カテゴリ「配布」に属する投稿[15件]
「kozin」とお揃いテンプレート配布

ダウンロード
→デモ用サンプルページ
説明
↓以下詳細説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
※全体の色カスタマイズ方法
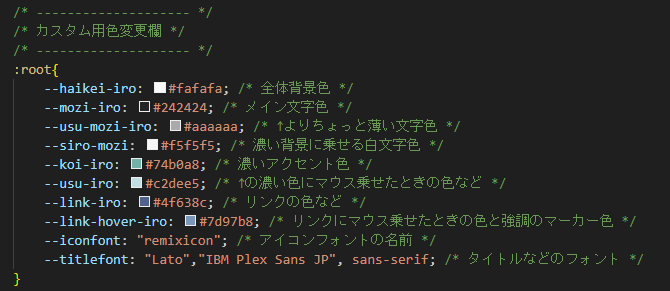
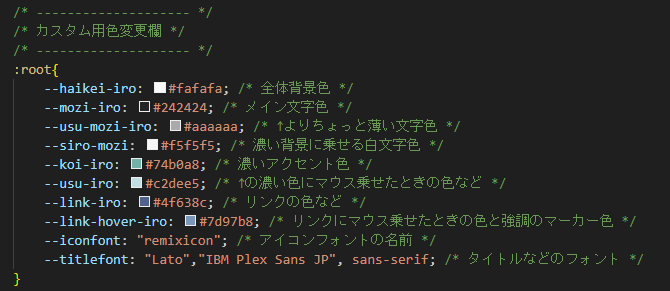
「style.css」ファイル11行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。スキンkozinと色の変数名を揃えているので、コピペで同じ配色になると思います。
※ヘッダー画像について
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「style.css」59行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「index.html」22行目あたり<img src="img/demohead.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
簡単な個人サイトっぽいトップページや、入口リンクだけ置いたワンクッション用ページ、1枚プロフページ等、お好きなように改造してご使用ください。
#htmlテンプレート
更新履歴
2024/11/04 配布開始
畳む

ダウンロード
→デモ用サンプルページ
説明
- 当サイトで配布しているてがろぐスキン「kozin」とデザインを揃えたhtml/cssテンプレートです
- kozinとセットで使ったり、これだけで簡単なページを作ったり
- kozinと同じように全体の色カスタマイズができます
- メタタグによる簡単な検索避け付
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
↓以下詳細説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
※全体の色カスタマイズ方法
「style.css」ファイル11行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。スキンkozinと色の変数名を揃えているので、コピペで同じ配色になると思います。
※ヘッダー画像について
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「style.css」59行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「index.html」22行目あたり<img src="img/demohead.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
簡単な個人サイトっぽいトップページや、入口リンクだけ置いたワンクッション用ページ、1枚プロフページ等、お好きなように改造してご使用ください。
#htmlテンプレート
更新履歴
2024/11/04 配布開始
畳む
スキン「meikan」配布




ダウンロード
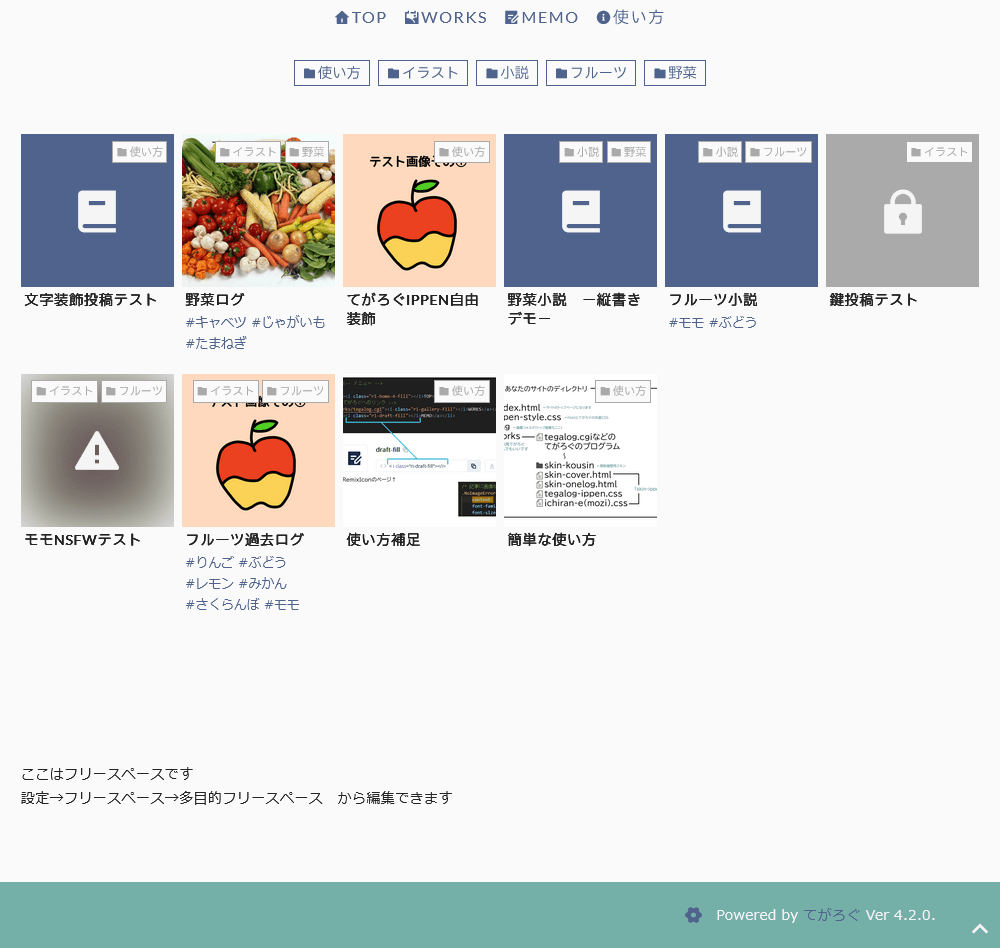
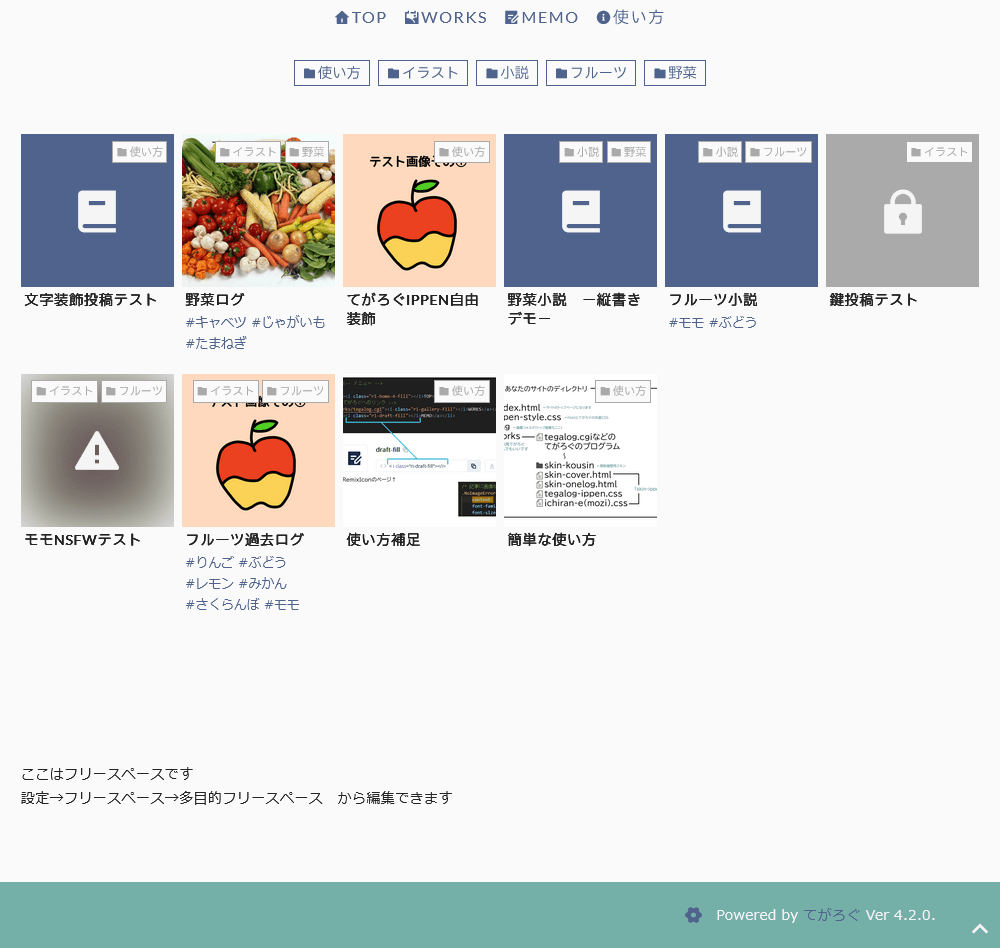
→デモ用サンプル記事
説明
↓以下詳細説明
使用素材等
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Chivo/BIZ UDPGothic
デモ用画像など:SILHOUETTE DESIGN
特徴
使い方
※全体の色カスタマイズ方法
「tegalog-meikan.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※メニュー下部のホームアイコンは「設定」→「フリースペース」→「フッタ用フリースペース」の「サイトのHOMEへ戻る」リンクです。
※サムネイル比率の変更の仕方
「tegalog-meikan.css」ファイル26行目くらいからの「--thumb-width」「--thumb-aspect」の値を変更してみてください。横長で大きくしたり縦長で小さくしてみたり。ブラウザの横幅を変えたりスマホで見たりしてみて、お好みの大きさと比率を設定してください。
※自由装飾
hokanやtenranなどに付属している基本的な装飾に加えて、プロフィールリストに使えそうな装飾もついています。詳しくは↓
>>デモ用自由装飾
※各部アイコンの変更方法
→Remix Icon

