検索語「PICT: tega_header.png」の検索結果[2件]
スキン「kozin」配布




ダウンロード (24/11/23更新)
→デモ用サンプル記事
説明
↓以下詳細説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
できること
使い方
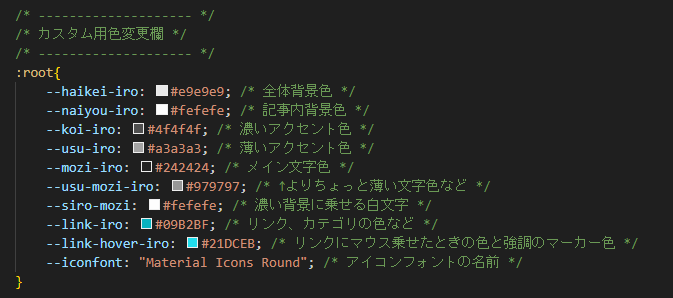
※全体の色カスタマイズ方法
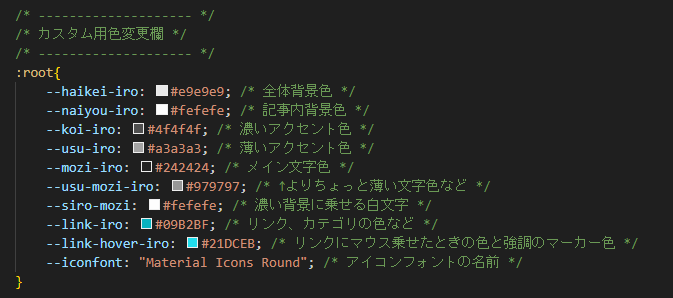
「tegalog-kozin.css」「tegalog-kozin-gallery.css」ファイル11行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ヘッダー画像の差し替え方
管理画面→画像の管理 から「tega_header.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください。
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「tegalog-kozin.css」198行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「skin-cover.html」28行目あたり<img src="images/tega_header.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
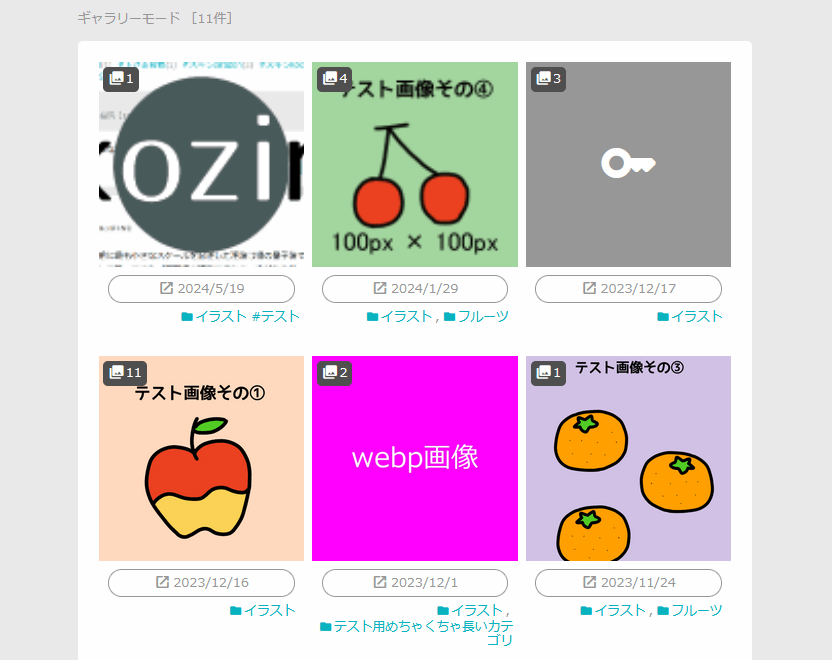
※ギャラリーモードスキンの使い方
「skin-kozin-gallery」フォルダをtegalog.cgiと同じディレクトリに置いて、「設定」→「補助出力」→【ギャラリーモードの出力】→スキン格納ディレクトリ名 を「skin-kozin-gallery」に変える。
もしくは
「skin-kozin-gallery」フォルダを「skin-gallery」という名前に変更してtegalog.cgiと同じディレクトリに置く。
→公式ページ「ギャラリーモード」
→公式ページ「ギャラリー用スキンの作り方・使い方」
つぶやき用スキンとギャラリーモードスキンはそれぞれ独立した作りのため、つぶやき用スキンを改造した場合はギャラリーモードスキンの方も同じく編集してください。
※ギャラリーモードの仕様
>>カスタマイズ:画像1枚目のみ出す(てがろぐ標準スキンの仕様と同じにする)
>>カスタマイズ:画像をクリックで拡大ではなく単独記事に飛ぶようにする

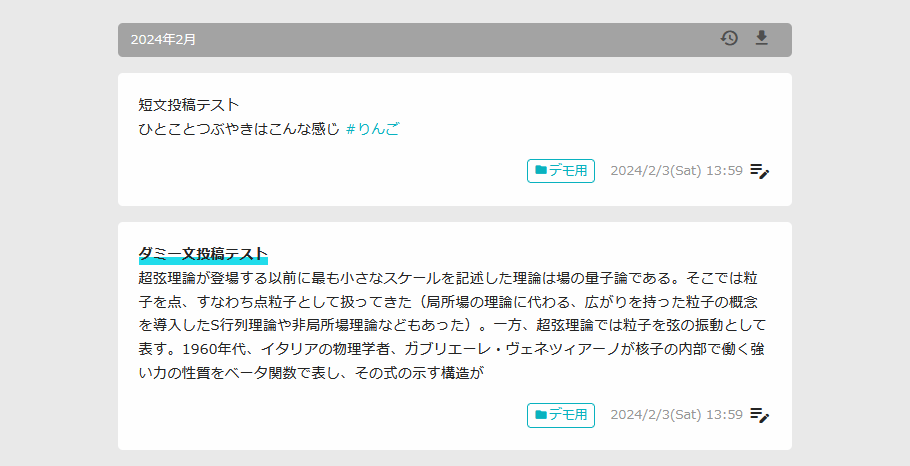
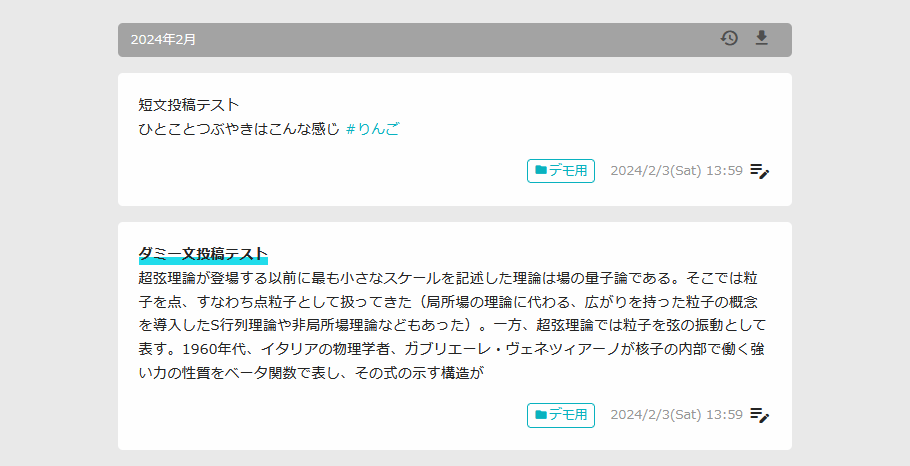
