No.130, No.129, No.128, No.127, No.126, No.125, No.124[7件]
>11/13 8:56の方へ
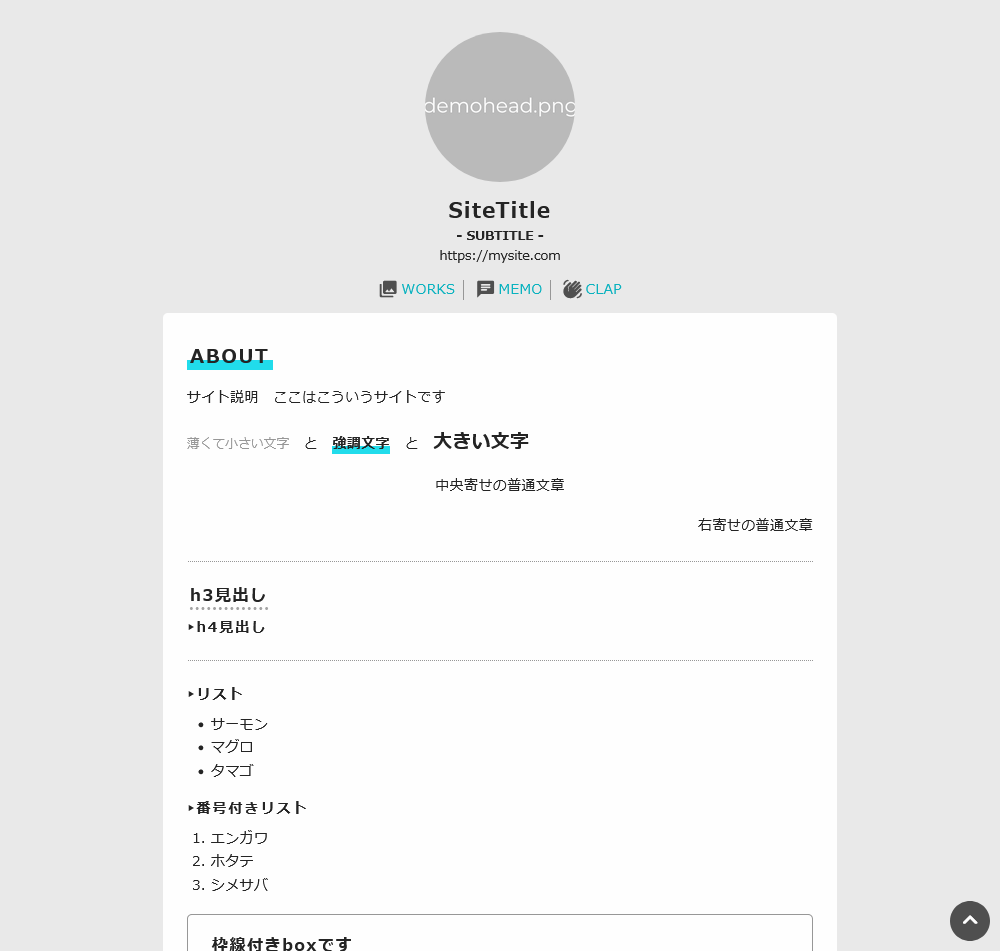
「kozin」とお揃いテンプレート配布

ダウンロード (2024/11/23更新)
→デモ用サンプルページ
説明
- 当サイトで配布しているてがろぐスキン「kozin」とデザインを揃えたhtml/cssテンプレートです
- kozinとセットで使ったり、これだけで簡単なページを作ったり
- kozinと同じように全体の色カスタマイズができます
- メタタグによる簡単な検索避け付
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
↓以下詳細説明
<>
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
※全体の色カスタマイズ方法
「style.css」ファイル11行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。スキンkozinと色の変数名を揃えているので、コピペで同じ配色になると思います。
※ヘッダー画像について
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「style.css」59行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「index.html」22行目あたり<img src="img/demohead.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
簡単な個人サイトっぽいトップページや、入口リンクだけ置いたワンクッション用ページ、1枚プロフページ等、お好きなように改造してご使用ください。
#htmlテンプレート
更新履歴
2024/11/23 スキンに合わせてサブタイトルを追加
2024/11/04 配布開始
#カスタマイズ
tenranとかaienの主タイトル部分の幅が狭いから改行位置に苦労してたけど、
「skin-cover.html」の
<h1 class="maintitle"><a href="[[HOME:URL]]" class="maintitlelink">[[FREE:TITLE:MAIN]]</a></h1><!-- メインタイトル -->
部分の[[FREE:TITLE:MAIN]]を消して、<br>や<wbr>を使って直接書き込む手段もあるな…
「skin-cover.html」の
<h1 class="maintitle"><a href="[[HOME:URL]]" class="maintitlelink">[[FREE:TITLE:MAIN]]</a></h1><!-- メインタイトル -->
部分の[[FREE:TITLE:MAIN]]を消して、<br>や<wbr>を使って直接書き込む手段もあるな…
壱原 一郎
※これはスキン「meikan」のサンプル記事です。他スキンでは表示が適用されません。

「これってサンプル記事なんですよね?」
「急に何か台詞言ってって言われても…困るな…」
↓てがろぐ上での記述
壱原 一郎