CDN(アイコンを使うためのリンク)はskin-cover.htmlの<head>で読み込んであります。
メニュー先頭のアイコンや管理画面アイコンなど、htmlファイルで指定されている箇所は、<i class ~ </i>のタグを貼り付けてください。
CSSファイルのcontent:~;で指定されている箇所は&#x~のあとの4桁の英数字をバックスラッシュの後ろに貼り付けてください。
・メニュー部分のカテゴリとタグのアイコン→「skin-cover.html」33・36行目あたり
・カテゴリ名リンクの横につくアイコン→「tegalog-meikan.css」588行目あたり
・各記事見出し横のアイコン→「tegalog-meikan.css」861行目あたり
・記事に画像がないときのサムネのアイコン→「tegalog-meikan.css」798行目あたり
サムネと見出しのアイコンだけ変えれば作品展示スキンとして使えるんじゃないかと思います。
#スキンmeikan
更新履歴
2024/10/24 配布開始
畳む




ダウンロード
→デモ用サンプル記事
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.4.0で動作確認)。
- 創作やTRPGなどのキャラクターまとめとして使うことを想定しています(ちょっと改造すれば汎用作品展示スキンとしても使えます)。
- てがろぐ公式の標準スキンを改造して作っています。
- メタタグによる簡単な検索避け付。
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください。
↓以下詳細説明
使用素材等
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Chivo/BIZ UDPGothic
デモ用画像など:SILHOUETTE DESIGN
特徴
- サムネイルの大きさと比率が変更できます。
- サムネイルの切り取り部分がイラスト中央上部に設定されています。縦長が多いキャラクター立ち絵でも顔の部分がサムネに収まります。
- プロフィール項目リストに使えそうな自由装飾がついています。
- カテゴリ表示はニ階層目まで対応しています。
使い方
※全体の色カスタマイズ方法
「tegalog-meikan.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※メニュー下部のホームアイコンは「設定」→「フリースペース」→「フッタ用フリースペース」の「サイトのHOMEへ戻る」リンクです。
※サムネイル比率の変更の仕方
「tegalog-meikan.css」ファイル26行目くらいからの「--thumb-width」「--thumb-aspect」の値を変更してみてください。横長で大きくしたり縦長で小さくしてみたり。ブラウザの横幅を変えたりスマホで見たりしてみて、お好みの大きさと比率を設定してください。
※自由装飾
hokanやtenranなどに付属している基本的な装飾に加えて、プロフィールリストに使えそうな装飾もついています。詳しくは↓
>>デモ用自由装飾
※各部アイコンの変更方法
→Remix Icon

CDN(アイコンを使うためのリンク)はskin-cover.htmlの<head>で読み込んであります。
メニュー先頭のアイコンや管理画面アイコンなど、htmlファイルで指定されている箇所は、<i class ~ </i>のタグを貼り付けてください。
CSSファイルのcontent:~;で指定されている箇所は&#x~のあとの4桁の英数字をバックスラッシュの後ろに貼り付けてください。
・メニュー部分のカテゴリとタグのアイコン→「skin-cover.html」33・36行目あたり
・カテゴリ名リンクの横につくアイコン→「tegalog-meikan.css」588行目あたり
・各記事見出し横のアイコン→「tegalog-meikan.css」861行目あたり
・記事に画像がないときのサムネのアイコン→「tegalog-meikan.css」798行目あたり
サムネと見出しのアイコンだけ変えれば作品展示スキンとして使えるんじゃないかと思います。
#スキンmeikan
更新履歴
2024/10/24 配布開始
畳む
ippen作品展示用スキン「ippen02・03」バラ配布


↓先頭固定がトップページに出る版
ダウンロード02 (05/27更新)
↓トップがいきなり一覧版
ダウンロード03 (05/27更新)
説明
使い方
あとはセットの方のippenのデモサイトなども参考にしてください
→ippenデモサイト
#スキンippen
更新履歴
2024/05/27 軽微な修正
2024/05/11
・自由装飾「thumb」でキャプションの行数が違う場合表示がずれる問題の修正
・リストのインデントが付かない問題の修正
2024/04/28 自由装飾「box」の名称を「box1」に変更
2024/04/26 配布開始
畳む


