozinギャラリーモードでカテゴリ・タグの情報を消すには
→カテゴリ一覧を横並びにして「・」を消す(タグ表示と同じにする)には
改めて、嬉しいメッセージありがとうございました!
畳む
嬉しいメッセージありがとうございます!スキンご活用いただけているようで本当に嬉しいです。実はあまり深いことを考えず趣味の一環で作っているのですが、そう言っていただけるとかなり照れますね…ちょっとでもあなたの創作活動のお手伝いになれれば幸いです
カスタマイズ、簡単な解説ですがこちらに書きましたのでよろしければご確認ください
→kozinギャラリーモードでカテゴリ・タグの情報を消すには
→カテゴリ一覧を横並びにして「・」を消す(タグ表示と同じにする)には
改めて、嬉しいメッセージありがとうございました!
畳む
#スキンkozin #カスタマイズ
(2024/05/26追記:カテゴリ欄を横並び表示に更新しました)
解説リクエストいただいたので、kozinカテゴリ欄のカスタマイズを置いておきます カテゴリ欄をタグリストと同じ感じの横並び表示にするよ
・カテゴリ一覧を横並びにして「・」を消す(タグ表示と同じにする)には
まず「skin-cover.html」の76行目あたり
<div class="categorylistarea">[[CATEGORY:TREE]]</div> <!-- カテゴリー -->
を、今ハッシュタグがあるサブ領域(div class="subarea-ue"のとこ)まで持ってきます そして「tegalog-kozin.css」の末尾に以下のcssを追加してください
/* カテゴリーリスト区画 */
.cattree {
margin: 1.5rem 0;
padding: 15px;
background-color: var(--hobo-siro);
border-radius: 5px;
list-style: none;
position: relative;
}
.cattree li { display: inline-block; margin-right: 0.5rem; }
/* フォルダアイコンを重ねる */
.cattree::before{
content:"\e2c7";
font-family: "Material Icons Round";
font-size: 25px;
color: var(--koi-iro);
position: absolute;
top: -10px;
left: 10px;
}
「display: inline-block;」で横並び、「list-style: none;」で黒点を消しています(本当は「display: inline-block;」で横並びにすると勝手に黒点も消える仕様なのですが一応指定しています) 後の記述は余白とか見た目の調整です
枠の左上に重なってるフォルダのアイコンがいらなければ「/* フォルダアイコンを重ねる */」から下の記述を消しておいてください
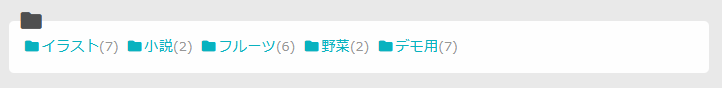
↓こんな感じになったでしょうか

ハッシュタグリストを移動したかったら、55行目あたりの
<div class="hashtaglistarea">[[HASHTAG:LIST]]</div> <!-- ハッシュタグ -->
を好きなところに移動させておいてください 今まであったカテゴリリストと同じ縦並び表記にしたかったら、「tegalog-kozin.css」の506~526行目あたりの
/* ▼ハッシュタグリスト区画 */
.hashtaglist {
margin: 10px 0;
padding: 15px;
background-color: var(--hobo-siro);
border-radius: 5px;
position: relative;
}
/* タグアイコンを重ねる */
.hashtaglist::before{
content:"\f05b";
font-family: "Material Icons Round";
font-size: 25px;
color: var(--koi-iro);
position: absolute;
top: -10px;
left: 10px;
}
.hashtaglist li { display: inline-block; margin-right: 5px; }
の記述をまるっと消してください
畳む
(2024/05/26追記:カテゴリ欄を横並び表示に更新しました)
解説リクエストいただいたので、kozinカテゴリ欄のカスタマイズを置いておきます カテゴリ欄をタグリストと同じ感じの横並び表示にするよ
・カテゴリ一覧を横並びにして「・」を消す(タグ表示と同じにする)には
まず「skin-cover.html」の76行目あたり
<div class="categorylistarea">[[CATEGORY:TREE]]</div> <!-- カテゴリー -->
を、今ハッシュタグがあるサブ領域(div class="subarea-ue"のとこ)まで持ってきます そして「tegalog-kozin.css」の末尾に以下のcssを追加してください
/* カテゴリーリスト区画 */
.cattree {
margin: 1.5rem 0;
padding: 15px;
background-color: var(--hobo-siro);
border-radius: 5px;
list-style: none;
position: relative;
}
.cattree li { display: inline-block; margin-right: 0.5rem; }
/* フォルダアイコンを重ねる */
.cattree::before{
content:"\e2c7";
font-family: "Material Icons Round";
font-size: 25px;
color: var(--koi-iro);
position: absolute;
top: -10px;
left: 10px;
}
「display: inline-block;」で横並び、「list-style: none;」で黒点を消しています(本当は「display: inline-block;」で横並びにすると勝手に黒点も消える仕様なのですが一応指定しています) 後の記述は余白とか見た目の調整です
枠の左上に重なってるフォルダのアイコンがいらなければ「/* フォルダアイコンを重ねる */」から下の記述を消しておいてください
↓こんな感じになったでしょうか
ハッシュタグリストを移動したかったら、55行目あたりの
<div class="hashtaglistarea">[[HASHTAG:LIST]]</div> <!-- ハッシュタグ -->
を好きなところに移動させておいてください 今まであったカテゴリリストと同じ縦並び表記にしたかったら、「tegalog-kozin.css」の506~526行目あたりの
/* ▼ハッシュタグリスト区画 */
.hashtaglist {
margin: 10px 0;
padding: 15px;
background-color: var(--hobo-siro);
border-radius: 5px;
position: relative;
}
/* タグアイコンを重ねる */
.hashtaglist::before{
content:"\f05b";
font-family: "Material Icons Round";
font-size: 25px;
color: var(--koi-iro);
position: absolute;
top: -10px;
left: 10px;
}
.hashtaglist li { display: inline-block; margin-right: 5px; }
の記述をまるっと消してください
畳む
FREESPACE
フリースペースエリアです。
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも

IF文使用hokanシンプルバージョン
ダウンロード02
↓トップがいきなり一覧版
ダウンロード03
説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
記事を先頭固定でトップに、カテゴリ付けて投稿でメニューからの一覧に出ます hokanとだいたい同じです(簡単だけど自由装飾も付いてる)
→hokan使い方(デモサイト)
omakeフォルダに文字用一覧別デザインCSSもあります
↓文字一覧はこういうデザイン
スキンのファイルは「skin-cover.html」「skin-onelog.html」「tegalog-zikken02(03).css」「ichiran.css」の4つで1セットです 一覧を文字メインのデザインにしたい場合は、「ichiran.css」を「ichiran-mozi.css」と入れ替え、skin-cover.html 13行目あたりの
<!-- ↓一覧デザイン読み込み -->
<link type="text/css" rel="stylesheet" href="ichiran.css?ver=1.0.0">
の ichiran.css の部分を ichiran-mozi.css に書き換えてください
※難点
IF文初めて使ったのでバグあるかも(気付いたら直します)
2023/12/19 いきなり一覧版03追加
2023/12/17 配布開始