↑日付境界バーの右端にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです。「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます。
#スキンkozin
更新履歴
2024/11/23
2024/05/26 色々改造してリニューアル
2023/11/04
2023/09/22 配布開始




ダウンロード (24/11/23更新)
→デモ用サンプル記事
説明
- にししふぁくとりー様で配布されているマイクロブログツール「てがろぐ」用のスキンです(Ver 4.5.0で動作確認)。
- 画像管理もできるひとりごとツールとして使うことを想定しています。
- てがろぐ公式の標準スキンを改造して作っています。
- 配布はゆるゆる適当ですが一応利用規約的なものをさらっと読んでおいてください。
↓以下詳細説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
できること
- cssファイルを少し編集するだけで全体の色カスタマイズができます。
- 特定のファイル名画像をアップするだけでヘッダー画像の差し替えができます。
- メタタグによる簡単な検索避け付。
- デフォルト機能:カテゴリ、ハッシュタグ、全年月リスト、フリースペース等
- ギャラリーモード、NSFW画像ぼかし機能
使い方
※全体の色カスタマイズ方法
「tegalog-kozin.css」「tegalog-kozin-gallery.css」ファイル11行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ヘッダー画像の差し替え方
管理画面→画像の管理 から「tega_header.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れる
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください。
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「tegalog-kozin.css」198行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「skin-cover.html」28行目あたり<img src="images/tega_header.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
※ギャラリーモードスキンの使い方
「skin-kozin-gallery」フォルダをtegalog.cgiと同じディレクトリに置いて、「設定」→「補助出力」→【ギャラリーモードの出力】→スキン格納ディレクトリ名 を「skin-kozin-gallery」に変える。