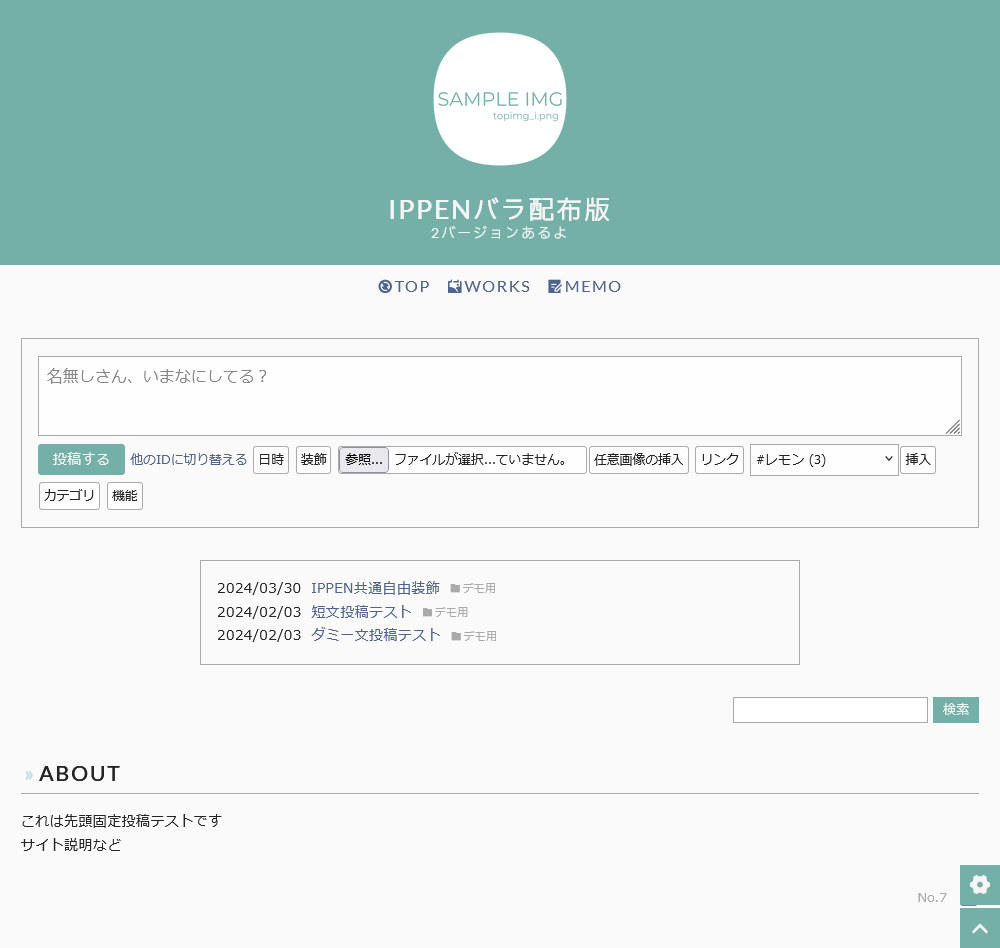
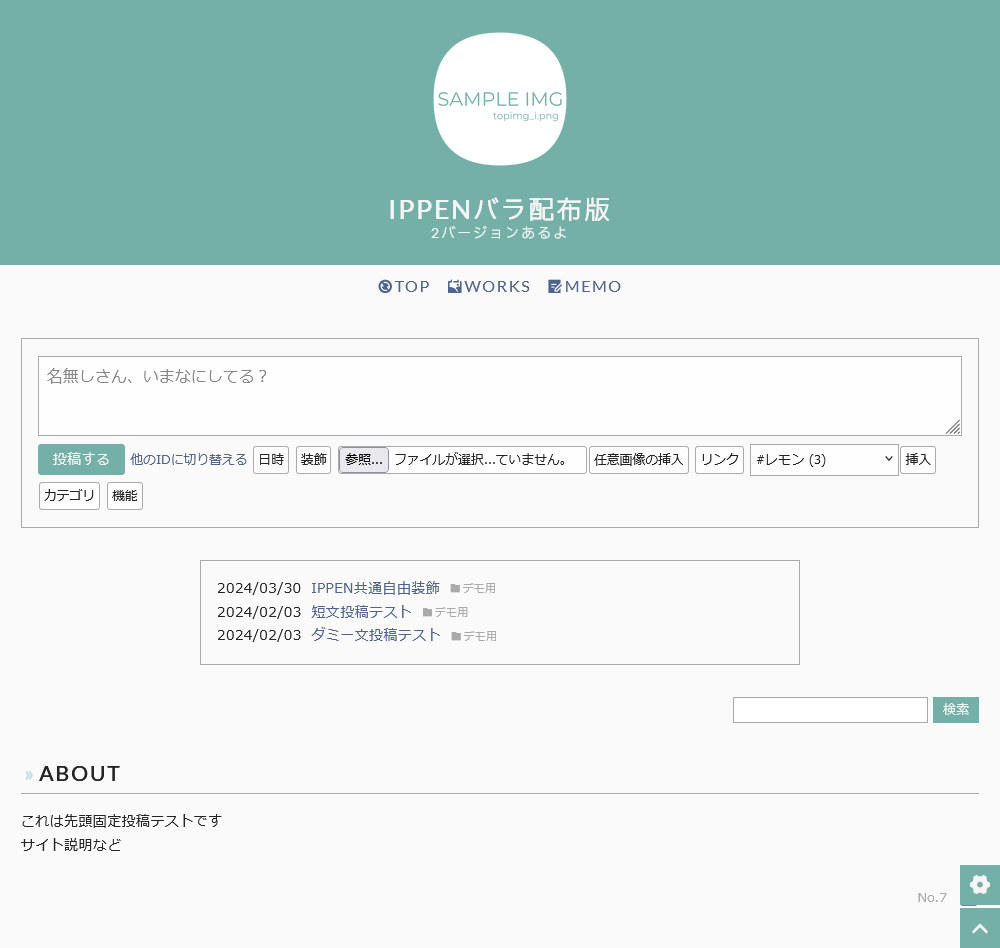
↓先頭固定がトップページに出る版
ダウンロード02 (05/27更新)
↓トップがいきなり一覧版
ダウンロード03 (05/27更新)
説明
- スキンセット「ippen」内作品展示用スキン単体での配布です
- ippenで別ファイルだったcssを統合し、単体スキンとして使用できるようにしています
- 使用フォント等はippenと同じなので割愛
- 一応→利用規約
使い方
- セットの方のippenとだいたい同じです(自由装飾も同じものが入っています)(簡易メモ機能は付いていません)
- 02は記事を先頭固定でトップに、カテゴリ付けて投稿でメニューからの一覧に出ます
- 「WORKS」からのリンクは、全記事の一覧を出すため、adminユーザーの投稿一覧へ繋げています 特定のカテゴリや近年の投稿のリンクにするなどお好みでカスタムしてください
- 03のいきなり一覧版はトップが全記事一覧になります
- トップ絵は 管理画面→画像の管理 から「topimg_i.png」の名前の画像をアップ、もしくは「images」フォルダ内にそのまま入れてください(「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください)
あとはセットの方のippenのデモサイトなども参考にしてください
→ippenデモサイト
#スキンippen
更新履歴
2024/05/27 軽微な修正
2024/05/11
・自由装飾「thumb」でキャプションの行数が違う場合表示がずれる問題の修正
・リストのインデントが付かない問題の修正
2024/04/28 自由装飾「box」の名称を「box1」に変更
2024/04/26 配布開始
畳む
ippen更新履歴埋め込みスキン「kousin02」バラ配布

htmlにてがろぐの最新記事更新履歴を埋め込むスキン
ダウンロード
説明
作成にあたり以下の記事を参考にさせていただきました。ありがとうございます!
→てがろぐCGIが出力した最新の1件を任意の場所にSSIで埋め込む方法
→先頭固定機能を使いつつ、最新の1件を別ページに埋め込みたい場合の方法
→「てがろぐ」の最新投稿をWordPressに埋め込んでみた
以下使い方
①「skin-kousin02」のディレクトリを「tegalog.cgi」と同じ場所に設置してください。(「setup.txt」は削除していいです)
②更新履歴を埋め込みたいhtmlファイルに以下の記述を足してください↓
<!-- 更新履歴(てがろぐkousin02スキン埋め込み) -->
<iframe class="kframe" src="tegalog/tegalog.cgi?skin=skin-kousin02&q=-BibbidiBobbidiBoo"></iframe>
※「src="tegalog/tegalog.cgi?」の部分は、てがろぐ本体を設置したディレクトリ名に合わせて書き換えてください。
③iframeの内側部分は「tegalog-kousin02.css」で装飾していますが、iframeの外枠部分は埋め込んだhtmlファイルを装飾するcssファイルに記述する必要があります。以下は装飾例です↓(このままでよければコピペしてください)
/* 更新履歴(外枠) */
.kframe {
display: block;
border: 1px solid lightgray;/* 外枠の線 */
width: 100%;/* 外枠の幅 */
max-width: 600px;/* 外枠の最大幅 */
height: 100px;/* 外枠の高さ */
margin: 0 auto 3rem;
}
#スキンippen
2024/04/07 配布開始
畳む

htmlにてがろぐの最新記事更新履歴を埋め込むスキン
ダウンロード
説明
- スキン「ippen」内更新履歴埋め込み用スキン単体での配布です
- ippenで合体してたcssをkousin部分だけ抜き出して単体ファイルにして同梱しています
- 使用フォント等はippenと同じなので割愛
- 一応→利用規約
作成にあたり以下の記事を参考にさせていただきました。ありがとうございます!
→てがろぐCGIが出力した最新の1件を任意の場所にSSIで埋め込む方法
→先頭固定機能を使いつつ、最新の1件を別ページに埋め込みたい場合の方法
→「てがろぐ」の最新投稿をWordPressに埋め込んでみた
以下使い方
①「skin-kousin02」のディレクトリを「tegalog.cgi」と同じ場所に設置してください。(「setup.txt」は削除していいです)
②更新履歴を埋め込みたいhtmlファイルに以下の記述を足してください↓
<!-- 更新履歴(てがろぐkousin02スキン埋め込み) -->
<iframe class="kframe" src="tegalog/tegalog.cgi?skin=skin-kousin02&q=-BibbidiBobbidiBoo"></iframe>
※「src="tegalog/tegalog.cgi?」の部分は、てがろぐ本体を設置したディレクトリ名に合わせて書き換えてください。
③iframeの内側部分は「tegalog-kousin02.css」で装飾していますが、iframeの外枠部分は埋め込んだhtmlファイルを装飾するcssファイルに記述する必要があります。以下は装飾例です↓(このままでよければコピペしてください)
/* 更新履歴(外枠) */
.kframe {
display: block;
border: 1px solid lightgray;/* 外枠の線 */
width: 100%;/* 外枠の幅 */
max-width: 600px;/* 外枠の最大幅 */
height: 100px;/* 外枠の高さ */
margin: 0 auto 3rem;
}
#スキンippen
2024/04/07 配布開始
畳む
テンプレート+スキン「ippen」配布





ダウンロード (05/27更新)
→デモサイト(詳しい使い方)
説明
使用フォント
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Lato / IBM Plex Sans JP
デモ用画像など:Unsplash / FLAT ICON DESIGN
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
なんでテンプレ+スキンのセット?
hokanやtenranはトップページもてがろぐ内で作れるようにしたけど、indexだけHTMLにした方が使い勝手がいいんじゃないかと思ったため(ドメイン名でサイト表示できるし他スクリプトも置きやすいかと思います)
主な機能
詳しくはデモサイトで解説しています
#スキンippen
更新履歴
2024/05/27 軽微な修正
2024/05/18 簡易メモ機能追加
2024/05/11
・自由装飾「thumb」でキャプションの行数が違う場合表示がずれる問題の修正
・リストのインデントが付かない問題の修正
2024/04/28 干渉を避けるため「box」クラス名を「box1」に
2024/04/26 メニュー部分を画面横幅いっぱいにした
2024/04/06 配布開始
畳む