[F:center:[PICT:画像コード]]
[F:omozi:「これってサンプル記事なんですよね?」
「急に何か台詞言ってって言われても…困るな…」]
[L:DL:proflist:
名前
壱原 一郎(いちはら いちろう)
性別
男性
説明
meikanスキンのサンプル記事キャラクター。急に自己紹介をすることになってあたふたしている。素材元は SILHOUETTE DESIGN さん。
]
※説明欄の中にリンクなどを貼る場合、説明全体を適当な名称の自由装飾で囲んでおくと表示崩れをごまかせます。
↓こんな感じ
[F:a:meikanスキンのサンプル記事キャラクター。急に自己紹介をすることになってあたふたしている。素材元は [SILHOUETTE DESIGN](https://~) さん。]
畳む

「これってサンプル記事なんですよね?」
「急に何か台詞言ってって言われても…困るな…」
- 名前
- 壱原 一郎(いちはら いちろう)
- 性別
- 男性
- 説明
- meikanスキンのサンプル記事キャラクター。急に自己紹介をすることになってあたふたしている。素材元は SILHOUETTE DESIGN さん。
↓てがろぐ上での記述
壱原 一郎
[F:center:[PICT:画像コード]]
[F:omozi:「これってサンプル記事なんですよね?」
「急に何か台詞言ってって言われても…困るな…」]
[L:DL:proflist:
名前
壱原 一郎(いちはら いちろう)
性別
男性
説明
meikanスキンのサンプル記事キャラクター。急に自己紹介をすることになってあたふたしている。素材元は SILHOUETTE DESIGN さん。
]
※説明欄の中にリンクなどを貼る場合、説明全体を適当な名称の自由装飾で囲んでおくと表示崩れをごまかせます。
↓こんな感じ
[F:a:meikanスキンのサンプル記事キャラクター。急に自己紹介をすることになってあたふたしている。素材元は [SILHOUETTE DESIGN](https://~) さん。]
畳む
自由装飾デモ
※この記事は特定のスキン用のサンプル記事です。自由装飾がついていないスキンでは表示が適用されません。
・midasi1
見出し1
→単独記事タイトルと同じ装飾にしてあります。1記事内でセクション分けたいときとかにどうぞ。
・midasi2
見出し2
→見出し1より控えめな見出し
・omozi
→文字が若干大きくなって太字になる
・thumb
→画像サムネ並べる用 これで囲んだ画像は小さくなり、周りに余白が付きます。画面幅によって、サムネ横幅100px以下になるといい感じに自動で折り返します。
・lbutton
→リンクをボタン にする
※リンクを貼るときにオプション記法で以下のように書く(※Ver 4.1.1以降)
[ボタン:CL(lbutton)]任意のURL
・novel
→小説本文用 本文表示幅が若干狭くなり、行間も若干広がります ここにwebフォントとか指定してもいいかも
・tate
→小説本文用 縦書きで明朝体になります もちろんwebフォントとか指定してもいい
・sen
→仕切り線が入ります スペース一個を囲むといい感じに上下に余白ができます
・center
→中央寄せ
・right
→右寄せ
・box1
→ぶきや ぼうぐは "そうび" しないと こうかがないぞ!