もしくは
「skin-kozin-gallery」フォルダを「skin-gallery」という名前に変更してtegalog.cgiと同じディレクトリに置く。
→公式ページ「ギャラリーモード」
→公式ページ「ギャラリー用スキンの作り方・使い方」
つぶやき用スキンとギャラリーモードスキンはそれぞれ独立した作りのため、つぶやき用スキンを改造した場合はギャラリーモードスキンの方も同じく編集してください。
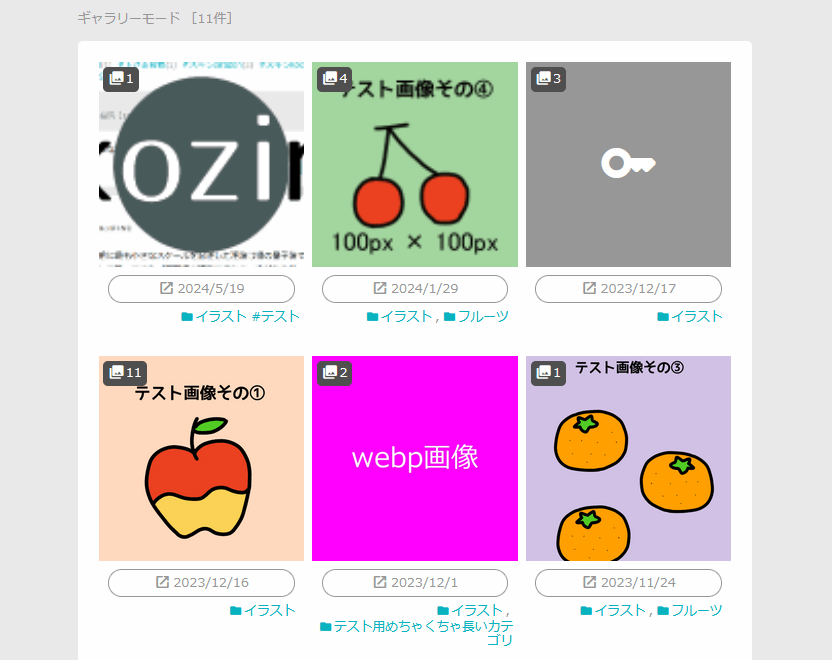
※ギャラリーモードの仕様
- ギャラリーモードでは、カテゴリとタグの後ろの記事数は非表示にしています(全体の記事数が出ちゃうため)。
- てがろぐ標準の画像拡大スクリプトLightboxなら、ギャラリーモード時に記事を飛び越えて全ての画像を拡大閲覧できます。ただしNSFW画像もそのまま閲覧できてしまうため、他のスクリプトを使って記述を工夫したり、カテゴリやタグを使ってなんかうまいことやってください。
- 「(鍵付き投稿の)n枚目の画像を [[ONEPICT:n]] 記法等で表示する」設定のチェックを外しておくことを推奨します。(Lightboxの移動で全画像見えちゃうため)
>>カスタマイズ:画像1枚目のみ出す(てがろぐ標準スキンの仕様と同じにする)
>>カスタマイズ:画像をクリックで拡大ではなく単独記事に飛ぶようにする
↑日付境界バーの右端にあるアイコンはそれぞれ「この範囲を時系列順で読む」「この範囲をファイルに出力する」リンクです。「設定」→【ページの表示/全体】→「▼日付境界バーの挿入位置」から非表示の設定ができます。
#スキンkozin
更新履歴
2024/11/23
- テンプレートの方とすり合わせしてちょっと調整
- カテゴリの第二階層までに対応 等
2024/05/26 色々改造してリニューアル
2023/11/04
- クレジットというかここの名前とURLをソース内に追加
- 諸々の隙間の細かい調整
- テキストエリアの色とか文字の大きさとか
- ギャラリーモード時鍵投稿にも画像が表示されるように
2023/09/22 配布開始
FREESPACE
フリースペースエリアです。
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも
管理画面から自由に編集ができます。
・プロフィールとか
・リンク集とかにしてもいいかも

kozinデザイン画像一覧モード用スキン
ダウンロード
→画像一覧モードデモ
説明
↓以下詳細説明
使用フォント
アイコン:Google Fonts Icons (Material Icons Rounded)
使い方
※画像一覧モード用スキンとして使用してください。