ダウンロード (05/27更新)
→デモサイト(詳しい使い方)
説明
- HTMLとCSSのテンプレートと、にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンのセットです(Ver 4.3.0で動作確認)
- トップページ用HTMLテンプレと作品展示用てがろぐで、ちょっとした個人サイトを作成することを想定しています
- てがろぐ公式の標準スキンを改造して作っています
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
使用フォント
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Lato / IBM Plex Sans JP
デモ用画像など:Unsplash / FLAT ICON DESIGN
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
なんでテンプレ+スキンのセット?
hokanやtenranはトップページもてがろぐ内で作れるようにしたけど、indexだけHTMLにした方が使い勝手がいいんじゃないかと思ったため(ドメイン名でサイト表示できるし他スクリプトも置きやすいかと思います)
主な機能
- 埋め込み用スキンを使用し、てがろぐで更新した記事がindexに自動で載るようになっています
- 特定IDのカテゴリ+下げる投稿でつぶやき系の表示になる簡易メモ機能が付いています(※Ver 4.2.2以降推奨)
- メタタグによる簡単な検索避け付
- てがろぐの機能:カテゴリ、ハッシュタグ、フリースペース、鍵、NSFW画像ぼかし機能等
詳しくはデモサイトで解説しています
#スキンippen
更新履歴
2024/05/27 軽微な修正
2024/05/18 簡易メモ機能追加
2024/05/11
・自由装飾「thumb」でキャプションの行数が違う場合表示がずれる問題の修正
・リストのインデントが付かない問題の修正
2024/04/28 干渉を避けるため「box」クラス名を「box1」に
2024/04/26 メニュー部分を画面横幅いっぱいにした
2024/04/06 配布開始
畳む
スキン「aien」配布




ダウンロード(24/09/30更新)
→デモ用サンプル記事
→ギャラリーモードデモ
※リンクがほとんど元スキン行きになってるけど本番適用すればちゃんと遷移するはず 多分
説明
↓以下詳細説明
使用素材等
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Raleway/Noto Sans Japanese
ヘッダー画像:素材屋 flower&clover
デモ用画像など:Unsplash / FLAT ICON DESIGN
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
使い方
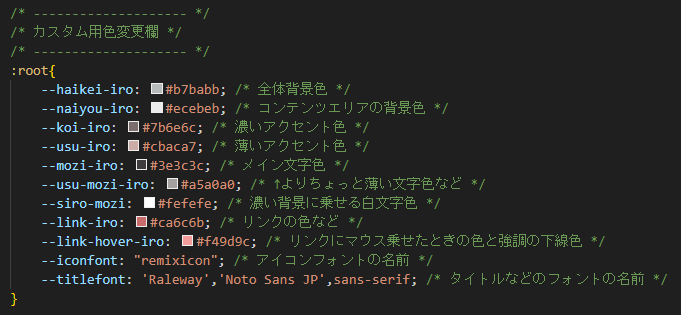
※全体の色カスタマイズ方法
「tegalog-aien.css」「tegalog-aien-gallery.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください
※右上のホームボタンは「設定」→「フリースペース」→「フッタ用フリースペース」の「サイトのHOMEへ戻る」リンクです
※ヘッダー画像の差し替え方
管理画面から「tega_head_a.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、横幅180pxで表示されます。設定はcssファイル247行目あたり 画像の種類や名前を変えたい場合は「skin-cover.html」の31行目あたり
※タイトルの改行位置を調整したいとき
主タイトル部分の幅が狭くて思った通りに改行できないときは、半角スペースやピリオドなどを入れればそこで改行してくれるはずです
「tegalog-aien.css」ファイルの261行目あたりに設定があるので、フォントサイズを変更したりとかもしてみてください
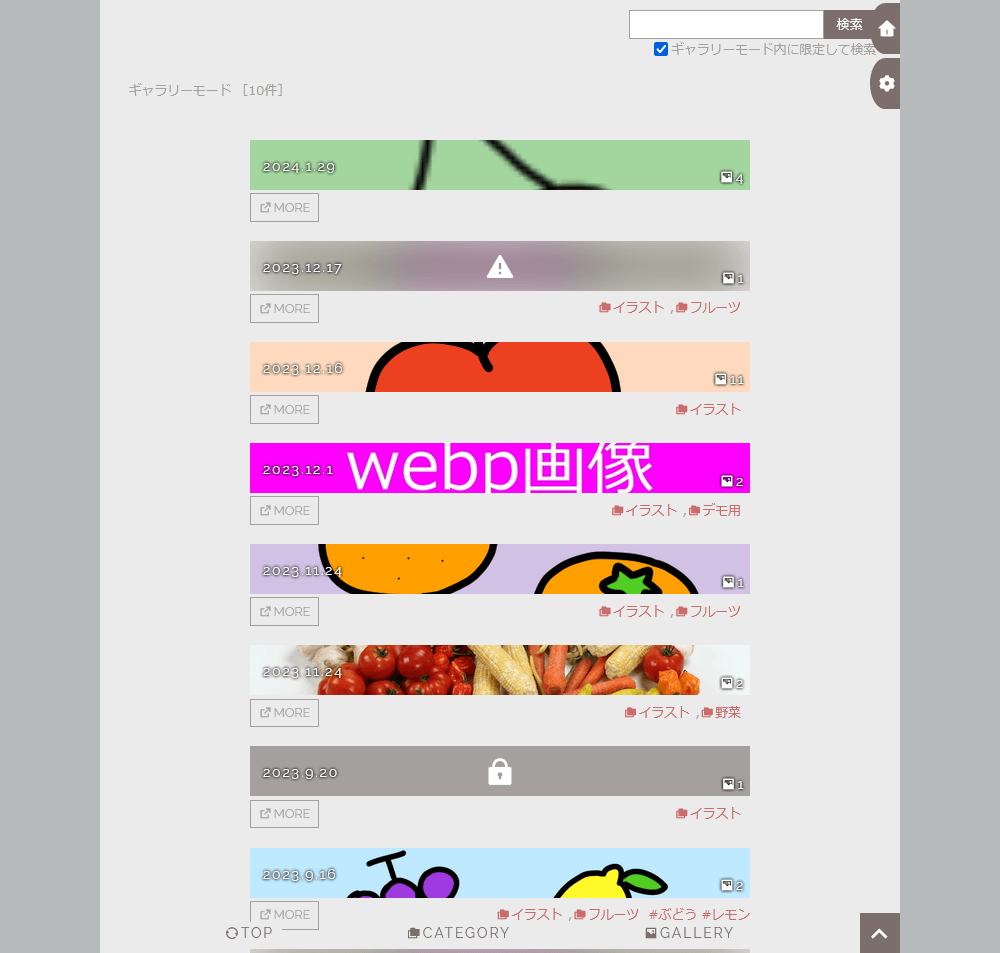
※ギャラリーモードの仕様
>>カスタマイズ:画像1枚目のみ出す(てがろぐ標準スキンの仕様と同じにする)
>>カスタマイズ:画像をクリックで拡大ではなく単独記事に飛ぶようにする

↑日付境界バーの右下にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます
#スキンaien
更新履歴
2024/09/30 諸々修正
2024/02/03 配布開始
畳む




ダウンロード(24/09/30更新)
→デモ用サンプル記事
→ギャラリーモードデモ
※リンクがほとんど元スキン行きになってるけど本番適用すればちゃんと遷移するはず 多分
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.4.0で動作確認)
- 画像管理もできるひとりごとツールとして使うことを想定しています
- てがろぐ公式の標準スキンを改造して作っています
- メタタグによる簡単な検索避け付
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
↓以下詳細説明
使用素材等
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Raleway/Noto Sans Japanese
ヘッダー画像:素材屋 flower&clover
デモ用画像など:Unsplash / FLAT ICON DESIGN
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
使い方
※全体の色カスタマイズ方法
「tegalog-aien.css」「tegalog-aien-gallery.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください
※右上のホームボタンは「設定」→「フリースペース」→「フッタ用フリースペース」の「サイトのHOMEへ戻る」リンクです
※ヘッダー画像の差し替え方
管理画面から「tega_head_a.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、横幅180pxで表示されます。設定はcssファイル247行目あたり 画像の種類や名前を変えたい場合は「skin-cover.html」の31行目あたり
※タイトルの改行位置を調整したいとき
主タイトル部分の幅が狭くて思った通りに改行できないときは、半角スペースやピリオドなどを入れればそこで改行してくれるはずです
「tegalog-aien.css」ファイルの261行目あたりに設定があるので、フォントサイズを変更したりとかもしてみてください
※ギャラリーモードの仕様
- ギャラリーモードでは、カテゴリとタグの後ろの記事数は非表示にしています(全体の記事数が出ちゃうため)
- てがろぐ標準の画像拡大スクリプトLightboxなら、ギャラリーモード時に記事を飛び越えて全ての画像を拡大閲覧できます。ただしNSFW画像もそのまま閲覧できてしまうため、他のスクリプトを使って記述を工夫したり、カテゴリやタグを使ってなんかうまいことやってください
- 「(鍵付き投稿の)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定のチェックを外しておくことを推奨します。(Lightboxの移動で全画像見えちゃうため)
>>カスタマイズ:画像1枚目のみ出す(てがろぐ標準スキンの仕様と同じにする)
>>カスタマイズ:画像をクリックで拡大ではなく単独記事に飛ぶようにする