・proflist
てがろぐのリスト記法に「DL」と「proflist」というオプションをつけ、項目と説明を改行して交互に書くことでプロフィール項目っぽいリストになります。
詳しい書き方は>>127
・midasi1
見出し1
→単独記事タイトルと同じ装飾にしてあります。1記事内でセクション分けたいときとかにどうぞ。
・midasi2
見出し2
→見出し1より控えめな見出し
・omozi
→文字が若干大きくなって太字になる
・thumb
→画像サムネ並べる用 これで囲んだ画像は小さくなり、周りに余白が付きます。画面幅によって、サムネ横幅100px以下になるといい感じに自動で折り返します。
・lbutton
→リンクをボタン にする
※リンクを貼るときにオプション記法で以下のように書く(※Ver 4.1.1以降)
[ボタン:CL(lbutton)]任意のURL
・novel
→小説本文用 本文表示幅が若干狭くなり、行間も若干広がります ここにwebフォントとか指定してもいいかも
・tate
→小説本文用 縦書きで明朝体になります もちろんwebフォントとか指定してもいい
・sen
→仕切り線が入ります スペース一個を囲むといい感じに上下に余白ができます
・center
→中央寄せ
・right
→右寄せ
・box1
→ぶきや ぼうぐは "そうび" しないと こうかがないぞ!
・proflist
てがろぐのリスト記法に「DL」と「proflist」というオプションをつけ、項目と説明を改行して交互に書くことでプロフィール項目っぽいリストになります。
- 名前
- ナンラカノ・ハイフバ
- 性別
- 不明
- 職業
- てがろぐスキン配布
詳しい書き方は>>127
スキン「meikan」配布




ダウンロード
→デモ用サンプル記事
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.4.0で動作確認)。
- 創作やTRPGなどのキャラクターまとめとして使うことを想定しています(ちょっと改造すれば汎用作品展示スキンとしても使えます)。
- てがろぐ公式の標準スキンを改造して作っています。
- メタタグによる簡単な検索避け付。
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください。
↓以下詳細説明
<>
使用素材等
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Chivo/BIZ UDPGothic
デモ用画像など:SILHOUETTE DESIGN
特徴
- サムネイルの大きさと比率が変更できます。
- サムネイルの切り取り部分がイラスト中央上部に設定されています。縦長が多いキャラクター立ち絵でも顔の部分がサムネに収まります。
- プロフィール項目リストに使えそうな自由装飾がついています。
- カテゴリ表示はニ階層目まで対応しています。
使い方
※全体の色カスタマイズ方法
「tegalog-meikan.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※メニュー下部のホームアイコンは「設定」→「フリースペース」→「フッタ用フリースペース」の「サイトのHOMEへ戻る」リンクです。
※サムネイル比率の変更の仕方
「tegalog-meikan.css」ファイル26行目くらいからの「--thumb-width」「--thumb-aspect」の値を変更してみてください。横長で大きくしたり縦長で小さくしてみたり。ブラウザの横幅を変えたりスマホで見たりしてみて、お好みの大きさと比率を設定してください。
※自由装飾
hokanやtenranなどに付属している基本的な装飾に加えて、プロフィールリストに使えそうな装飾もついています。詳しくは↓
>>デモ用自由装飾
※各部アイコンの変更方法
→Remix Icon

CDN(アイコンを使うためのリンク)はskin-cover.htmlの<head>で読み込んであります。
メニュー先頭のアイコンや管理画面アイコンなど、htmlファイルで指定されている箇所は、<i class ~ </i>のタグを貼り付けてください。
CSSファイルのcontent:~;で指定されている箇所は&#x~のあとの4桁の英数字をバックスラッシュの後ろに貼り付けてください。
・メニュー部分のカテゴリとタグのアイコン→「skin-cover.html」33・36行目あたり
・カテゴリ名リンクの横につくアイコン→「tegalog-meikan.css」588行目あたり
・各記事見出し横のアイコン→「tegalog-meikan.css」861行目あたり
・記事に画像がないときのサムネのアイコン→「tegalog-meikan.css」798行目あたり
サムネと見出しのアイコンだけ変えれば作品展示スキンとして使えるんじゃないかと思います。
#スキンmeikan
更新履歴
2024/10/24 配布開始
#自由装飾
説明リストを利用してプロフィール項目に使えそうな自由装飾作った
PCは横並び、スマホからだと縦並びになります。
てがろぐ上での記述は以下のようになります(てがろぐのリスト記法に「DL」と「proflist」というオプションをつけ、項目と説明を改行して交互に書く)。
[L:DL:proflist:
名前
ナンラカノ・ハイフバ
性別
不明
職業
てがろぐスキン配布
経歴と生い立ち
2023年9月22日、勢いでてがろぐスキン配布開始。
