No.23, No.22, No.21, No.20, No.19, No.18, No.17[7件]
Googleフォントをcssで@importで読み込むやつ、その前に何かの記述があると駄目らしくって、@charsetのすぐ下とかに書かなきゃいけないって知らなくてついさっき知ったんだよ…

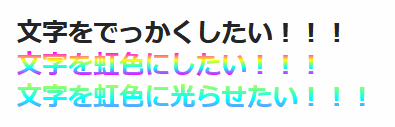
文字を虹色に光らせたかったので、てがろぐの自由装飾で文字を虹色に光らせるcssを置いておきます #カスタマイズ #自由装飾
参考:
→「CSSで色んなものを虹色に光らせる」
→「【html/CSS】虹色の作り方【背景・文字・アニメーション】」
●文字を大きくする(「deka」)
.deco-deka { font-size: 1.6rem; font-weight: bold; line-height: 2rem;}
「font-weight: bold;」部分はお好みで
●文字を虹色にする(「nizi」)
.deco-nizi {
background: linear-gradient(to bottom, Magenta, yellow, Cyan, Magenta) 0 25% / 100% 70%;
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
display: inline-block;
}
●文字を虹色にアニメーションさせる(「gaming」)
.deco-gaming {
background: linear-gradient(to bottom, Magenta, yellow, Cyan, Magenta) 0 / 100% 200%;
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
display: inline-block;
animation: deco-gaming 2s linear infinite;
}
@keyframes deco-gaming {
0% { background-position: 0 0;}
100% { background-position: 0 -200%; }
}
畳む
#カスタマイズ
(10/14)cssで実装したよ! >>26
※ギャラリーモード時鍵付き投稿内画像が表示されないので代替画像を表示させる
「kozin」ギャラリースキン「skin-onelog.html」の[[COMMENT:PICTS]]の下に
<a href="[[PERMAURL:PURE]]"><img class="embeddedimage" src="images/鍵クッション画像名"></a>
と記述してクッション画像をimagesフォルダに入れておくと、ギャラリーモードでクッション画像が表示され、クリックで投稿記事に飛べるようになる…はず…!(ちゃんと検証してないのでなんかバグったらすみません)
(10/14)cssで実装したよ! >>26
「kozin」ギャラリースキン「skin-onelog.html」の[[COMMENT:PICTS]]の下に
<a href="[[PERMAURL:PURE]]"><img class="embeddedimage" src="images/鍵クッション画像名"></a>
と記述してクッション画像をimagesフォルダに入れておくと、ギャラリーモードでクッション画像が表示され、クリックで投稿記事に飛べるようになる…はず…!(ちゃんと検証してないのでなんかバグったらすみません)
#開発
[[COMMENT:PICTS]]の下に適当な鍵クッション画像を読み込んでおけば2枚目以降非表示だからいけそうだけど… でもちょっと野暮ったいかな…大丈夫そうなら後で詳しく書きます
[[COMMENT:PICTS]]の下に適当な鍵クッション画像を読み込んでおけば2枚目以降非表示だからいけそうだけど… でもちょっと野暮ったいかな…大丈夫そうなら後で詳しく書きます
#カスタマイズ
#スキンkozinのギャラリーモードは、標準スキンの
「skin-onelog.html」内[[ONEPICT:1]](1投稿1枚目の画像を読み込む)の部分を
[[COMMENT:PICTS]](1投稿全ての画像を読み込む)にして
cssの.imagebox :nth-child(n+2) { display: none;}の部分で2枚目以降を非表示にしています。
これはギャラリーモードだけで全ての画像を見られるようにするためですが、標準の仕様と同じにしたい方は、
ギャラリーモード用スキンの「skin-onelog.html」10行目あたり[[COMMENT:PICTS]]を[[ONEPICT:1]]に書き換え、
「tegalog-kozin-gallery.css」の617行目あたり.imagebox :nth-child(n+2) { display: none;}の部分を消しておいてください。
この標準仕様なら、「(鍵投稿でも)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定で1枚目の画像がワンクッションになるはずです
「(鍵投稿でも)本文の1行目だけは常に見せる」設定だと、1行目に書いたハッシュタグがギャラリーモードでも表示されます ご都合のいい方で使い分けてください
#スキンkozinのギャラリーモードは、標準スキンの
「skin-onelog.html」内[[ONEPICT:1]](1投稿1枚目の画像を読み込む)の部分を
[[COMMENT:PICTS]](1投稿全ての画像を読み込む)にして
cssの.imagebox :nth-child(n+2) { display: none;}の部分で2枚目以降を非表示にしています。
これはギャラリーモードだけで全ての画像を見られるようにするためですが、標準の仕様と同じにしたい方は、
ギャラリーモード用スキンの「skin-onelog.html」10行目あたり[[COMMENT:PICTS]]を[[ONEPICT:1]]に書き換え、
「tegalog-kozin-gallery.css」の617行目あたり.imagebox :nth-child(n+2) { display: none;}の部分を消しておいてください。
この標準仕様なら、「(鍵投稿でも)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定で1枚目の画像がワンクッションになるはずです
「(鍵投稿でも)本文の1行目だけは常に見せる」設定だと、1行目に書いたハッシュタグがギャラリーモードでも表示されます ご都合のいい方で使い分けてください
なるほど鍵付き投稿はギャラリーモードでは本文に書かれたハッシュタグも読み込まない…(当たり前っちゃそう)
FREESPACE
フリースペースエリアです。
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも

#開発
ちょっと新スキンの確認用デモ置いとくんで適当につまんでてください
→新スキンデモ
→新スキンギャラリーデモ
※リンクがほとんど元スキン行きになってるけど本番適用すればちゃんと遷移するはず 多分