↑日付境界バーの右下にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます
#スキンaien
更新履歴
2024/09/30 諸々修正
2024/02/03 配布開始
畳む
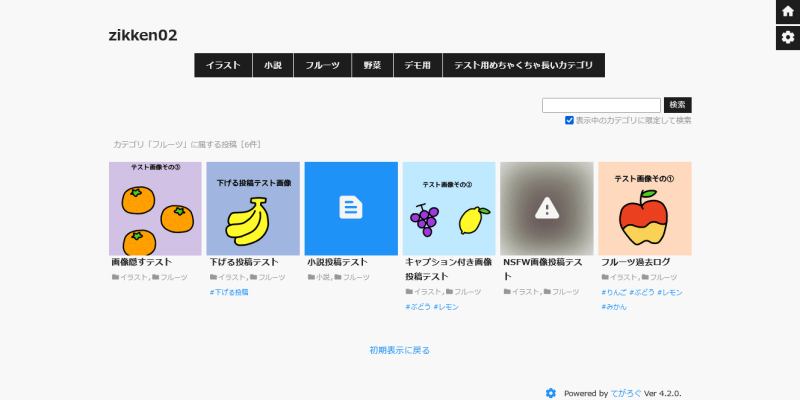
実験的スキン「zikken04」配布


画像一覧モード用スキン習作
ダウンロード
説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Outlined)
使い方
※画像一覧モード用スキンとして使用してください
→公式ページ「画像一覧モード」
→公式ページ「画像一覧モード用スキンの作り方・使い方」
※難点
どういう使い方がいいのかまだ把握しきれてないのでごくシンプルです 何か希望とかあったら教えてください できそうだったら追加します
2024/01/08 配布開始


画像一覧モード用スキン習作
ダウンロード
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.2.0で動作確認)
- Ver 4.2.0で実装された画像一覧モード用のスキンです
- 勉強がてら、てがろぐ公式の画像一覧モードスキンを改造して作っています
- メタタグによる簡単な検索避け付
- 一応→利用規約
使用フォント
アイコン:Google Fonts Icons (Material Icons Outlined)
使い方
※画像一覧モード用スキンとして使用してください
→公式ページ「画像一覧モード」
→公式ページ「画像一覧モード用スキンの作り方・使い方」
※難点
どういう使い方がいいのかまだ把握しきれてないのでごくシンプルです 何か希望とかあったら教えてください できそうだったら追加します
2024/01/08 配布開始
実験的スキン「zikken02」「zikken03」配布


IF文使用hokanシンプルバージョン
ダウンロード02
↓トップがいきなり一覧版
ダウンロード03
説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
記事を先頭固定でトップに、カテゴリ付けて投稿でメニューからの一覧に出ます hokanとだいたい同じです(簡単だけど自由装飾も付いてる)
→hokan使い方(デモサイト)
omakeフォルダに文字用一覧別デザインCSSもあります
↓文字一覧はこういうデザイン

スキンのファイルは「skin-cover.html」「skin-onelog.html」「tegalog-zikken02(03).css」「ichiran.css」の4つで1セットです 一覧を文字メインのデザインにしたい場合は、「ichiran.css」を「ichiran-mozi.css」と入れ替え、skin-cover.html 13行目あたりの
<!-- ↓一覧デザイン読み込み -->
<link type="text/css" rel="stylesheet" href="ichiran.css?ver=1.0.0">
の ichiran.css の部分を ichiran-mozi.css に書き換えてください
※難点
IF文初めて使ったのでバグあるかも(気付いたら直します)
2023/12/19 いきなり一覧版03追加
2023/12/17 配布開始


IF文使用hokanシンプルバージョン
ダウンロード02
↓トップがいきなり一覧版
ダウンロード03
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.2.0で動作確認)
- Ver 4.2.0で実装されたIF文を使用し、hokanスキンと同じ表示方法にしてみたやつです
- hokanと同じく絵や小説のログ保管場として使用することを想定しています 装飾はほぼしてないので外観カスタマイズはしやすいかも
- 03のいきなり一覧版では新着投稿欄やフリースペースがなく、トップが全記事一覧になります
- てがろぐ公式の標準スキンを改造して作っています
- メタタグによる簡単な検索避け付
- 一応→利用規約
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
記事を先頭固定でトップに、カテゴリ付けて投稿でメニューからの一覧に出ます hokanとだいたい同じです(簡単だけど自由装飾も付いてる)
→hokan使い方(デモサイト)
omakeフォルダに文字用一覧別デザインCSSもあります
↓文字一覧はこういうデザイン

スキンのファイルは「skin-cover.html」「skin-onelog.html」「tegalog-zikken02(03).css」「ichiran.css」の4つで1セットです 一覧を文字メインのデザインにしたい場合は、「ichiran.css」を「ichiran-mozi.css」と入れ替え、skin-cover.html 13行目あたりの
<!-- ↓一覧デザイン読み込み -->
<link type="text/css" rel="stylesheet" href="ichiran.css?ver=1.0.0">
の ichiran.css の部分を ichiran-mozi.css に書き換えてください
※難点
IF文初めて使ったのでバグあるかも(気付いたら直します)
2023/12/19 いきなり一覧版03追加
2023/12/17 配布開始
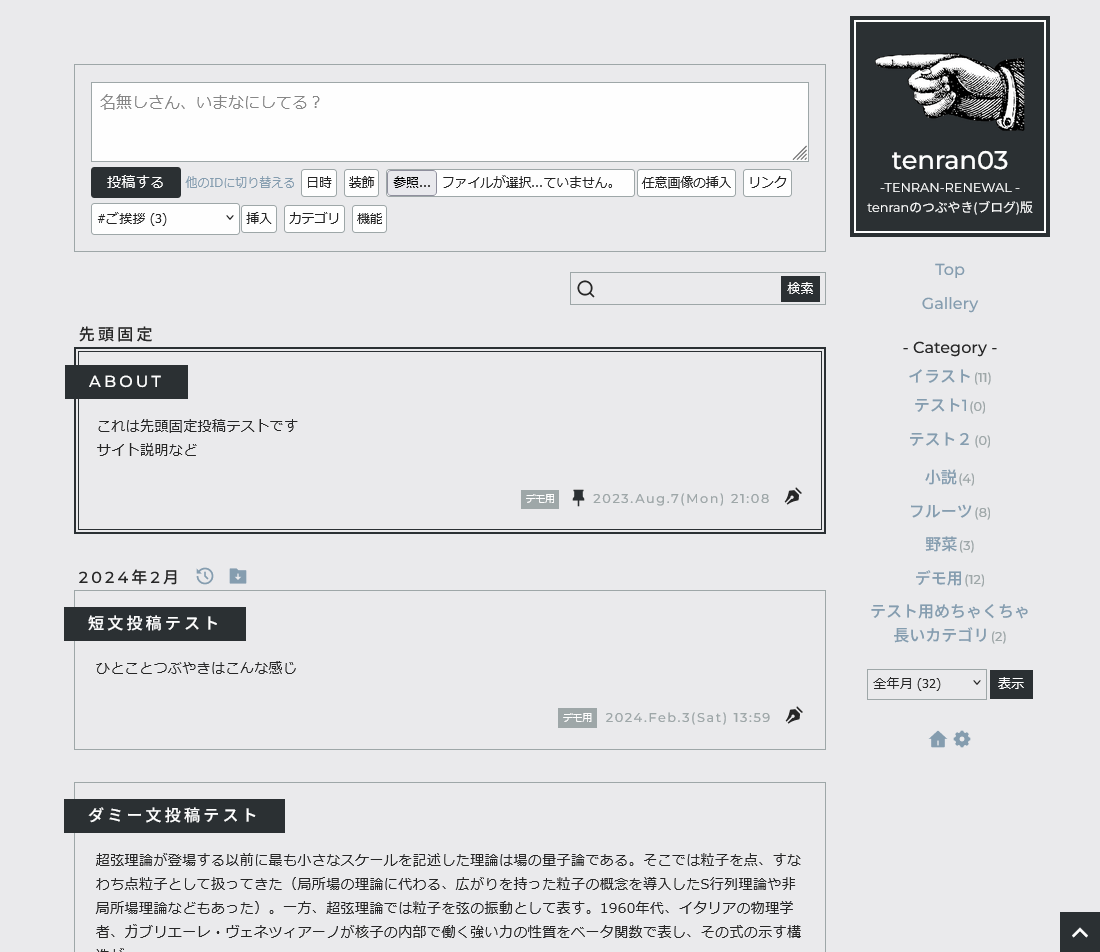
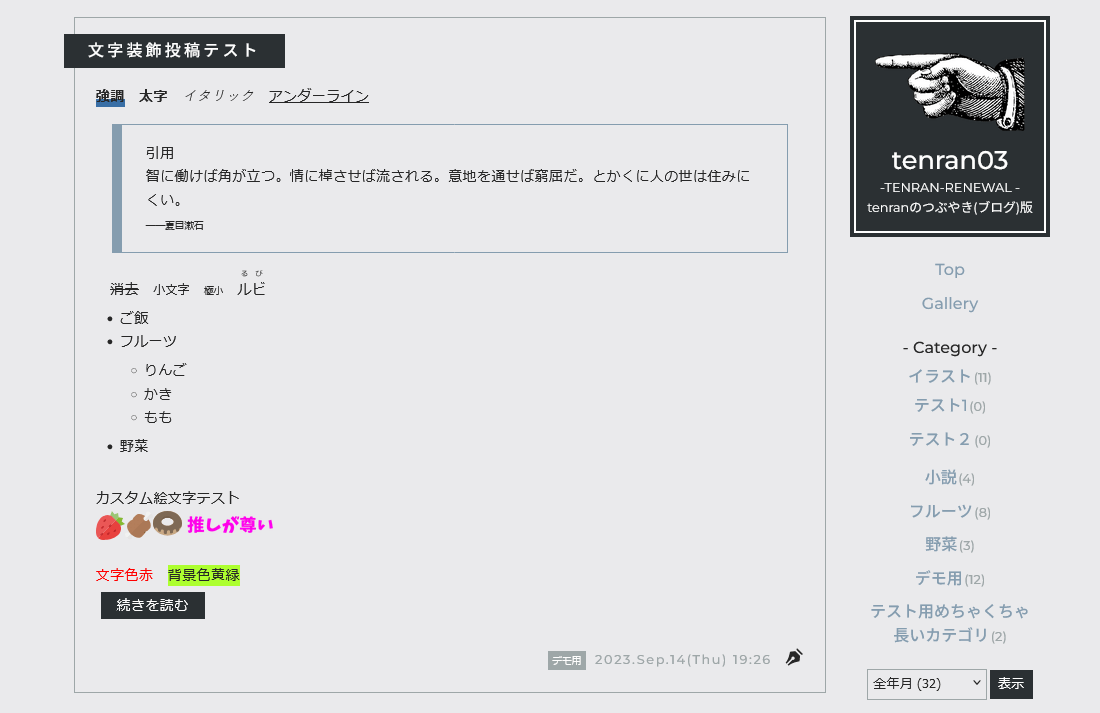
スキン「tenran03」配布