]
→リストの記述方法(公式ページ)
(10/24追記)
今気付いたけど中の説明欄にリンク貼ったりするとブロックごと横並びになっちゃいますね…応急手当ですが、説明全体を適当な名称の自由装飾で囲んでおくと表示崩れをごまかせます。
↓こんな感じ
[F:a:2023年9月22日、勢いで[てがろぐ](https://~)スキン配布開始。]
↓以下CSS(スキンのCSSファイルか、設定→フリースペース→【上書きスタイルシート】に書き足すといいと思います)
<>
/* 項目列挙用説明リスト */
dl.listdeco-proflist {
width: 100%;
margin: 1rem auto;
display: grid;
grid-template-columns: 150px 1fr;/* 項目タイトル150px、説明幅いっぱいの繰り返し */
gap: 0.5rem;
}
.listdeco-proflist dt {/* 項目タイトル */
margin: 0;
padding: 0.3rem 0.8rem;
color : white;/* 項目タイトルの文字色 */
background-color: silver;/* 項目タイトルの背景色 */
text-align: center;
display: flex;
align-items: center;
justify-content: center;
}
.listdeco-proflist dd {/* 項目説明 */
margin: 0;
display: flex;
align-items: center;
}
@media only screen and (max-width: 499px) {/* 画面幅499px以下のとき横並びを解除 */
dl.listdeco-proflist { display: block;}
.listdeco-proflist dt { margin-bottom: 0.5rem;}
.listdeco-proflist dd { margin-bottom: 1rem; justify-content: center;}}
.listdeco-proflist + br { display: none;} /* 直後の改行を非表示 */
- 名前
- ナンラカノ・ハイフバ
- 性別
- 不明
- 職業
- てがろぐスキン配布
- 経歴と生い立ち
- 2023年9月22日、勢いでてがろぐスキン配布開始。
PCは横並び、スマホからだと縦並びになります。
てがろぐ上での記述は以下のようになります(てがろぐのリスト記法に「DL」と「proflist」というオプションをつけ、項目と説明を改行して交互に書く)。
[L:DL:proflist:
名前
ナンラカノ・ハイフバ
性別
不明
職業
てがろぐスキン配布
経歴と生い立ち
2023年9月22日、勢いでてがろぐスキン配布開始。
]
→リストの記述方法(公式ページ)
(10/24追記)
今気付いたけど中の説明欄にリンク貼ったりするとブロックごと横並びになっちゃいますね…応急手当ですが、説明全体を適当な名称の自由装飾で囲んでおくと表示崩れをごまかせます。
↓こんな感じ
[F:a:2023年9月22日、勢いで[てがろぐ](https://~)スキン配布開始。]
↓以下CSS(スキンのCSSファイルか、設定→フリースペース→【上書きスタイルシート】に書き足すといいと思います)
<>
/* 項目列挙用説明リスト */
dl.listdeco-proflist {
width: 100%;
margin: 1rem auto;
display: grid;
grid-template-columns: 150px 1fr;/* 項目タイトル150px、説明幅いっぱいの繰り返し */
gap: 0.5rem;
}
.listdeco-proflist dt {/* 項目タイトル */
margin: 0;
padding: 0.3rem 0.8rem;
color : white;/* 項目タイトルの文字色 */
background-color: silver;/* 項目タイトルの背景色 */
text-align: center;
display: flex;
align-items: center;
justify-content: center;
}
.listdeco-proflist dd {/* 項目説明 */
margin: 0;
display: flex;
align-items: center;
}
@media only screen and (max-width: 499px) {/* 画面幅499px以下のとき横並びを解除 */
dl.listdeco-proflist { display: block;}
.listdeco-proflist dt { margin-bottom: 0.5rem;}
.listdeco-proflist dd { margin-bottom: 1rem; justify-content: center;}}
.listdeco-proflist + br { display: none;} /* 直後の改行を非表示 */
-Tags-

メッセージありがとうございます!
ippenのメモ機能の独立したスキンは作ろうかどうしようか迷っていたので、需要があるなら作ろうと思います。ご要望嬉しいです。気長にお待ちくださいませ~