「skin-kozin-picts」フォルダをtegalog.cgiと同じディレクトリに置いて、「設定」→「補助出力」→【画像一覧モードの出力】→スキン格納ディレクトリ名 を「skin-kozin-picts」に変える。
もしくは
「skin-kozin-picts」フォルダを「skin-picts」という名前に変更してtegalog.cgiと同じディレクトリに置く。
てがろぐの「画像一覧モード」は、従来のギャラリーモード(画像を使用している投稿ごとに表示する)とは違い、画像一枚ごとに表示するモードです。2ページ以上の漫画やログをたくさん1記事に投稿する人はギャラリーモード、一枚絵が多く一覧でざっと見せたい人は画像一覧モード、が展示として使いやすいかと思います。
注※「images」フォルダに入っている画像は全て一覧になって表示されるので、鍵投稿などに乗せた画像にはあらかじめ「一覧外」フラグを付けておくことを推奨します。
→公式ページ「画像一覧モード」
→公式ページ「画像一覧モード用スキンの作り方・使い方」
※全体の色カスタマイズ方法
「tegalog-kozin-picts.css」ファイル11行目くらいからの「カスタム用色変更欄」のカラーコードを書き換えてください。
※ヘッダー画像の差し替え方
つぶやき用kozinスキンを使っていて、既に「tega_header.png」という画像が「images」フォルダに入っている場合はそのまま適用されます。なかったら管理画面→画像の管理 から「tega_header.png」という名前の画像をアップする、もしくは「images」フォルダ内にそのまま入れてください。
「設定」→「システム設定」→「画像投稿機能」で「元のファイル名をできるだけ維持する」になっているか確認してください。
元画像の大きさに関わらず、PCで150px四方、スマホで100px四方の円型になります。調整したい場合は「tegalog-kozin-picts.css」114行目より。
透過ロゴ画像やバナー等、丸くない画像を表示したい場合は「skin-cover.html」28行目あたり<img src="images/tega_header.png" class="headimg maru">のclass="headimg maru"の「 maru」を消してclass="headimg"にしてください。
※画像に重なっている検索アイコンの消し方
「skin-onelog.html」4行目あたりからの
<!-- 投稿検索アイコン -->
<a href="?q=PICT:%20[[COMMENT:LINE:5]]" class="pictsearch" title="この画像が使われている投稿"><span class="material-icons-round">image_search</span></a>
を消す。
#スキンkozin
2024/11/23 配布開始