↓tenranデザインのつぶやき(ブログ)用タイプ
ダウンロード03 (24/07/25更新)
→デモ用サンプル記事
→ギャラリーモードデモ
※リンクがほとんど元スキン行きになってるけど本番適用すればちゃんと遷移するはず 多分
説明
↓以下詳細説明
使用素材等
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Montserrat・Noto Sans Japanese
ヘッダー画像:矢印デザイン
デモ用画像など:Unsplash / FLAT ICON DESIGN
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
使い方
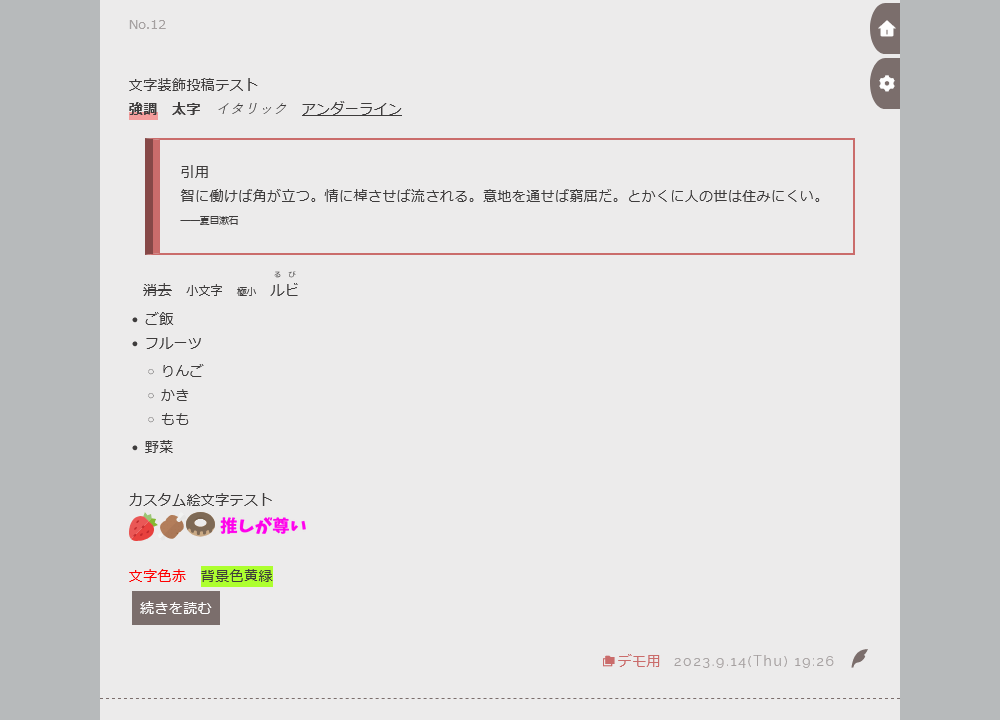
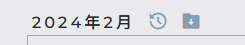
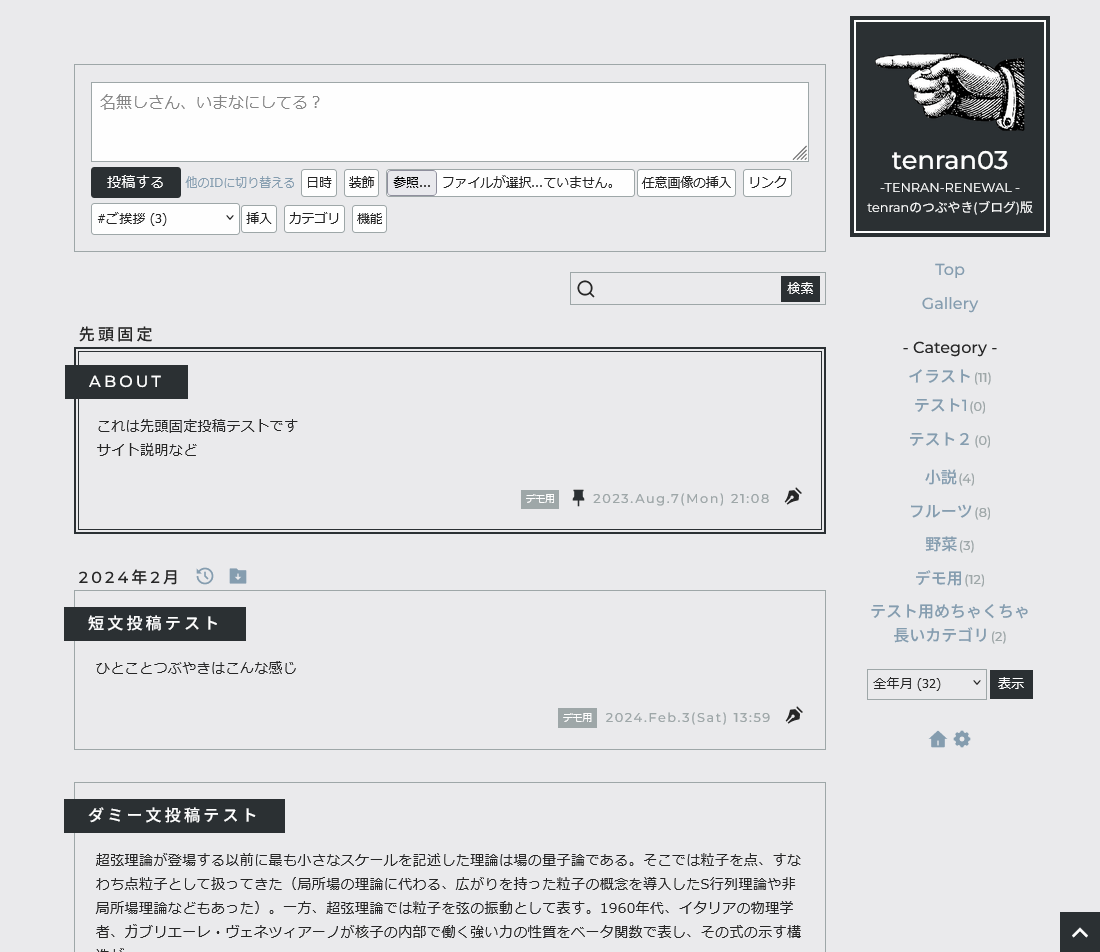
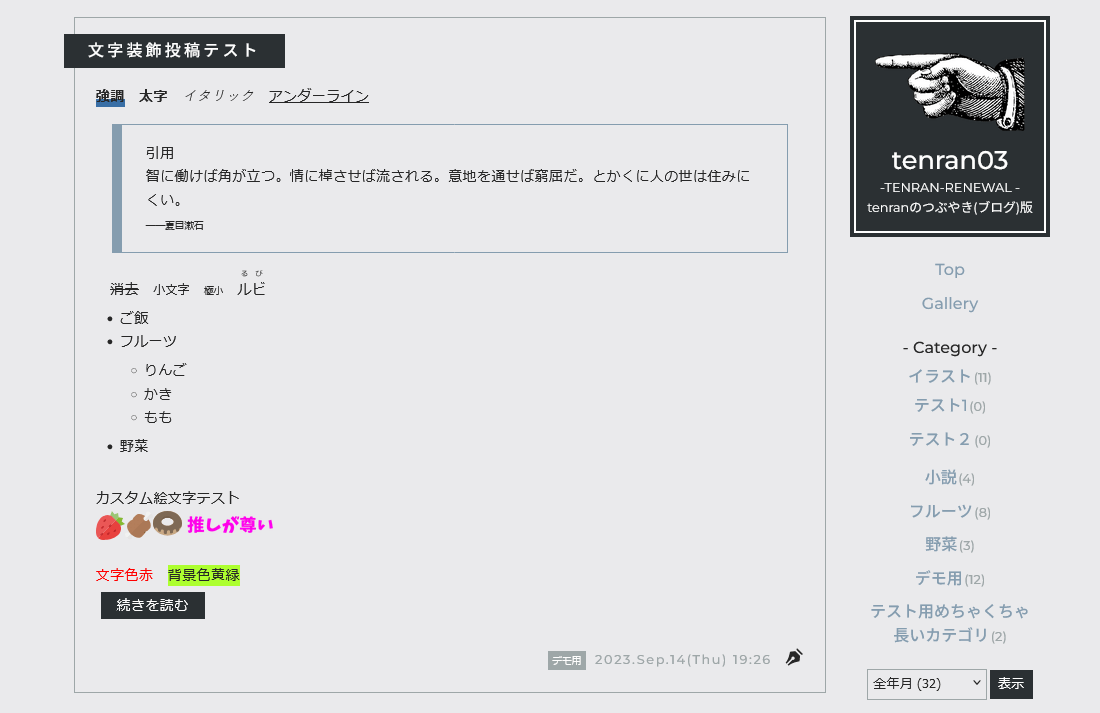
※一行目がタイトル、二行目以降が本文になります
「続きを読む」で隠す記法で<>のやつが使えません(なんか本文をタイトルと2行目以降に分けるとそうなる仕様らしい) 普通に[H:]では隠せるのでそちらのみ使ってください
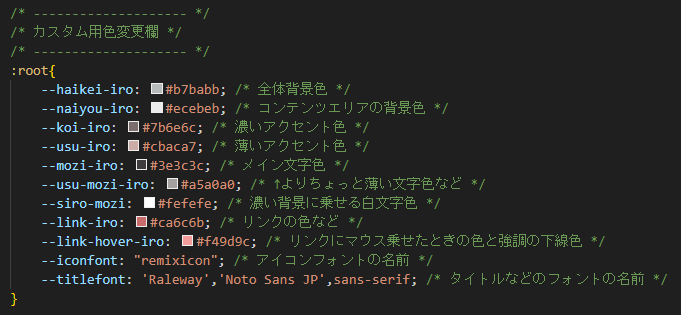
※全体の色カスタマイズ方
「tegalog-tenran03.css」、「tegalog-tenran03-gallery.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください
※ヘッダーロゴ画像の差し替え方
管理画面から「tega_head_t.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、横幅150pxで表示されます。設定はcssファイル352行目あたりです
ファイル名や画像の種類を変えたい場合は「skin-cover.html」の33行目あたり
※タイトルや概要文の改行位置を調整したいとき
2カラム時、タイトル部分の幅が狭くて思った通りに改行できないときは、半角スペースやピリオドなどを入れればそこで改行してくれるはずです
「tegalog-tenran03.css」ファイルの360行目~にタイトル部分の設定があるので、フォントサイズを変更したりとかもしてみてください
※メニューをカスタマイズしたいとき
「skin-cover.html」39行目あたりからのリストに<li>~</li>で囲まれたリンクを足すと好きなメニューが増やせます。いらない場合は<ul class="ue_menu">~</ul>の部分を削除してください
※1記事のタイトルなくして本文だけにしたい場合
「skin-onelog.html」の4行目
<div class="onelogtitle">[[COMMENT:TITLE]]</div><!-- タイトル -->
を消して、5行目
[[COMMENT:BODY]] を [[COMMENT]] に書き換えてください
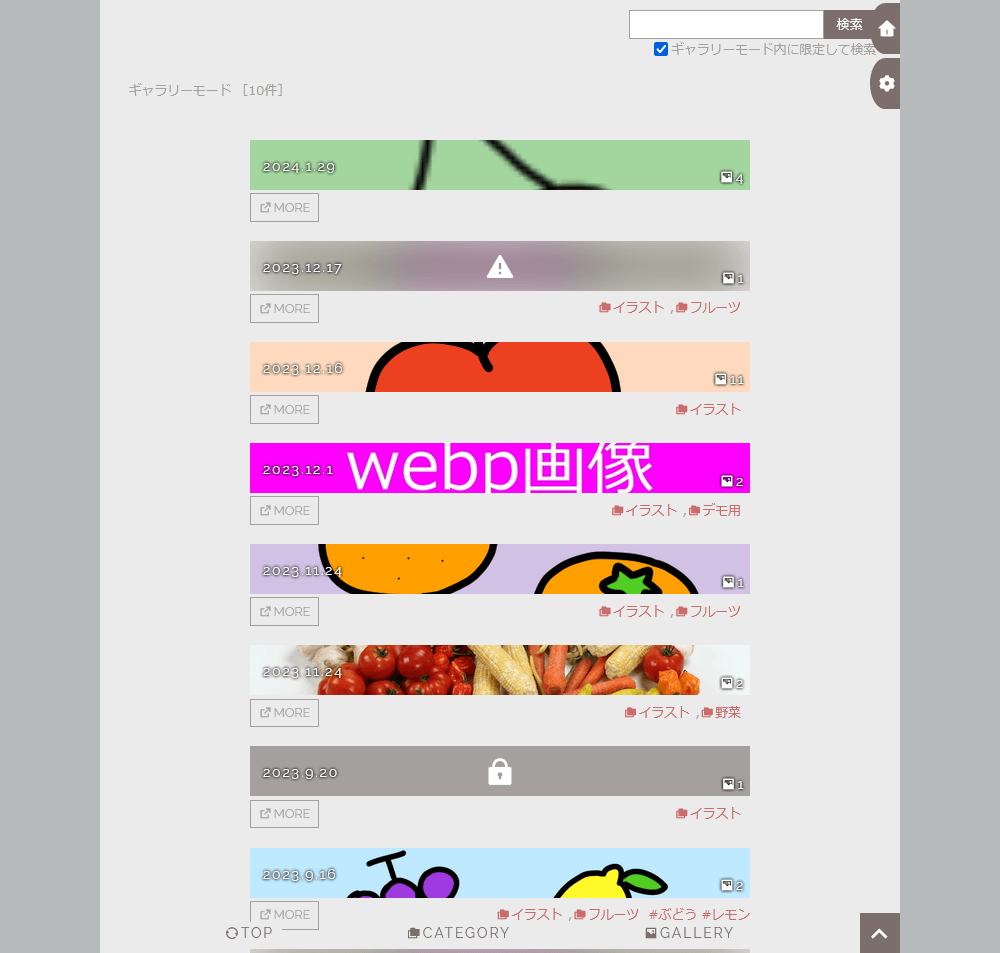
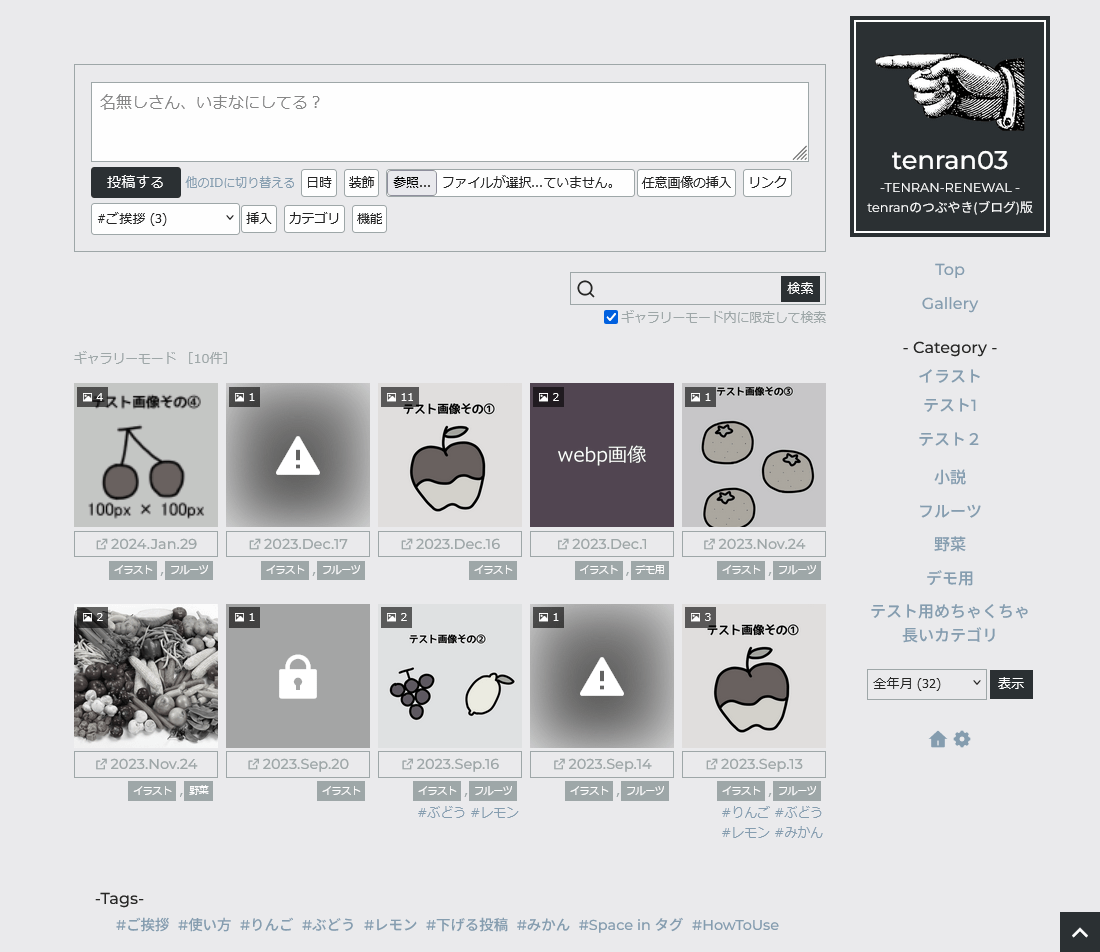
※ギャラリーモードの仕様
>>カスタマイズ:画像1枚目のみ出す(てがろぐ標準スキンの仕様と同じにする)
>>カスタマイズ:画像をクリックで拡大ではなく単独記事に飛ぶようにする

↑日付境界バーにあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます
おまけの自由装飾は今回ついてません 使いたい方はtenran01、02からお好きなのをコピペしてきてください
#スキンtenran
更新履歴
2024/07/25 色々書き直して更新
2023/11/24 配布開始
畳む




↓tenranデザインのつぶやき(ブログ)用タイプ
ダウンロード03 (24/07/25更新)
→デモ用サンプル記事
→ギャラリーモードデモ
※リンクがほとんど元スキン行きになってるけど本番適用すればちゃんと遷移するはず 多分
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.4.0で動作確認)
- 画像管理もできるひとりごと・ブログツールとして使うことを想定しています
- てがろぐ公式の標準スキンを改造して作っています
- メタタグによる簡単な検索避け付
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください
↓以下詳細説明
使用素材等
アイコン:Remix Icon
タイトルなどのフォント:Google Fonts Montserrat・Noto Sans Japanese
ヘッダー画像:矢印デザイン
デモ用画像など:Unsplash / FLAT ICON DESIGN
(※素材等はこのサイトのデモからではなく、元の素材サイト様からDLしてください)
使い方
※一行目がタイトル、二行目以降が本文になります
「続きを読む」で隠す記法で<>のやつが使えません(なんか本文をタイトルと2行目以降に分けるとそうなる仕様らしい) 普通に[H:]では隠せるのでそちらのみ使ってください
※全体の色カスタマイズ方
「tegalog-tenran03.css」、「tegalog-tenran03-gallery.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください
※ヘッダーロゴ画像の差し替え方
管理画面から「tega_head_t.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください
元画像の大きさに関わらず、横幅150pxで表示されます。設定はcssファイル352行目あたりです
ファイル名や画像の種類を変えたい場合は「skin-cover.html」の33行目あたり
※タイトルや概要文の改行位置を調整したいとき
2カラム時、タイトル部分の幅が狭くて思った通りに改行できないときは、半角スペースやピリオドなどを入れればそこで改行してくれるはずです
「tegalog-tenran03.css」ファイルの360行目~にタイトル部分の設定があるので、フォントサイズを変更したりとかもしてみてください
※メニューをカスタマイズしたいとき
「skin-cover.html」39行目あたりからのリストに<li>~</li>で囲まれたリンクを足すと好きなメニューが増やせます。いらない場合は<ul class="ue_menu">~</ul>の部分を削除してください
※1記事のタイトルなくして本文だけにしたい場合
「skin-onelog.html」の4行目
<div class="onelogtitle">[[COMMENT:TITLE]]</div><!-- タイトル -->
を消して、5行目
[[COMMENT:BODY]] を [[COMMENT]] に書き換えてください
※ギャラリーモードの仕様
- ギャラリーモードでは、カテゴリとタグの後ろの記事数は非表示にしています(全体の記事数が出ちゃうため)
- てがろぐ標準の画像拡大スクリプトLightboxなら、ギャラリーモード時に記事を飛び越えて全ての画像を拡大閲覧できます。ただしNSFW画像もそのまま閲覧できてしまうため、他のスクリプトを使って記述を工夫したり、カテゴリやタグを使ってなんかうまいことやってください
- 「(鍵付き投稿の)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定のチェックを外しておくことを推奨します。(Lightboxの移動で全画像見えちゃうため)
>>カスタマイズ:画像1枚目のみ出す(てがろぐ標準スキンの仕様と同じにする)
>>カスタマイズ:画像をクリックで拡大ではなく単独記事に飛ぶようにする
↑日付境界バーにあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます
おまけの自由装飾は今回ついてません 使いたい方はtenran01、02からお好きなのをコピペしてきてください
#スキンtenran
更新履歴
2024/07/25 色々書き直して更新
2023/11/24 配布開始
畳む
FREESPACE
フリースペースエリアです。
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも

ダウンロード
→デモ用サンプル記事
説明
↓以下詳細説明
使い方
※全体の色カスタマイズ方法
「tegalog-ippen04.css」ファイル12行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ヘッダー画像の差し替え方
管理画面から「topimg_i.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる。
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください。
元画像の大きさに関わらず、最大縦幅150pxで表示されます(スマホは100px)。設定は「tegalog-ippen04.css」ファイル77行目あたり 画像の種類や名前を変えたい場合は「skin-cover.html」の22行目あたり
※「skin-cover.html」のサイトタイトルのリンク、ヘッダー下のメニューのリンクはお好きに書き換えてください。
※「メモのタイトル」「メモの概要文」は「skin-cover.html」41行目~を書き換えてください。いらない場合は該当部分を削除してください。
※投稿は、一行目がタイトル、二行目以降が本文になります。
このスキンでは<>以下を「続きを読む」で隠す記法が使用できません。[H:]では隠せるのでそちらのみ使ってください。
1投稿のタイトルをなくして本文だけにしたい場合は、
「skin-onelog.html」の3行目
<div class="onelogtitle">[[COMMENT:TITLE]]</div><!-- タイトル -->
を消して、4行目
[[COMMENT:BODY]] を [[COMMENT]] に書き換えてください。
※自由装飾はippenと同じものが入っています。
>>ippen自由装飾記事
↑日付境界バーの右にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです 「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます。
#スキンippen
更新履歴
2024/11/17 配布開始
畳む